热门标签
热门文章
- 1kubeadm快速部署K8S
- 2KAN网络(Kolmogorov-Arnold Networks)Al领域最新神作---大白话详解_kolmogorov arnold 定理
- 3洛谷:P5018 对称二叉树 ← NOIP2018 普及组T4_洛谷p5018
- 42024年最新MySQL面试题总结,单点登录(Single-Sign-On)解决方案_关于单点登录的面试问题
- 5大数据毕业设计:Python电影数据采集分析可视化系统 豆瓣电影(附源码)✅_电影可视化系统
- 6linux怎样查看当前系统版本是UBuntu还是Cent OS?_如何查看系统是 ubantu centeros
- 7以Llama-2为例,在生成模型中使用自定义LogitsProcessor
- 8CANoe-TestModule-vTESTstudio-Python -- 爱恨情仇_python处理canoe自动化
- 9WPF 控件专题 Lable 控件详解_wpf label
- 10VSCode推送代码至gitee仓库_vscode推送代码到gitee
当前位置: article > 正文
使用Yarn + Vite + Vue3搭建前端项目_yarn vite
作者:正经夜光杯 | 2024-06-21 02:12:53
赞
踩
yarn vite
目录
一、Vite简介
Vite是一个新型前端构建工具,启动快构建快速度惊人,开发体验比Webpack好得多,主要由两部分组成:
1. 一个开发服务器,它利用了现代浏览器的原生ES模块解析能力,可以实现非常快速的热更新(HMR),从而大大加快了构建速度。
2. 一套构建指令,使用 Rollup 打包代码,在生产环境使用预配置可以将所有的模块预打包,生成高性能的静态资源,可以大大加快冷启动的速度。
二、准备工作
1.安装Nodejs Vite因为模块兼容性需要node.js版本16+,安装方法请移步:MacOS安装Node.js
2.安装Yarn,安装方法请移步:Yarn的安装和使用
三、搭建方法
创建目录
本地创建一个vite目录,用于存放Vite项目
mkdir vite创建Vue项目
打开终端执行命令
yarn create vite开始安装create-vite@4.4.1模块,Project name缺省是vite-project,按回车继续
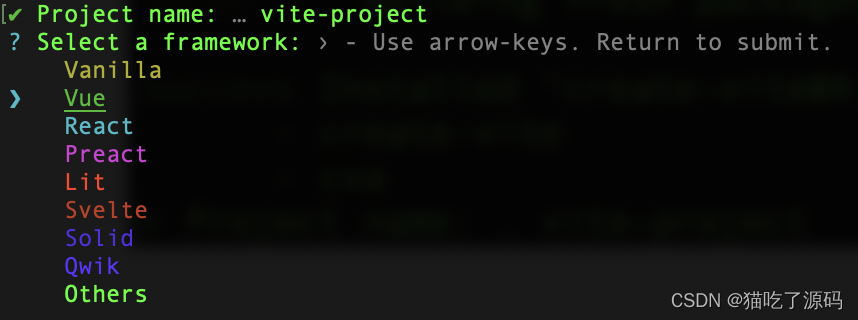
选择framework,使用上下键选择Vue,按回车继续

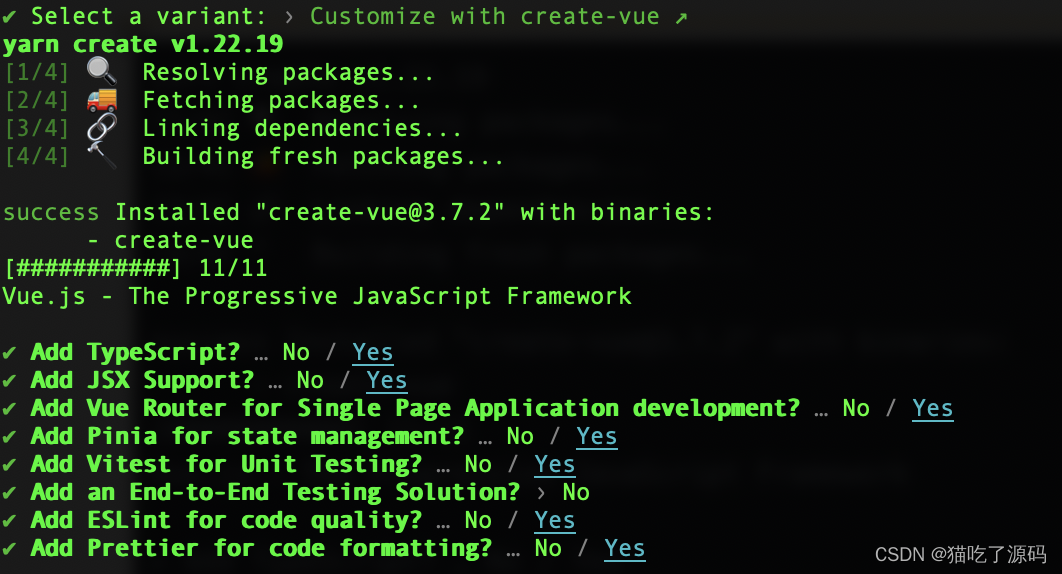
可选TypeScript和JavaScript,会创建一个简单项目,为了定制化Vue项目,这里我们选择使用Customize with create-vue

除了End-to-End Testing Solution(端到端测试方案)选了No,其他都选了Yes
构建Vue项目
依次执行如下命令:
cd vite-project //切换目录
yarn //安装依赖
yarn format //格式化代码
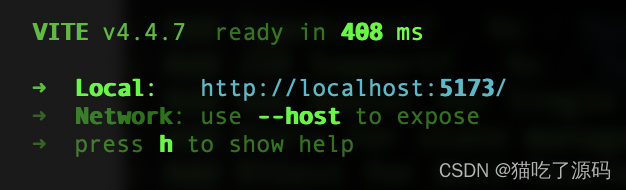
yarn dev //启动项目

浏览器输入http://localhost:5173,出现下图表示Vite+Vue3创建项目成功。

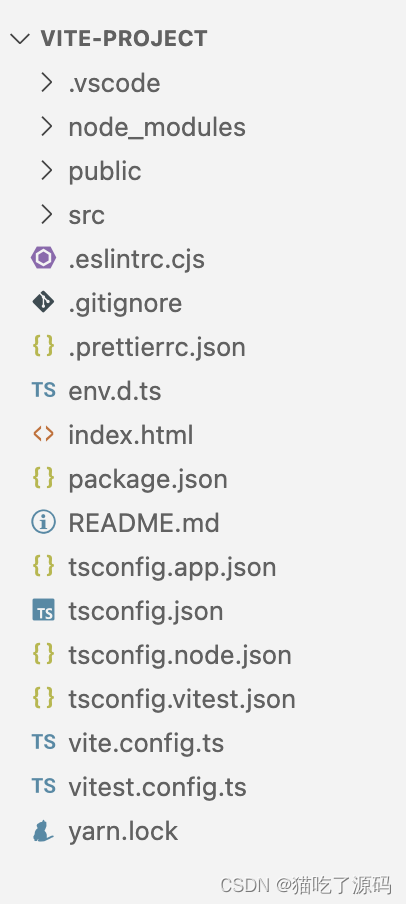
代码结构
使用VsCode+Volar扩展打开项目,代码结构如下:

主要文件说明
- ├── node_modules/ // 所有第三方模块,包括Vue.js本身、Vue插件、第三方JS库、CSS框架,根据package.json下载依赖
- ├── publish/ // 静态资源目录(如图片)
- └── src/
- ├── assets/ // 静态资源目录(css,font,img)
- ├── components/ // 公共组件目录
- ├── router/ // 路由配置目录
- ├── stores/ // 状态管理目录,vue3使用pinia代替vuex
- ├── views/ // 页面组件目录
- ├── App.vue // 根组件,vue页面资源的首加载项
- ├── main.ts // 入口ts文件,初始化vue实例
- ├── .eslintrc.cjs // 检测js代码风格
- ├── .prettierrc.json // 代码格式化配置
- ├── env.d.ts // 环境变量文件
- ├── index.html // 首页html
- ├── tsconfig.app.json // 用于dom的TypeScript编译器配置文件
- ├── tsconfig.json // 总的TypeScript编译器配置文件
- ├── tsconfig.node.json // 用于node环境的TypeScript编译器配置文件
- ├── tsconfig.vitest.json // 用于vite测试的TypeScript编译器配置文件
- ├── vite.config.ts // Vite配置文件,用于配置Vite的选项和插件。
- ├── vitest.config.ts // Vite测试配置文件
- ├── package.json // 管理vue所有环境依赖项
- └── yarn.lock // yarn自动生成的锁定文件,用于确保在不同环境中安装相同版本的依赖项,不要手动编辑

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/正经夜光杯/article/detail/741648
推荐阅读
相关标签



