- 1linux分区与目录_linux 分区及分区下目录
- 2SQL审核平台-Yearning部署与使用_yearning设置登录时长 csdn
- 3后端开发者的华丽转身:如何成功转行大模型算法岗
- 4无线高清视频数据采集方案_高清摄像头蓝牙模块_无线采集方案
- 5使用MySQL Shell链接本地数据库遇到的问题小记_unexpected identifier 'database
- 6Ansible工具实现LAMP集群环境自动化搭建_ansible角色lamp
- 7每日刷力扣SQL题(四)
- 8王权与自由UE4报错/虚幻4引擎报错最新解决办法_运行游戏弹出ue4错误
- 9【Android】网络编程之OKHTTP与Retrofit框架_网络框架retrofit
- 10拓扑排序介绍
微信小程序登陆并获取用户信息详解(openid、session_key)_微信小程序获取用户信息
赞
踩
微信小程序作为一种轻量级的应用形式,因其便捷性和易用性受到了广大开发者和用户的喜爱。在开发微信小程序时,登录和获取用户信息是基础且关键的功能。本文将详细介绍如何在微信小程序中实现登录并获取用户信息。
微信小程序登录主要依赖于微信提供的wx.login接口和code2Session接口。登录的基本流程:
1.调用wx.login获取临时登录凭证code 。
2.使用获取到的code调用code2Session接口: 通过wx.request向微信服务器发送请求,获取用户的openid和session_key。
一、前提条件
-
注册微信小程序账号:
- 在微信公众平台注册一个小程序账号,并获取AppID和AppSecret。这些信息在后续的授权登录过程中至关重要。
-
配置服务器域名:
- 登录微信公众平台,进入小程序后台,在“开发”->“开发设置”中配置服务器域名,确保你的后端服务器域名已在微信的合法域名列表中。
-
配置uniapp项目:
- 在uniapp项目中,打开
manifest.json文件,找到并填写微信小程序的AppID。
- 在uniapp项目中,打开
二、前端实现
-
添加登录按钮:
- <template>
- <view>
- <button open-type="getUserInfo" @getuserinfo="getUserInfo">微信登录</button>
- </view>
- </template>
在你的小程序页面(如
pages/index/index.vue)中添加一个用于触发登录的按钮。这个按钮应使用<button>标签,并设置open-type="getUserInfo"来触发用户信息的获取。同时,绑定一个处理函数(如getUserInfo)来响应用户的授权行为。 -
处理授权逻辑:
在页面脚本部分(如<script>标签内),编写getUserInfo方法来处理用户的授权信息。如果用户同意授权,则调用uni.login方法获取登录凭证(code),并将该code发送到后端服务器。- <script>
- export default {
- methods: {
- getUserInfo(e) {
- if (e.detail.userInfo) {
- uni.login({
- provider: 'weixin',
- success: (loginRes) => {
- const { code } = loginRes;
- // 发送code到后台换取openId, sessionKey, unionId
- uni.request({
- url: 'https://你的服务器地址/api/login', // 你的登录API地址
- method: 'POST',
- data: { code },
- success: (res) => {
- if (res.data && res.data.success) {
- const { openId, sessionKey, unionId } = res.data;
- // 将用户信息和session存储到本地
- uni.setStorageSync('userInfo', e.detail.userInfo);
- uni.setStorageSync('openId', openId);
- uni.setStorageSync('sessionKey', sessionKey);
- uni.setStorageSync('unionId', unionId);
- } else {
- uni.showToast({ title: '登录失败', icon: 'none' });
- }
- },
- fail: () => {
- uni.showToast({ title: '请求失败', icon: 'none' });
- }
- });
- },
- fail: (err) => {
- console.log('uni.login 接口调用失败,将无法正常使用开放接口等服务', err);
- uni.showToast({ title: '登录失败', icon: 'none' });
- }
- });
- } else {
- uni.showModal({
- title: '警告',
- content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入!',
- showCancel: false,
- confirmText: '返回授权',
- success: (res) => {
- if (res.confirm) {
- console.log('用户点击了“返回授权”');
- }
- }
- });
- }
- }
- }
- }
- </script>
三、后端实现
-
处理登录请求:
在你的服务器上,编写一个接口(如/api/login)来处理从小程序前端发送过来的code。该接口应使用code调用微信的jscode2session接口,以换取用户的openId、sessionKey和unionId。
- const express = require('express');
- const request = require('request');
- const app = express();
- const APPID = '你的AppID';
- const APPSECRET = '你的AppSecret';
- app.use(express.json());
- app.post('/api/login', (req, res) => {
- const { code } = req.body;
- if (!code) {
- return res.status(400).json({ success: false, message: '缺少code参数' });
- }
- const url = `https://api.weixin.qq.com/sns/jscode2session?appid=${APPID}&secret=${APPSECRET}&js_code=${code}&grant_type=authorization_code`;
- request.get(url, (err, response, body) => {
- if (err) {
- return res.status(500).json({ success: false, message: '请求微信接口失败' });
- }
- const data = JSON.parse(body);
- if (data.errcode) {
- return res.status(400).json({ success: false, message: data.errmsg });
- }
- res.json({ success: true, openId: data.openid, sessionKey: data.session_key, unionId: data.unionid });
- });
- });
- app.listen(3000, () => {
- console.log('服务器启动成功,监听端口3000');
- });
四、注意事项
- 安全性:确保在传输过程中保护用户的隐私信息,如openId和sessionKey。
- 调试:在开发过程中,确保使用正确的AppID和AppSecret,并且服务器域名已正确配置在微信的合法域名列表中。
- 用户体验:提供清晰的授权提示和错误处理机制,以提升用户体验。
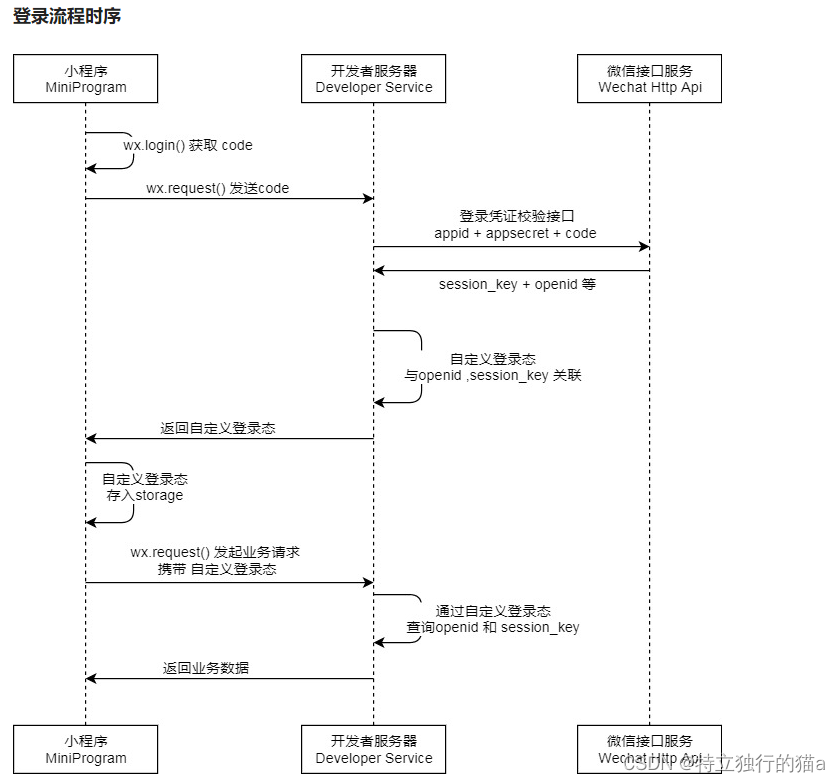
登录流程时序图

详细介绍
在小程序开发过程,js 中所看到的 wx.xxx(),其本身就含有一个接口请求,只是一些请求路径和请求参数都已经内嵌了xxx里面了。
所以在 wx.xxx() 的括号中,只需编写success函数和fail函数基于微信小程序的API来描述一个典型的登录流程,如下:
1.调用 wx.login接口:
首先,你需要在小程序中调用 wx.login 接口,这会向微信服务器发送请求以获取一个临时的 code。
- wx.login({
- success(res) {
- if (res.code) {
- // res.code 是微信返回的临时登录凭证
- // 发送 res.code 到你的服务器进行换取 openId 和 sessionKey
- } else {
- console.log('登录失败!' + res.errMsg)
- }
- }
- })
wx.login 返回的 code 只能在短时间内有效,因此需要尽快使用。
2.服务器端交换 openid 和 session_key:
将 code、小程序的 appid 和 appsecret 发送到你的后端服务器。
服务器使用这些信息向微信API发起请求,换取用户的 openid(标识用户唯一性的ID)和 session_key(用于对用户数据进行加密的密钥)。
这一步通常涉及调用微信的API接口如 sns/jscode2session。
- wx.login({
- success: res => {
- if (res.code) {
- let URL='https://api.weixin.qq.com/sns/jscode2session?appid=##################&secret=*****************
- ***************&js_code='+res.code+'&grant_type=authorization_code'
- wx.request({
- url: URL ,
- success:function(res){
- console.log(res.data)//res.data中有openid
- }
- })
- }
- } })
上述的方式不正确,小程序中不能有api.weixin.qq的接口调用,把appid和secret放在小程序,这个用法等于告诉人家你家的门钥匙放在了砖头下面。url和data当然是由服务端告诉你。得有服务端,即url 是你的后台服务地址,后后台发起调用,获取openid返给客户端。
3.验证签名和获取用户信息:
如果需要获取用户信息,你可以调用 wx.getUserInfo 接口,但这会弹出用户授权提示框。
示例代码:
- wx.getUserInfo({
- withCredentials: true, // 表示需要带上登录时的小程序 code,用于校验
- success(res) {
- // res.userInfo 包含用户信息
- // 发送 res.userInfo.openid 和 res.userInfo.iv, encryptedData 到服务器解密
- },
- fail() {
- console.log('用户未授权')
- }
- })
wx.getUserInfo 返回的 encryptedData 和 iv 需要在服务器端结合 session_key 使用特定算法解密,以获取明文的用户信息。
4.服务器处理用户信息:
服务器解密后,可以存储用户信息,并生成一个服务器端的会话标识(session_id 或 token),用于后续接口调用的身份验证。
5.客户端保存会话标识:
客户端收到服务器返回的会话标识后,将其保存在本地,通常是小程序的全局存储(wx.setStorageSync)。
6.后续接口调用:
在后续的网络请求中,客户端需要带上这个会话标识,以便服务器验证用户身份。
其他资源
微信小程序获取各类信息(openid、session_key以及用户基本信息、解密unionId、手机号)及登录机制_weixin openid session key-CSDN博客


