- 1IDEA快速入门_intellij idea2020.3激活
- 2java实现的经典递归算法三例_经典递归算法java
- 3李德毅 | 人工智能看哲学
- 4手把手教你在云环境炼丹:Stable Diffusion LoRA 模型保姆级炼制教程_炼丹模型训练
- 5使用Python进行机器学习:从基础到实战
- 6[AI]文心一言出圈的同时,NLP处理下的ChatGPT-4.5最新资讯_chtagtp4.5
- 7android edittext显示光标不闪烁_单片机1602液晶屏显示 hello studet come to here
- 8uniapp 使用安卓模拟器运行调试_uniapp 安卓模拟器调试
- 9卡尔曼滤波和互补滤波的区别_互补滤波和卡尔曼滤波
- 10如何短时间通过2022年PMP考试?_pmp考试总结2022
javaEE -14(10000字 JavaScript入门 - 1)_javaee14
赞
踩
一:初始 JavaScript
JavaScript (简称 JS)是世界上最流行的编程语言之一,它是一个脚本语言, 通过解释器运,主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行.
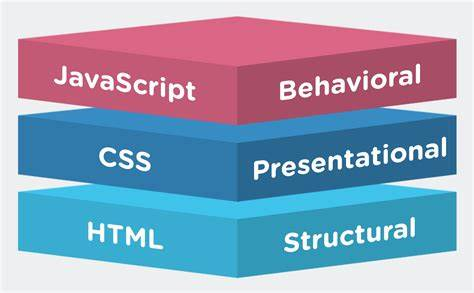
JavaScript 和 HTML 和 CSS 之间的关系:

- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)

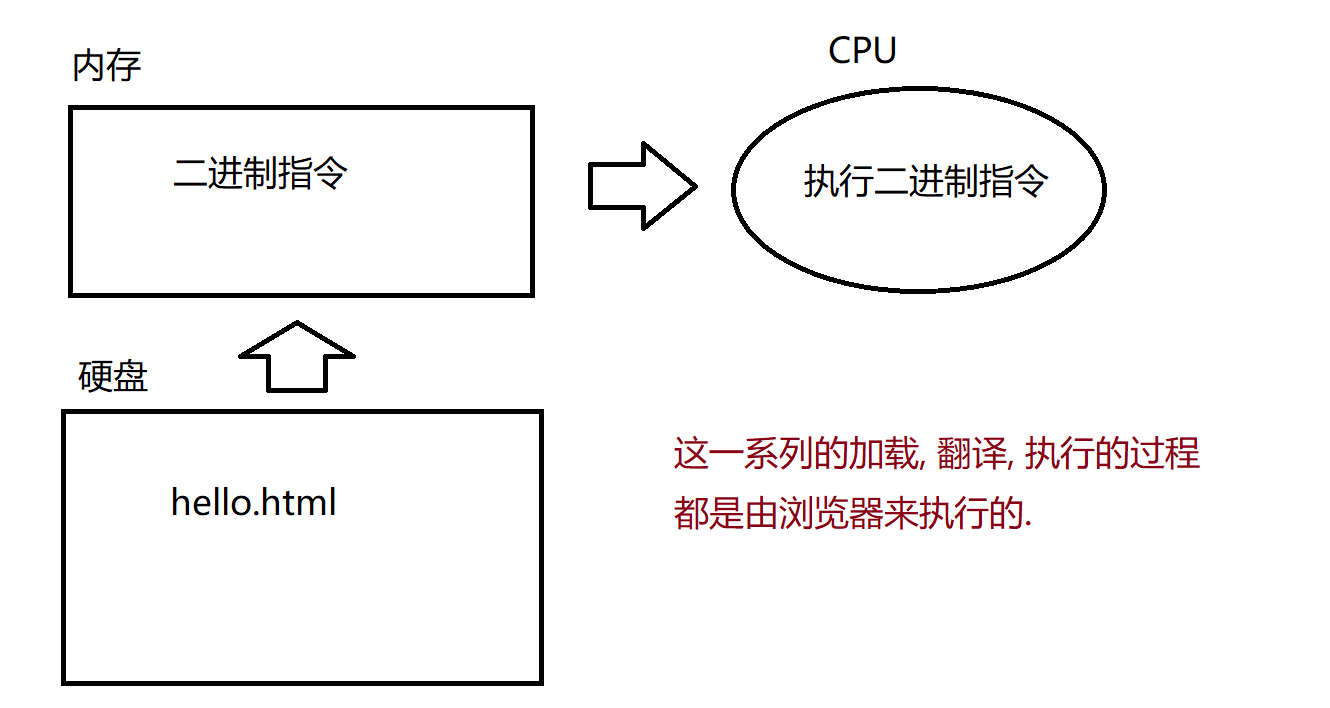
1.1 JavaScript 运行过程
- 编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
- 双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
- 浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

浏览器分成渲染引擎 + JS 引擎.
- 渲染引擎: 解析 html + CSS, 俗称 “内核”
- JS 引擎(JS 解释器): 解析 JS 代码.,典型的就是 Chrome 中内置的 V8
JS 引擎逐行读取 JS 代码内容, 然后解析成二进制指令, 再执行.
1.2 JavaScript 的组成
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作
光有 JS 语法, 只能写一些基础的逻辑流程,但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么久需要 DOM API 和 BOM API.
ECMAScript 是一套 “标准”, 无论是啥样的 JS 引擎都要遵守这个标准来实现.
二:JavaScript基础语法
2.1 第一个程序
<script>
alert("你好!");
</script>
- 1
- 2
- 3
注意:JavaScript 代码可以嵌入到 HTML 的 script 标签中.
2.2 JavaScript 的书写形式
2.2.1 行内式
直接嵌入到 html 元素内部:
<input type="button" value="点我一下" onclick="alert('haha')">
- 1
注意, JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
- HTML 中推荐使用双引号,
- JS 中推荐使用单引号.
2.2.2 内嵌式
写到 script 标签中:
<script>
alert("haha");
</script>
- 1
- 2
- 3
2.2.3 外部式
写到单独的 .js 文件中
<script src="hello.js"></script>
- 1
alert("hehe");
- 1
注意, 这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行),适合代码多的情况.
2.3 注释
- 单行注释 // [建议使用]
- 多行注释 /* */
// 我是单行注释
/*
我是多行注释
我是多行注释
我是多行注释
*/
- 1
- 2
- 3
- 4
- 5
- 6
我们可以使用 ctrl + / 切换注释.
注意:多行注释不能嵌套
2.4 输入输出
2.4 1 输入: prompt
JavaScript 中的 prompt 方法是用于显示一个包含文本输入框的对话框,以便用户可以通过输入文本来与页面交互。
prompt 方法接受两个参数:第一个参数是一个字符串,用于显示在对话框中的提示信息;第二个参数是一个可选的字符串,用于设置该输入框中的默认值。
当用户在提示框中输入文本并点击确定按钮时,prompt 方法将返回用户输入的文本作为字符串值。如果用户点击取消按钮或关闭对话框,则返回值为 null。
下面是 prompt 方法的示例用法:
var name = prompt("请输您的姓名:", "张三");
if (name != null && name != "") {
alert("您好," + name + "!");
} else {
alert("您没有输入姓名!");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在上面的示例中,当对话框弹出时,用户可以输入自己的姓名。如果用户输入了姓名并点击确定按钮,将显示一个 alert 对话框,欢迎该用户。如果用户没有输入姓名,或者点击取消按钮,则显示另一个 alert 对话框,提示用户没有输入姓名。
注意:prompt 方法返回的值是一个字符串,即使用户输入的是一个数字或其他类型的值,返回的也将是字符串类型。所以在需要使用用户输入的值时,需要根据需要进行适当的类型转换。
2.4.2 输出: alert
JavaScript 的 alert() 函数会弹出一个包含指定消息的对话框,并且会阻止用户进行任何操作,直到用户点击对话框上的确定按钮为止。
下面是 alert() 函数的基本语法:
alert(message);
- 1
其中 message 是要在对话框中显示的消息,可以是一个字符串或者变量。
举个例子,如果我们想要弹出一个带有特定消息的警告对话框,可以这样写:
alert("这是一个警告信息!");
- 1
当用户访问带有上述代码的网页时,会出现一个对话框,其中显示的消息是 “这是一个警告信息!”。用户需要手动点击确定按钮,才能关闭弹窗。
注意:alert() 方法的使用应该谨慎,不应该过度使用。因为它会中断用户的操作,可能会破坏用户体验。
2.4.3 输出:console.log
重要概念: 日志
日志是指记录软件运行过程中所产生的信息的一种机制。它可以记录各种类型的信息,如错误、警告、调试信息等。日志的主要目的是帮助开发人员在软件开发、测试和部署过程中进行故障排查、性能分析以及系统监控。
日志有以下几个主要的用途:
-
故障排查和错误分析:当软件出现问题时,通过查看日志信息,开发人员可以追踪到具体的错误信息,从而更快地定位和修复问题。
-
性能分析和优化:通过记录各个操作的执行时间、资源消耗等信息,开发人员可以分析系统的性能瓶颈,并进行相应的优化。
-
系统监控和运维:通过实时记录关键指标和事件,如系统负载、网络流量等,可以帮助运维人员监控系统运行状态并及时采取措施。
-
安全审计和合规性:记录用户操作和系统行为的日志可以用于安全审计和合规性要求的满足。通过日志可以追踪到用户的操作行为,确保系统的安全性和合规性。
需要打开浏览器的开发者工具(F12) => Console 标签页 才能看到结果:

console.log的作用就是在控制台打印一个日志(供程序员看)
// 向控制台输出日志
console.log("这是一条日志");
- 1
- 2
- console 是一个 js 中的 “对象”
- . (点号)表示取对象中的某个属性或者方法. 可以直观理解成 “的”
- console.log 就可以理解成: 使用 “控制台” 对象 “的” log 方法.
在 VSCode 中直接输入 “log” 再按 tab 键, 就可以快速输入 console.log
三:JavaScript 语法
JavaScript 虽然一些设计理念和 Java 相去甚远, 但是在基础语法层面上还是有一些相似之处的,有了 Java 的基础很容易理解 JavaScript 的一些基本语法。
3.1 变量的使用
创建变量:
var name = 'zhangsan';
var age = 20;
- 1
- 2
- var 是 JS 中的关键字, 表示这是一个变量.
- = 在 JS 中表示 “赋值”, 相当于把数据放到内存的盒子中. = 两侧建议有一个空格
- 初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来.
- 初始化的值如果是数字, 那么直接赋值即可.
使用变量:
console.log(age); // 读取变量内容
age = 30; // 修改变量内容
- 1
- 2
代码示例: 弹框提示用户输入信息, 再弹框显示
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name + "\n" + "您的年龄是: " + age + "\n" + "您的分数是: " +
score + "\n");
- 1
- 2
- 3
- 4
- 5
- +表示字符串拼接, 也就是把两个字符串首尾相接变成一个字符串.
- \n 表示换行
JavaScript 中还支持使用 let 定义变量. 用法和 var 基本类似. 用法上的差异此处暂时不讨论.
3.2 动态类型
- JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
- 1
- 2
- 随着程序运行, 变量的类型可能会发生改变.
var a = 10; // 数字
a = "hehe"; // 字符串
- 1
- 2
这一点和 C Java 这种静态类型语言差异较大,C, C++, Java, Go 等语言是静态类型语言. 一个变量在创建的时候类型就确定了, 不能在运行时发生改变,如果尝试改变, 就会直接编译报错.
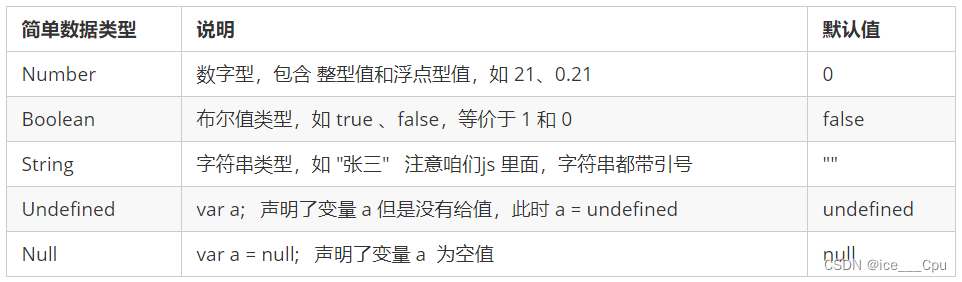
3.3 基本数据类型
JS 中内置的几种类型
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 未定义的值.
- null: 空值.

3.3.1 数字进制表示
计算机中都是使用二进制来表示数据, 而人平时都是使用十进制,因为二进制在使用过程中不太方便(01太多会看花眼),所以在日常使用二进制数字时往往使用 八进制 和 十六进制 来表示二进制数字.
var a = 07; // 八进制整数, 以 0 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; // 二进制整数, 以 0b 开头
- 1
- 2
- 3
注意:
- 一个八进制数字对应三个二进制数字
- 一个十六进制数字对应四个二进制数字. (两个十六进制数字就是一个字节)
特殊的数字值:
- Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
- -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
- NaN: 表示当前的结果不是一个数字.
3.4 string 字符串类型
字符串字面值需要使用引号引起来, 单引号双引号均可.
var a = "haha";
var b = 'hehe';
var c = hehe; // 运行出错
- 1
- 2
- 3
如果字符串中本来已经包含引号咋办?
var msg = "My name is "zhangsan""; // 出错
var msg = "My name is \"zhangsan\""; // 正确, 使用转义字符. \" 来表示字符串内部的引号.
var msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
var msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号
- 1
- 2
- 3
- 4
字符串使用 String 的 length 属性即可求出字符串的长度
var a = 'hehe';
console.log(a.length);
var b = '哈哈';
console.log(b.length);
- 1
- 2
- 3
- 4
结果:
4
2
注意:字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
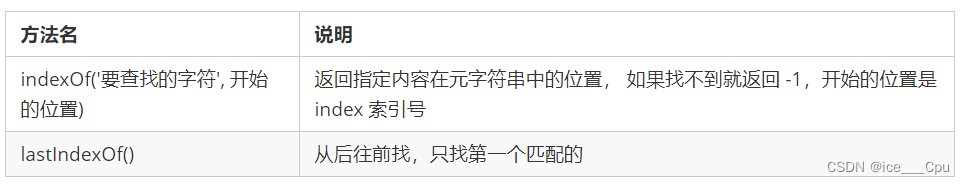
3.4.1 根据字符返回位置

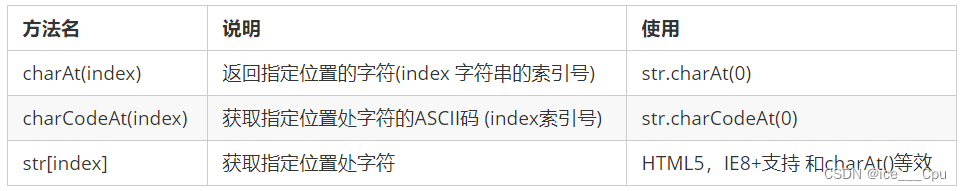
3.4.2 根据位置返回字符

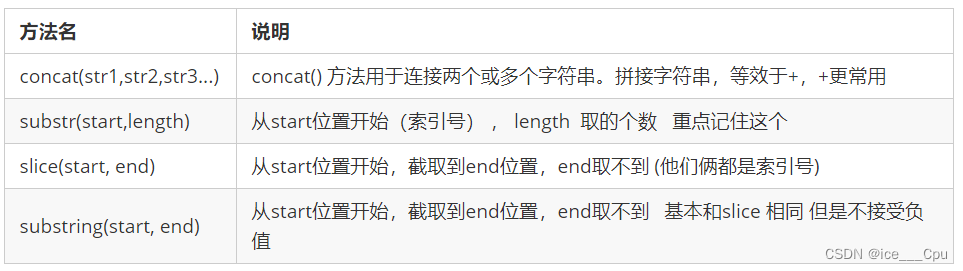
3.4.3 字符串操作方法

3.4.4 replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符。
格式:replace(被替换的字符串, 要替换为的字符串);
3.4.5 split()方法
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
举个例子:
var str = 'a,b,c,d';
console.log(str.split(',')); // 返回的是一个数组 [a, b, c, d]
- 1
- 2
3.5 转义字符
有些字符不方便直接输入, 于是要通过一些特殊方式来表示.
- \n
- \
- ’
- "
- \t
3.6 字符串拼接
使用 + 进行拼接:
var a = "my name is ";
var b = "zhangsan";
console.log(a + b);
- 1
- 2
- 3
注意, 数字和字符串也可以进行拼接,要认准相加的变量到底是字符串还是数字
console.log(100 + 100); // 200
console.log('100' + 100); // 100100
- 1
- 2
3.7 boolean 布尔类型
- true - 真
- false - 假
代表空、否定的值会被转换为false,如"、0、NaN、null、undefined,其余值都会被转换为 true
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
3.8 undefined 未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a;
console.log(a)
- 1
- 2
undefined 和字符串进行相加, 结果进行字符串拼接
undefined 和数字进行相加, 结果为 NaN
console.log(a + 10);
- 1
3.9 null 空值类型
null 表示当前的变量是一个 “空值”.
var b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10
- 1
- 2
- 3
注意:
null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
- null 表示当前的值为空. (相当于有一个空的盒子)
- undefined 表示当前的变量未定义. (相当于连盒子都没有)
3.10 运算符和循环
JavaScript中运算符和循环语句的用法和 Java 用法基本相同. 此处不做详细介绍了
3.11 数组
使用 new 关键字创建:
// Array 的 A 要大写
var arr = new Array();
- 1
- 2
使用字面量方式创建 [常用]:
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"
- 1
- 2
注意: JS 的数组不要求元素是相同类型,这一点和 C, C++, Java 等静态类型的语言差别很大. 但是 Python, PHP 等动态类型语言也是如此.
3.11.1 获取数组元素
使用下标的方式访问数组元素(从 0 开始):
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[2] = '小猫凯迪';
console.log(arr);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
如果下标超出范围读取元素, 则结果为 undefined
console.log(arr[3]); // undefined
console.log(arr[-1]); // undefined
- 1
- 2
注意: 不要给数组名直接赋值, 此时数组中的所有元素都没了.相当于本来 arr 是一个数组, 重新赋值后变成字符串了.
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
arr = '小猫凯迪';
- 1
- 2
3.11.2 新增数组元素
- 通过修改 length 新增,相当于在末尾新增元素. 新增的元素默认值为 undefined
var arr = [9, 5, 2, 7];
arr.length = 6;
console.log(arr);
console.log(arr[4], arr[5]);
- 1
- 2
- 3
- 4

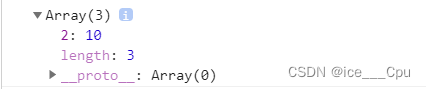
- 通过下标新增,如果下标超出范围赋值元素, 则会给指定位置插入新元素
var arr = [];
arr[2] = 10;
console.log(arr)
- 1
- 2
- 3

此时这个数组的 [0] 和 [1] 都是 undefined
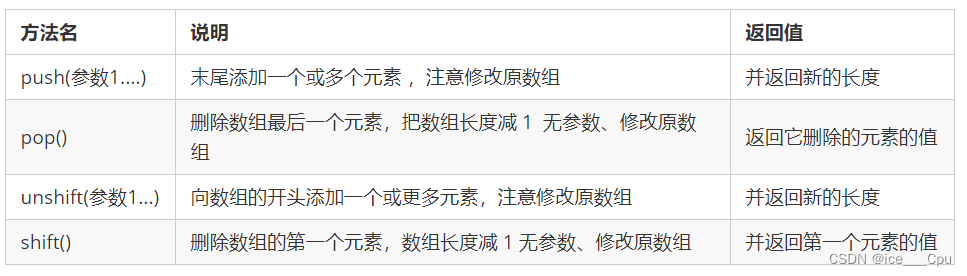
- 使用 push 进行追加元素
当我们需要在 JavaScript 中向数组中追加元素时,可以使用 push 方法。push 是数组对象的一个内置方法,它可以将一个或多个元素添加到数组的末尾。
下面是使用 push 方法追加元素的示例代码:
// 创建一个空数组
var fruits = [];
// 使用 push 方法向数组中追加元素
fruits.push("苹果");
fruits.push("香蕉");
fruits.push("橙子");
// 打印数组
console.log(fruits); // 输出: ["苹果", "香蕉", "橙子"]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3.11.3 删除数组中的元素
使用 splice 方法删除元素
var arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);
// 结果
[9, 5, 7]
- 1
- 2
- 3
- 4
- 5
- 6
- arr.length, length 使用的时候不带括号, 因为 length 就是一个普通的变量(称为成员变量, 也叫属性)
- arr.push(), arr.splice() 使用的时候带括号, 并且可以传参数, 因为 solice 是一个函数 (也叫做方法)

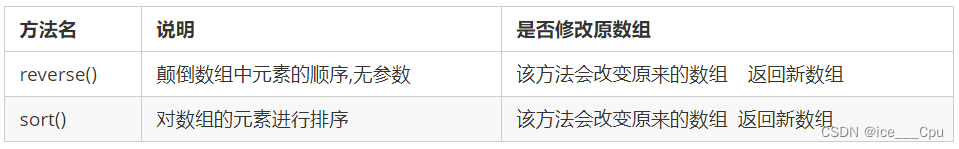
3.11.4 数组排序

var arr = [1, 64, 9, 6];
arr.sort(function(a, b) {
return b - a; // 降a序
// return a - b; // 升序
});
console.log(arr);
- 1
- 2
- 3
- 4
- 5
- 6
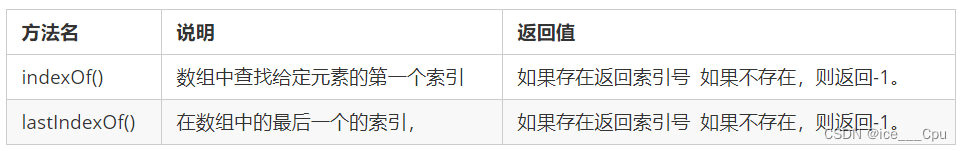
3.11.5 数组索引的方法

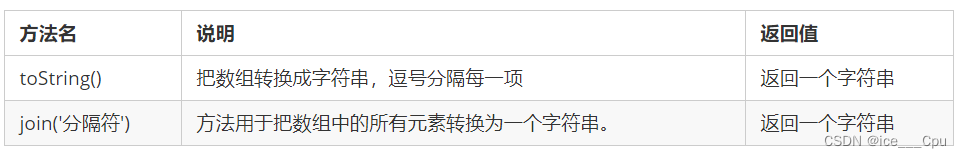
3.11.6 数组转换为字符串

3.12 函数
JavaScript中的函数用法和 java 中函数的用法基本类似,下面只讲解不同点
3.12.1 参数问题
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
sum(10, 20, 30); // 30
- 1
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
sum(10); // NaN, 相当于 num2 为 undefined.
- 1
3.12.2 函数表达式
另外一种函数的定义方式:
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示,后面就可以通过这个 add 变量来调用函数了.
当我们调用函数时,JavaScript 会将传入的实参存储在特殊的 arguments 对象中。这个对象是函数内部自动创建的,它类似于一个数组,可以通过索引访问每个参数的值。
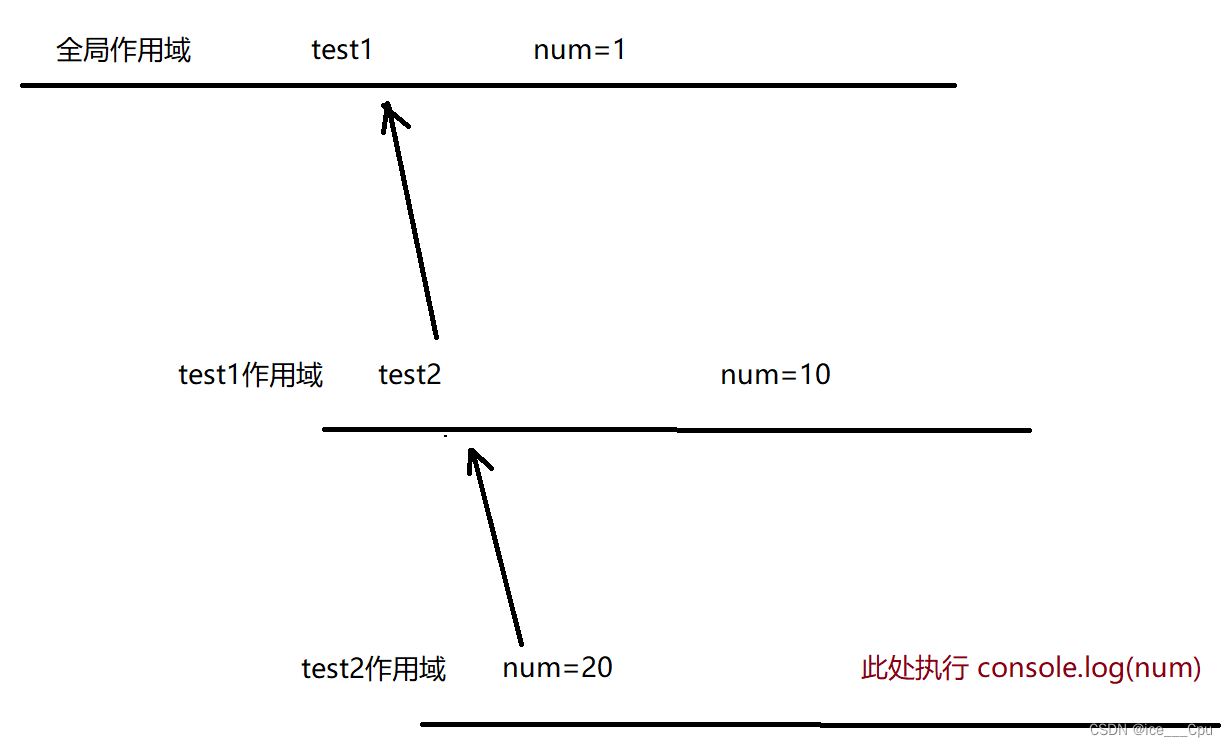
3.12.3 作用域链
- 函数可以定义在函数内部
- 内层函数可以访问外层函数的局部变量.
内部函数可以访问外部函数的变量. 采取的是链式查找的方式. 从内到外依次进行查找.
var num = 1;
function test1() {
var num = 10;
function test2() {
var num = 20;
console.log(num);
}
test2();
}
test1();
// 执行结果
20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
执行 console.log(num) 的时候, 会现在 test2 的局部作用域中查找 num. 如果没找到, 则继续去 test1 中查找. 如果还没找到, 就去全局作用域查找.

3. 13 作用域
作用域即某个标识符名字在代码中的有效范围,在 ES6 标准之前, 作用域主要分成两个:
- 全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
- 局部作用域/函数作用域: 在函数内部生效.
创建变量时如果不写 var, 则得到一个全局变量.
function test() {
num = 100;
}
test();
console.log(num);
// 执行结果
100
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3. 14 对象
JavaScript 的对象 和 Java 的对象概念上基本一致. 只是具体的语法表项形式差别较大.
对象是指一个具体的事物,“电脑” 不是对象, 而是一个泛指的类别. 而 “我的联想笔记本” 就是一个对象.
在 JS 中, 字符串, 数值, 数组, 函数都是对象,每个对象中包含若干的属性和方法.
- 属性: 事物的特征.
- 方法: 事物的行为.
对象需要保存的属性有多个, 虽然数组也能用于保存多个数据, 但是不够好,例如表示一个学生信息. (姓名蔡徐坤, 身高 175cm, 体重 170斤):
var student = [‘蔡徐坤’, 175, 170];这种情况下到底 175 和 170 谁表示身高, 谁表示体重, 就容易分不清
3.14.1 创建对象
- 使用 字面量 创建对象 [常用]
使用 { } 创建对象:
var a = {}; // 创建了一个空的对象
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 使用 { } 创建对象
- 属性和方法使用键值对的形式来组织.
- 键值对之间使用 , 分割. 最后一个属性后面的 , 可有可无
- 键和值之间使用 : 分割.
- 方法的值是一个匿名函数.
使用对象的属性和方法:
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调用方法, 别不要忘记加上 ()
student.sayHello();
- 1
- 2
- 3
- 4
- 5
- 6
- 使用 new Object 创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
console.log(student.name);
console.log(student['weight']);
student.sayHello();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 使用 构造函数 创建对象
前面的创建对象方式只能创建一个对象. 而使用构造函数可以很方便 的创建 多个对象.
例如: 创建几个猫咪对象
var mimi = { name: "咪咪", type: "中华田园喵", miao: function () { console.log("喵"); } }; var xiaohei = { name: "小黑", type: "波斯喵", miao: function () { console.log("猫呜"); } } var ciqiu = { name: "刺球", type: "金渐层", miao: function () { console.log("咕噜噜"); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
此时写起来就比较麻烦. 使用构造函数可以把相同的属性和方法的创建提取出来, 简化开发过程.
function Cat(name, type, sound) {
this.name = name;
this.type = type;
this.miao = function () {
console.log(sound); // 别忘了作用域的链式访问规则
}
}
var mimi = new Cat('咪咪', '中华田园喵', '喵');
var xiaohei = new Cat('小黑', '波斯喵', '猫呜');
var ciqiu = new Cat('刺球', '金渐层', '咕噜噜');
console.log(mimi);
mimi.miao();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
注意:
- 在构造函数内部使用 this 关键字来表示当前正在构建的对象.
- 构造函数的函数名首字母一般是大写的.
- 构造函数的函数名可以是名词.
- 构造函数不需要 return
- 创建对象的时候必须使用 new 关键字.
- 构造函数名和“类名”一致
四:JavaScript 内置对象
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等,我们可以通过 MDN: https://developer.mozilla.org/zh-CN/ 来查询其他对象的使用
4.1 Math对象
Math 对象具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
- 1
- 2
- 3
- 4
- 5
- 6
注意:上面的方法必须带括号,属性不用括号
4.1.1 随机数方法
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
// 生成一个0到1之间的随机数
var randomNum = Math.random();
console.log(randomNum);
- 1
- 2
- 3
- 4
这段代码将输出一个在0到1之间的随机数
4.2 日期对象
Date 对象和 Math 对象不一样,对于Date对象我们需要实例化后才能使用
var now = new Date();
console.log(now);
- 1
- 2
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成 new Date(‘2019-5-1’) 或者 new Date(‘2019/5/1’)
- 如果Date()不写参数,就返回当前时间
- 如果Date()里面写参数,就返回括号里面输入的时间
下面是 Date 对象的常用方法:

注意:Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数



