- 1Kubernetes — Flannel CNI_flannel v0.11.0队员cni plugin版本
- 2数字人解决方案——LivePortrait实现表情姿态极速迁移
- 3马赛克与目标清除工具分享(lama-cleaner)
- 4Git常用命令show和status和config_git show
- 5国产AI之光!KIMI大模型详细使用入门指南(非常详细)零基础入门到精通,收藏这一篇就够了_kimi从零基础到精通
- 6Zookeeper+Dubbo集成基本准备环境搭建
- 7python ERA5 画水汽通量散度图地图:风速风向矢量图、叠加等高线、色彩分级、添加shp文件、添加位置点及备注_python绘制水汽通量图
- 8Spring Security6.x的登录验证_spring-security 6 配置userdetailsservice
- 945、SpringBoot文件上传到指定磁盘路径 及 上传成功后的文件回显_springboot上传文件到指定文件夹
- 10Redis 作为缓存服务器的配置
前端基础篇-前端工程化 Vue 项目开发流程(环境准备、Element 组件库、Vue 路由、项目打包部署)_vue element 开发(1)_vue前端项目
赞
踩
用管理员身份来执行以下指令:
C:\Windows\System32>vue --version @vue/cli 5.0.8 C:\Windows\System32>
- 1
- 2
- 3
- 4
出现对应的版本就代表安装成功了。
2.0 Vue 项目
2.1 Vue 项目的创建
用图像化界面创建项目,在 cmd 中运行以下代码:
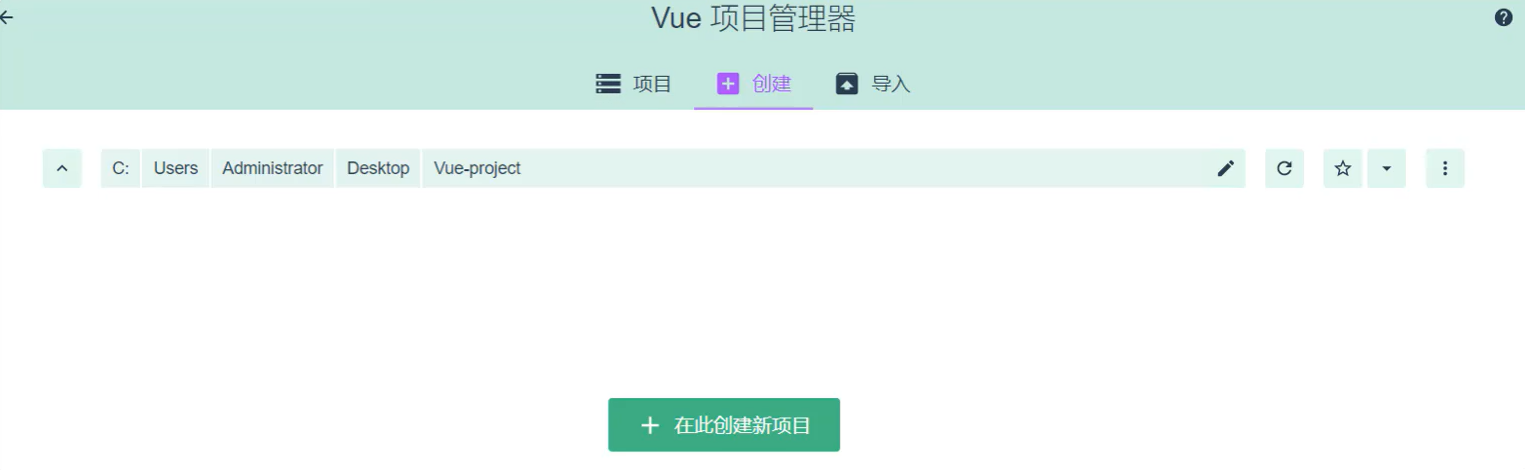
回车之后会下面的界面:
将 Git 按键设置为:无
选择手动配置项目:
额外再多选一个Router 功能
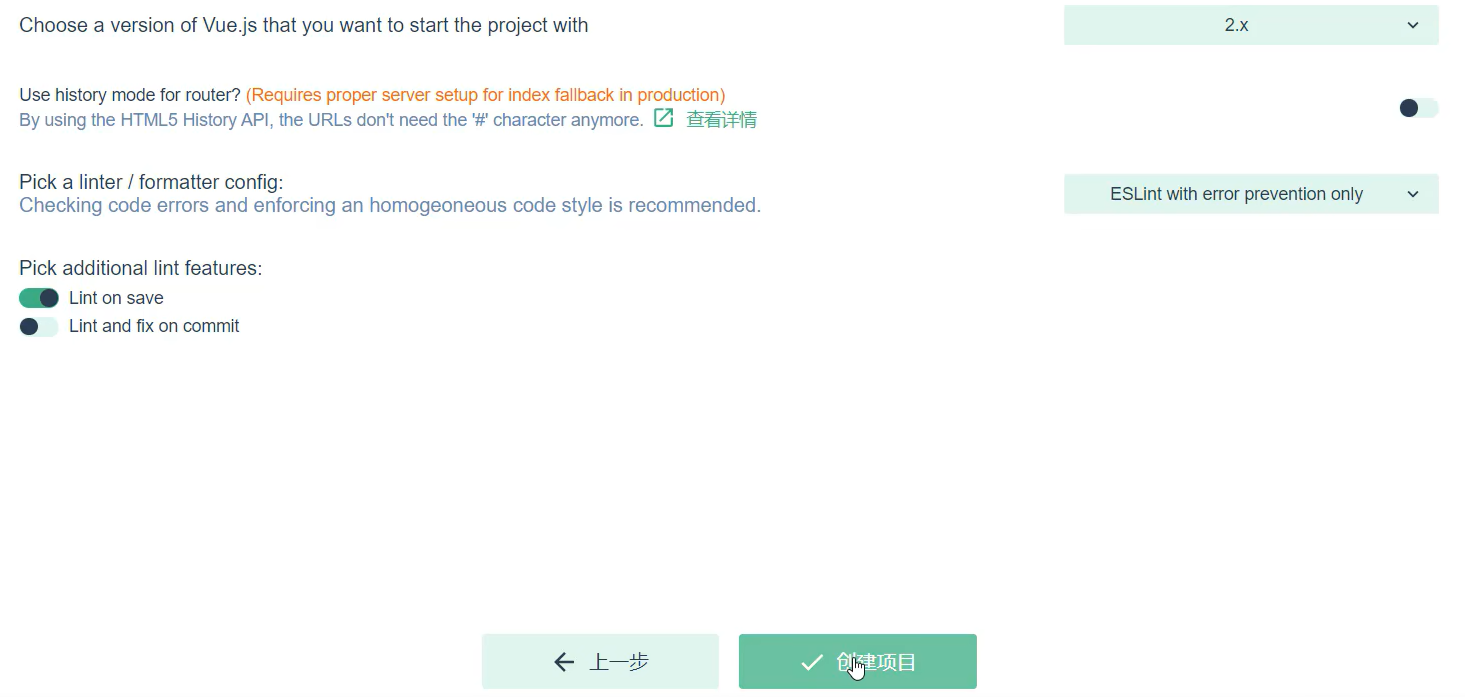
选择 vue 的版本和语法监测规范:
最后:
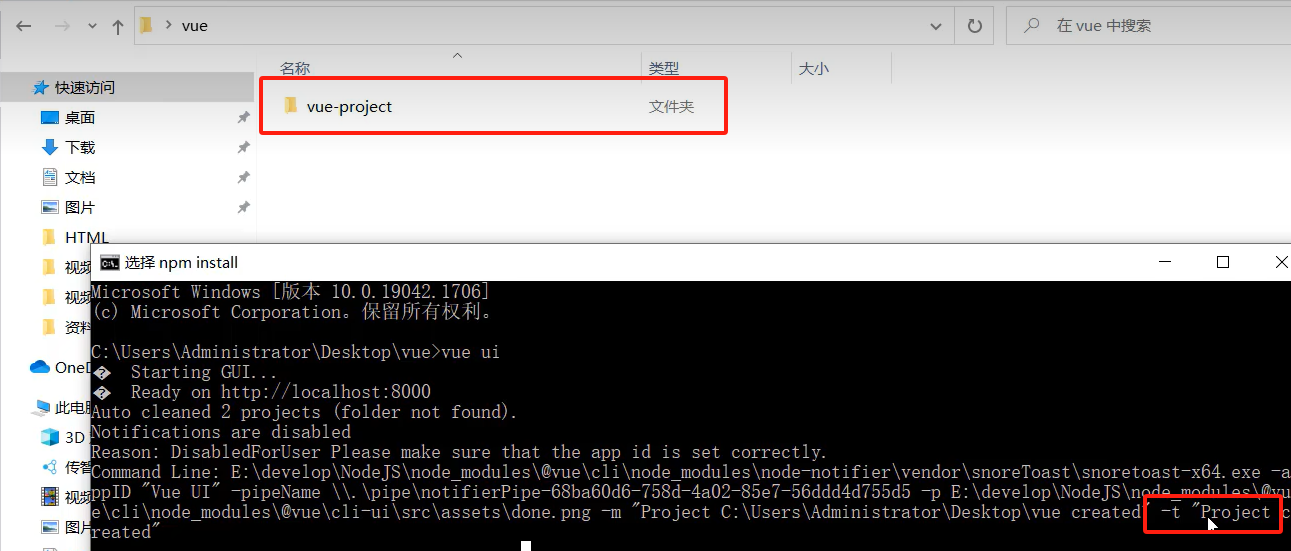
可以看到创建的新的文件夹,即为成功创建了 Vue 项目了。
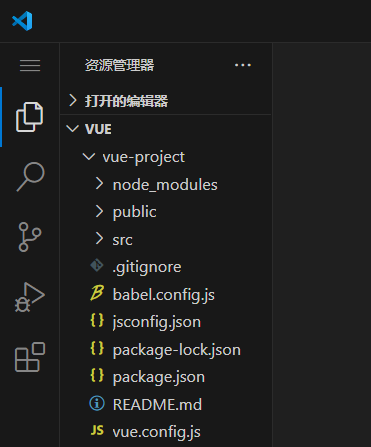
接着用 VS 打开这个文件:
2.2 Vue 项目的结构
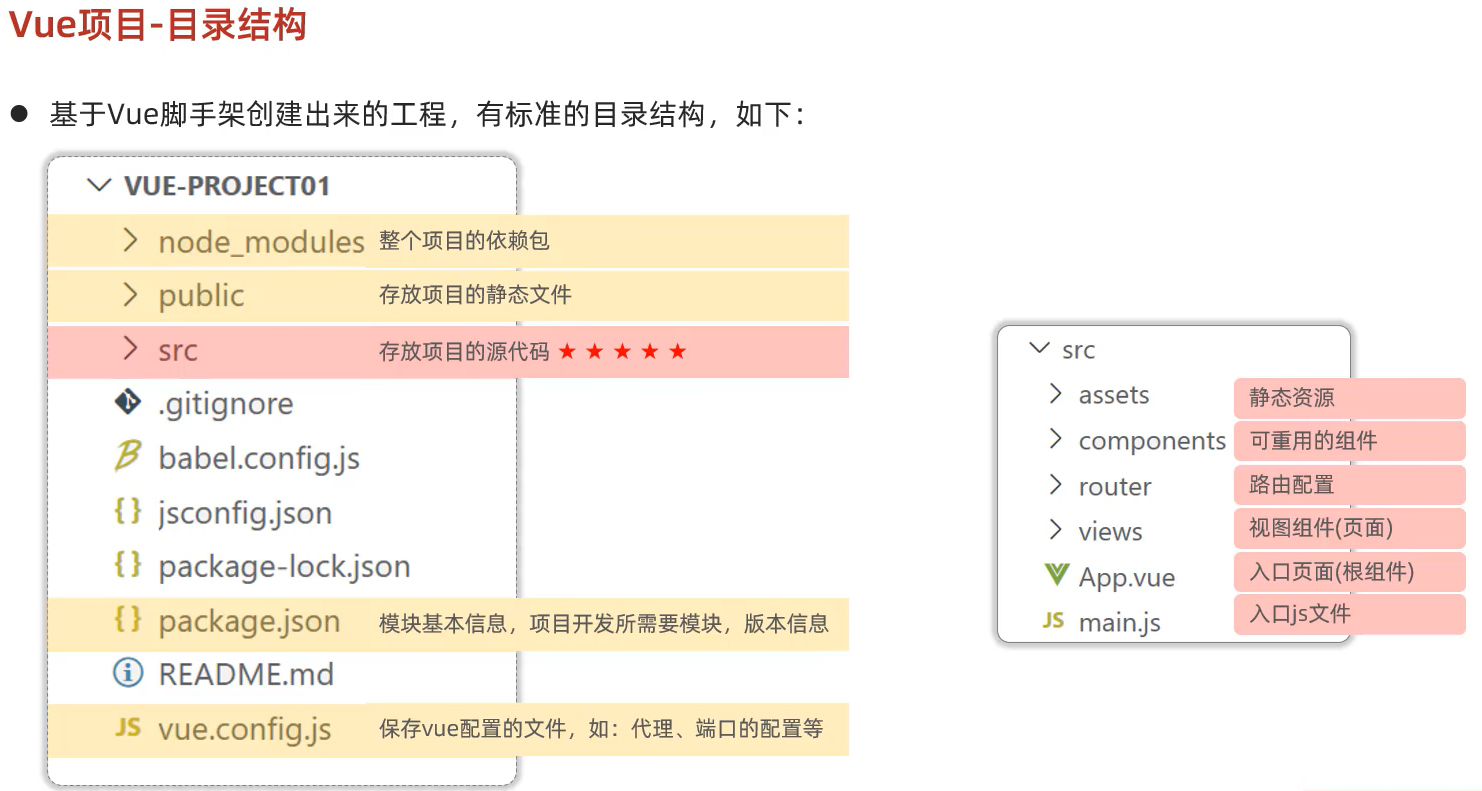
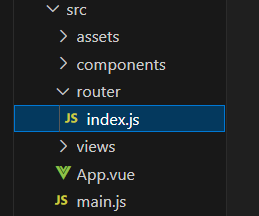
基于 Vue 脚手架创建出来的工程,有标准的目录结构。如下:
2.3 Vue 项目的启动
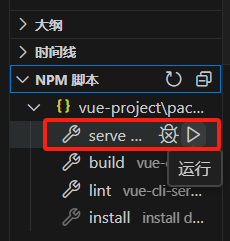
方式一:图形化界面启动
直接按下三角符号即可。
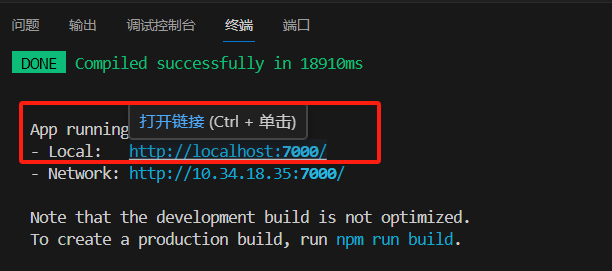
运行结果:
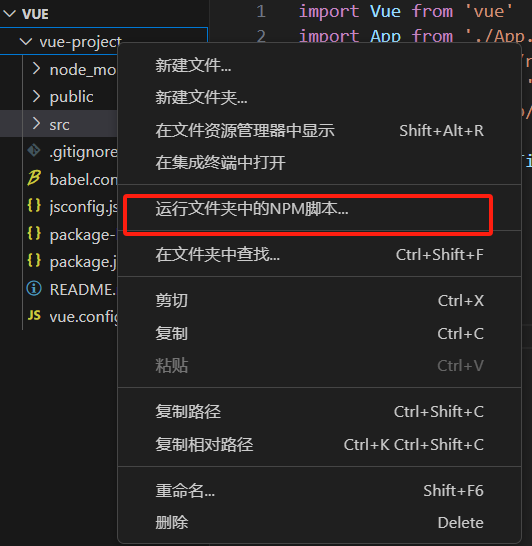
方式二:命令行
在当前创建好 vue 项目的目录上运行以下指令:
npm run serve
- 1
3.0 Element 概述
Element 是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组成:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:组件 | Element
3.1 安装 ElementUI 组件库(在当前工程的目录下)并命令执行指令
npm install --legacy-peer-deps element-ui --sava
- 1
3.2 引入 ElementUI 组件库
main.js 中引入组件库
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
- 1
- 2
- 3
- 4
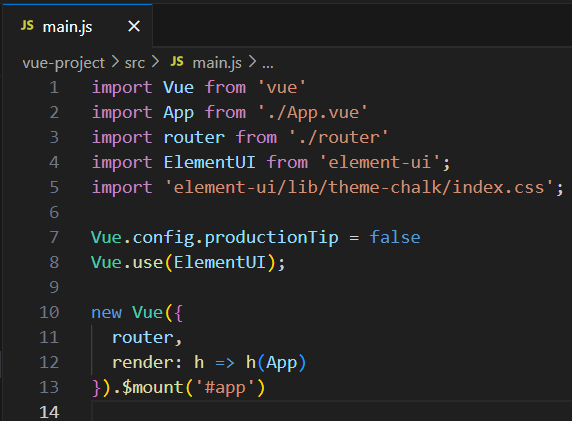
完整的 main.js 文件:
3.3 访问 Element 官网、复制组件库代码并调整
首先,在 views 中创建一个 .vue 文件。主要有三大部分:template、script、style
//简单认为,这里是 HTML 网页展示出来画面 <template> <div> </div> </template> //创建了 vue 核心对象,存放着数据、方法 <script> export default { } </script> //这里存放 css 样式代码 <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3.4 Element 实践
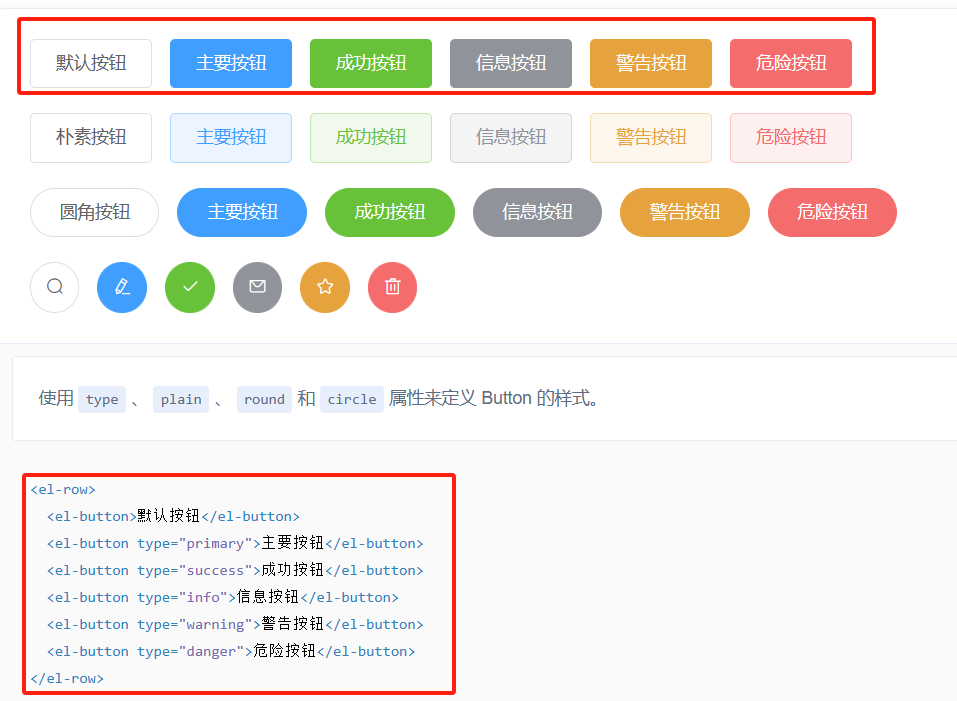
先找 Element 中找到自己喜欢的组件,比如说:按钮组件
接着找到之后,将起代码复制,粘贴到 template 标签中:
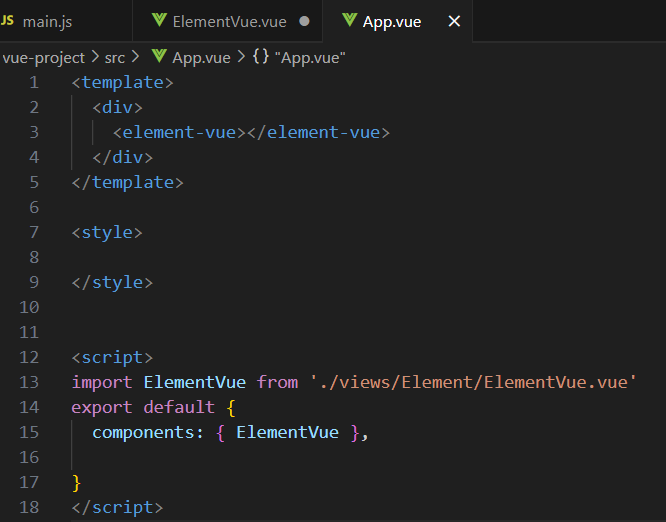
再接着,在 App.vue 中引用当前的 .vue 文件:
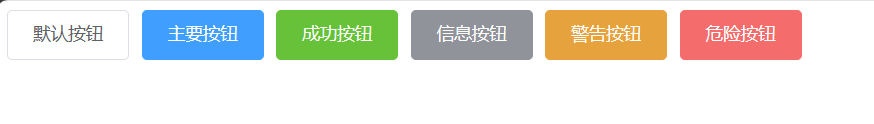
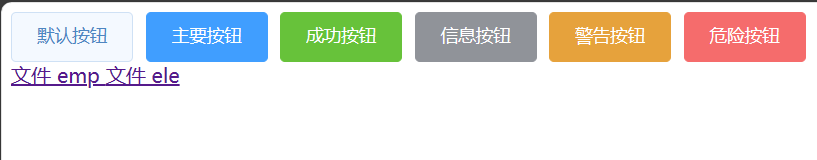
最后启动,运行结果如下:
4.0 Vue 路由
Vue Router 是 Vue 的官方路由。
组成:
1)VueRouter:路由器类,根据路由请求在视图中动态渲染选中的组件。
2):请求链接组件,浏览器会解析成超链接 。
3):动态视图组件,用来渲染展示与路由器对应的组件。
举个例子:
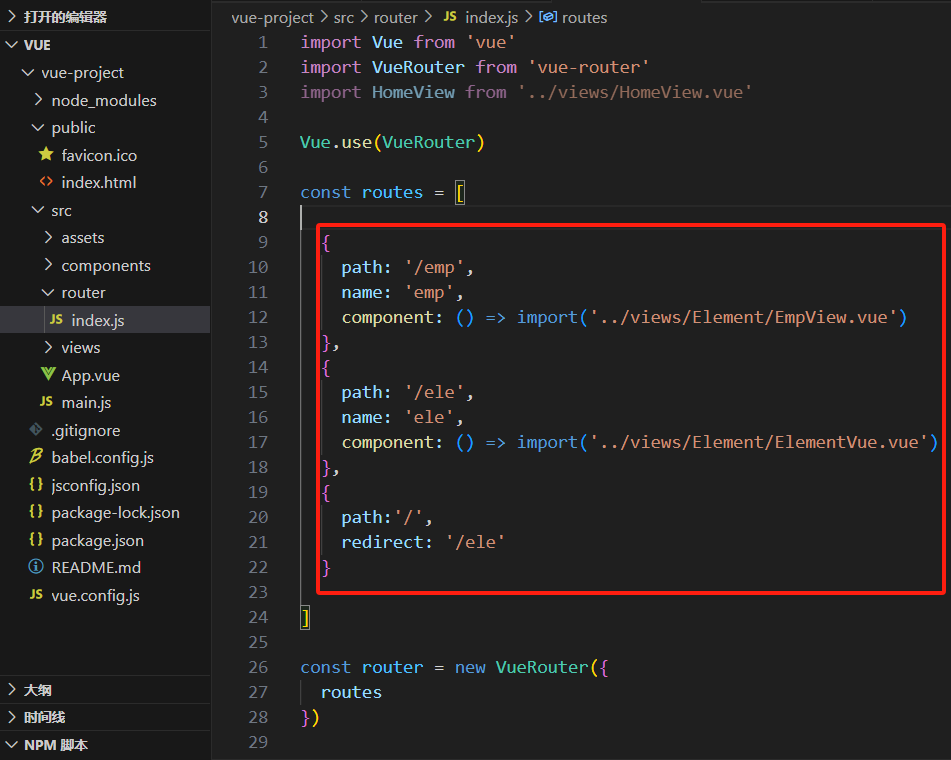
4.1 配置 VueRouter
接着配置两个文件的路径、名字等信息:
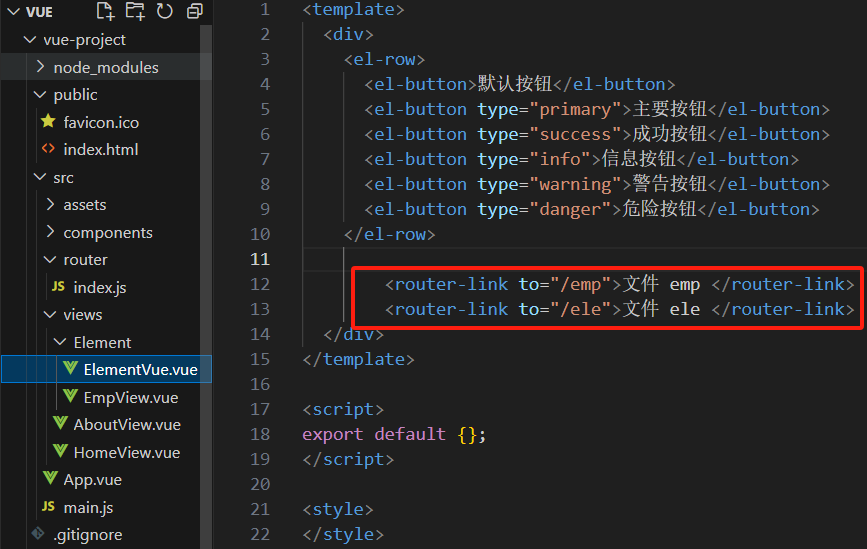
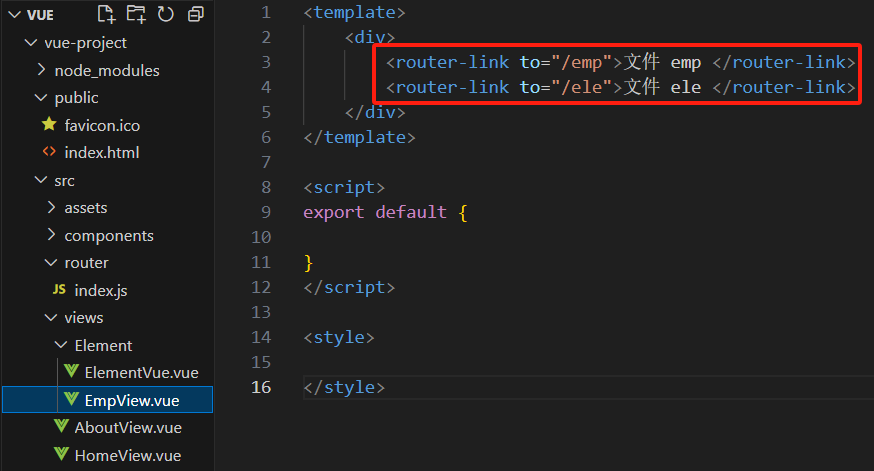
4.2 在每个文件中配置请求链接组件
:请求链接组件
第一个文件:
第二个文件:
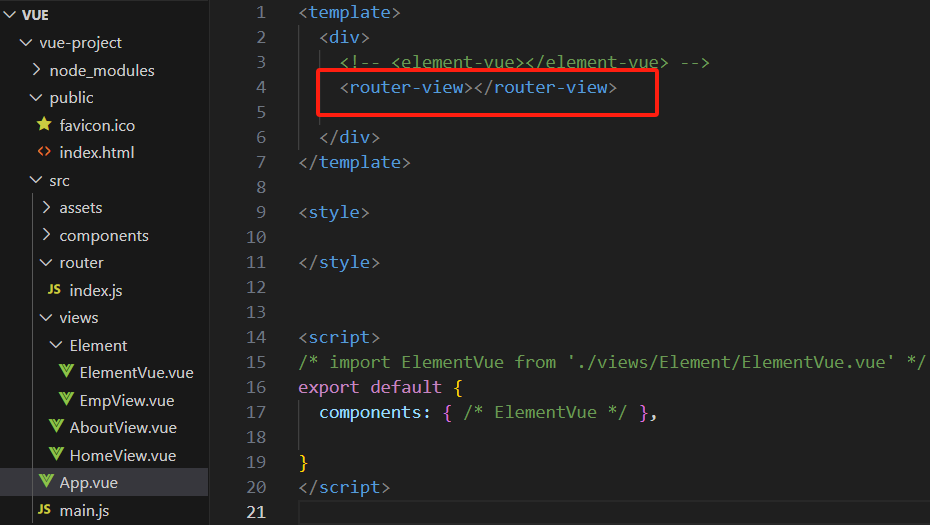
4.3 配置 App.vue 文件
将其设置为
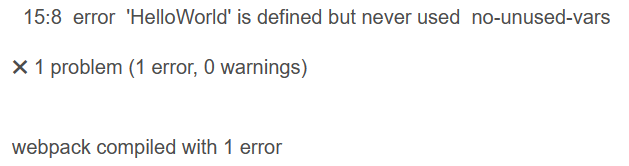
补充:在启动运行的时候,很有可能会报错以下的错误:
解决方案:
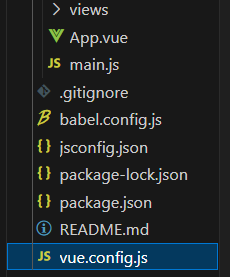
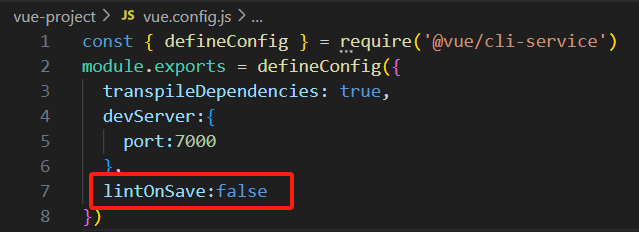
第一步:选择 vue.config,js 文件
第二步:添加以下代码(添加红方框中的代码即可)
最终的运行结果:
有两个超链接:一个是文件 emp ,另一个是文件 ele 。
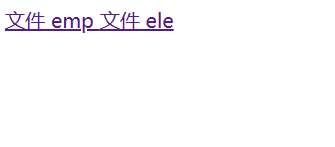
当点击另一个文件时,会自动跳转到另一个文件:
5.0 打包部署
要对前端项目进行打包并部署,通常需要遵循以下步骤:
5.1 打包项目
运行打包命令,具体命令取决于你使用的前端构建工具。打包完成后,会生成一个用于部署的静态文件夹(通常是 dist 文件夹)。
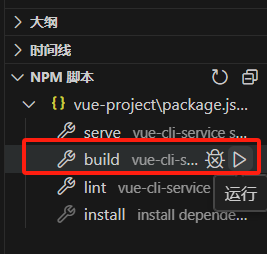
演示:
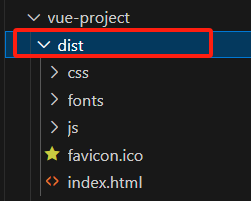
接着会自动生成 dist 文件夹:
dist 文件夹下的文件: 这就是打包后的文件
5.2 部署
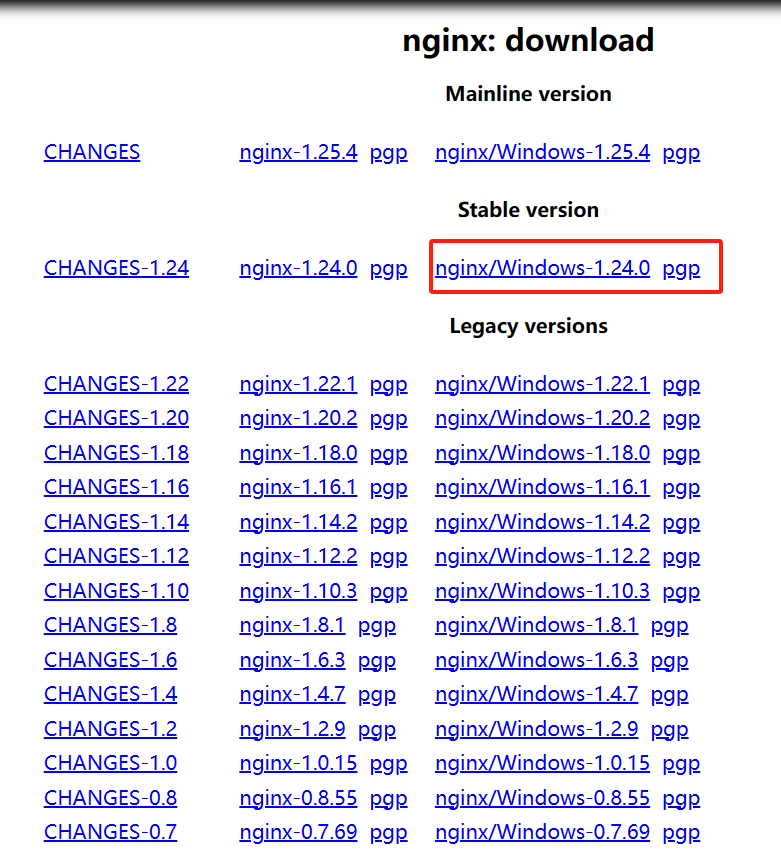
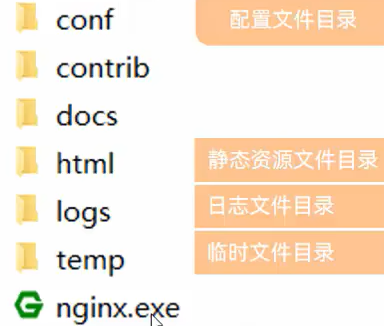
将打包好的文件可以部署在 Nginx 服务器上。
Nginx 是一款轻量级的 web 服务器/反向代理服务器及电子邮件代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
安装官网:nginx: download
最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。