- 1【Redis】 String 字符串类型常见命令
- 2【C/C++ 接口设计方法思路分享】C++服务接口设计:多种方法的综合对比与选择策略
- 3流程型和离散型制造行业mes系统的区别
- 4GitHub学生开发者工具包_github gives students free access to the best deve
- 5测试用例设计_简述测试用例设计
- 6雷达恒虚警算法之OS—CFAR的matlab仿真及代码(蒙特卡洛)_cfar的蒙特卡罗仿真
- 7python中sorted_Python sorted函数详解(高级篇)
- 8android 运行shell 脚本文件或shell命令_android执行shell命令
- 9腾讯、美团等五家大厂收到offer,浅谈大数据面试经历,附面试题_5家知名企业在大数据岗位的面试流程信息,包括面试轮次、面试形式(如电话面试、现
- 10单目视觉测距matlab,单目视觉测量系统误差分析.pdf
cloudflare_使用Cloudflare使您的网站更快,更安全
赞
踩
cloudflare
Cloudflare is an industry leader in the content-delivery space, reducing load and speeding up millions of websites.
Cloudflare是内容交付领域的行业领导者,可减轻负载并加快数百万个网站的速度。
What is peculiar about this provider is that it didn’t start as speed-up/performance tool, but was instead born from Project Honeypot, which was conceived as a spam and hacking protection service. To this day, this is one of Cloudflare’s major selling points: DDoS detection and protection. Their algorithms take note of visitors’ IP addresses, payloads, resources requested, and request frequency to detect malicious visitors.
该提供程序的特殊之处在于,它不是作为加速/性能工具启动的,而是由Project Honeypot诞生的,该项目被认为是垃圾邮件和黑客防护服务。 到目前为止,这是Cloudflare的主要卖点之一:DDoS检测和保护。 他们的算法记录访问者的IP地址,有效负载,请求的资源以及检测恶意访问者的请求频率。
Because it sits as a proxy between websites and all incoming traffic, Cloudflare is able to reduce strain on servers significantly, so much so that DDoS attacks won’t even reach the origin websites, as explained in this introduction. Cloudflare also provides the Always Online option, which caches a version of the user’s website and serves a limited version of it in case of origin server outage — when the original website returns 5xx or 4xx errors. It also features a full-fledged page cache.
由于Cloudflare可以充当网站与所有传入流量之间的代理,因此可以极大地减轻服务器的压力,以至于DDoS攻击甚至不会到达原始网站,如本简介中所述 。 Cloudflare还提供了“始终在线”选项,该选项可缓存用户网站的版本,并在原始服务器中断的情况下(当原始网站返回5xx或4xx错误时)提供有限版本的网站。 它还具有完整的页面缓存。
These features can be a huge advantage: they can salvage a struggling web server under heavy load, and in case of server errors, can give some breathing room to developers to figure things out.
这些功能可以带来巨大的优势:它们可以在繁重的负载下挽救一台陷入困境的Web服务器,并且在服务器发生错误的情况下,可以为开发人员提供喘息的空间,以解决问题。

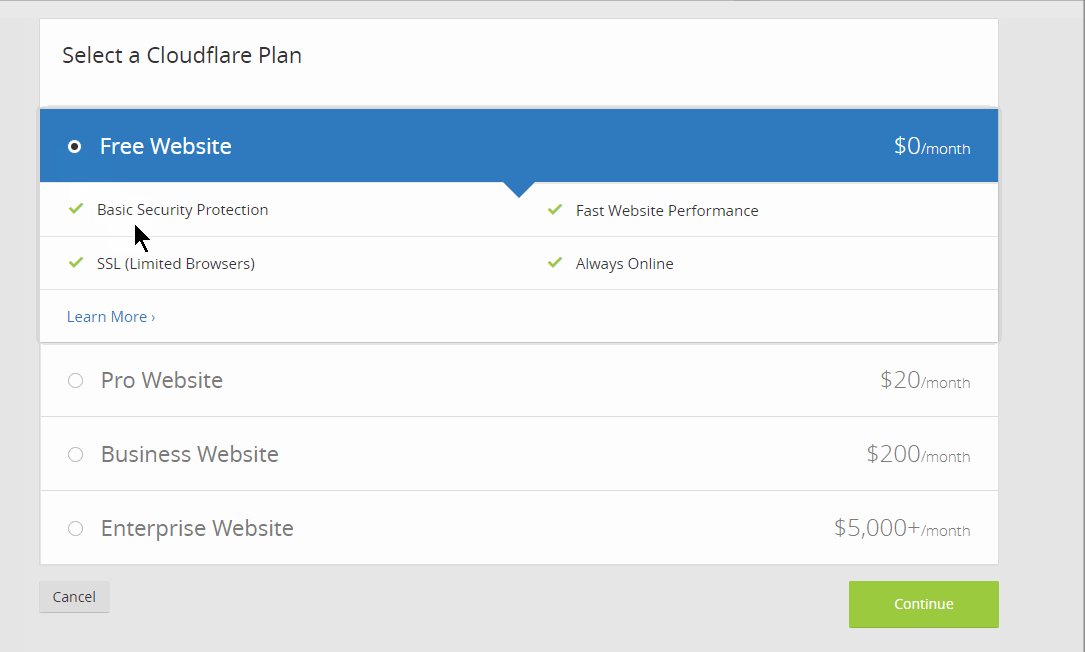
It’s also available free. There are premium tiers, of course, and there are things (like additional page rules) that require paying, but the scope of Cloudflare’s free tier alone makes it worthwhile to learn its ins and outs.
它也是免费提供的。 当然,有高级级别,并且有些东西(例如其他页面规则)需要付费,但是仅Cloudflare的免费级别的范围使其值得了解其来龙去脉。
Comparison benchmarks put Cloudflare somewhere in the middle in regard to speed, but it would be hard to argue that it is the best value CDN on the market.
比较 基准将 Cloudflare的速度放在中间,但是很难说它是市场上价值最高的CDN。
设置Cloudflare (Setting Up Cloudflare)
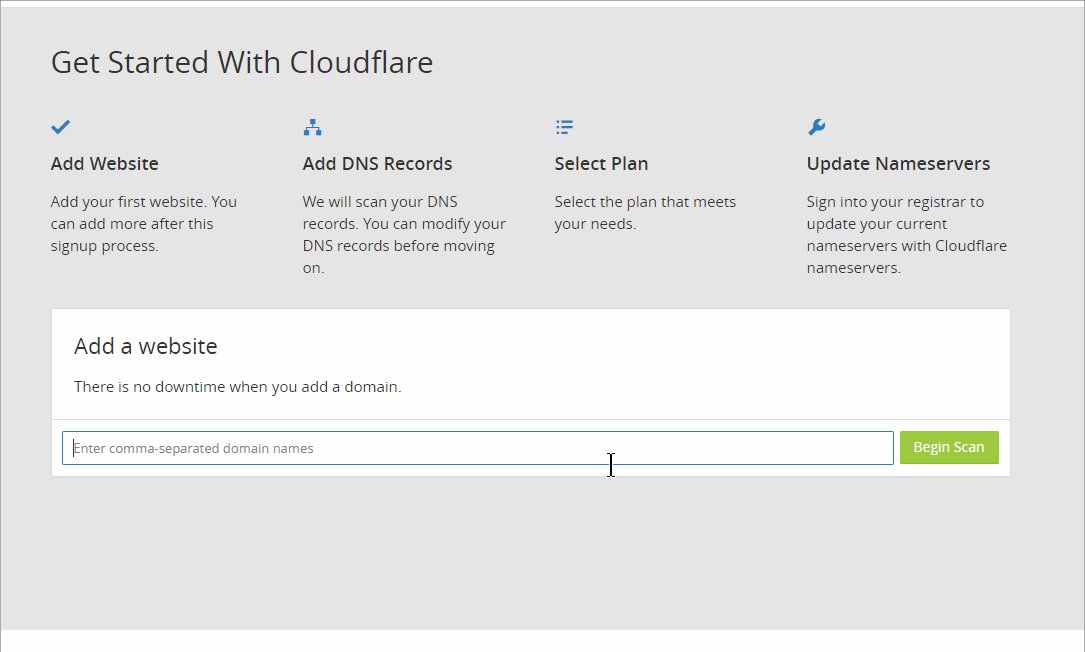
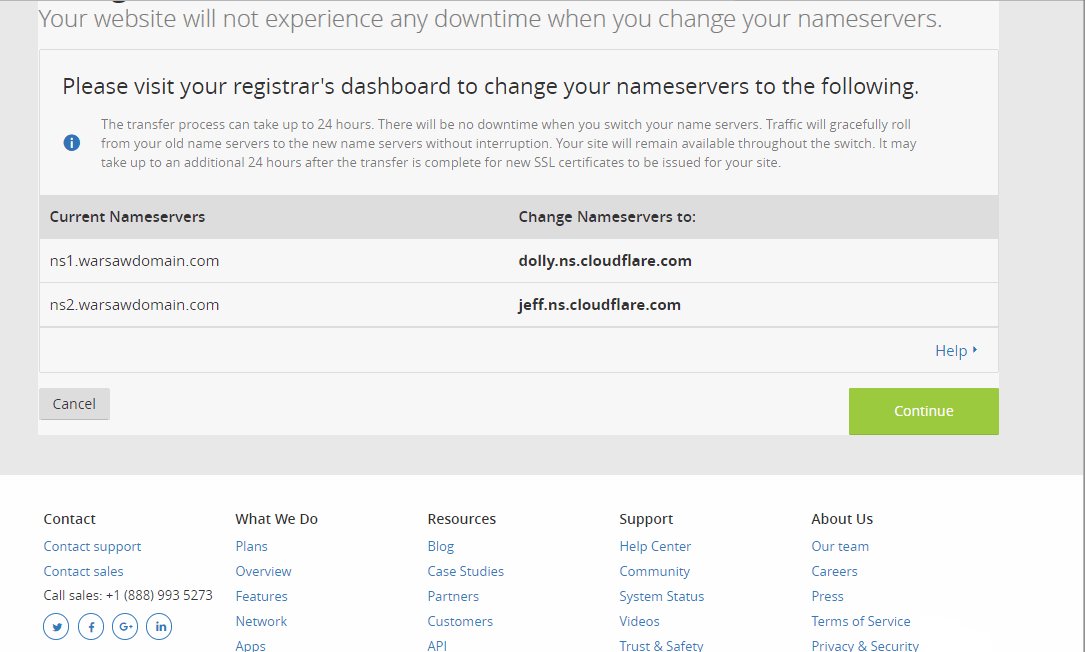
Setting a site up with Cloudflare is very straightforward. After registering at (cloudflare.com)[http://www.cloudflare.com], we can add a new website. While the system scans for the given domain’s IP and other details, we’re offered an introductory video. Upon completion, we’re given new nameservers to set up with our registrar.
使用Cloudflare设置站点非常简单。 在(cloudflare.com)[http://www.cloudflare.com]注册后,我们可以添加一个新网站。 当系统扫描给定域的IP和其他详细信息时,我们将提供一个介绍性视频。 完成后,我们将获得新的域名服务器来与我们的注册商一起设置。

We need to register these nameservers with our registrar and wait for changes to propagate across the internet. It may take up to 24 hours.
我们需要在我们的注册商中注册这些名称服务器,并等待更改通过互联网传播。 最多可能需要24个小时。
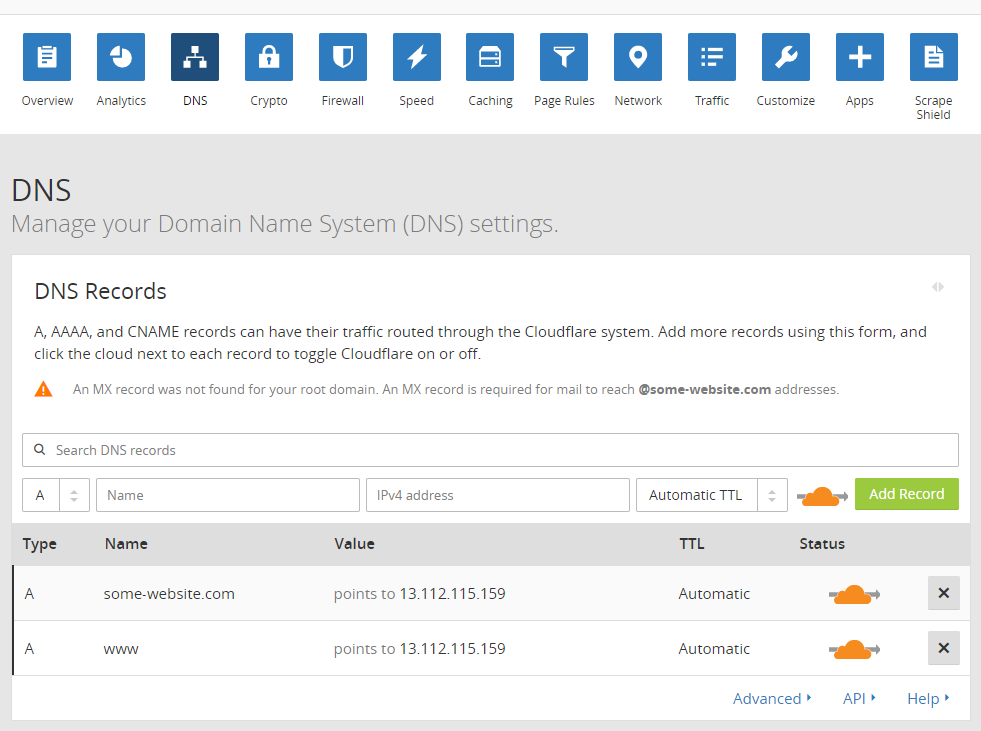
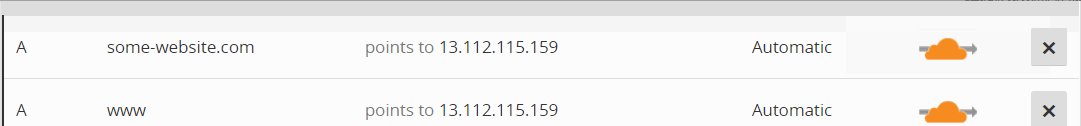
This change means giving all control over our domain to Cloudflare. This also means that, if we have email on this domain (MX records), we need to transfer these records to Cloudflare. If we have any subdomains, they also need to be set up as respective A records in Cloudflare’s dashboard.
此更改意味着将对我们域的所有控制权交给Cloudflare。 这也意味着,如果我们在该域上有电子邮件(MX记录),则需要将这些记录转移到Cloudflare。 如果我们有任何子域,则还需要在Cloudflare的信息中心中将它们设置为相应的A记录。
All existing domain records set up with our domain registrar or hosting provider need to be moved/copied to Cloudflare.
与我们的域名注册商或托管服务提供商设置的所有现有域记录都需要移动/复制到Cloudflare。
Some managed hosting providers may simplify/automate this transition process even more.
一些托管托管提供商可能会进一步简化/自动化此过渡过程。

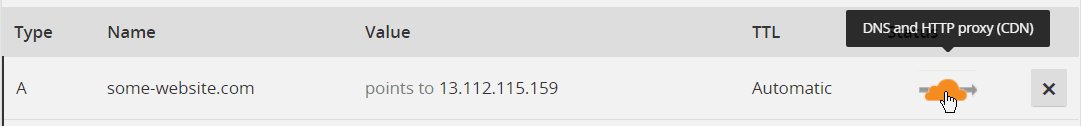
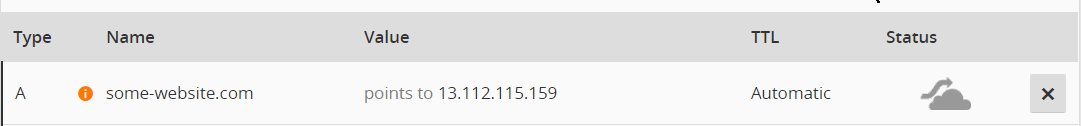
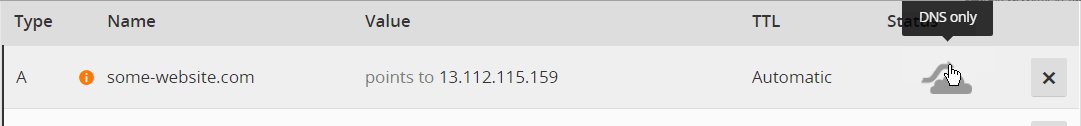
For each of our domain records, we can decide to simply let all the traffic pass through directly to our servers — which means we can set exceptions for certain subdomains — or we can turn off all Cloudflare functionality — for example, while we’re making some changes on the website.
对于我们的每个域记录,我们可以决定简单地让所有流量直接传递到我们的服务器-这意味着我们可以为某些子域设置例外-或者我们可以关闭所有Cloudflare功能-例如,当我们进行网站上的一些更改。

Once we’ve set the domain up, that’s basically all the work required outside of Cloudflare’s dashboard. There’s nothing more to do on the website itself, or the origin server. All further tuning is done on the Cloudflare website.
设置域后,基本上就是Cloudflare仪表板之外所需的全部工作。 网站本身或原始服务器上没有其他要做。 所有进一步的调整都在Cloudflare网站上进行。
设置加密 (Setting up Encryption)
An SSL certificate is part of the free plan on Cloudflare. There are four options for SSL setup, and we can find them under the Crypto tab in the dashboard.
SSL证书是Cloudflare的免费计划的一部分。 SSL设置有四个选项,我们可以在仪表板的“ 加密”选项卡下找到它们。
OFF – this is self-explanatory. All traffic will be redirected to unsecured protocol (http)
OFF –这是不言自明的。 所有流量将被重定向到不安全的协议(http)
FLEXIBLE – regardless of the protocol of our server, and whether we have an existing SSL certificate on it or not, Cloudflare will serve all our pages to end-visitors over https. Connections from Cloudflare to the origin server will go over an unsecured connection.
灵活 –无论我们的服务器协议是什么,是否有现有的SSL证书,Cloudflare都会通过https将所有页面提供给最终访问者。 从Cloudflare到原始服务器的连接将通过不安全的连接。
FULL – Cloudflare will communicate to your server via https, but won’t validate certificates on the origin. Traffic from Cloudflare to visitors is served over https.
完全 -Cloudflare将通过https与您的服务器通信,但不会在源上验证证书。 从Cloudflare到访问者的流量通过https提供。
FULL STRICT – Cloudflare will require valid (not self-signed) SSL certificates on the origin server. Traffic from Cloudflare to visitors is served over https.
完全严格 – Cloudflare将在原始服务器上需要有效的(非自签名)SSL证书。 从Cloudflare到访问者的流量通过https提供。
With these settings, we need to make sure the setup is sensible because we have two layers between our end users and our server content, so omissions here can result in a redirect loop, or too many redirections which can end up slowing the website.
使用这些设置,我们需要确保设置合理,因为我们在最终用户和服务器内容之间有两层,因此此处的遗漏可能会导致重定向循环,或者重定向过多会导致网站变慢。
Cloudflare also offers the option to buy a custom certificate, and for premium users who require extra safety or care about their market image, it gives the option of uploading custom/premium certificates. This is a part of premium plans.
Cloudflare还提供购买自定义证书的选项,对于需要额外安全性或关注其市场形象的高级用户,它还提供了上传自定义/高级证书的选项。 这是保费计划的一部分。
保护网站 (Securing the Website)
This is one area where Cloudflare shines: it gives unprecedented value for free. Across the hosting landscape, DDoS protection is a premium service, and not always provided, even for paying customers.
这是Cloudflare的一大亮点:它免费提供了空前的价值。 在整个托管环境中,DDoS保护是一项优质服务,即使对于付费客户,也并非总是提供。
Cloudflare offers unmetered DDoS protection on the free tier, together with some other, rather sophisticated tools that protect websites on an infrastructure level before malicious traffic even reaches it. It offers rate limiting — throttling of visits according to user-defined, customizable rules. It offers smart firewall rules, country blocks, browser integrity checks, captcha protections, and more.
Cloudflare在免费层上提供不受限制的DDoS保护,以及其他一些相当复杂的工具,这些工具可以在恶意流量甚至到达基础设施级别之前就在基础结构级别保护网站。 它提供速率限制 -根据用户定义的可自定义规则限制访问次数。 它提供了智能防火墙规则,国家/地区阻止,浏览器完整性检查,验证码保护等。
Today, when botnets rule the internet and freshly installed websites or servers are sometimes drowned in brute-force break-in attempts within minutes of going online, when spammers automatize web comments, and referrer spam is rampant even without any break-ins, POST attacks and slow attacks utilizing unorthodox means are not rare. This kind of protection can make or break smaller- or medium-sized websites.
如今,当僵尸网络统治互联网并且刚安装的网站或服务器有时会在上线几分钟之内被强行闯入尝试淹没,这时垃圾邮件发送者会自动将Web注释自动发送,并且即使没有任何闯入行为, 引荐来源垃圾邮件也泛滥成灾, POST攻击 使用非正统手段的缓慢攻击并不罕见。 这种保护措施可以建立或破坏小型或中型网站。
There’s also scraping protection, denying certain resources to certain visitor profiles, or obfuscating emails.
此外,还有抓取保护功能,拒绝某些访问者个人资料的某些资源或混淆电子邮件。
Premium tiers offer even more options.
高级级别提供更多选择。
速度与性能 (Speed and Performance)
By default, with Cloudflare we get caching of static content — JavaScript, fonts, stylesheets, even images. We can set rules for cache expiration. For various CMS systems, there are plugins that can connect to Cloudflare so that we can purge the cache from within our website.
默认情况下,使用Cloudflare,我们可以缓存静态内容-JavaScript,字体,样式表,甚至图像。 我们可以为缓存过期设置规则。 对于各种CMS系统,有一些插件可以连接到Cloudflare,以便我们可以从网站内部清除缓存。
These static resources are “taken over” upon DNS setup by Cloudflare’s infrastructure, and are then served from its network of data centers across the globe, depending on the visitor’s location.
这些静态资源由Cloudflare的基础架构在DNS设置后“接管”,然后根据访问者的位置从其遍布全球的数据中心网络提供服务。
Resources can be cached (or fetched from origin) depending on query strings, or on cache headers set by our origin server. For example, in PHP we could set cache expiration like this:
可以根据查询字符串或由我们的原始服务器设置的缓存头对资源进行缓存(或从原始位置获取资源)。 例如,在PHP中,我们可以这样设置缓存过期时间:
header('Cache-Control: max-age=3600');If this isn’t enough, we may need to remove Pragma, Expires and Cache Control headers:
如果这还不够,我们可能需要删除Pragma , Expires和Cache Control标头:
- header_remove('Pragma');
- header_remove('Expires');
- header_remove('Cache-Control');
We can also do this on the server level. In nginx, we would set these rules up in a virtual host block/file:
我们也可以在服务器级别执行此操作。 在nginx中,我们将在虚拟主机块/文件中设置以下规则:
- if ($http_cookie ~* "some-cookie") {
- #removing headers that stop Cloudflare cloudflare from caching
- more_clear_headers 'Pragma';
- more_clear_headers 'Expires';
- more_clear_headers 'Cache-Control';
- add_header Cache-Control "no-cache, no-store, max-age=0";
- }
-
- location ~* "(!?.*some-url-path.*)" {
- #removing headers that stop Cloudflare cloudflare from caching
- more_clear_headers 'Pragma';
- more_clear_headers 'Expires';
- more_clear_headers 'Cache-Control';
- add_header Cache-Control "max-age=3600";
- }
Apache users would put something like this in their .htaccess file:
Apache用户会在他们的.htaccess文件中添加以下内容:
- <IfModule mod_headers.c>
- Header unset Pragma env=LONGCACHE
- Header unset Expires env=LONGCACHE
- Header set Cache-Control "max-age=3600" env=LONGCACHE
- </IfModule>
Obviously, some-cookie and some-url-path above need to be replaced with proper values. These rules are also needed for page caching, mentioned below.
显然,上面的some-cookie和some-url-path需要替换为适当的值。 页面缓存也需要这些规则,如下所述。
We can choose to minify our CSS, JS and HTML. There’s an option to leverage AMP for outgoing AMP links. There’s also a beta feature Rocket Loader that bundles and serves JS asynchronously, using the browser’s local storage to cache it. Be careful with this, though, because small mistakes in the order of loading of resources can break your website.
我们可以选择缩小CSS,JS和HTML。 有一个选项可将AMP用于传出AMP链接。 还有一个Beta测试功能Rocket Loader ,可使用浏览器的本地存储对其进行异步打包和异步提供JS。 不过,请务必谨慎,因为在资源加载顺序中的小错误可能会破坏您的网站。
Paying customers have the Railgun feature available, which addresses the main pain point of caching systems — dynamic content. It tries to speed up dynamic content delivery from the origin server. It requires software installations on the origin server, and works through compressing of delivered content and “maintaining a single persistent connection for multiple simultaneous requests, eliminating network connection latency“. This is reminiscent of the multiplexing feature of the HTTP/2 protocol — only here, between the origin server and Cloudflare.
付费客户可以使用Railgun功能,该功能可以解决缓存系统的主要难题-动态内容。 它试图加快从原始服务器的动态内容交付。 它需要在源服务器上安装软件,并通过压缩所传递的内容和“ 为多个同时请求维护单个持久连接,消除网络连接延迟 ”来工作。 这让人想起HTTP / 2协议的多路复用功能 -仅在此处,在原始服务器和Cloudflare之间。
There’s also image compression/optimization for the Pro plan, in Polish and Mirage mechanisms. Under the Traffic tab, there are Argo route optimization across Cloudflare’s data centers across the globe, and load-balancing options.
Pro计划还提供波兰语和Mirage机制的图像压缩/优化功能。 在“ 流量”选项卡下,全球各地Cloudflare数据中心均存在Argo路线优化,以及负载平衡选项。
全页HTML缓存 (Full-page HTML caching)
Full-page caching means caching the whole output of our system — CMS, application, blogging system or anything else.
全页缓存意味着缓存我们系统的整个输出-CMS,应用程序,博客系统或其他任何内容。
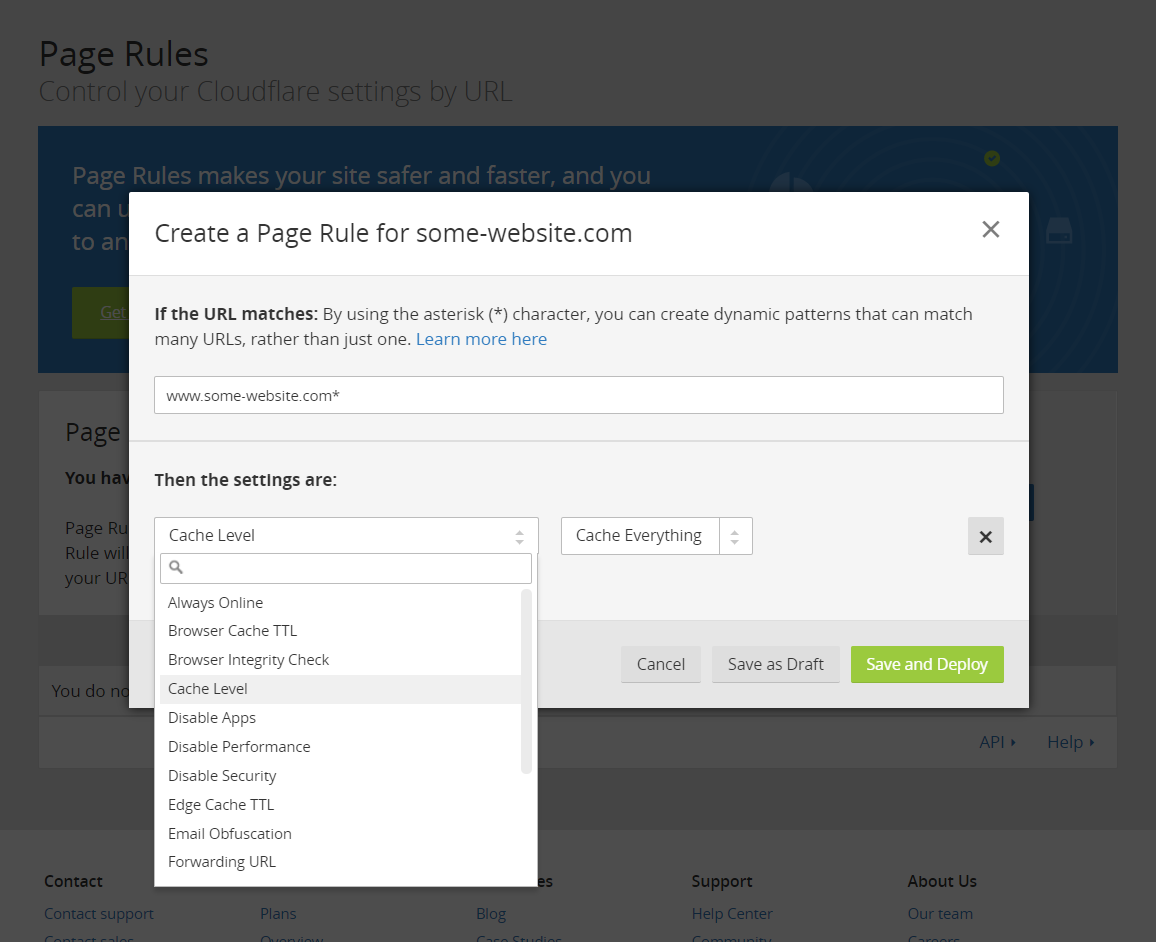
Under Page Rules, there’s a hidden gem that can transform your Cloudflare account into a full-fledged caching system that can compete with professional solutions like Varnish and — thanks to data centers over the globe — probably outperform it.
在“ 页面规则”下 ,有一个隐藏的瑰宝,可以将您的Cloudflare帐户转换为成熟的缓存系统,可以与Varnish之类的专业解决方案竞争,而且由于全球数据中心的原因,它可能胜过它。

A Cache level rule set to Cache everything will cache the entire HTML content of the website, along with all other resources.
设置为“ 缓存所有内容”的缓存级别规则将缓存网站的整个HTML内容以及所有其他资源。
By ordering these rules, we can achieve complex caching/exclusion solutions and deliver even dynamically generated content with minimum latency. 15x improvements in Time To First Byte (TTFB) are not unheard of.
通过订购这些规则,我们可以实现复杂的缓存/排除解决方案,并以最小的延迟提供甚至动态生成的内容。 闻到第一个字节的时间( TTFB )改进了15倍。
These rules support wildcards, and need to be ordered by priority:
这些规则支持通配符,并且需要按优先级排序:
- *some-website.com/static/*
- [/static/ subdirectory for static HTML pages]
-
- *some-website.com/*.shtml
- [.shtml file extension to signify HTML that is static]
-
- *some-website.com/*?*static=true*
- [adding static=true query parameter]
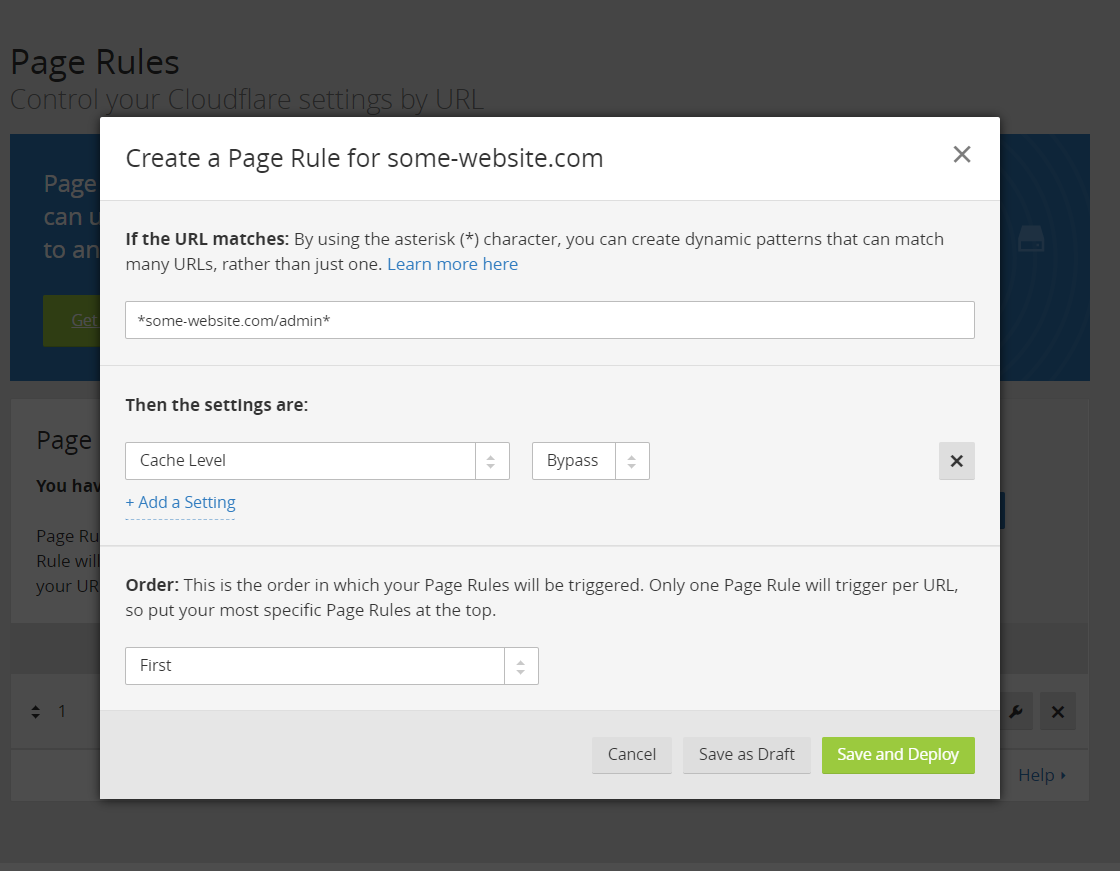
If we combine this rule with a Bypass setting like in the next image, we can set apart sections of our website that need to be cached/omitted from the cache under different conditions — such as admin sections, etc.
如果我们将此规则与下一个图像中的“ 绕过”设置结合使用,则可以在不同条件下设置需要从缓存中缓存/忽略的网站各个部分,例如管理部分等。

If page cache is working, we should see CF-Cache-Status: HIT among our response headers in the browser’s inspector.
如果页面缓存正常工作,我们应该在浏览器检查器的响应头中看到CF-Cache-Status:HIT 。
Paying customers have additional options of caching, or bypassing cache depending on a cookie. Here, cookie names can be set with wildcards, and content can also be cached depending on device type.
付费客户可以根据Cookie的不同选择进行缓存,也可以绕过缓存。 在此,可以使用通配符设置cookie名称,还可以根据设备类型缓存内容。
These rules are more sophisticated, and won’t be needed for every type of website. Free customers have three page rules available, but additional ones can be purchased.
这些规则更为复杂,并非每种类型的网站都需要。 免费客户有三个页面规则可用,但可以购买其他页面规则。
HTTP / 2和服务器推送 (HTTP/2 and server push)

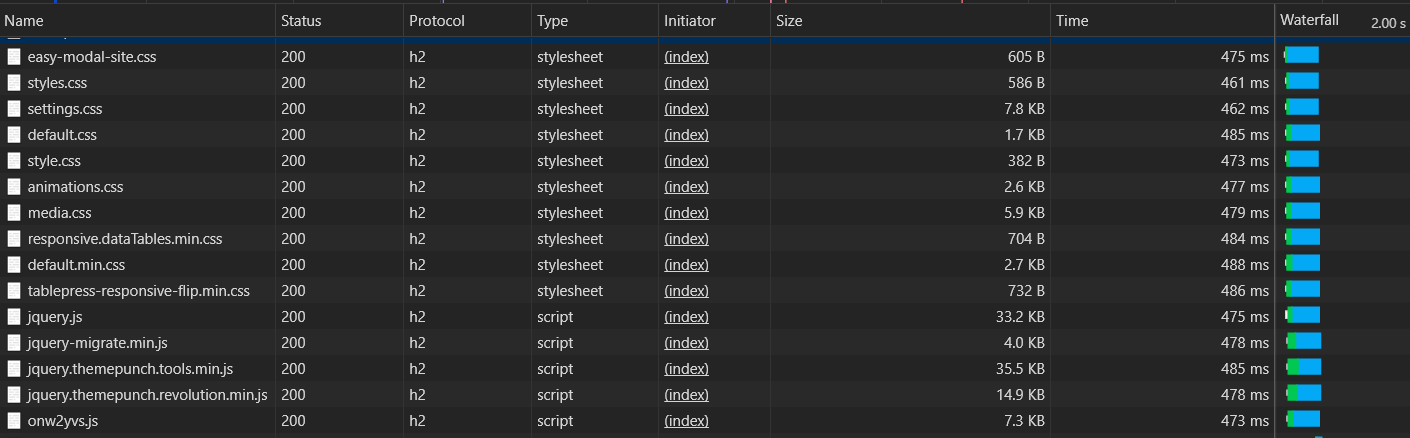
Browser inspector shows parallel, asynchronous loading of resources on HTTP/2 protocol
浏览器检查器显示HTTP / 2协议上资源的并行,异步加载
By default, free and enterprise customers get HTTP/2 turned on — a big improvement over HTTP/1.1 protocol — which includes:
默认情况下,免费和企业客户都打开HTTP / 2,这是对HTTP / 1.1协议的一项重大改进,它包括:
multiplexing – multiple resources can be sent within a single connection, in an asynchronous way
多路复用 –可以以异步方式在单个连接内发送多个资源
header compression
标头压缩
server push – server predicts requests for resources, and sends them before the browser even requests them.
服务器推送 –服务器预测对资源的请求,并在浏览器甚至请求之前发送它们。
While recognizing the need to judge the improvements and value of Cloudflare on a per-case basis, it’s fair to say that, in general, the value that Cloudflare provides (particularly its free tier) sits solidly above average.
虽然认识到有必要根据具体情况判断Cloudflare的改进和价值,但可以公平地说,通常,Cloudflare提供的价值(尤其是其免费套餐)确实高于平均水平。
结论 (Conclusion)
This article has covered how to use and configure Cloudflare with a website to make it fast, reliable, and DDoS proof. That’s not to say that a CDNed site is impenetrable. In fact, it brings new vulnerabilities to the table.
本文介绍了如何通过网站使用和配置Cloudflare,以使其快速,可靠和DDoS证明。 这并不是说CDNed网站是不可渗透的。 实际上,它给表带来了新的漏洞。
When human error caused Cloudflare services to suffer in the case of the Swedish Telia network provider in 2016, it was a major issue for European internet. It’s estimated that Cloudflare services are used by 6.2 percent of the world’s top 1 million websites.
当人为错误导致Cloudflare服务在2016年瑞典Telia网络提供商的情况下遭受损失时,这是欧洲互联网面临的主要问题。 据估计 ,Cloudflare服务被全球前100万个网站中的6.2%使用。

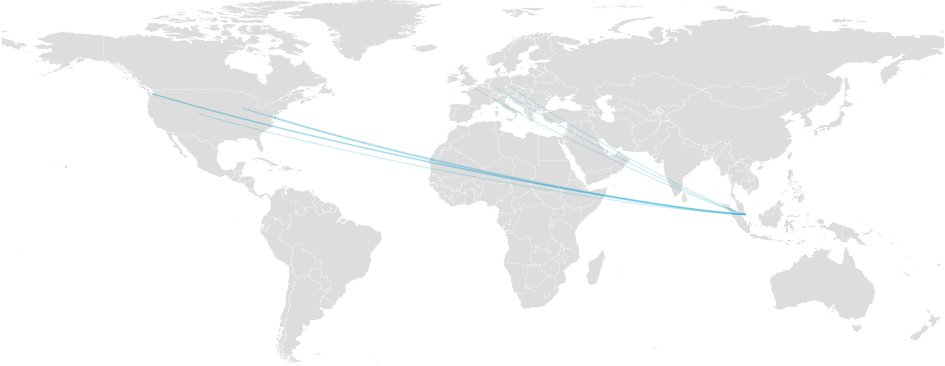
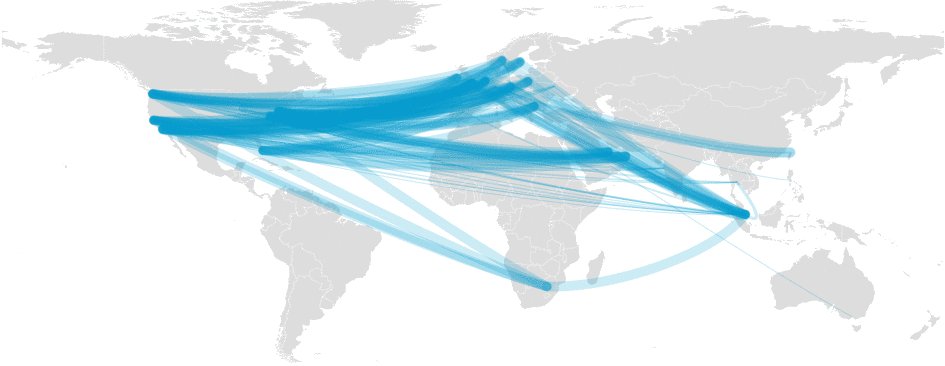
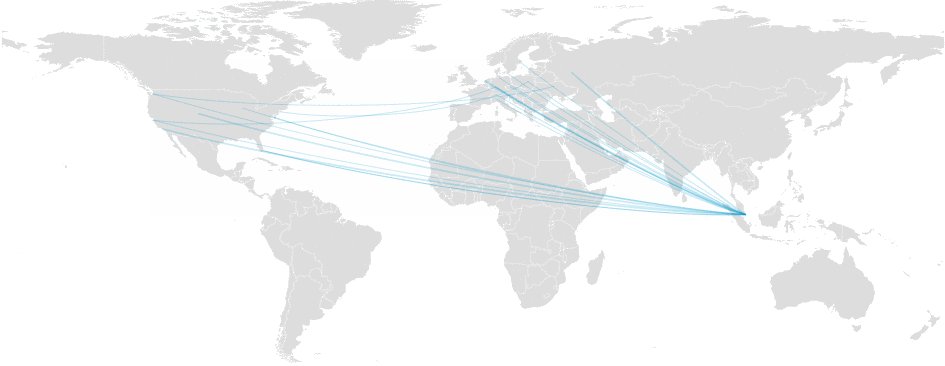
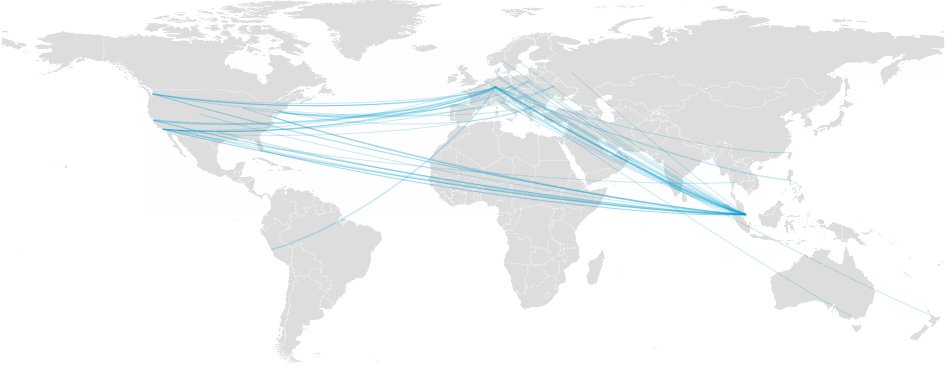
Infographic from Cloudflare’s post-mortem report of the Telia outage, when a misconfigured router rerouted a big part of European network’s traffic to Asia, resulting in packet losses.
Cloudflare的 Telia中断事后报告中的图表,其中配置错误的路由器将欧洲网络的大部分流量重新路由到了亚洲,从而导致数据包丢失。
Regardless, we shouldn’t fear CDNs because of incidents like these. They’re few and far in between, and contribute to the construction of a vastly more robust network in the end.
无论如何,我们不会因为此类事件而担心CDN。 它们之间很少,而且相差很远,最终有助于构建更强大的网络。
翻译自: https://www.sitepoint.com/making-website-faster-safer-cloudflare/
cloudflare


