热门标签
热门文章
- 1Mac 系统文件占用内存过大怎么办?_mac system data太大
- 2聚类分析|基于密度的聚类方法DBSCAN及其Python实现_dbscan特征处理
- 3查看redis常用命令_查看redis数据命令
- 4javaFX学习之提示框(Tooltip) 组件_javafx tooltip
- 5数据分析案例-2024 年全电动汽车数据集可视化分析_新能源公司数据分析项目
- 6SwiftUI 6.0(iOS/iPadOS 18)中全新的 Tab 以及 Sidebar+悬浮 TabView 样式_ios tabsidebar
- 7Redis教程(二十三):Redis的底层数据结构
- 8软件测试之自动化测试面试题合集(全)_软件测试自动化面试常见问题及答案解析
- 9MongoDB本地配置分片
- 1001、Python爬虫——以爬取官方医院信息为例(超详细讲解,小白完全可以看懂)_python爬取医院信息
当前位置: article > 正文
【教程】微信扫描二维码进入小程序指定页面并携带参数_微信扫码打开小程序指定页面
作者:爱喝兽奶帝天荒 | 2024-07-22 19:48:23
赞
踩
微信扫码打开小程序指定页面
功能描述
- 打开微信扫一扫,扫描产品上的二维码,弹出小程序,跳到“邀请用户”页面。
- 解析二维码中的参数,自动填充到页面中的“邀请码”输入框。
操作步骤
-
首先,要到微信公众平台对
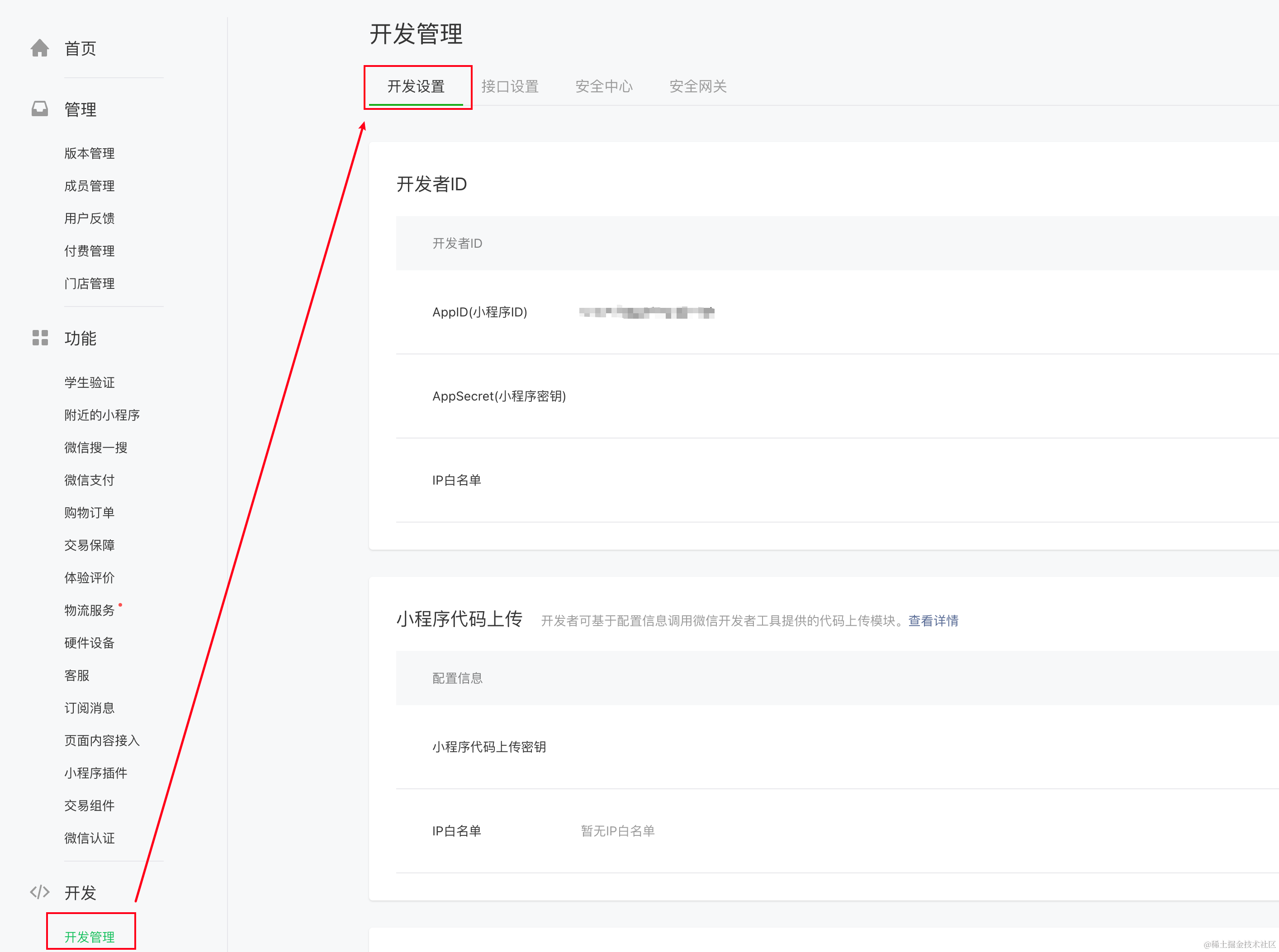
扫普通链接二维码打开小程序功能进行配置。- 找到"开发管理"-“开发设置”-“扫普通链接二维码打开小程序”


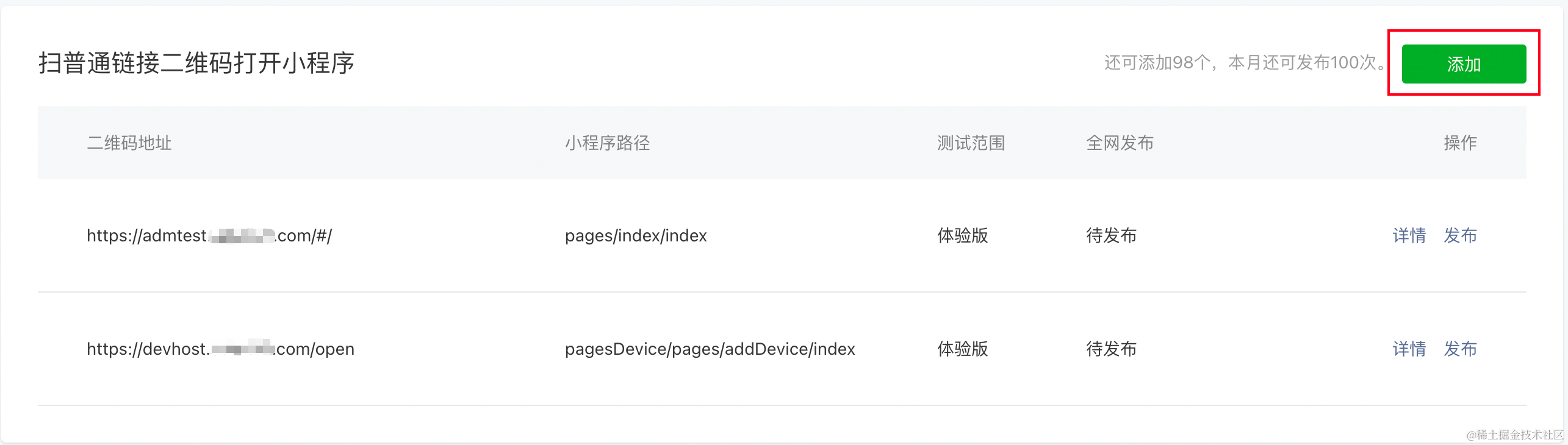
- 填写配置项
线上版本的二维码配置中,二维码规则和校验文件两项的配置需要后端配合。(不用填写“测试链接”)测试时,二维码规则可以自定义,校验文件不用管,但是测试链接一定要填写,测试范围选择体验版,这样的话,用微信扫描测试链接的二维码,就可以跳转到体验版小程序。

- 找到"开发管理"-“开发设置”-“扫普通链接二维码打开小程序”
-
小程序页面内接参步骤:
onLoad(async (options) => {
//onLoad参数options.q可以拿到编码加密后的二维码链接
if (options.q) {
//1.将二维码链接解码
let codeStr = decodeURIComponent(options.q)
//2.取出对应参数
const codeId = codeStr.match(/[?&]id=(\d+)/)
devId.value = codeId ? codeId[1] : ''
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


