- 1使用python tensorly 实现张量CP分解_tensorly.decomposition
- 2Microsoft Update Assistant导致 MAC 电脑内存占用过高解决方案_supportassistagent内存占用高
- 3python with函数_python with 语句
- 4时间序列预测实战(九)PyTorch实现LSTM-ARIMA融合移动平均进行长期预测_lstm和arima组合
- 5华为OD岗位,说说我的了解,优质HC,接受应届生无经验培养_csdn华为od
- 6史上最全最新Ubuntu安装及ssh安装教程(图文)_ubuntu ssh
- 7Ubuntu 16.04 安装samba服务_ubuntu16.04安装samba
- 8Leetcode3019. 按键变更的次数
- 9Go 工程化标准实践_go internal最佳实践
- 10python字符串编码转换 encode()和decode()方法详细说明_字符编码,内嵌方法,encode 和decode,对接口
springboot微信小程序uniapp学习计划与日程管理系统_小程序创建日程
赞
踩
基于springboot学习计划与日程管理系统,确定学习计划小程序的目标,明确用户需求,学习计划小程序的主要功能是帮助用户制定学习计划,并跟踪学习进度。页面设计主要包括主页、计划学习页、个人中心页等,然后用户可以利用本地存储和连接后端 API 存储学习计划数据,来制定并执行学习计划,实现功能时使用JavaScript编程语言并结合使用jQuery,运用Vue或react框架帮助开发达到良好的交互性体验,后端对接运用到springboot和MySQL技术来实现数据存储学习计划。界面的设计简洁明了,是用户更好的运用到相应的功能。
前端开发:vue
小程序端运行软件 微信开发者工具/hbuiderx
语言:java+python+nodejs+php均支持
框架支持:Ssm/django/flask/thinkphp/springboot/express均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
数据库 mysql
数据库工具:Navicat等



uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
本学习计划与日程管理系统,主要用来为用户提供自主计划学习的主要功能,主要实现首页、计划学习页、日程安排页、个人中心页这四大页面,相对应的功能如下分析:
(1) 首页:该页面主要由搜索、论坛发表、学习分类、热门话题组成
(2) 计划学习页:包括添加学习计划、学习记录、相关课程三大板块
(3) 日程管理页:创建个人日程以及添加日程信息、设置到计时提醒
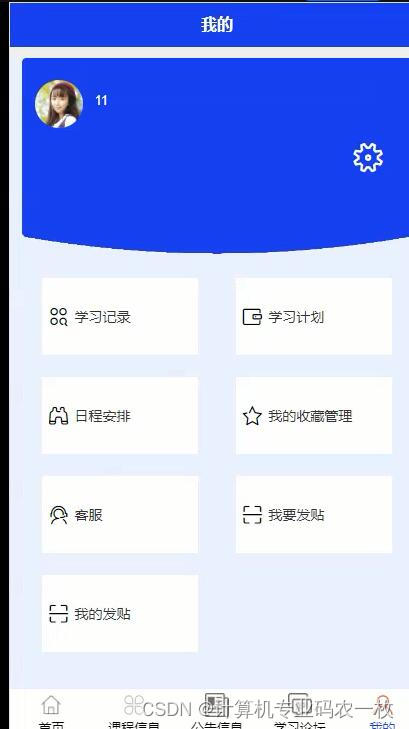
(4) 个人中心页:主要是登录、个人信息、分享小程序以及聊天机器人组成
该系统主要分为两大管理模块,分别为:
(1)用户模块:用户主要功能为注册、登录、修改个人信息、添加学习计划、查看学习记录、添加日程安排、论坛发表等
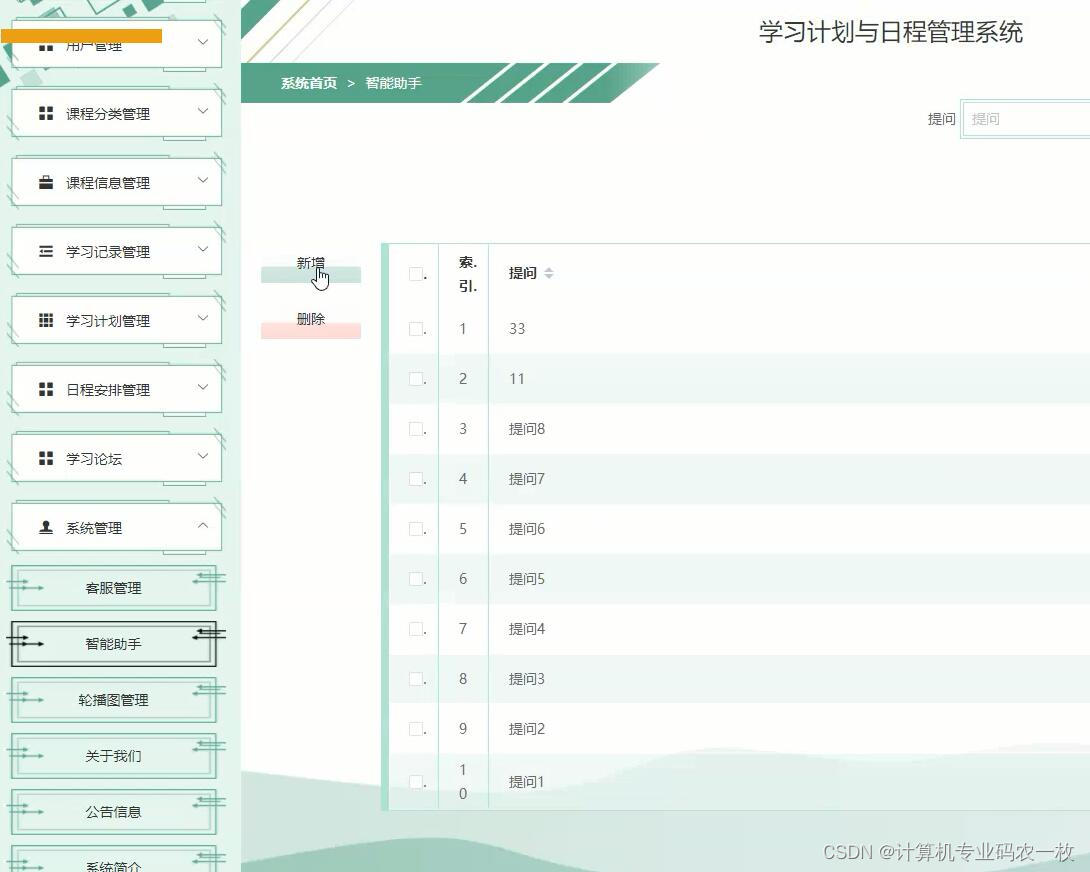
(2)管理员模块:登录后台、管理用户信息、查看数据、修改数据
2.设计内容
四、预期成果
(1)编写系统源代码;
(2)毕业设计说明书。
五、设计时间安排
第1周:查阅相关资料,完成文献综述。
第2周:结合课题要求,提交开题报告,并完成开题答辩。
第3~5周:进行系统分析、总体设计和详细设计。
第6~9周:实现系统编码、调试及软件测试;撰写毕业设计。
第10~12周:修改毕业设计至定稿,资格审查。
第13~14周:毕业设计答辩及资料归档。
六、完成设计所需要的条件
(1)软硬件环境:主流操作系统,如 Windows、macOS、Linux;
浏览器,如 Google Chrome、Firefox、Safari、Edge 等;
处理器:1 GHz 64位处理器
内存:4GB 及以上
显卡:支持DirectX 9 128M 及以上
硬盘空间:16G以上
显示器:要求分辨率在1024X768像素及以上
(2)数据库:MySQL
(3)开发环境与工具:微信开发者工具、Visual Studio Code等


