热门标签
热门文章
- 1Day09 WEB服务(Enginner03)
- 2Echarts设置环形图中心文字_echart 环形图中间文字
- 3Cloudera Impala官方文档中文翻译-1_impala中文文档
- 4k8s报错:Part of the existing bootstrap client certificate is expired: 2023-03-22 12:10:46 +0000 UTC_kubelet启动失败 part of the existing bootstrap client
- 5详解ResNet(深度残差网络)
- 6Unity嵌入Android(Unity Android Studio混合开发)_unity安卓export
- 7张量分解之 代码实现篇(持续更新)_张量环分解代码
- 8盘点直播直播平台软件开发技术中的编解码、直播协议、网络传输与简单实现_怎么知道直播软件的解码器是什么
- 9LSTM单变量时间序列预测及异常值检测
- 10flask-sqlalchemy输出json格式数据_sqlalchemy json
当前位置: article > 正文
pattern属性配合正则来验证表单_from表单parrent加两个正则校验
作者:盐析白兔 | 2024-02-18 22:10:45
赞
踩
from表单parrent加两个正则校验
常用pattern正则:
手机号:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
密码:^[a-zA-Z]\w{5,17}$ 字母开头,长度在6~18之间,只能包含字母、数字和下划线
强密码:强密码:^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ 包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间
整数:^-?\d+$
负整数:^-([1-9]|[1-9][0-9])*$
非整数:^\d+$
title和oninvalid的使用
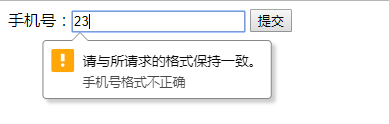
title的使用:
index.html
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script src="__STATIC__/js/jquery-3.3.1.min.js"></script> <body> <form> 手机号:<input type="text" name="name" id='name' title='手机号格式不正确' pattern="^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$" required /> <input type='submit' /> </form> </body> <script> </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

使用title的话会默认加上
请于所请求的格式保持一致
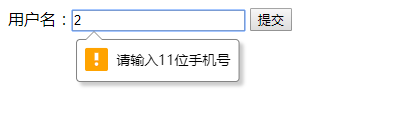
oninvalid的使用:
index.html
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script src="__STATIC__/js/jquery-3.3.1.min.js"></script> <body> <form> 用户名:<input type="text" name="name" id='name' title='不行哦' pattern="^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$" oninvalid="setCustomValidity('请输入11位手机号');" required="required" /> <input type='submit' /> </form> </body> <script> </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

使用
oninvalid的话可自定义一个短语
pattern的局限性
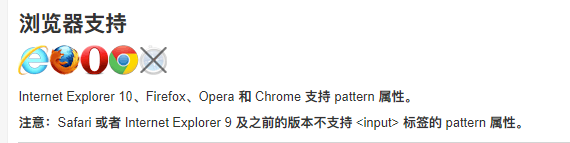
一、浏览器的支持

二、为空时能跳过验证
在正则验证时,正则只会在有值的情况下验证,但为空时,就能跳过正则验证,这是pattern的一个弊端……这时,我们加上h5的required属性就可解决
更多正则验证请参考:https://blog.csdn.net/qq_42455095/article/details/84944185
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/110886
推荐阅读
相关标签



