热门标签
热门文章
- 1【机器学习:推荐系统】什么是推荐系统?
- 2全网最细海龟 (turtle) 画图讲解 (三):设置画笔样式_python的turtle模块更改画笔形状
- 3多表连接查询详细解析(详细版)_连表查询
- 4threeJS 实现加载模型 + 页面按钮交互 + 显示css2Renderer标注_css2drenderer
- 5unity中rectTransform的宽和高如何取_recttransform 获取宽度
- 6async python两个_摆脱js回调地狱,Async/Await实用指南,完美实现同步操作
- 7window pytorch unet代码学习之random_split_sum of input lengths does not equal the length of
- 8VS+Qt — Vistual Studio 2022+Qt6安装教程以及解决Qt Vistual Studio Tools下载慢和VS无法打开.ui进行设计的问题_legacy qt visual studio tools
- 9连接Sql2005报的错误:Caused by: com.microsoft.sqlserver.jdbc.SQLServerException: 到主机 的 TCP/IP 连接失败
- 10大模型入门到应用——LangChain:索引(Indexes)-[文本分割器(Text Splitters)]_langchain.text_splitter
当前位置: article > 正文
element-UI表格中多选框回显默认选中_element表格多选框选中
作者:盐析白兔 | 2024-02-19 11:04:51
赞
踩
element表格多选框选中
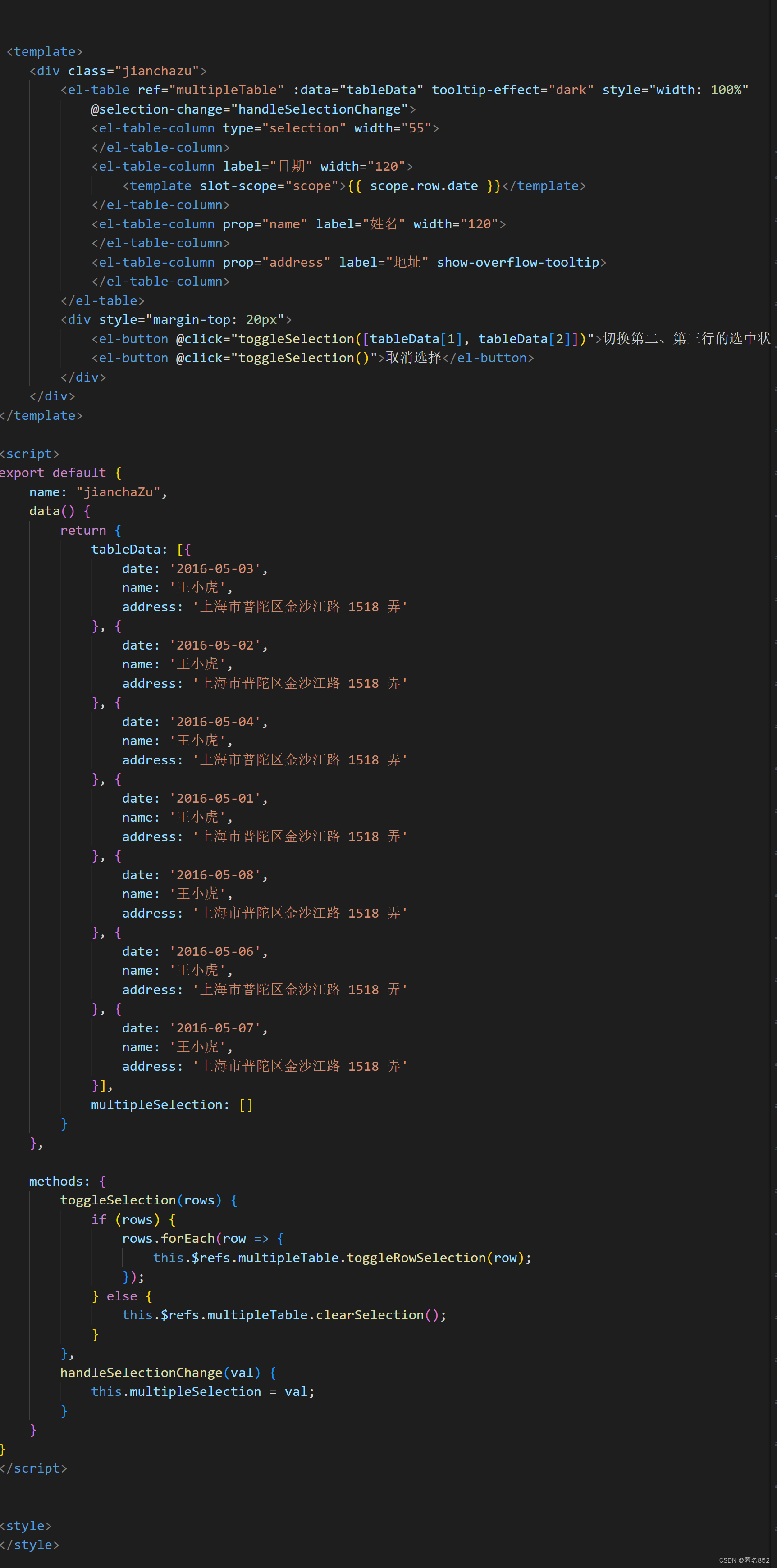
以下是element官方文档关于多选框的代码以及描述

手动添加一个el-table-column,设type属性为selection即可;默认情况下若内容过多会折行显示,若需要单行显示可以使用show-overflow-tooltip属性,它接受一个Boolean,为true时多余的内容会在 hover 时以 tooltip 的形式显示出来。
但是官方提供的需要点击事件才可以回显,有时候如果想满足项目需求 在点击编辑时 弹出框就立即加载选中的数据且回显 需要使用mounted来初始化数据


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/114321
推荐阅读
相关标签


