- 1Linux环境中的git
- 2Android 9.0 系统systemui状态栏下拉左滑显示通知栏右滑显示控制中心模块的流程分析_android 通知栏 左右
- 3double和float的精度和取值范围_double范围
- 4CNN卷积神经网络学习笔记(特征提取)_cnn提取三维数据特征
- 5VGG16网络模型_vgg16模型图
- 6机器学习系列(13)_PCA对图像数据集的降维_02_图片 pca降维
- 7unity3d功能脚本大全_gui.drawtexture(new rect(0, 0, screen.width, scree
- 85个ai工具导航网站,最新最全的ai网址_ai产品行业看哪些网站
- 9Exit 0、exit 1、exit -1 的区别_exit(0)和exit(-1)
- 10Oracle listener lsnrctl_lsnrctl 启动特定实例
async python两个_摆脱js回调地狱,Async/Await实用指南,完美实现同步操作
赞
踩

在JavaScript里,所有的操作都是通过异步完成,不需要像python一样按顺序执行,非常容易因为某个函数执行速度过慢导致整个程序阻塞,从效率上来说远远低于JavaScript的原生异步机制。当然,python也可以实现异步功能,但是会麻烦不少,尤其对于一些代码量少的小爬虫非常不友好。
在我上篇爬虫文章里就提到了不少异步带来的好处,但同时坏处也不少,很多时候会导致输出的结果并不是我们想要的。比如我们希望在爬取到所有的数据后才开始执行处理函数,但JavaScript会在爬取数据的同时执行处理函数,直接导致爬虫出错。
0.现在来看个例子:
- const getWeb = function(){
- requestSomething()
- setData()
- return console.log("3.程序结束")
- }
-
- const requestSomething = function(){
- setTimeout(() => console.log('1.网页数据爬取完毕!'),2000)
- }
-
- const setData = function(){
- console.log('2.开始处理数据!')
- }
-
- getWeb()
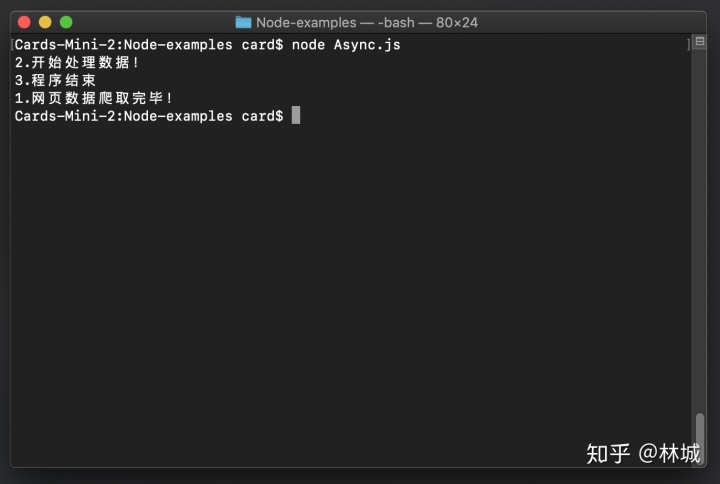
输出结果:

看到结果我们发现,明明是爬取网页的requestSomething函数先执行,但是先输出结果的却是处理函数setData,甚至在整个getWeb函数返回后才开始输出爬取结果。
为了解决这个问题,束缚住JavaScript这匹脱缰的野马,这里就需要用到Async函数,让JavaScript程序能按照我们希望的顺序执行。
1.如何创建Async使用
首先要创建一个async函数,在我们希望控制异步的地方使用await来进行控制,比如:
- const getWeb = async function(){
- await requestSomething()
- setData()
- return console.log("3.程序结束")
- }
接下来还需要改造requestSomething函数,首先直接返回一个Promise对象,里面通过匿名函数接收两个参数,分别是resolve和reject,当执行resoleve()时表示当前函数执行完毕,而reject()则是返回错误信息,我们先来看resoleve:
- const requestSomething = function(){
- return new Promise((resolve, reject) => {
- setTimeout(() => {
- console.log('1.网页数据爬取完毕!')
- resolve()
- },2000)
- })
- }
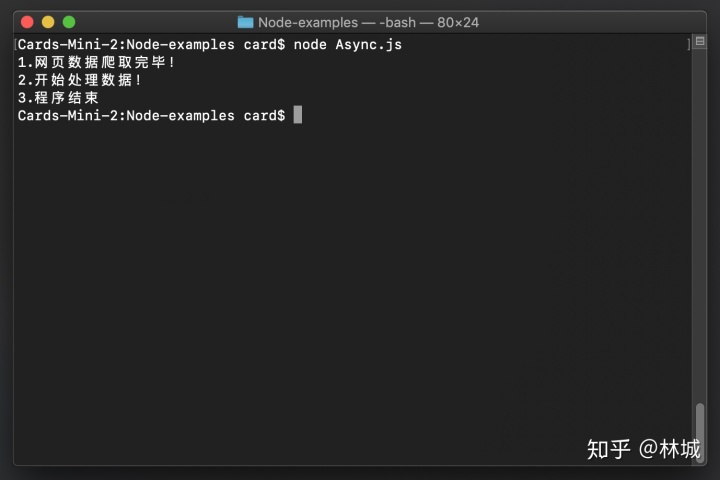
来运行一下改造后的代码:

2.如何处理错误
还记得有一个reject命令吗?在爬取失败时,可以通过reject返回失败内容,然后使用catch方法来输出,现在,来改造一下代码,在爬取失败时输出失败信息:
- const requestSomething = function(){
- return new Promise((resolve, reject) => {
- let err = '1.爬取失败!'
- if(typeof err != 'undefined'){
- //返回错误信息
- reject(err)
- } else (
- setTimeout(() => {
- console.log('1.网页数据爬取完毕!')
- resolve()
- },2000)
- )
- })
- }
-
- const getWeb = async function(){
- //通过catch捕捉返回的错误信息
- await requestSomething().catch(e => console.log(e))
- setData()
- return console.log("3.程序结束")
- }

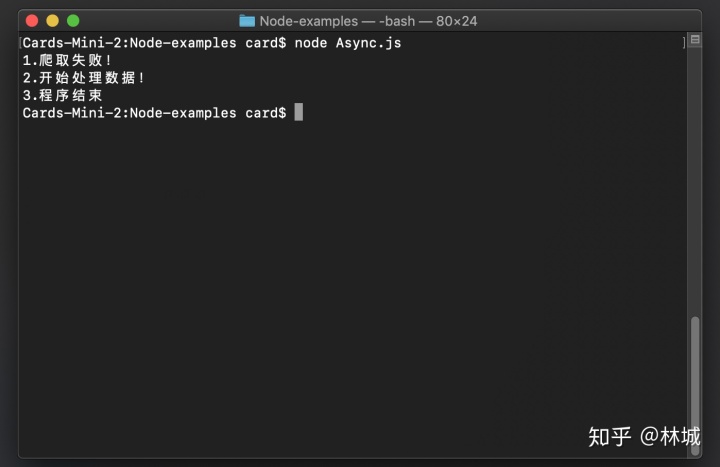
输出结果:

至此,我们已经成功控制住了异步程序,可以在小爬虫里直接应用了!
完整代码:https://github.com/Card007/Node-examples/blob/master/Async.js
也欢迎访问我的主页:Nothlu's Blog


