热门标签
热门文章
- 1基于tensorflow的校园绿植识别_基于tensorflow的植物识别
- 2简单总结一下计算机科学(CS)的课程体系_cs 学科体系
- 3Android 进程与进程之间的通信--Messager 详细教程,两个app实现_android messager
- 4Postgresql总结几种HA的部署方式_postgresql ha
- 5宋江是怎么当上老大的
- 6【unity】动画状态机中Transition的settings两段动画如何设置?
- 7阿尔法python练习(4-7答案)_阿尔法平台考试
- 8Linux下SVN的三种备份方式_linux svn 备份
- 9Elasticsearch:在 Elastic Stack 8.0 中引入近似最近邻搜索_elasticsearch ann
- 10ATF源码篇(一):起始_atf代码
当前位置: article > 正文
微信小程序实现调用百度文心一言接口API
作者:盐析白兔 | 2024-02-21 21:00:59
赞
踩
文心一言接口
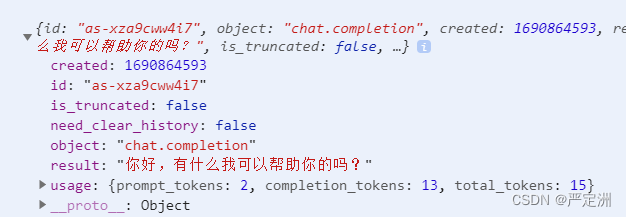
直接贴出运行结果

总共有三个步骤,过程都很简单。
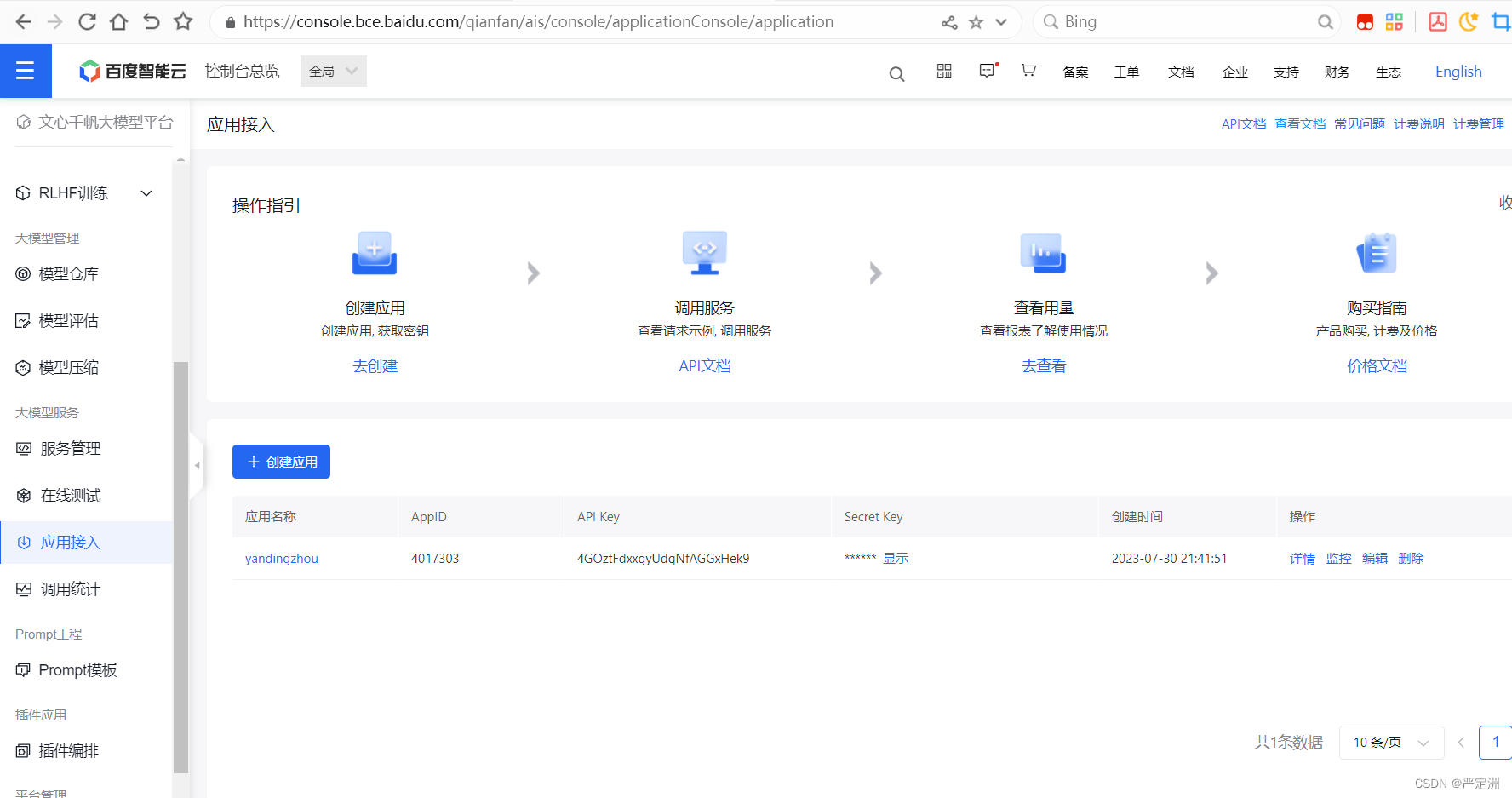
1、首先得获得你自己的API_key
先进入文心千帆大模型平台,然后点击左边一列的“应用接入”,然后点创建应用,这时你就获得了API_key了。

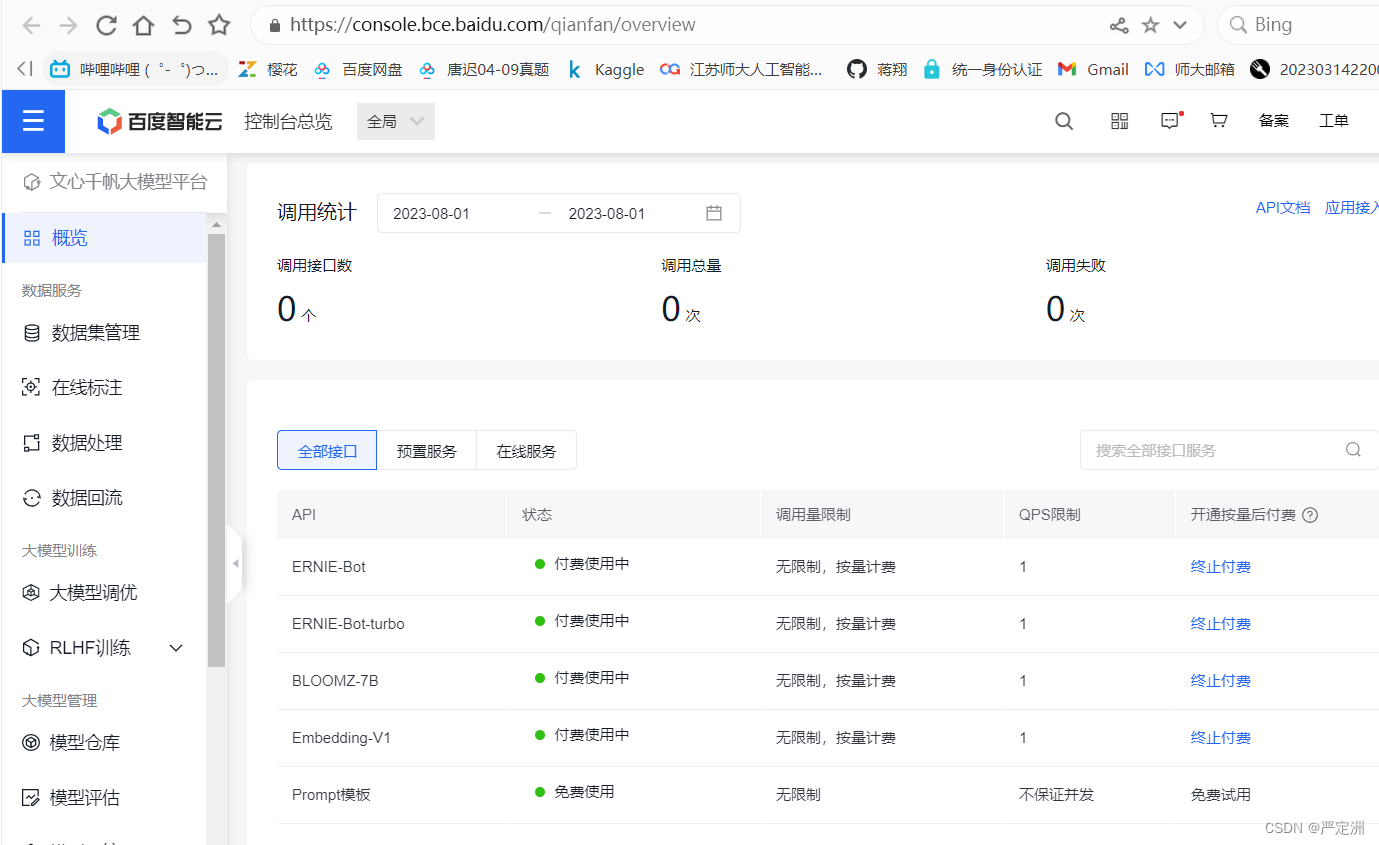
2、进入百度智能云千帆大模型平台,开通四个服务
如下,开通是免费的,付费随时可以中止。

3、然后,就直接上这段代码就ok
不过记得要换成自己的API_key和Secret_key。
(如果报错 “链接不在以下 request 合法域名” ,可以参考这篇文章开发微信小程序时,提示不在以下 request 合法域名列表中怎么办_微信小程序不合法域名_代码搬运媛的博客-CSDN博客)
-
- Page({
- onLoad: function () {
- this.getToken();
- },
-
- getToken(){
- const url_token = "https://aip.baidubce.com/oauth/2.0/token?client_id="(这里填API_Key)"&client_secret="(这里填Secret_key)"&grant_type=client_credentials";
-
- wx.request({
- url: url_token,
- method: "POST",
- header: {
- 'Content-Type': 'application/json',
- 'Accept': 'application/json'
- },
- success:res=>{
- const access_token = res.data.access_token
- const url_chat = "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions?access_token=" + access_token
-
- const payload = {
- "messages": [
- {
- "role": "user",
- "content": "你好"
- }
- ]
- };
- wx.request({
- url: url_chat,
- method: "POST",
- data: payload,
- header: {
- 'Content-Type': 'application/json'
- },
- success: function (res) {
- console.log(res.data);
- },
- });
- },
- });
- },
- });

其它不懂得的可以参考这篇文章百度文心一言API申请和python/Go使用教程 - 知乎
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/126532
推荐阅读
相关标签


