- 1Android 版本 对应的 API版本_android api版本
- 2华为OD机试注意事项,备考思路,刷题要点,答疑,od Base 提供_华为od算法常见题型及思路
- 3java之学习记录 7 - 1 - 分布式系统架构解决方案Dubbo 实战(中)_使用tomcat必须访问一次action
- 4linux 开启SSH 22端口_linux开启22端口
- 5python如何将中文字符转换为u""的形式?
- 6/proc/meminfo内容详解
- 7基于Python爬虫乌鲁木齐酒店数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 8内网安全:内网穿透详解
- 9【编写DockerFile构建自己的容器】_使用dockerfile 制作docker容器
- 103、Spark 和 D3.js 分析航班大数据_crsdeptime
vscode使用restClient实现各种http请求
赞
踩
vscode使用restClient实现各种http请求
一,安装插件
首先,我们要在vscode的扩展中,搜索rest Client,然后安装它,这里我已经安装过了。

安装后,我们就可以使用rest client插件进行http各种操作了。
二,简单入门
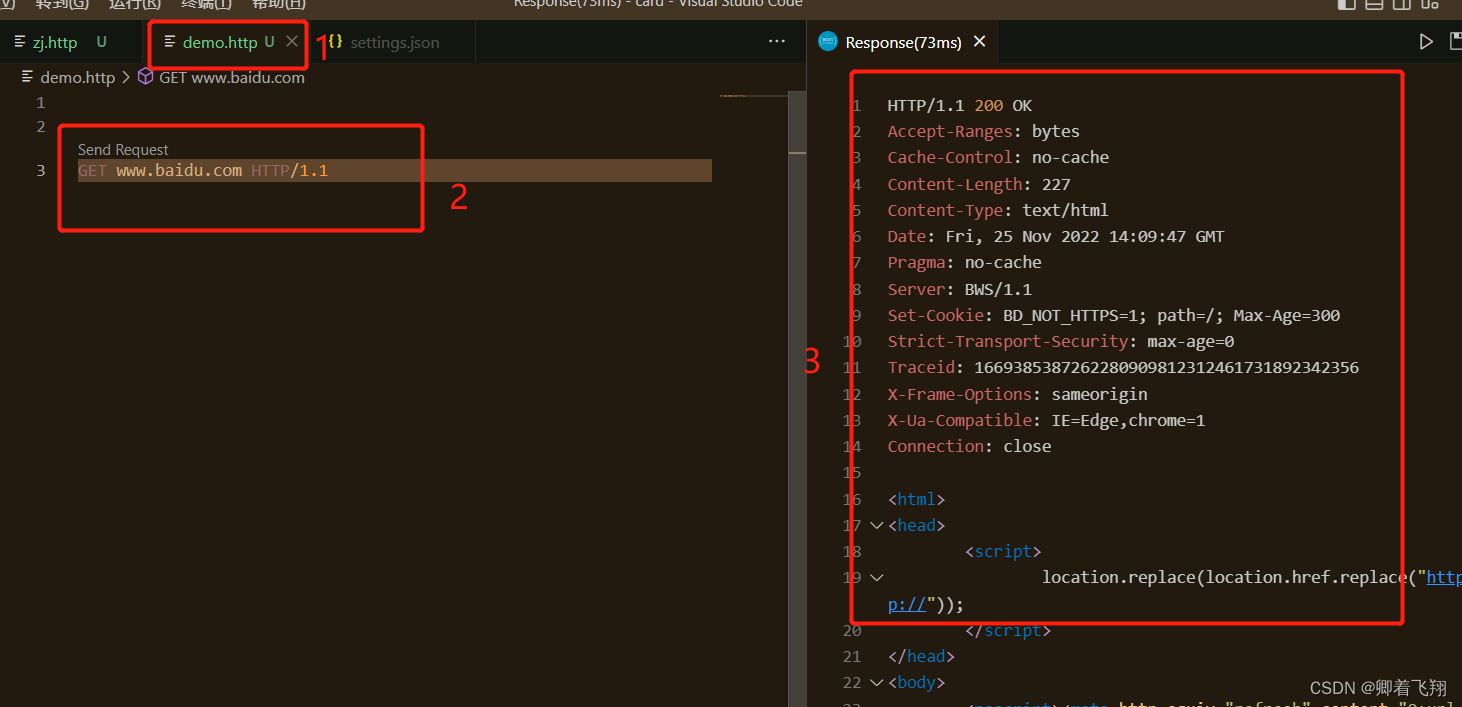
首先,我们要创建一个.http文件,创建好文件后,在文件中敲入如下命令
GET www.baidu.com HTTP/1.1
- 1
打完命令后,上面出现Send Request字样,这个可以点击,点击后,右边会出现发送请求后的返回结果。

当我们需要使用多个请求时,就用###隔开如下图:

到这一步,我们使用rest Client插件就算入门了。接下来就进入进阶阶段。
三,环境变量
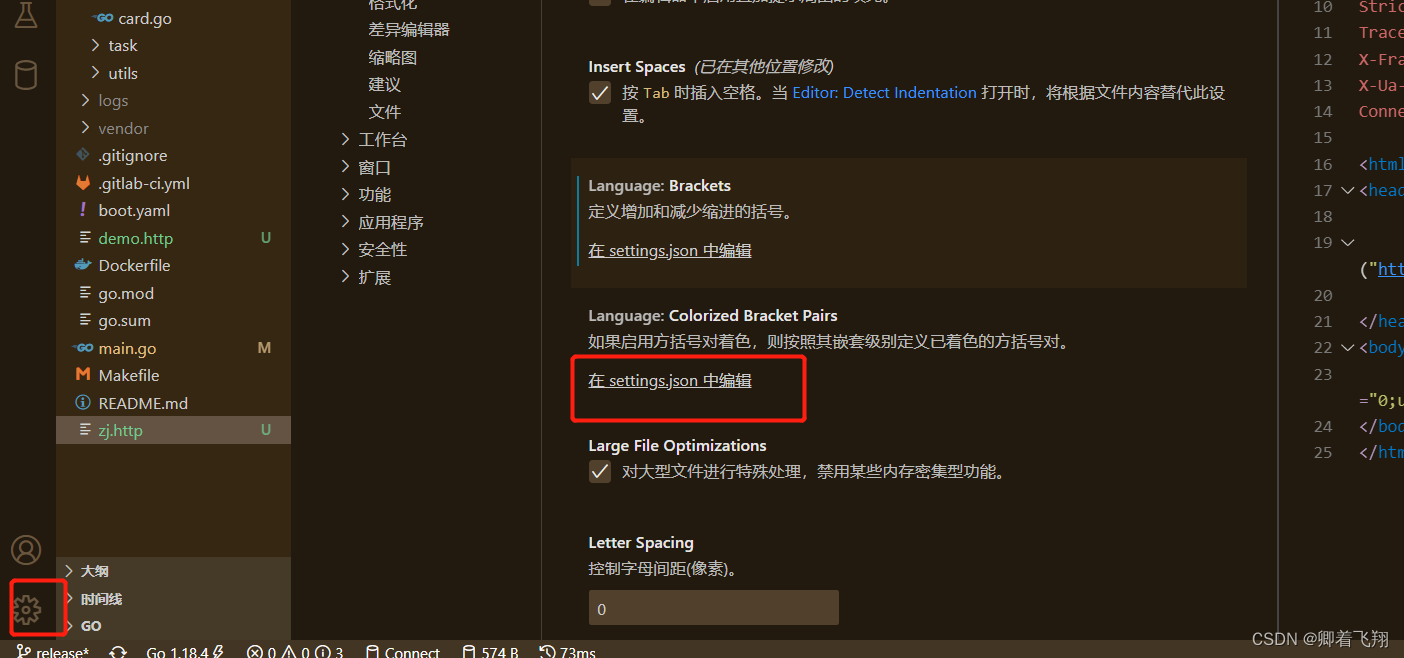
使用rest client插件,我们可以定义环境变量,这样就可以在不同环境切换,首先,我们要找到settings.json文件,如下图

我们点击左下角设置按钮,进入设置,找到在settings.json中编辑,点击进入,就可以进入编辑了。如下图:

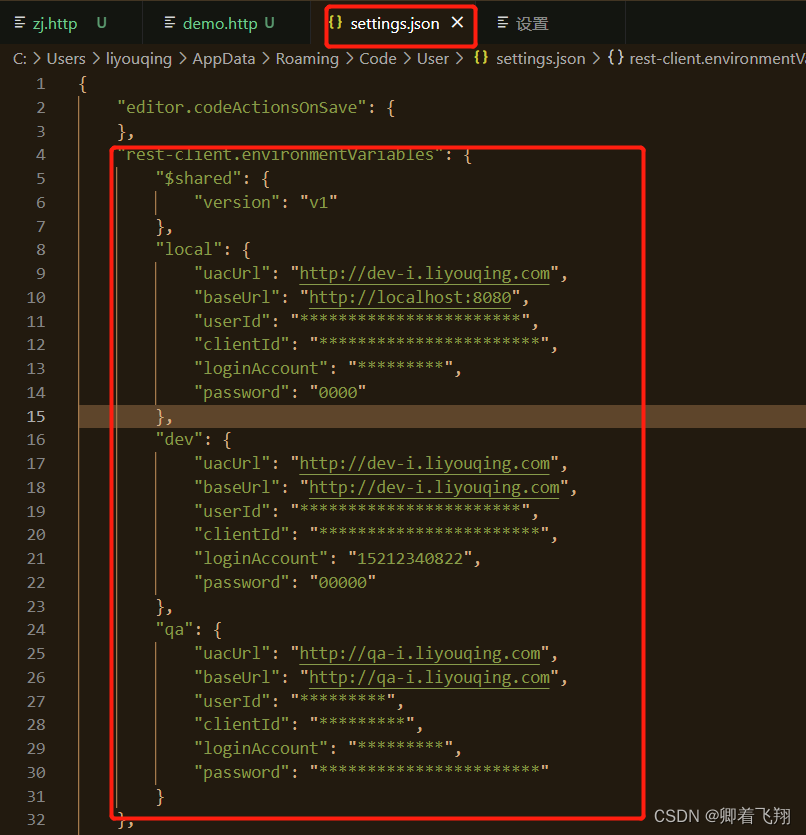
图中被红框部分就是环境变量的配置,我配置了三个环境,分别是local,dev和qa。$shared是共享的,任何环境都可以使用。配置如下:
"rest-client.environmentVariables": { "$shared": { "version": "v1" }, "local": { "uacUrl": "http://dev-i.liyouqing.com", "baseUrl": "http://localhost:8080", "userId": "***********************", "clientId": "***********************", "loginAccount": "*********", "password": "0000" }, "dev": { "uacUrl": "http://dev-i.liyouqing.com", "baseUrl": "http://dev-i.liyouqing.com", "userId": "***********************", "clientId": "***********************", "loginAccount": "15212340822", "password": "00000" }, "qa": { "uacUrl": "http://qa-i.liyouqing.com", "baseUrl": "http://qa-i.liyouqing.com", "userId": "*********", "clientId": "*********", "loginAccount": "*********", "password": "***********************" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
四,定义变量以及使用环境变量和返回数据作为变量
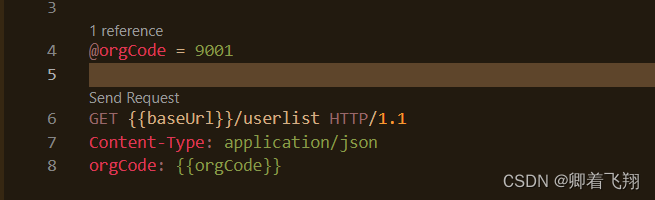
我们在使用rest client请求时,可以使用变量,如下图:

我们定义了一个orgCode变量,并在请求时作为请求的header中的orgCode数据。通过{
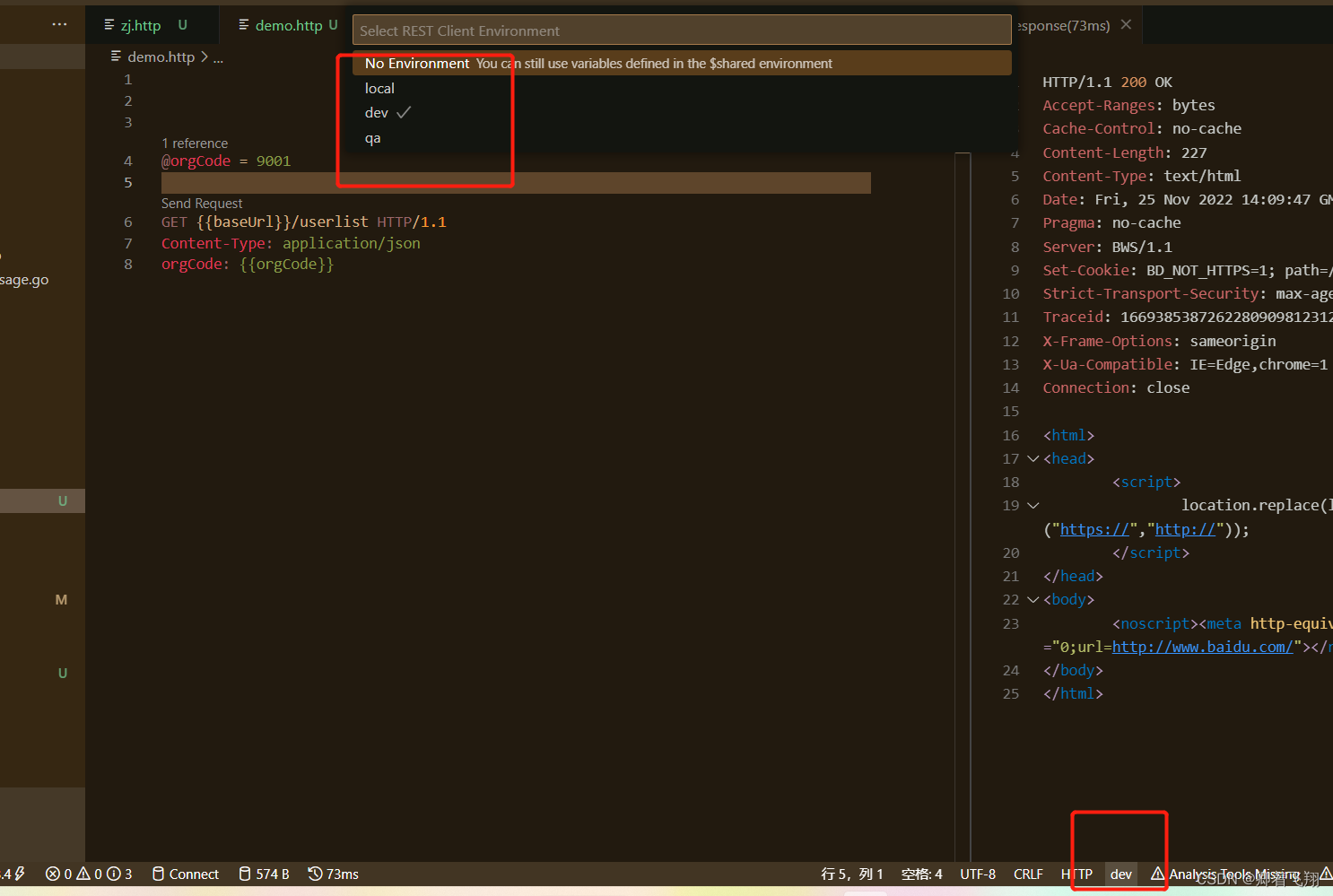
{baseUrl}}则使用了环境变量中的值。那我们该如何选择环境变量呢?如下图:

当点击右下角的环境位置时,上面就会出现已有的环境变量的下拉框,这时我们就可以选择环境变量。那么,我们如何使用接口返回的数据呢?如下图:

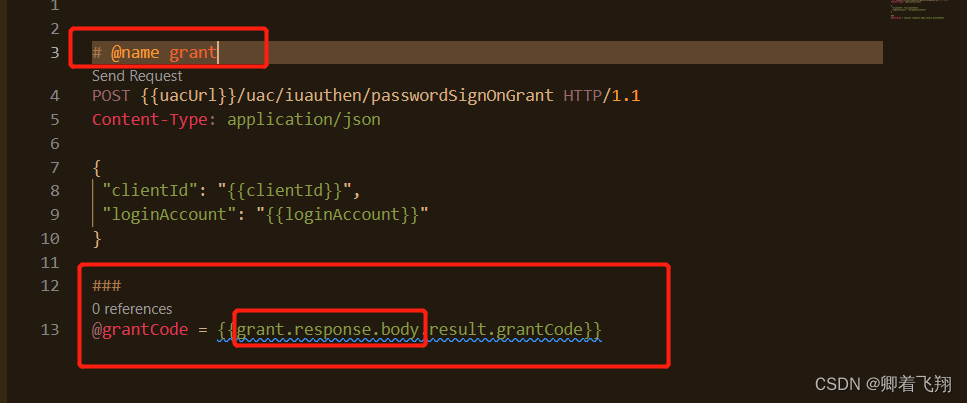
我们在请求数据前,定义了一个# @name grant,当请求结束,我们就可以使用grant获取返回的数据,我这边返回的json数据。
五,各种请求
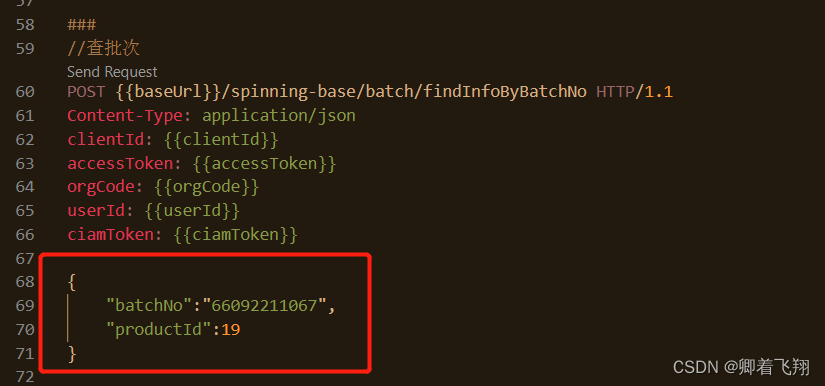
post请求
如下图,红框部分就是post请求的body部分,上面哪些是header头中的数据。

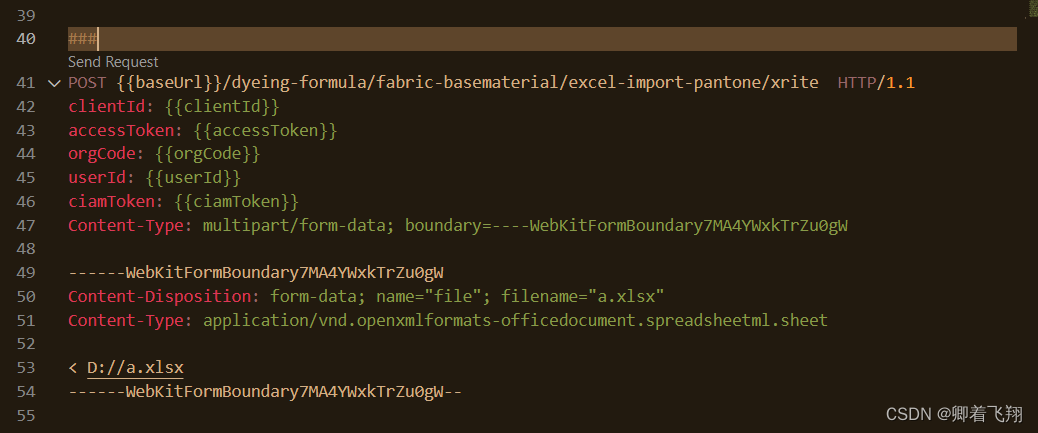
文件上传请求
如下图,文件上传也比较简单

六,其他功能
代码生成
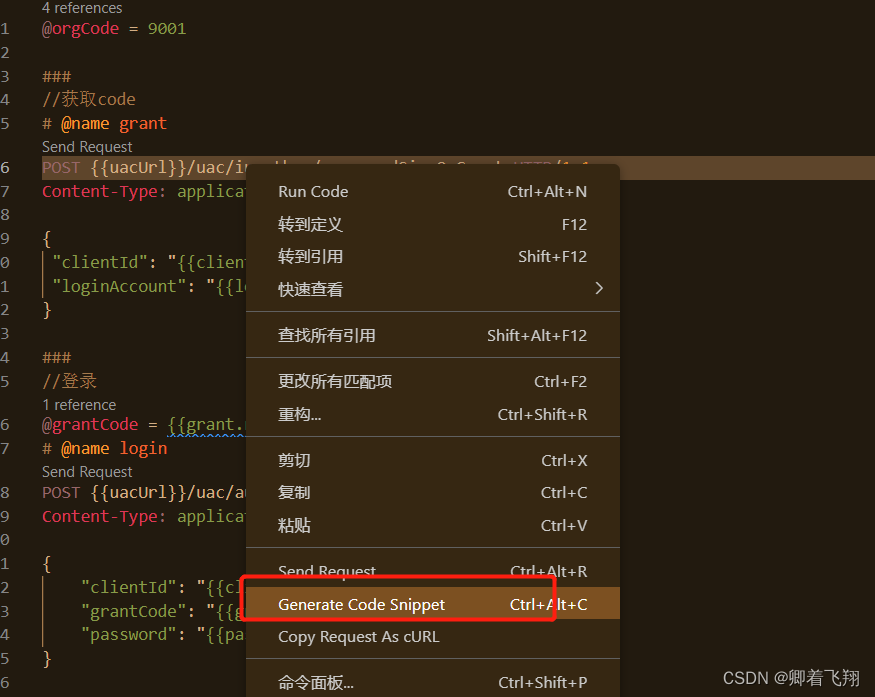
我们可以根据请求生成代码,鼠标放在请求上,右键。如下图:

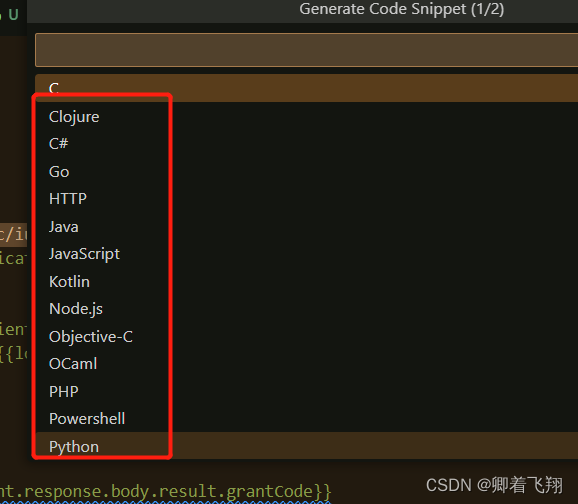
然后,我们选择生成的语言,如下图:

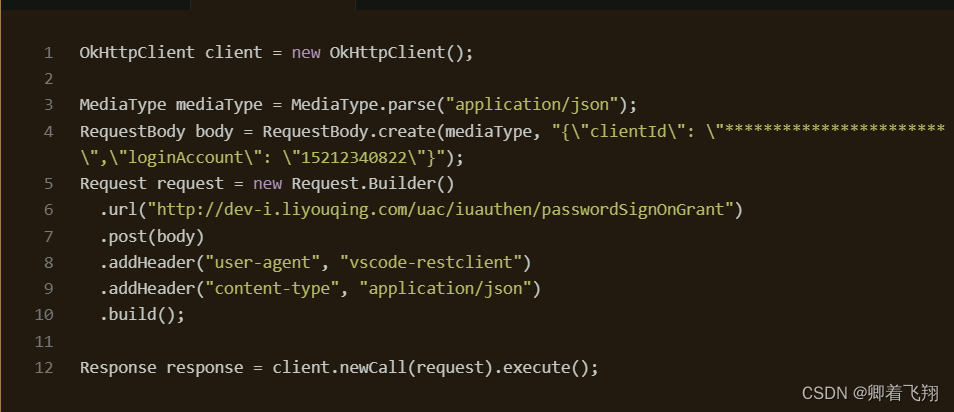
然后就生成了相应语言请求的代码,是不是很方便?如下图:

总结
自从用了vscode的rest client插件,我已经很久没有用postman了。


