热门标签
热门文章
- 1解决Android模拟器不能联网问题_android emulator联网
- 2pytorch版efficientdet训练自己的数据集(zylo)_python efficientdet_test.py python: can't open fil
- 3【腾讯云HAI域探秘】“赋予艺术生命:通过腾讯云HAI和MagicAnimate呈现动态蒙娜丽莎“_虚拟机部署magicanimate
- 4鸿蒙连哄带蒙知乎,鸿蒙系统被骂是“换壳安卓”?!华为回应来了!
- 5C++程序员如何入门Unreal Engine 4_运行 unrealheadertool
- 6定点数的计算 —— 符号扩展、溢出判断_一位符号位判断溢出
- 7(七)将AI样式迁移TensorFlow Lite模型添加到Android应用程序_ai模型部署到android
- 8Vue响应式原理之Object.defineProperty,面试手写,通俗易懂好兄弟快学起来_object.defineproperty el-select
- 9OpenGL:VisualStudio2022配置OpenGL环境_opengl配置vs2022
- 10python中局部变量和全局变量使用规则_从局部变量和全局变量开始全面解析Python中变量的作用域...
当前位置: article > 正文
Android popupwindow 和 Activity弹出窗口实现方式_安卓开发中如何将url作为弹出窗口
作者:盐析白兔 | 2024-03-12 18:14:21
赞
踩
安卓开发中如何将url作为弹出窗口
Android的对话框有两种:PopupWindow和AlertDialog。它们的不同点在于:
这种方法很简单,要注意的是如果要想点击其他地方使其隐藏,要在show设置四条属性如下:
// 使其聚焦
mPopupWindow.setFocusable(true);
// 设置允许在外点击消失
mPopupWindow.setOutsideTouchable(true);
//刷新状态
mPopupWindow.update();
//点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
布局文件:exit_dialog.xml
分析,弹出exit这个框很简单,本身就是activity,在主界面用startavtivity等方法像普通activity启动。
关键是如何做到点击其他地方退出和如何关闭程序。
、点击其他地方退出,只要监听OnClickListener让所有的点击都退出就行了(除了xml中指定按钮事件之外)。
、退出主程序。只要在出程序中将主程序自己设置成静态对象,在外部调用即可 public static MainWeixin instance=null;
上面的布局和activity并不能将activity的窗体展现在主界面之上,看起来像个弹出框。下面是弹出框的 styles
下面我们来分析一下这个布局的含义及重点:
重点1、<item name="android:windowBackground">@android:color/transparent</item>窗口背景色
重点2、<item name="android:windowFrame">@null</item>Dialog的windowFrame框为无
重点4、<item name="android:windowIsFloating">true</item>是否浮现在activity之上
重点5、<item name="android:windowIsTranslucent">true</item>窗口是否半透明——是(与第一条配合使用)
重点6、<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>窗口弹出效果
重点7、<item name="android:backgroundDimEnabled">true</item> 是否允许背景模糊
重点8、<item name="android:windowContentOverlay">@null</item>这个不设置的话,可能会出现边框黑线
AlertDialog的位置固定,而PopupWindow的位置可以随意
AlertDialog是非阻塞线程的,而PopupWindow是阻塞线程的
PopupWindow的位置按照有无偏移分,可以分为偏移和无偏移两种;按照参照物的不同,可以分为相对于某个控件(Anchor锚)和相对于父控件。
具体如下:
showAsDropDown(View anchor):相对某个控件的位置(正左下方),无偏移
showAsDropDown(View anchor, int xoff, int yoff):相对某个控件的位置,有偏移showAtLocation(View parent, int gravity, int x, int y):相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
- /**
- * 弹出menu菜单
- */
- public void menu_press(){
- if(!menu_display){
- //获取LayoutInflater实例
- inflater = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
- //这里的main布局是在inflate中加入的哦,以前都是直接this.setContentView()的吧?呵呵
- //该方法返回的是一个View的对象,是布局中的根
- layout = inflater.inflate(R.layout.main_menu, null);
- //下面我们要考虑了,我怎样将我的layout加入到PopupWindow中呢???很简单
- menuWindow = new PopupWindow(layout,LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT); //后两个参数是width和height
- //menuWindow.showAsDropDown(layout); //设置弹出效果
- //menuWindow.showAsDropDown(null, 0, layout.getHeight());
- //设置如下四条信息,当点击其他区域使其隐藏,要在show之前配置
- menuWindow.setFocusable(true);
- menuWindow.setOutsideTouchable(true);
- menuWindow.update();
- menuWindow.setBackgroundDrawable(new BitmapDrawable());
- mClose = (LinearLayout)layout.findViewById(R.id.menu_close);
- menuWindow.showAtLocation(this.findViewById(R.id.schoolmain), Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0,50); //设置layout在PopupWindow中显示的位置
- //如何获取我们main中的控件呢?也很简单
- mMainbtn = (LinearLayout)layout.findViewById(R.id.menu_main_btn);
- mHistorybtn = (LinearLayout) layout.findViewById(R.id.menu_history_btn);
- mHelpbtn = (LinearLayout) layout.findViewById(R.id.menu_help_btn);
- //下面对每一个Layout进行单击事件的注册吧。。。
- //比如单击某个MenuItem的时候,他的背景色改变
- //事先准备好一些背景图片或者颜色
- mMainbtn.setOnClickListener (new View.OnClickListener() {
- @Override
- public void onClick(View arg0) {
- mywebView.loadUrl(URL);
- menuWindow.dismiss(); //响应点击事件之后关闭Menu
- }
- });
- mHelpbtn.setOnClickListener (new View.OnClickListener() {
- @Override
- public void onClick(View arg0) {
- mywebView.loadUrl(URL);
- menuWindow.dismiss(); //响应点击事件
- }
- });
- mHistorybtn.setOnClickListener (new View.OnClickListener() {
- @Override
- public void onClick(View arg0) {
- mywebView.loadUrl(URL);
- menuWindow.dismiss(); //响应点击事件
- }
- });
- menu_display = true;
- }else{
- //如果当前已经为显示状态,则隐藏起来
- menuWindow.dismiss();
- menu_display = false;
- }
- }
- public void back_press(){
- if(menu_display){ //如果 Menu已经打开 ,先关闭Menu
- menuWindow.dismiss();
- menu_display = false;
- }
- else {
- Intent intent = new Intent();
- intent.setClass(MainActivity.this,Exit.class);
- startActivity(intent);
- }
- }

这种方法很简单,要注意的是如果要想点击其他地方使其隐藏,要在show设置四条属性如下:
// 使其聚焦
mPopupWindow.setFocusable(true);
// 设置允许在外点击消失
mPopupWindow.setOutsideTouchable(true);
//刷新状态
mPopupWindow.update();
//点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
-------------------------------------------------------------------
Activity伪窗口

java代码——Exit.java
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.LinearLayout;
- import android.widget.Toast;
- public class Exit extends Activity {
- private LinearLayout layout;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.exit_dialog);
- layout=(LinearLayout)findViewById(R.id.exit_layout);
- layout.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(getApplicationContext(), "提示:点击窗口外部关闭窗口!",
- Toast.LENGTH_SHORT).show();
- }
- });
- }
- @Override
- public boolean onTouchEvent(MotionEvent event){
- finish();
- return true;
- }
- public void exitbutton1(View v) {
- this.finish();
- }
- public void exitbutton0(View v) {
- this.finish();
- MainWeixin.instance.finish();//关闭Main 这个Activity
- }
- }

布局文件:exit_dialog.xml
- View Code
- <?xml version="1.0" encoding="UTF-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/exit_layout"
- android:layout_width="280dp"
- android:layout_height="wrap_content"
- android:gravity="center_horizontal"
- android:orientation="vertical"
- android:background="@drawable/confirm_dialog_bg2" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="4dp"
- android:padding="5dp"
- android:textColor="#333"
- android:textSize="20sp"
- android:text="退出微信" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="#333"
- android:layout_marginTop="1dp"
- android:padding="10dp"
- android:textSize="16sp"
- android:gravity="center_horizontal"
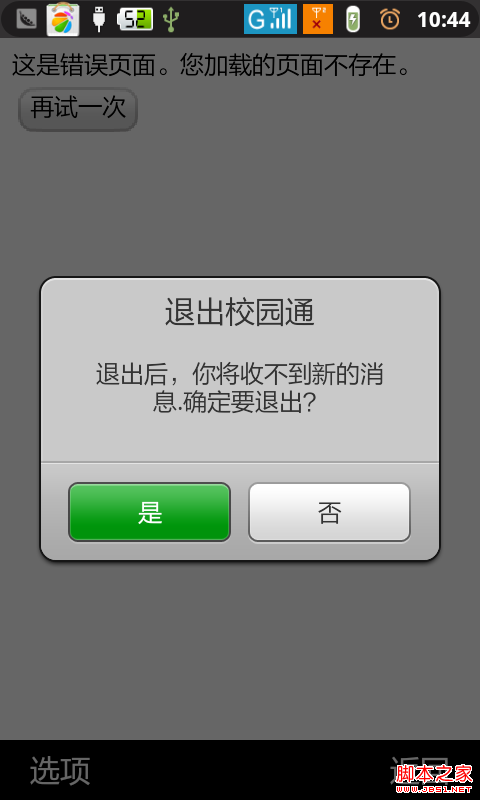
- android:text="退出后,你将收不到新的消\n息.确定要退出?" />
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="33dp"
- android:layout_marginBottom="8dp"
- >
- <Button
- android:id="@+id/exitBtn0"
- android:layout_width="110dp"
- android:layout_height="wrap_content"
- android:text="是"
- android:textSize="16sp"
- android:textColor="#fff"
- android:background="@drawable/btn_style_green"
- android:gravity="center"
- android:onClick="exitbutton0"
- />
- <Button
- android:id="@+id/exitBtn1"
- android:layout_width="110dp"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10dp"
- android:text="否"
- android:textSize="16sp"
- android:textColor="#333"
- android:background="@drawable/btn_style_white"
- android:gravity="center"
- android:onClick="exitbutton1"
- />
- </LinearLayout>
- </LinearLayout>

分析,弹出exit这个框很简单,本身就是activity,在主界面用startavtivity等方法像普通activity启动。
关键是如何做到点击其他地方退出和如何关闭程序。
、点击其他地方退出,只要监听OnClickListener让所有的点击都退出就行了(除了xml中指定按钮事件之外)。
、退出主程序。只要在出程序中将主程序自己设置成静态对象,在外部调用即可 public static MainWeixin instance=null;
上面的布局和activity并不能将activity的窗体展现在主界面之上,看起来像个弹出框。下面是弹出框的 styles
- <style name="MyDialogStyle">
- <item name="android:windowBackground">@android:color/transparent</item>
- <item name="android:windowFrame">@null</item>
- <item name="android:windowNoTitle">true</item>
- <item name="android:windowIsFloating">true</item>
- <item name="android:windowIsTranslucent">true</item>
- <item name="android:windowContentOverlay">@null</item>
- <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
- <item name="android:backgroundDimEnabled">true</item>
- </style>
下面我们来分析一下这个布局的含义及重点:
重点1、<item name="android:windowBackground">@android:color/transparent</item>窗口背景色
重点2、<item name="android:windowFrame">@null</item>Dialog的windowFrame框为无
重点4、<item name="android:windowIsFloating">true</item>是否浮现在activity之上
重点5、<item name="android:windowIsTranslucent">true</item>窗口是否半透明——是(与第一条配合使用)
重点6、<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>窗口弹出效果
重点7、<item name="android:backgroundDimEnabled">true</item> 是否允许背景模糊
重点8、<item name="android:windowContentOverlay">@null</item>这个不设置的话,可能会出现边框黑线
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/225218
推荐阅读
相关标签


