- 1网上商城(ssh框架)_框架实现购物系统登录页面
- 2Ubuntu下安装配置Android SDK_ubuntu android sdk linux
- 3油管网站支持双语字幕 chrome插件 Dualsub_dualsub官网
- 4用php把图片合成视频,图片音乐合成视频 多张图片合成视频|图片合成视频软件...
- 5剖析chatGPT背后的核心技术_chatgpt 核心技术
- 6Linux服务器下PHPMailer发送邮件失败问题的解决_sendmail timed out
- 7AD17报错:InvalidParameter Exception Occurred In Copy
- 8嵌入式linux学习笔记--使用wget下载文件_嵌入式无wget下载
- 9cublasCgetrfBatched cublasCgetriBatched sample
- 10进程间通信的五种方式(信号量,管道,套接字,消息队列,共享内存)_msgtype是什么意思
微信小程序常用表单组件
赞
踩
1、常用表单组件
1.1 button
<button>为按钮组件,是常用的表单组件之一,用于事件的触发以及表单的提交。其属性表如下所示。

代码示例:
<view class="demo-box">
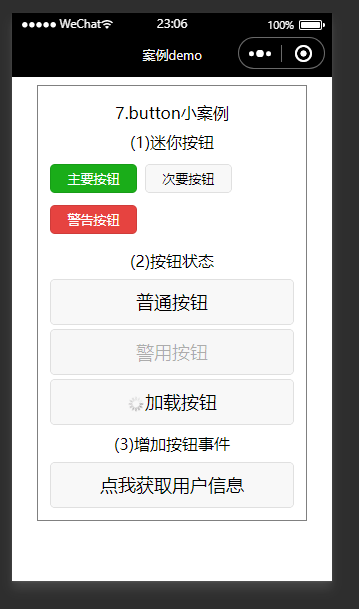
<view class="title">7.button小案例</view>
<view class="title">(1)迷你按钮</view>
<button size="mini" type="primary">主要按钮</button>
<button size="mini" type="default">次要按钮</button>
<button size="mini" type="warn">警告按钮</button>
<view class="title">(2)按钮状态</view>
<button>普通按钮</button>
<button disabled>警用按钮</button>
<button loading>加载按钮</button>
<view class="title">(3)增加按钮事件</view>
<button bindgetuserinfo="getUserDetail" open-type="getUserInfo">点我获取用户信息</button>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

1.2 checkbox
<checkbox>为复选框组件,常用于在表单中进行多项数据的选择。复选框的<checkbox-group>为父控件,其内部嵌套若干个<checkbox>子控件。
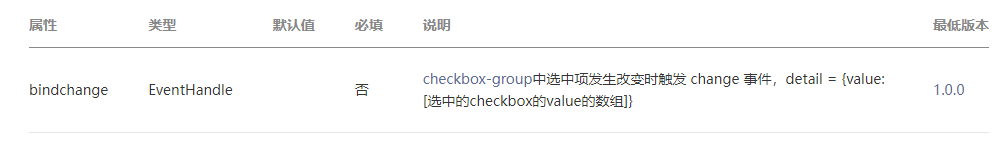
<checkbox-group>属性如下:

<checkbox>组件的属性如下:

代码示例:
checkbox.wxml
<view class="demo-box">
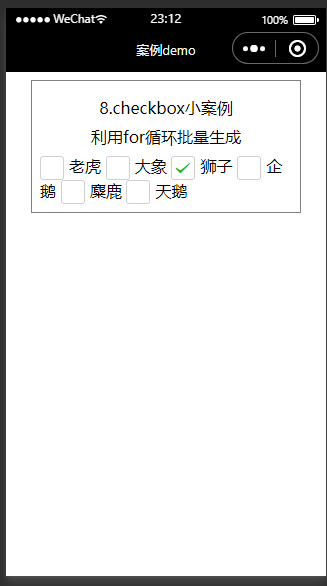
<view class="title">8.checkbox小案例</view>
<view class="title">利用for循环批量生成</view>
<checkbox-group bindchange="checkboxChange">
<label wx:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</checkbox-group>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
checkbox.js
Page({
data: {
items: [
{ name: "tiger", value: "老虎" },
{ name: "elephant", value: "大象" },
{ name: "lion", value: "狮子", checked: "true" },
{ name: "penguin", value: "企鹅" },
{ name: "elk", value: "麋鹿" },
{ name: "swan", value: "天鹅" },
]
},
checkboxChange:function(e) {
console.log("checkbox发生change事件,携带value值为:", e.detail.value)
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

1.3 input
<input>为输入框组件,常用于文本(如姓名、年龄等信息)的输入。属性表如下:

<view class="demo-box">
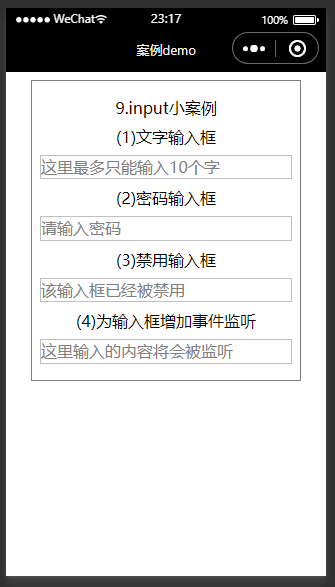
<view class="title">9.input小案例</view>
<view class="title">(1)文字输入框</view>
<input type="text" maxlength="10" placeholder="这里最多只能输入10个字" />
<view class="title">(2)密码输入框</view>
<input type="password" placeholder="请输入密码"/>
<view class="title">(3)禁用输入框</view>
<input disabled placeholder="该输入框已经被禁用"/>
<view class="title">(4)为输入框增加事件监听</view>
<input bindinput="getInput" bindblur="getBlur" placeholder="这里输入的内容将会被监听"/>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

1.4 label
<label>是标签组件,不会呈现任何效果,但是可以用来改进表单组件的可用性。当用户在label元素内点击文本时,就会触发此控件,即当用户选择该标签时,事件会传递到和标签相关的表单控件上,可以使用for属性绑定id,也可以将空间放在该标签内部,该组件对应属性如下所示。

wxml
<view class="demo-box">
<view class="title">10.lable小案例</view>
<view class="title">(1)利用for属性</view>
<checkbox-group>
<checkbox id="tiger" checked />
<label for="tiger">老虎</label>
<checkbox id="elephant" />
<label for="elephant">大象</label>
<checkbox id="lion" />
<label for="lion">狮子</label>
</checkbox-group>
<view class="title">(2)label包裹组件</view>
<checkbox-group>
<label>
<checkbox checked />老虎
</label>
<label>
<checkbox/>大象
</label>
<label>
<checkbox/>狮子
</label>
</checkbox-group>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
1.5 form
<form>为表单控件组件,用于提交表单组件中的内容。<form>控件组件内部可以嵌套多种组件。
组件属性如下:

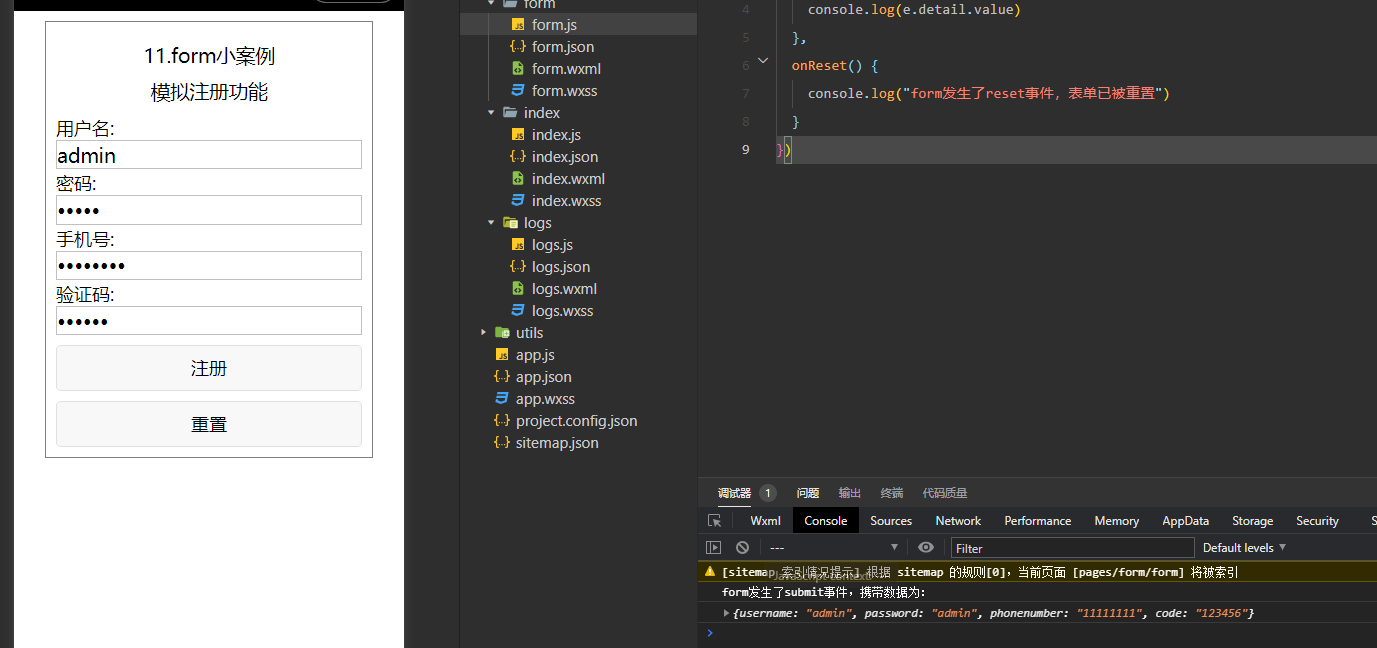
form.wxml
<view class="demo-box">
<view class="title">11.form小案例</view>
<view class="title">模拟注册功能</view>
<form bindsubmit="onSubmit" bindreset="onReset">
<text>用户名:</text>
<input name="username" type="text" placeholder="请输入你的用户名"></input>
<text>密码:</text>
<input name="password" type="password" placeholder="请输入你的密码"></input>
<text>手机号:</text>
<input name="phonenumber" type="password" placeholder="请输入你的手机号"></input>
<text>验证码:</text>
<input name="code" type="password" placeholder="请输入验证码"></input>
<button form-type="submit">注册</button>
<button form-type="reset">重置</button>
</form>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
form.js
Page({
onSubmit(e) {
console.log("form发生了submit事件,携带数据为:")
console.log(e.detail.value)
},
onReset() {
console.log("form发生了reset事件,表单已被重置")
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
输入测试数据后点击注册按钮触发表单提交事件。

1.6 radio
<radio>为单选框组件,往往需配合<radio-group>组件来使用,<radio>标签嵌套在<radio-group>当中。
<radio-group>组件属性如下:

<radio>组件属性如下:

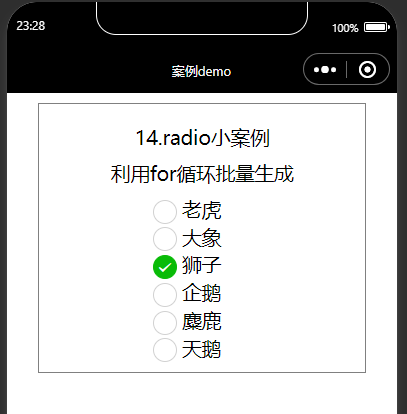
radio.wxml
<view class="demo-box">
<view class="title">14.radio小案例</view>
<view class="title">利用for循环批量生成</view>
<radio-group bindchange="radioChange">
<block wx:for="{{radioItems}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</block>
</radio-group>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
radio.js
Page({
data: {
radioItems: [
{ name: 'tiger', value: '老虎' },
{ name: 'elephant', value: '大象' },
{ name: 'lion', value: '狮子', checked: 'true' },
{ name: 'penguin', value: '企鹅' },
{ name: 'elk', value: '麋鹿' },
{ name: 'swan', value: '天鹅' },
]
},
radioChange:function(e) {
console.log("radio发生change事件,携带value值为:", e.detail.value)
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

1.7 slider
<slider>为滑动选择器,用于可视化地动态改变某变量地取值。属性表如下:

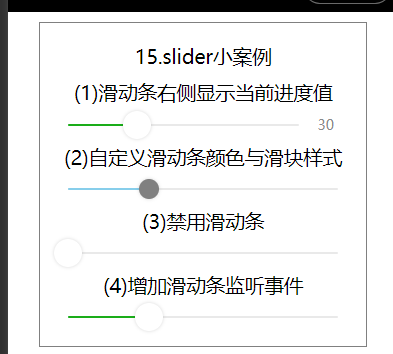
slider.wxml
<view class="demo-box">
<view class="title">15.slider小案例</view>
<view class="title">(1)滑动条右侧显示当前进度值</view>
<slider min="0" max="100" value="30" show-value />
<view class="title">(2)自定义滑动条颜色与滑块样式</view>
<slider min="0" max="100" value="30" block-size="20" block-color="gray" activeColor="skyblue" />
<view class="title">(3)禁用滑动条</view>
<slider disabled />
<view class="title">(4)增加滑动条监听事件</view>
<slider min="0" max="100" value="30" bindchange="sliderChange" />
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

1.8 switch
<switch>为开关选择器,常用于表单上地开关功能,属性表如下所示。

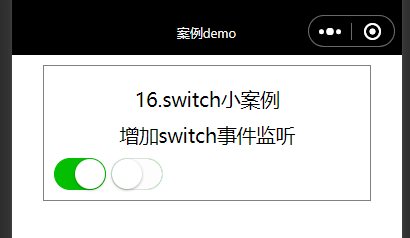
switch.wxml
<view class="demo-box">
<view class="title">16.switch小案例</view>
<view class="title">增加switch事件监听</view>
<switch checked bindchange="switch1Change"></switch>
<switch bindchange="switch2Change"></switch>
</view>
- 1
- 2
- 3
- 4
- 5
- 6

1.9 textarea
<textarea>为多行输入框,常用于多行文字的输入。
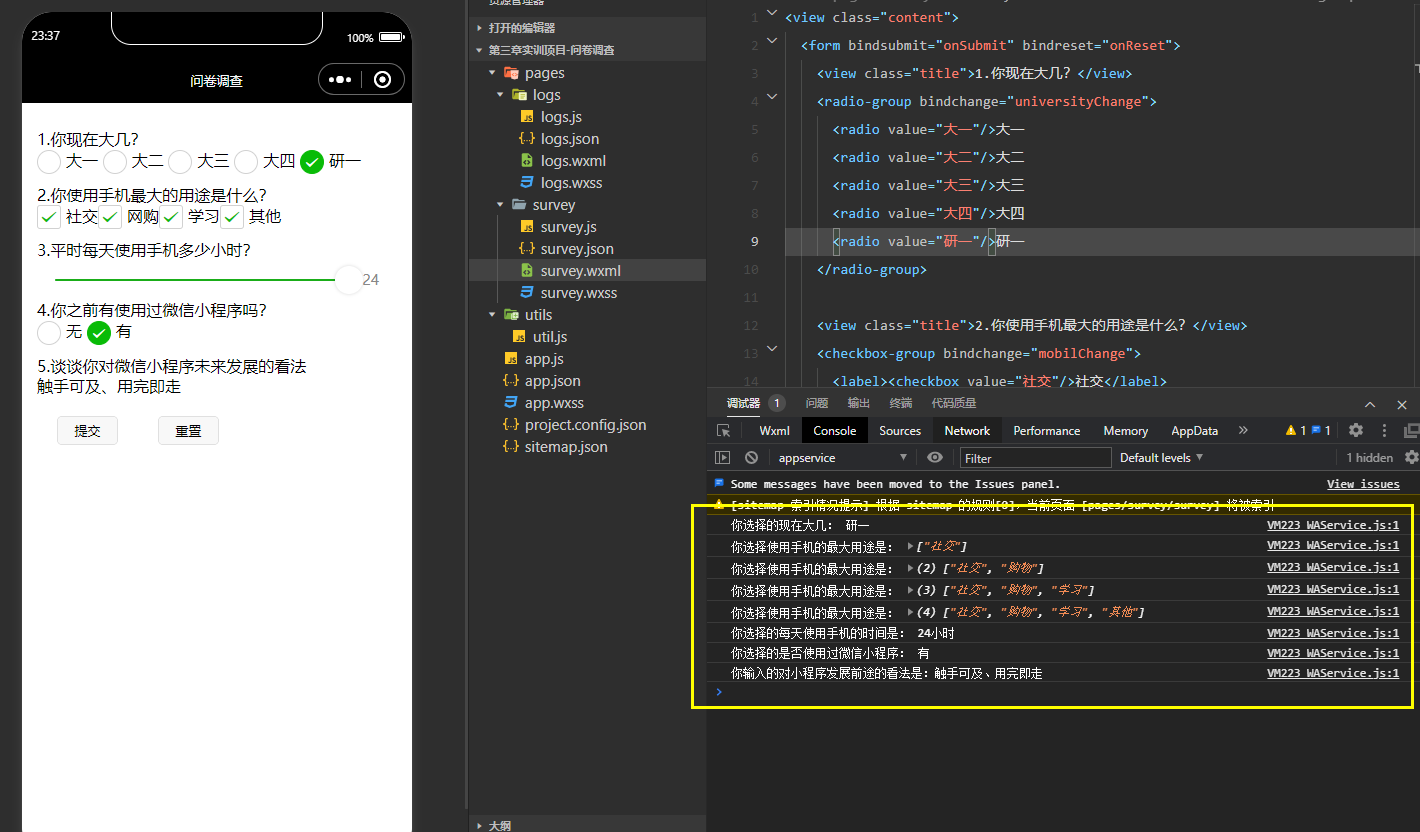
2、实训小案例–问卷调查
survey.wxml
<view class="content">
<form bindsubmit="onSubmit" bindreset="onReset">
<view class="title">1.你现在大几?</view>
<radio-group bindchange="universityChange">
<radio value="大一"/>大一
<radio value="大二"/>大二
<radio value="大三"/>大三
<radio value="大四"/>大四
</radio-group>
<view class="title">2.你使用手机最大的用途是什么?</view>
<checkbox-group bindchange="mobilChange">
<label><checkbox value="社交"/>社交</label>
<label>
<checkbox value="购物"/>网购</label>
<label>
<checkbox value="学习"/>学习</label><label>
<checkbox value="其他"/>其他</label>
</checkbox-group>
<view class="title">3.平时每天使用手机多少小时?</view>
<slider min="0" max="24" show-value bindchange="timechange" />
<view class="title">4.你之前有使用过微信小程序吗?</view>
<radio-group bindchange="programChange">
<radio value="无"/>无
<radio value="有"/>有
</radio-group>
<view class="title">5.谈谈你对微信小程序未来发展的看法</view>
<textarea auto-height placeholder="请输入你的看法" name="textarea" />
<button size="mini" form-type="submit">提交</button>
<button size="mini" form-type="reset">重置</button>
</form>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
survey.js
Page({
universityChange: function (e) {
console.log("你选择的现在大几:", e.detail.value)
},
mobilChange: function (e) {
console.log("你选择使用手机的最大用途是:", e.detail.value)
},
timechange: function (e) {
console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时")
},
programChange: function (e) {
console.log("你选择的是否使用过微信小程序:", e.detail.value)
},
onSubmit(e) {
console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea)
},
onReset() {
console.log("表单已被重置")
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

更多内容请参考微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/textarea.html


