热门标签
热门文章
- 1Python 做个小爬虫对CSDN热榜变冷榜的指标数据进行分析_冷热点分析python
- 2软件项目管理 --SVN目录结构_项目管理svn目录结构
- 3大模型(LLMs)算法工程师相关的面试题和参考答案
- 4信息技术服务 运行维护_【ITSS新闻动态 】信息技术服务 运行维护 第1部分:通用要求 国家标准封闭编写会在上海召开...
- 5error: macro “H“ requires 3 arguments, but only 1 given FORALL_NS_SYMBOLS(DEFINE_SYMBOL)_macro "accept" requires 3 arguments, but only 1 gi
- 6Python pandas 染色体 SNP 位点提取 并排序_提取某一位点的碱基时cigar字符串的操作
- 7边缘计算和云边端协同网络的融合_协同融合网络
- 8学习前端的前置知识(认识前端三大件)_前端最基础的三大件是什么
- 9鸿蒙 API9 接入 Crypto库_error: failed :entry:default@mergeprofile... > hvi
- 10利用nativefier和electron-winstaller实现将前端网站打包成桌面程序exe文件。_nativefier electron
当前位置: article > 正文
vant改变步骤条的icon_steps里面的自定义icon-prefix vant4
作者:盐析白兔 | 2024-03-14 13:55:46
赞
踩
steps里面的自定义icon-prefix vant4
**
需求:改变steps组件的icon
**
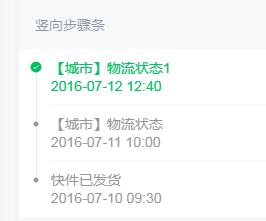
本来的样子是这样的

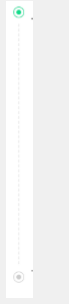
现在的需求是改成别的icon

方法
先下载icon文件

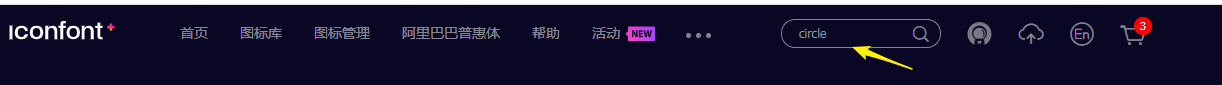
百度阿里icon

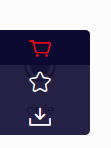
搜索想要的icon加入购物车


选好了点下载代码

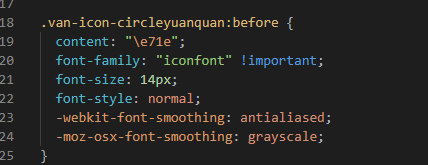
把这几个文件放到静态目录里面,然后再把iconfont.css文件引入,更改这个css的自己的icon

把Iconfont里面的代码添加到自己需要的下面然后把自己需要的icon前缀改成.van-icon-

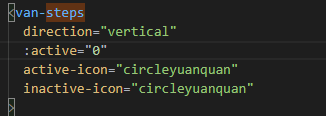
最后在组件中使用自己的icon
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


