热门标签
热门文章
- 1Python实现文章自动生成_python 网站自动生成内容
- 2鸿蒙HarmonyOS开发用什么语言_harmonyos硬件开发 语言
- 3llama.cpp中main函数参数_java-llama.cpp
- 4vue中多组件状态共享的两种方法_vue动态加载的 umd.js 如何共享主体store
- 5【Python】一键抠图,3行代码实现照片/证件照换背景色_remove image background
- 6同步类容器和并发类容器_atomic类是同步容器吗
- 7微信小程序 getPhoneNumber获取用户手机号
- 8windows10下whisper的安装使用和CUDA的配置_whisper使用
- 9一概不懂微服务
- 10使用R语言中的plot函数可视化生存曲线并添加图例信息_r语言生存分析绘图添加图例
当前位置: article > 正文
微信小程序如何显示富文本,类似v-html,rich-text_小程序 v-html
作者:盐析白兔 | 2024-03-23 23:54:37
赞
踩
小程序 v-html
一、微信小程序需求,有一段富文本字符串需要解析并展示在页面上;
结构如下 :content

二、解决办法
一、用过vue 的都知道vue 有个 v-html 属性,可以准换html格式并且展示;
但是微信小程序提供的方法是一个新的标签【基础内容 /rich-text】(微信文档传送门) ;
使用方法很简单:
<view>
<rich-text nodes="{{content}}"></rich-text>
</view>
- 1
- 2
- 3

二、属性只有两个
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| nodes | array/string | [ ] | 否 | 节点列表/HTML String | 1.4.0 |
| space | string | 否 | 显示连续空格 | 2.4.1 |
三、官方的注意事项
Bug & Tip
tip: nodes 不推荐使用 String 类型,性能会有所下降。
tip: rich-text 组件内屏蔽所有节点的事件。
tip: attrs 属性不支持 id ,支持 class 。
tip: name 属性大小写不敏感。
tip: 如果使用了不受信任的HTML节点,该节点及其所有子节点将会被移除。
tip: img 标签仅支持网络图片。
tip: 如果在自定义组件中使用 rich-text 组件,那么仅自定义组件的 wxss 样式对 rich-text 中的 class 生效。
三、对于 rich-text 属性 space 的感知:
space 有三个值,通过对比可以发现:
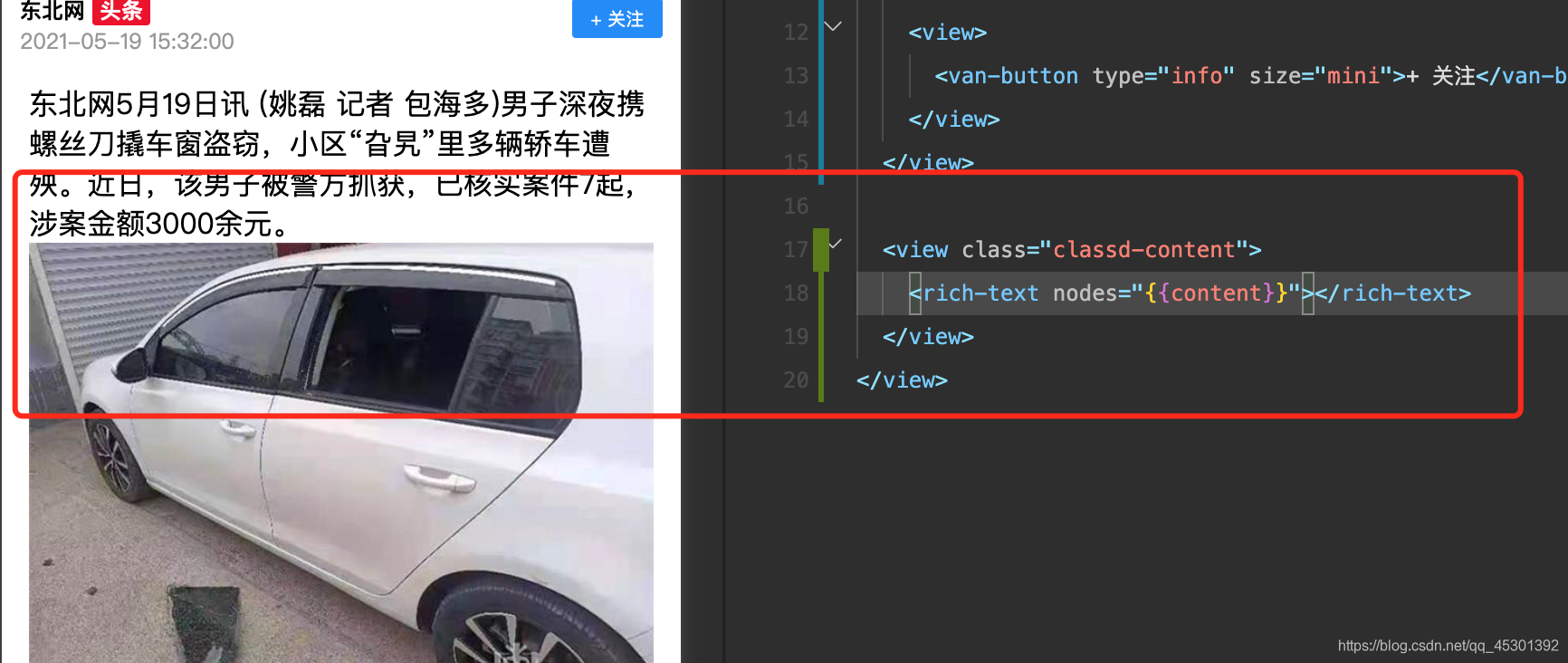
1、默认的 rich-text 是不会解析空格的;
2、加入其中任意一个值,都会将原有的空格内容解析出来;
3、为了不影响布局,尽量还是 space一个属性比较好;
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
-
以下是测试三个值的区别:
-
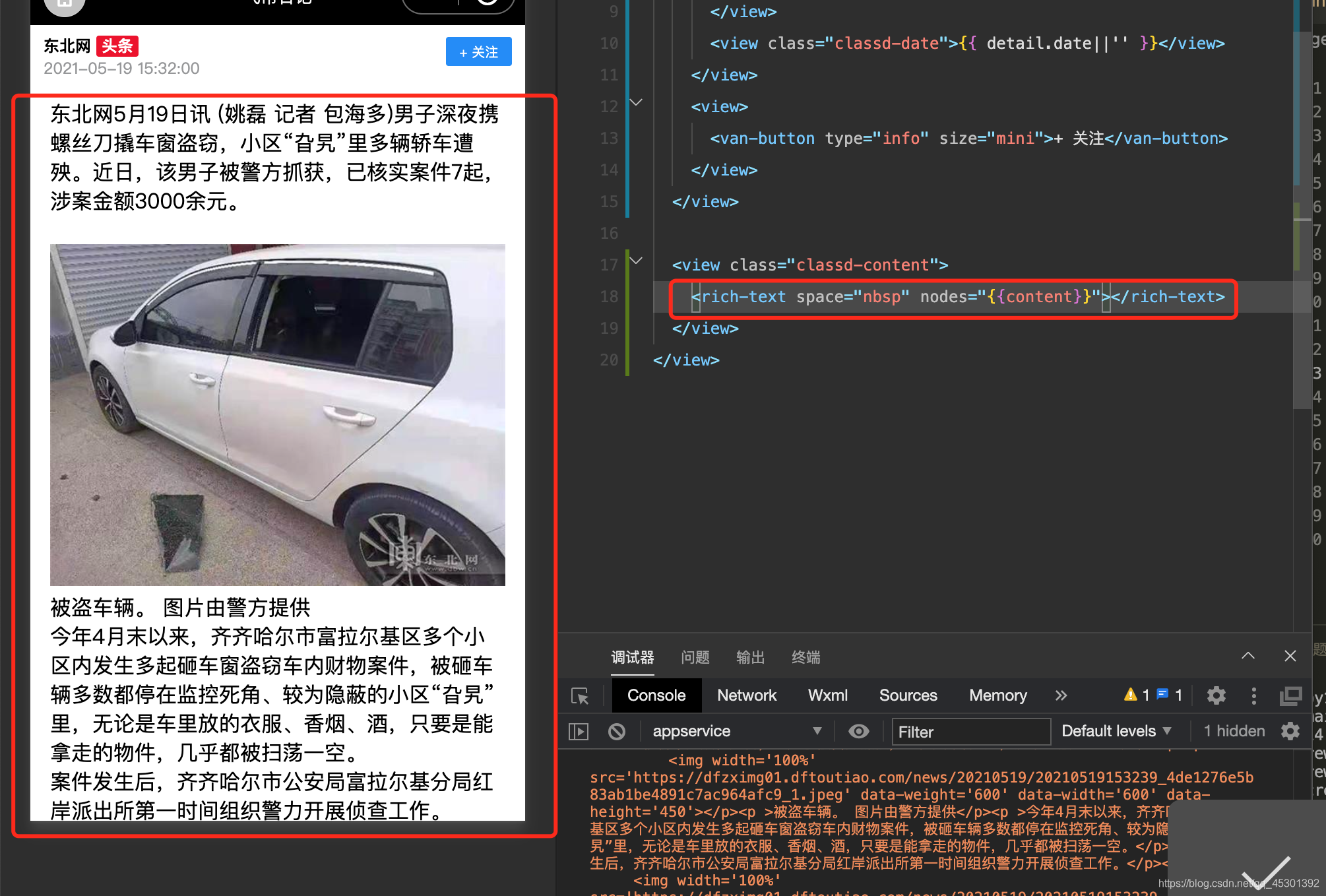
0 不加space

- 1 加入 emsp

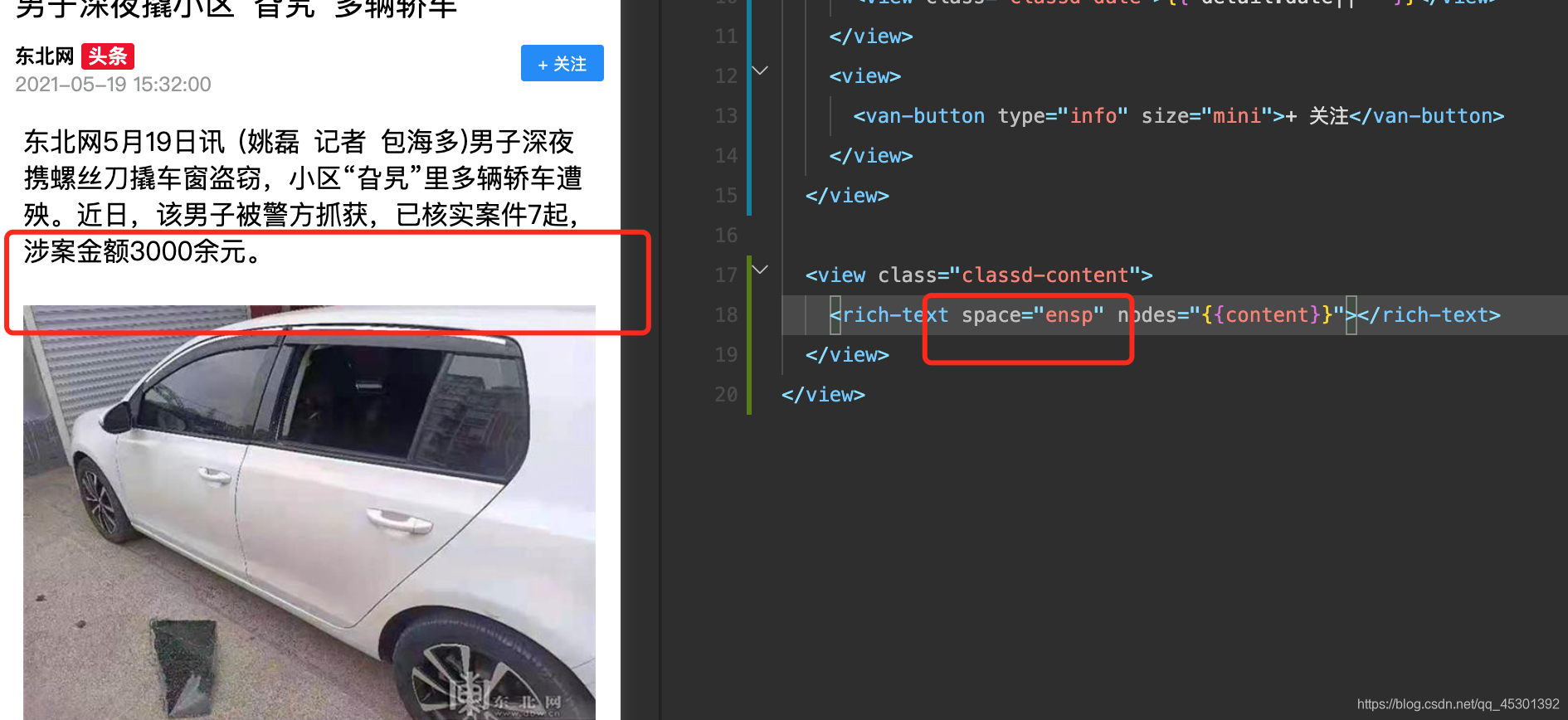
- 2 加入 ensp

- 3 加入nbsp

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/298505?site


