编程小白也能快速掌握的ArkUI JS组件开发_arkjs
赞
踩
原文:编程小白也能快速掌握的ArkUI JS组件开发,点击链接查看更多技术内容。
Playground自上线以来,得到了广大开发者的一致好评。特别是它的ArkUI JS组件在线预览功能,不但可以从中学习基础组件的使用,还可以在线体验一键预览的编译效果。
通过Playground在线体验,从前没有接触过编程的小白也可以分分钟掌握开发!近期,Playground中ArkUI JS组件在线预览又有更新啦~
以下为本次新增组件一览:
● tabs:页签
● stepper:步骤导航器
● text:文本
● form:表单
● picker:选择器
● toolBar:工具栏
● menus:菜单
迫不及待想体验的开发者们,欢迎即刻上手~
一、访问方式及界面介绍
ArkUI JS组件在线预览有两种访问方式,其内容完全相同,可根据您的习惯进行选择(以tabs组件为例)。
1. 通过“JS API参考”文档访问
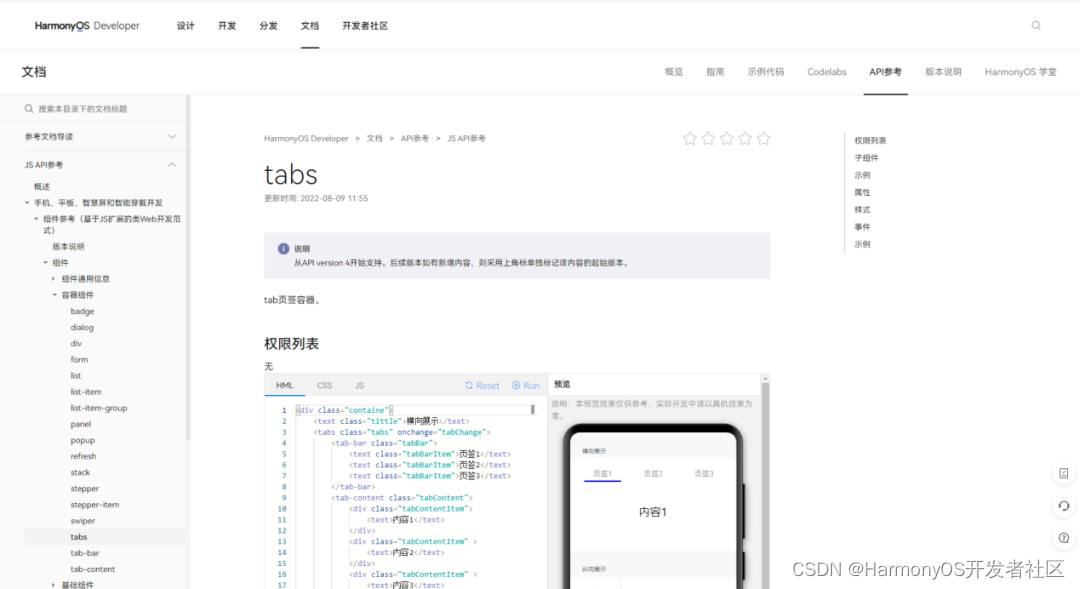
ArkUI JS组件在线预览目前已经嵌入在对应组件的文档中,文档整体由两部分组成:第一部分为该组件的功能介绍,第二部分为示例代码的在线预览界面。开发者们可直接在文档页面了解组件的使用方式,学习示例代码的实现方法。

图1 文档访问tabs组件界面
文档访问链接:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-tabs-0000001281480666
2. 通过Playground平台访问
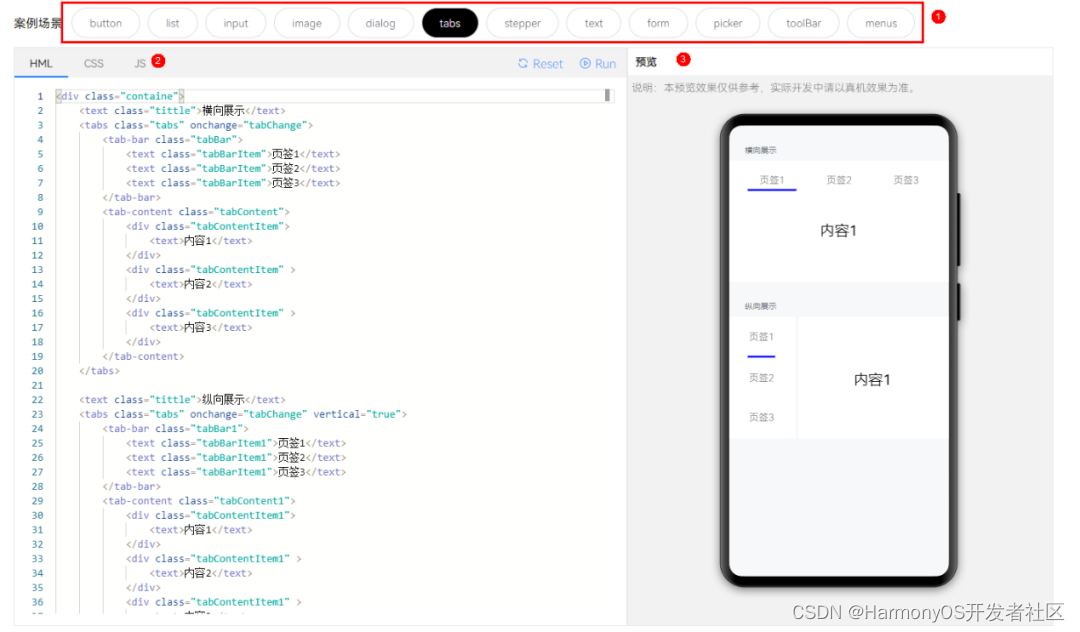
Playground在线预览界面左侧为代码区、右侧为预览区。开发者们通过修改左侧HML、CSS、JS语言代码,即可实现快速开发、一键编译。
如下图1所示:①区域为可实现在线预览的组件案例场景,②区域为组件示例代码查看与编辑区域,③区域为预览区。

图2 Playground平台访问
Playground平台访问链接:
https://playground.harmonyos.com/#/cn/onlineDemo/demo/jsUI/tabs
二、在线预览操作示例
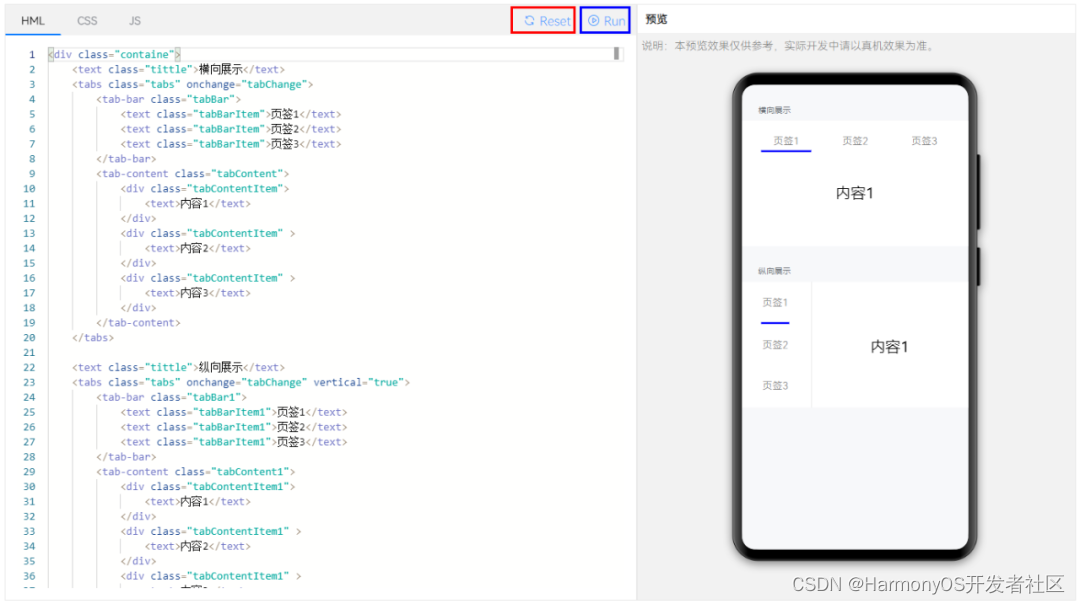
在线预览界面中:当修改组件示例代码后,点击

即可一键预览修改后的组件效果;点击即可一键重置。

图3 在线预览界面
操作是不是超简单、易上手~下面以tabs(页签)组件作为示例,给大家展开说明介绍。
1. tabs组件功能介绍:
tabs组件是一种可以通过页签进行内容视图切换的容器组件,被广泛用于应用界面。通过添加tabs组件中的vertical属性(false上下排列、true左右排列),可实现“横向展示”与“纵向展示”。

图4 tabs组件“横向展示”预览

图5 tabs组件“纵向展示”预览
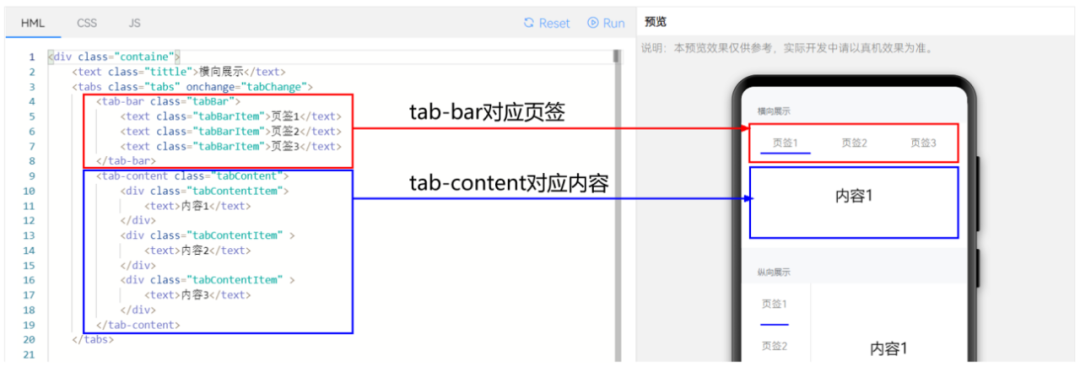
在tabs组件中,tab-bar子组件用来展示页签区,tab-content子组件用来展示内容区。
注:如下图所示,每个标签对应一个内容视图。

图6 子组件对应视图
我们可以直接在线编辑HML模板文件及CSS样式文件,来修改当前页面的文件布局结构以及页面样式。
以上就是本期内容。目前Playground已上线共12个超级实用的ArkUI JS组件,除了本次示例的tabs(页签)外,其他组件介绍可前往官网查看:
容器组件:
更多有趣的Playground在线体验等你来哟!


