热门标签
热门文章
- 1从员工的角度理解 DevOps_lean kanban devops agile
- 2Elastic stack8.10.4搭建、启用安全认证,启用https,TLS,SSL 安全配置详解_es开启http安全认证查询索引
- 3将时间序列转成图像——希尔伯特-黄变换方法 Matlab实现_将原始的时序数据转换成直观信号图
- 4【史上最小白】Bert 分析类大模型:双向 Transformer 编码器_bert的transformer编码器模块
- 5粗略总结AI大模型学习需要了解的要点_人工智能大模型学习
- 6intelliy idea 部署项目报SDK错误
- 7神经科学如何影响人工智能?看DeepMind在NeurIPS2020最新《神经科学人工智能》报告,126页ppt...
- 8大模型内容分享(十一):大模型高效微调(PEFT)方法大全_大模型 微调 模板
- 980. Python eval函数-执行一个字符串表达式并返回执行结果_python 将字符串作为代码执行 并返回结果
- 10论文重复率29.28%还要降重吗:探讨学术诚信与论文质量的权衡
当前位置: article > 正文
mac下安装nvm以及node_mac nvm 安装node 和 brew 安装ndoe
作者:盐析白兔 | 2024-03-25 15:21:24
赞
踩
mac nvm 安装node 和 brew 安装ndoe
先说一下nvm,node,npm之间的区别吧。
1. nvm的官方叫法:nodejs版本管理工具。
nvm相当于是家长,一个家长可以管理多个孩子。
也就是说:一个nvm可以管理很多node版本和npm版本。
- 1
- 2
2. nodejs
在项目开发时的所需要的代码库
- 1
3. npm
在安装的nodejs的时候,npm也会跟着一起安装,它是包管理工具。
npm管理nodejs中的第三方插件
- 1
- 2
nvm、nodejs、npm的关系:
nvm是爸爸,管理nodejs和npm这一对双胞胎兄弟。npm是哥哥,npm哥哥可以管理node弟弟的东西。
个人是这么理解的,要是有偏差,请指点。
mac下安装nvm以及node
接下来,就说说怎么在mac下安装nvm,node,npm。
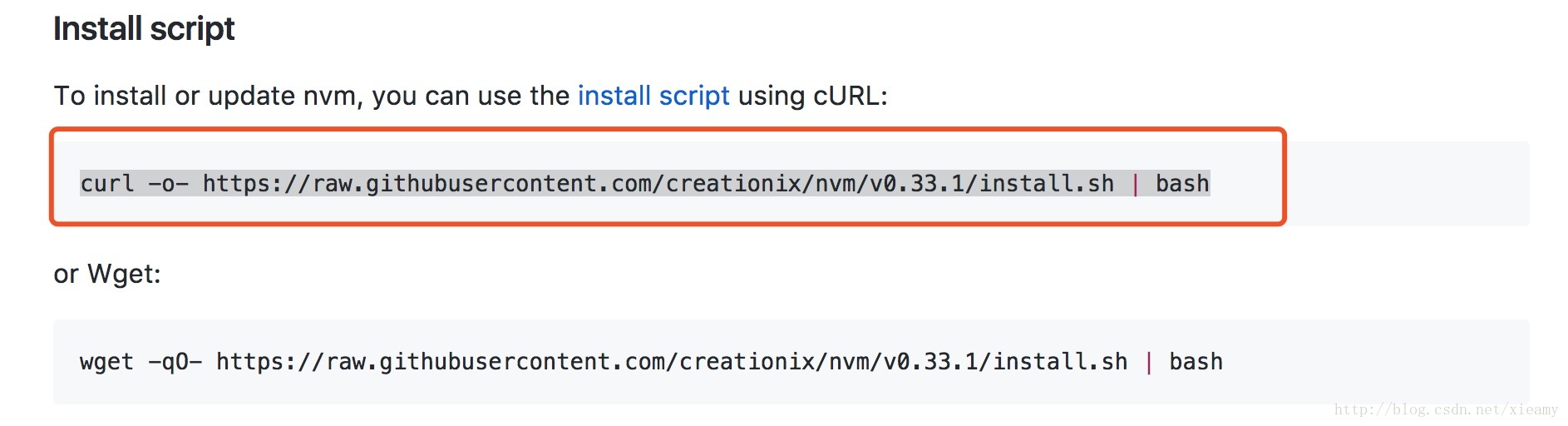
打开https://github.com/creationix/nvm。在下面的简介中找到install这几个字,然后继续往下找,直到找到
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash- 1
(随着时间变哈 ,这个版本可能会出现变化,自行在github上查看)
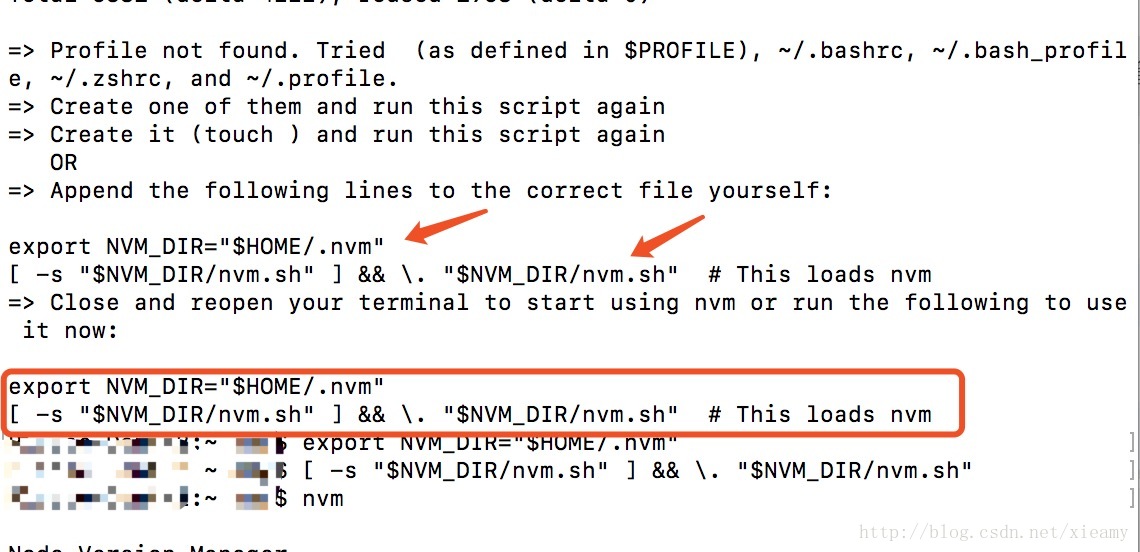
复制这些字,到Mac的terminal中,就会安装nvm,安装完成后,还暂时不能用,需要复制它提示的两行代码(就是下图拿箭头标出来的两行代码)来配置环境变量:
完成以后 输入
nvm- 1
出现
node version manger- 1
说明nvm安装成功。
但有个问题,就是在关闭终端以后,nvm指令又不存在了,所以解决方案如下:
编辑.bash_profile文件,没有的话就新建一个,命令都是:
vim .bash_profile
接下来复制下面代码,保存退出
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"- 1
- 2
然后 source 一下 .bash_profile
source .bash_profile- 1
接下来,我们安装node
在terminal中继续写:nvm install 0.12.4
node就安装成功啦~~~
设置node的默认版本
nvm alias default v8.4.11- 1
——————————–更新————————————–
在create-react-app的时候,会默认使用npm,但是速度太慢了,所以只能修改镜像,
在npm中找到.npmrc文件,添加下面这一行,用完以后注释掉就好了。
registry=https://registry.npm.taobao.org- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/310774
推荐阅读
相关标签