热门标签
热门文章
- 1数据分析环境搭建
- 2【机器学习】一文搞懂算法模型之:LSTM_lstm模型
- 3Git基本操作,一篇文章就够了!_胖梅gitee
- 4【紫光同创盘古PGX-Lite 7K教程】——(盘古PGX-Lite 7K开发板/PGC7KD-6IMBG256第七章)数字钟实验例程
- 5C语言编程学习必备的一些网站,干货收藏!_c语言入门编程学习网站
- 6【机器学习】在Python中使用XGBoost_evallist=[(dtrain,'train'),(dtest,'eval')]
- 7理解Stable Diffusion、LoRA、Dreambooth、Hypernetworks、Textual Inversion、Checkpoint_dreambooth和lora区别
- 82024年必知的20大开源项目工具!
- 9Python爬虫——新手使用代理ip详细教程_爬虫代理
- 10labelme标注信息统计及使用方法_labelme标注技巧
当前位置: article > 正文
多个 小程序_微信小程序开发学习
作者:盐析白兔 | 2024-04-18 21:49:10
赞
踩
weixin_27713587
2016年9月小程序开始内测,2017年1月,第一个批小程序正式上线,开启了小程序生态的打造。小程序无需安装,即开即用,并且开发成本低,因此广受用户和开发者欢迎。腾讯为开发者提供了一套完整的开发平台,框架配置将开发简化为声明式编程,并且提供了丰富的内置组件和API,且有活跃的开发社区,帮助开发者快速搭建自己的小程序。贴上微信公众平台链接(https://mp.weixin.qq.com)有兴趣的同学可以研究下。
- 开发前准备
申请AppID(微信公众平台)
下载开发者工具
- 小程序代码结构
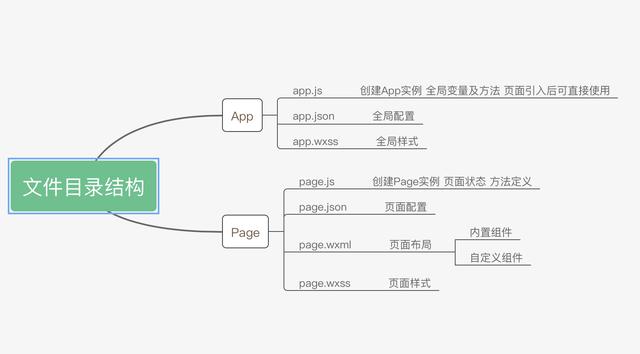
小程序代码语法和web端开发有相似之处,如果有html,css基础比较好上手。小程序将js代码和页面布局以及样式文件进行了拆分,文件名后缀名、内置组件等均有不同,且有自己的WXML和WXS语法,其目录结构如下。

目录结构
- 双线程模型
微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。(来自官方文档)

双线程模型
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/448401
推荐阅读
相关标签


