- 1物联网毕设 -- 智能民宿系统(WIFI+APP+OneNet)_毕设wifi模块app
- 2软考中级||软件设计师复习知识点大全||含历年真题和答案链接||熟记这篇上午基础知识部分百分百过_软考资料百度云
- 3大数据技术8:StarRocks极速全场景MPP数据库_starrocks数据库
- 4一文秒懂Hive的两个组件Hiveserver2和Metastore server访问元数据的关系?及Cli命令行和beeline的关系_创建hive表分区 会访问hiveserver和metastore
- 5推荐52个堪称神器的学习网站,每天坚持一小时,让你受益一生!_51tude
- 6[eNSP]华为防火墙基础——Local、DMZ、Trust、Untrust互联_ensp防火墙trust和untrust
- 7css面试题之flex实现麻将三饼布局
- 8基于人工势场的机器人路径规划问题求解及MATLAB代码_人工势场法生成覆盖航路matlab代码
- 9多模态MLLM都是怎么实现的(2)-DDPM
- 10数据结构与算法学习笔记一---前言
github上怎么在一个仓库里放多个项目?创建分支时使用orphan参数_git orphan分支
赞
踩
github同一个仓库上传不同的项目
前言:
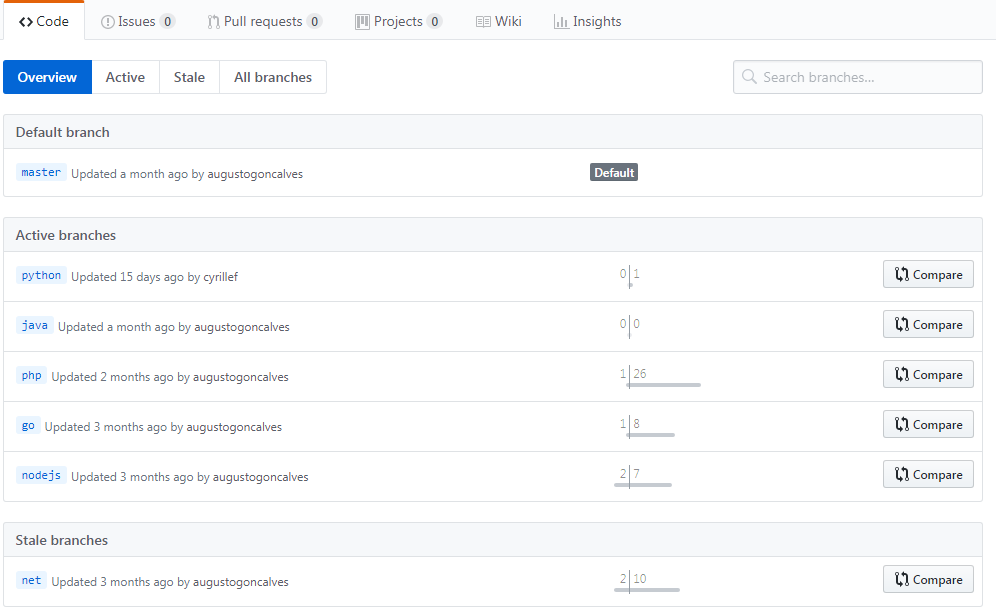
在github上star了一个项目 https://github.com/Autodesk-Forge/learn.forge.viewmodels/ ,是一个学习的demo仓库,里面为不同的语言建了不同的分支。如图所示。
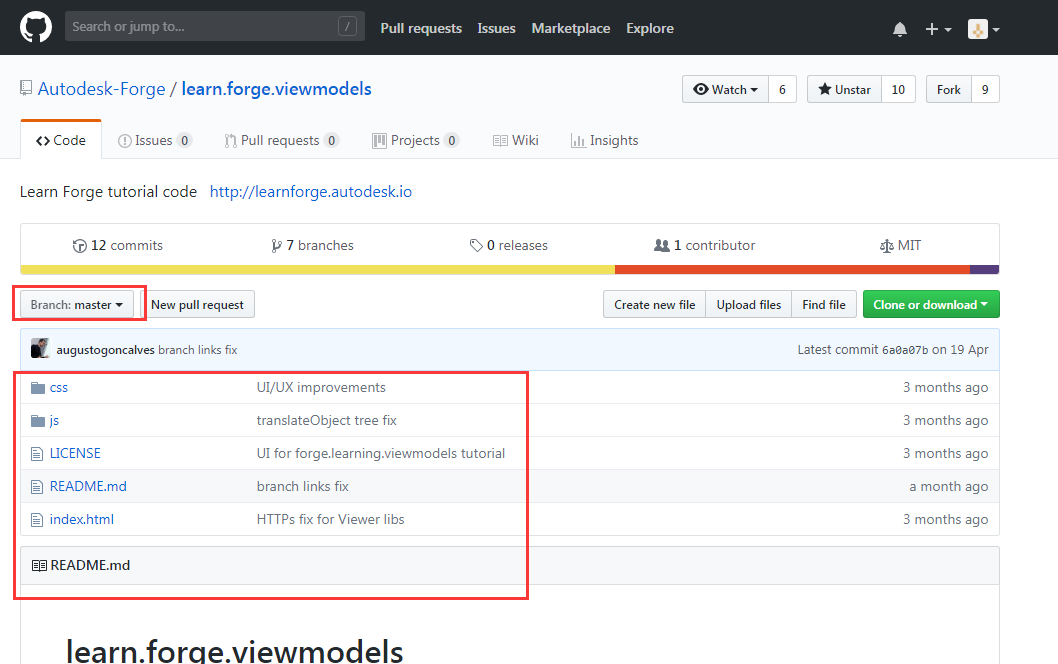
主分支长这样
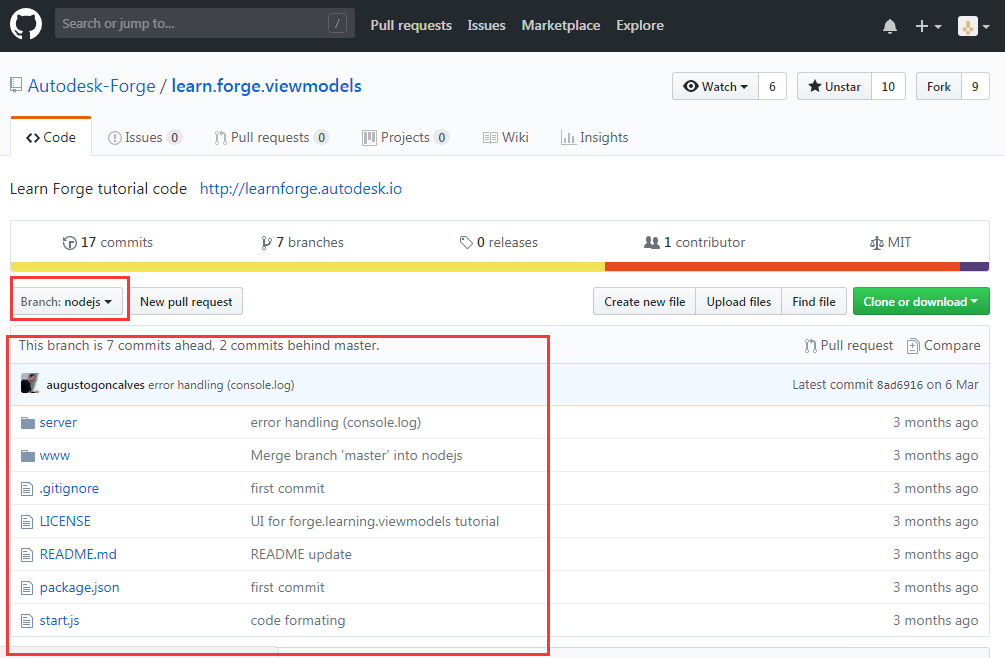
nodejs分支长这样
当时我download了这个仓库后,却一时半会没有找到nodejs 分支的代码(要切换分支,文件管理器中才会出现nodejs分支的文件)
好奇心驱动下,我开始思考这是怎么做到的…
我的需求
作为一个前端,每个月都要紧跟技术潮流学习新技术,写注释,写心得体会。这些东西都在我的电脑上。然而,过段时间就忘光了,哈哈哈。
等在外面需要使用相关技术,想看看当初敲代码写的一些注释时就会被自己感动,姐姐啊,上哪儿去找你写的东西啊!
So 创建github 仓库 走起!
Wait ,每学一个框架就建一个仓库?不好吧… 别人都可以按不同的语言建不同的仓库分支,还能文件互不干扰,我应该也可以给学的每个框架建一个分支即可。
经过多次百度,有实质性帮助的博客就是它
通过上面这个博客 我知道了 orphan 参数
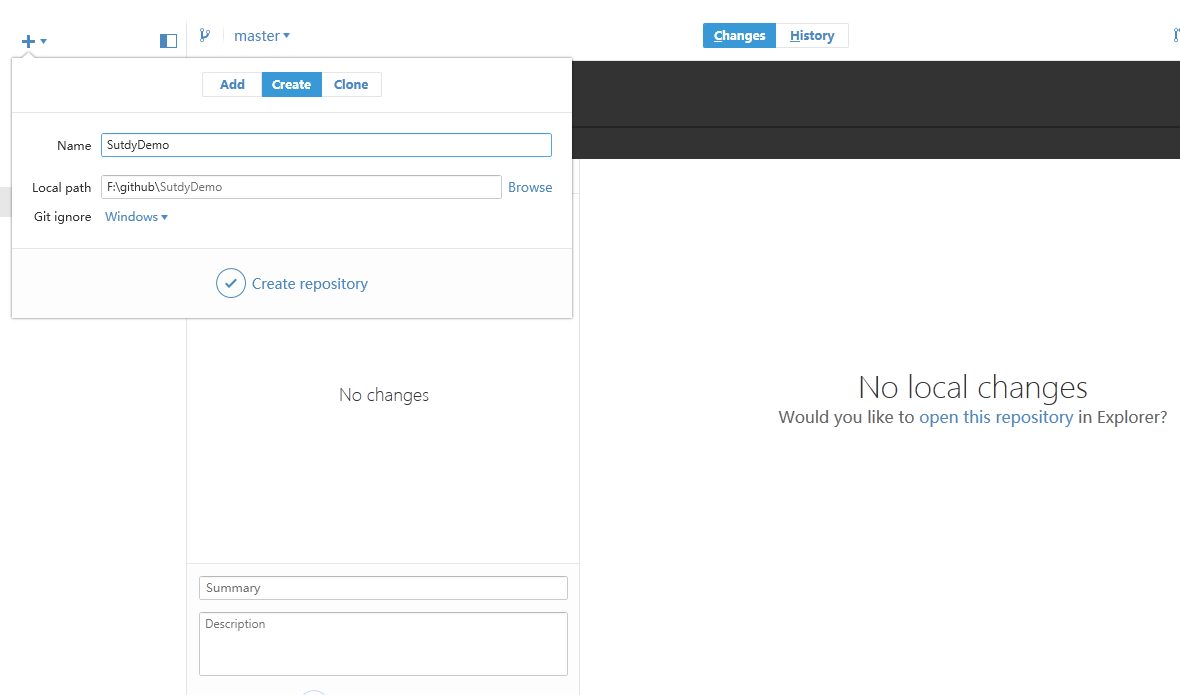
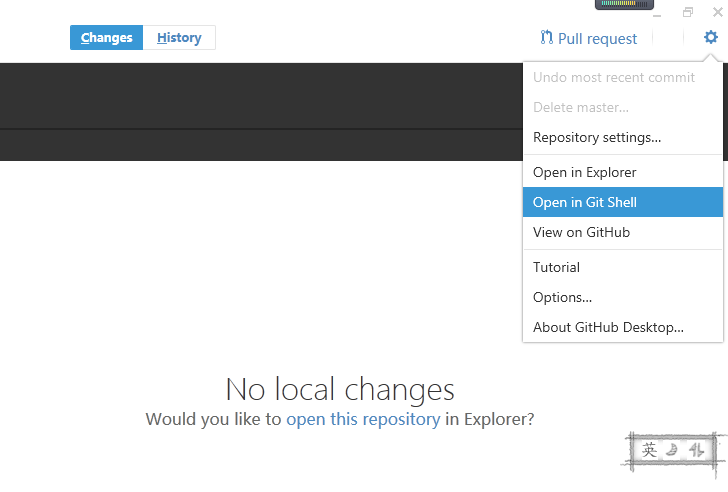
##windows github 客户端 创建仓库
顺便写reademe.md 文档
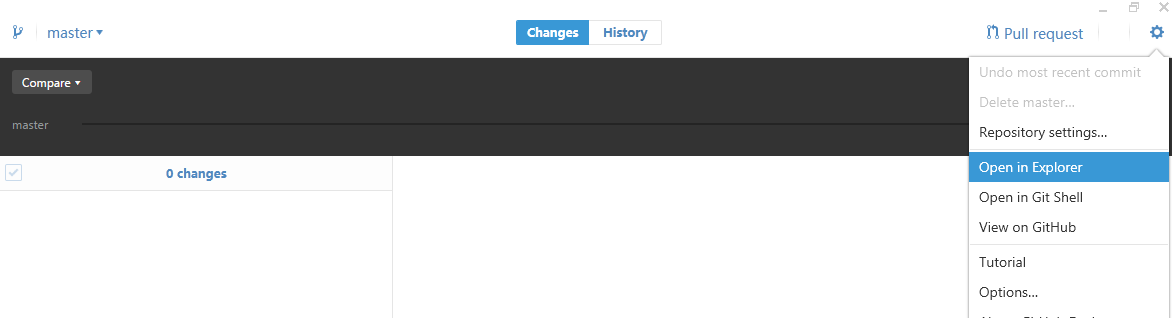
Open In Git Shell
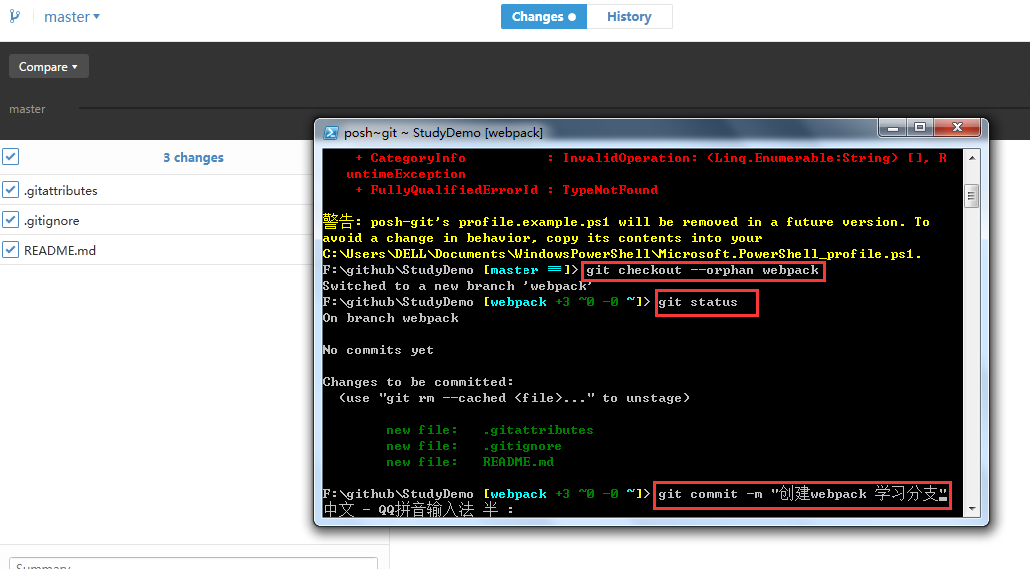
git checkout --orphan …
webpack 分支就创建好了
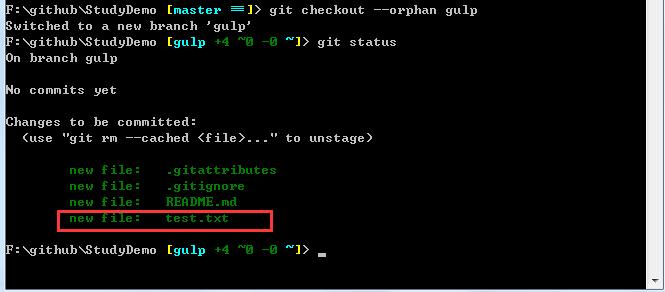
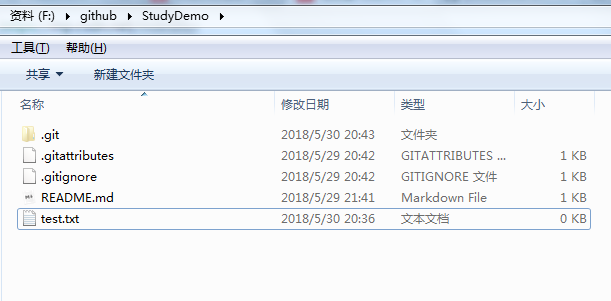
经过测试发现,初次创建新分支的时候,master 分支有什么文件,创建新的arphan分支会复制一份master的文件,看下图。那个 test.txt 就是我在master 分支下添加之后,再创建的gulp分支。所以去把和gulp分支不相关的文件全删掉
2020/10/19 今天使用这个命令发现,创建孤本分支的前的当前分支是什么,就会把这个分支的文件拷贝到新创建的孤本分支中也…所以执行这个命令前,最好切换到没啥文件的主分支上︿( ̄︶ ̄)︿
删除不需要的文件
1、先提交代码,然后gulp 分支就创建好了
git commit -m "创建gulp 分支"
- 1
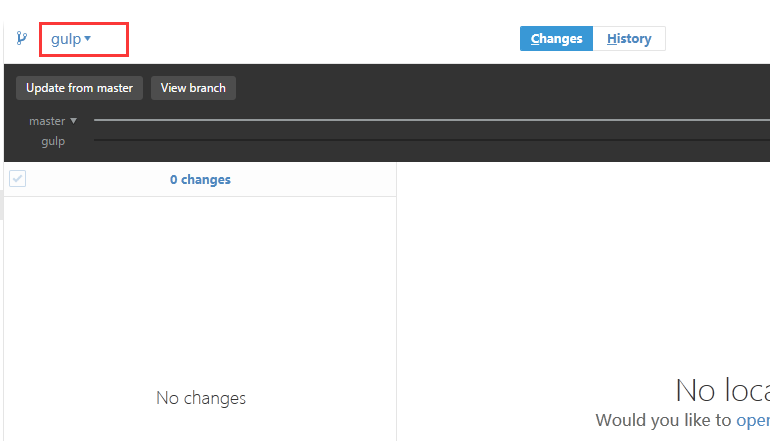
2、确认当前是gulp 分支
3、去文档管理器删掉 test.txt 文件
确认删除了
4、切换分支到 master ,然后再去文档管理器看看
magic time !
切换到master 分支时 Open In Explorer 你会发现 test.txt 文件还在,
切换到gulp分支时,Open In Explorer 你会发现 test.txt 文件就不在了,因为第三步的时候已经删除了。
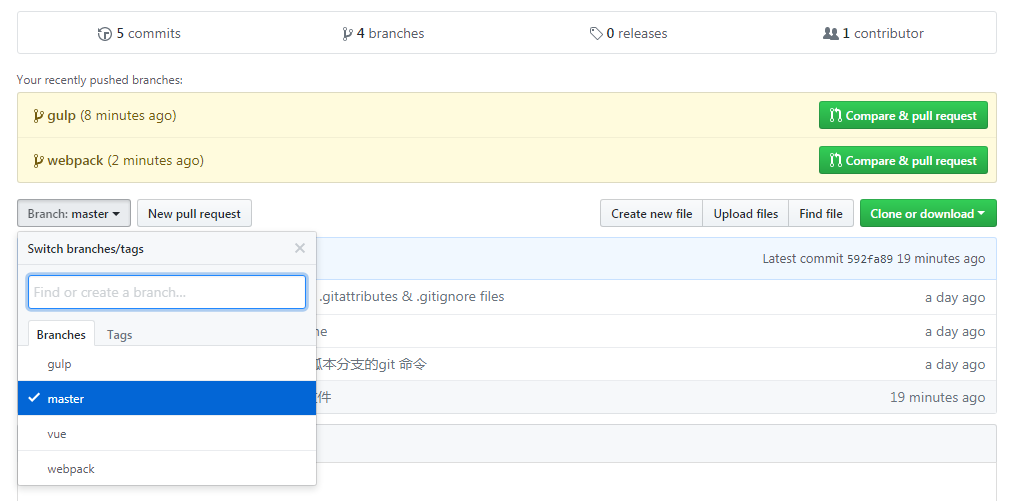
5、去github 网页版看看
可以了,现在开始针对不同的 分支写 readme.md 文档,上传不同代码 。
结论
真的就是不去尝试就不知道有多easy ,叮嘱自己建好分支,把以前的东西往上挪,后面学习的东西也要及时写demo 及时上传进行储备。