- 1力扣第92题——反转链表 II(C语言题解)_力扣反转链表2
- 2gitlab 更新子模块_gitlab更新子模块
- 3Chrome浏览器:Your Connection is not private 您的连接不是私密连接
- 4Dofbot机械臂从零部署笔记(3)——ROS之Moveit下实现顺向运动学规划+实机同步运动_dofbot虚拟机movit驱动真机
- 5macbookpro强制重启方法及CleanMyMac怎么清理mac缓存
- 6工具栏QToolBar-样式_qtoolbar样式
- 7matplotlib绘制多张图、多子图、多例图_matplotlib同时绘制8个图
- 8Docker 安装mysql Mac 环境下
- 9Web前端开发技术、详细文章、(例子)html 列表、有序列表、无序列表、列表嵌套
- 10引用实战学习
Unity 性能优化之图片优化(八)_unity 图片优化
赞
踩
提示:仅供参考,有误之处,麻烦大佬指出,不胜感激!
前言
图片资源一般都是美术给我们的,但是作为一个程序员我们应该大致要知道怎么调整图片,达到最好利用率。不然美术给什么用什么,一定会造成性能上和内存上的困扰。
一、可以提前和美术商量的事
首先美术在做一张图之前,我们可以找他商量一下(说话声音温柔一点),有主见也显得自己很懂得样子(哈哈…)。当然实际得商量内容也和美术人员得制作习惯息息相关。
1.避免内存浪费(UI图片,不是贴图)
共用得某个图片(几个地方都会用到),如果可以不要设计得太复杂,因为可能会做不了9宫格拉伸,因为拉伸了就改变了图片本来得样子了,那不是我们想要得结果。
2.提升图片性能
1.(仅移动端有效)如果这张图片是应用在移动端的,确保每条边的长度都是2的正整数次方个像素,例如:2、4、8、16…256、512、1024、2048、4096…。
图片源文件分辨率为2次幂,在此分辨率下Unity内置的压缩机制就会生效,压缩效率很高;
2.减少透明和阴影的设计;
二、图片优化
1.图片Max Size修改(内存优化)
对于许多移动端的游戏, 2048x2048或1024x1024足以满足纹理图集的要求,而512x512足以满足应用于3D模型的纹理的要求。
比较:因为这张图片本身大小是512*512,一般情况我们不会这样子压缩,因为会导致图片模糊失真,一般用1024,具体情况需要参考压缩后的效果是否接受,来确定压缩程度。
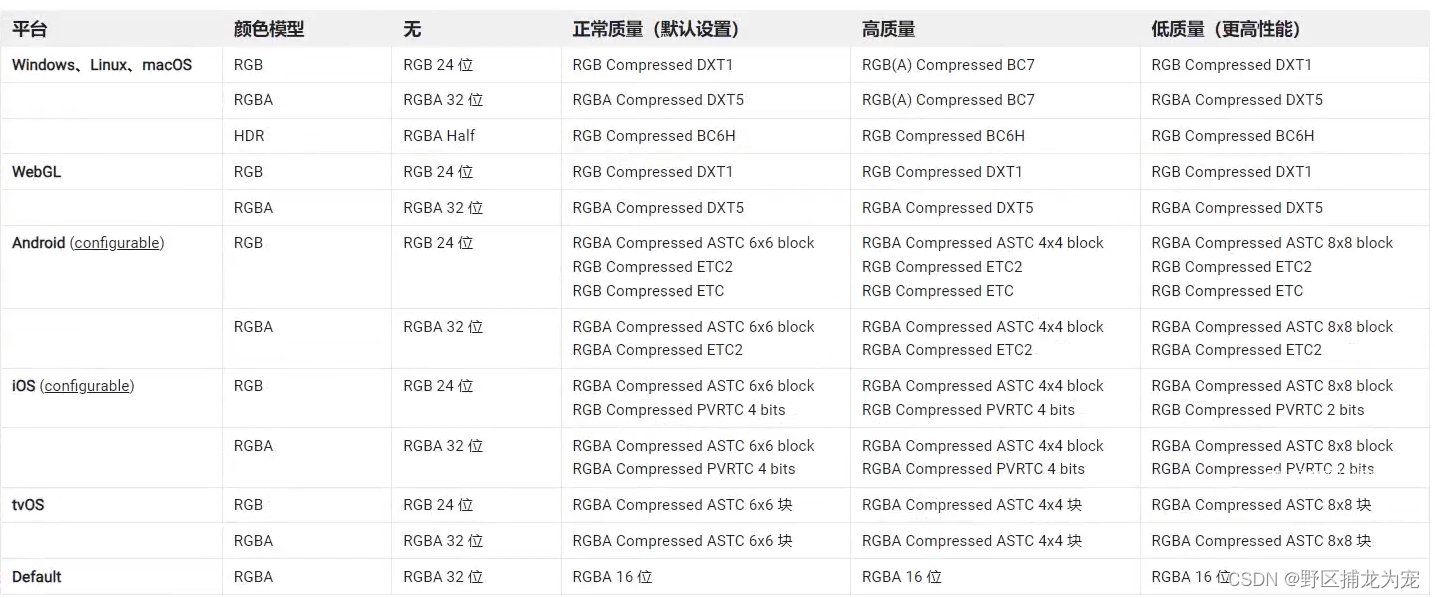
压缩格式需要对应平台来选择:

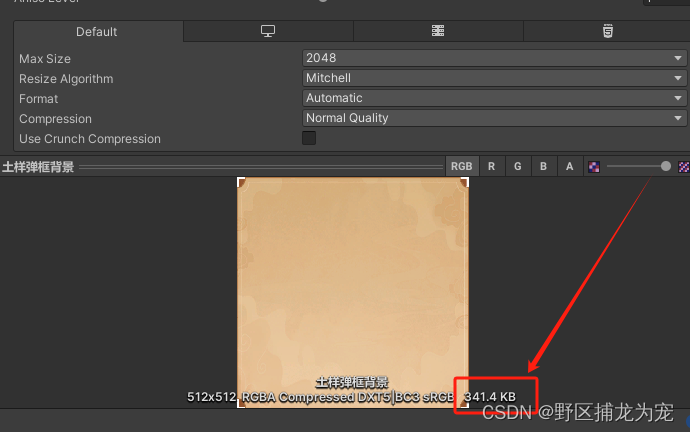
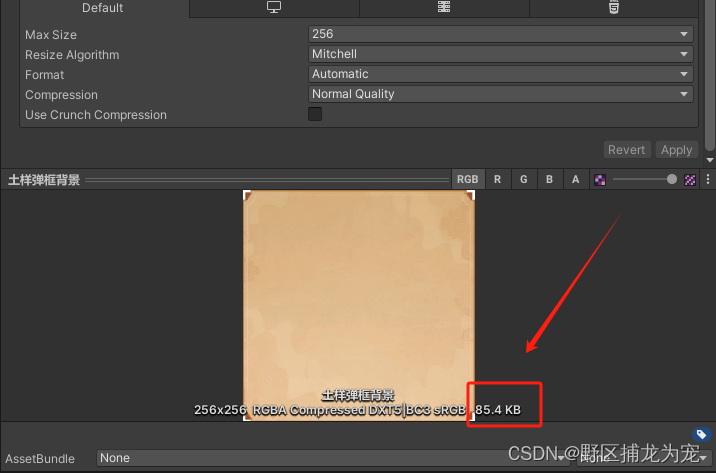
下面图片的对比,节约了256k的内存。当图片数量多了,也是相当可观的。
Max Size:2048
大小:341.4k

压缩后:
Max Size:256
大小:85.4k

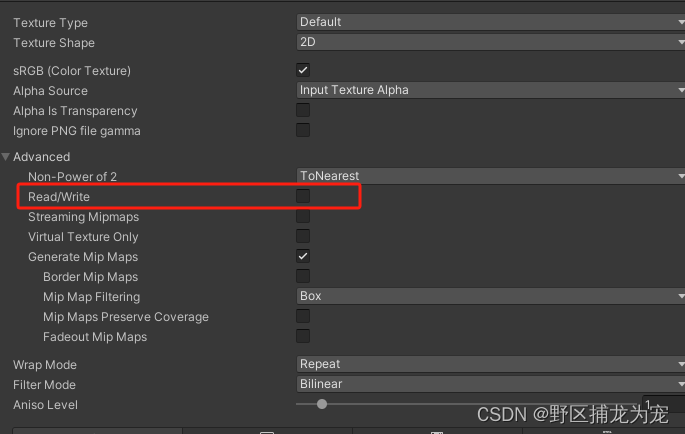
2.Read/Write Enabled 勾选情况判断
如果图片不需要代码去读写,则可以取消勾选Read/Write Enabled,如果勾选可能导致双倍的内存占用。

3.Filter Mode 选择
Filter Mode一般选择Bilinear即可

Bilinear,平衡 性能和视觉效果
Point(no filter),则视觉效果不太行,但性能开销也小
Trilinera,则视觉效果最好,但性能开销最大
3.Aniso Level
Aniso Level一般选择1,只有个别比较重要的图片才需要设置为大于等于2的值。
4.Generate Mip Maps
图片导入Unity后,会默认生成Mip Maps格式。
理解:
当摄像机到这幅贴图距离近,则显示最原始的图片,当摄像机距离这幅贴图的距离远,则这幅贴图会变模糊,以此降低渲染的性能消耗。
但由于之前显示的一幅图,现在变成了有多幅1所以这样会略微增加内存消耗。如果确定本游戏的摄像机到图片的距离几乎不怎么变化,则可以禁用这个功能。
点击该贴图,在Inspector面板的Advanced中取消勾选Generate Mip Maps,这样就不会生成Mip Maps,增加游戏性能。
如果是2D游戏则可以禁用这个功能。如果是UI图,也可以禁用这个功能。
三、使用Sprte Atlas图集(减少Draw Call)
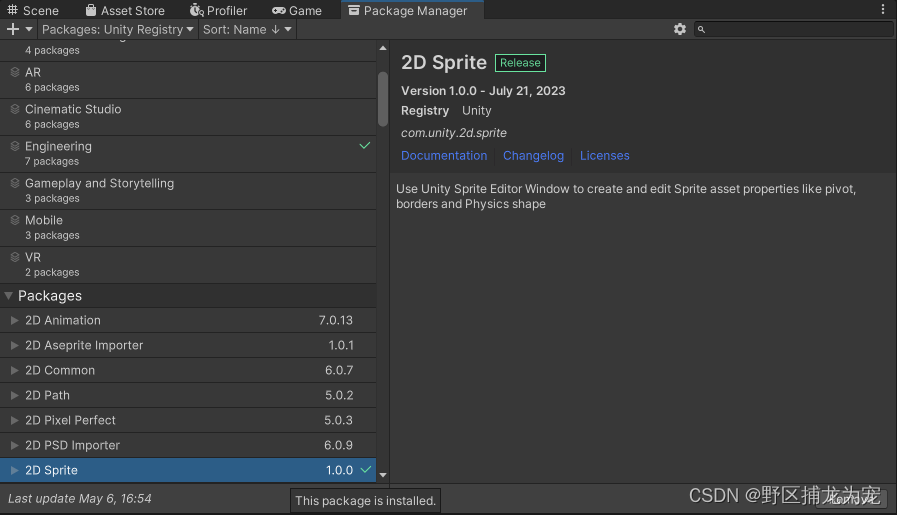
1.导入2D Sprit
在Window–>Package Manager-Packages:Unity Registry–>中搜索并安装2D Sprite–>点击Install

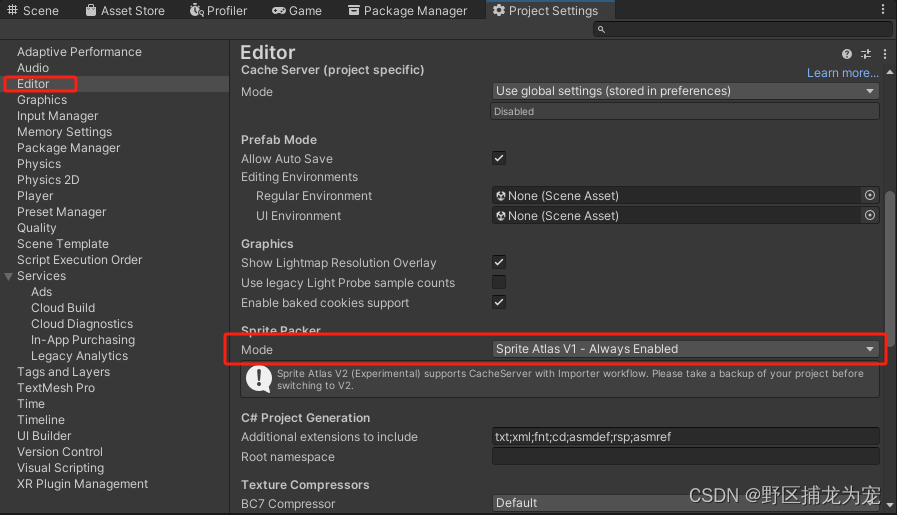
2.启用Sprte Atlas
Edit–>Project Settings–>Editor–>Mode–>Sprite Atlas V1 - Always Enabled
如下图所示:

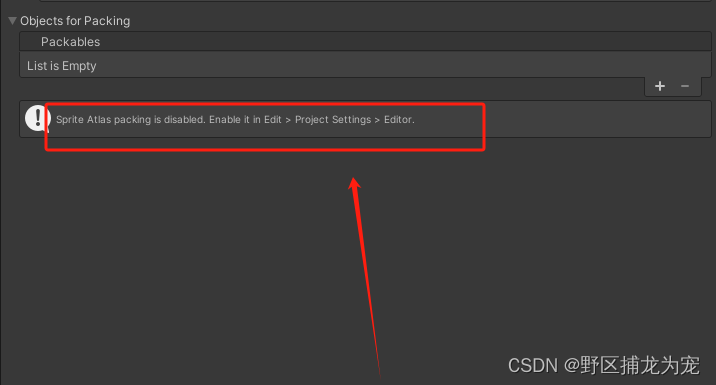
默认是关闭的,不做修改,创建图集时会出现下面提示

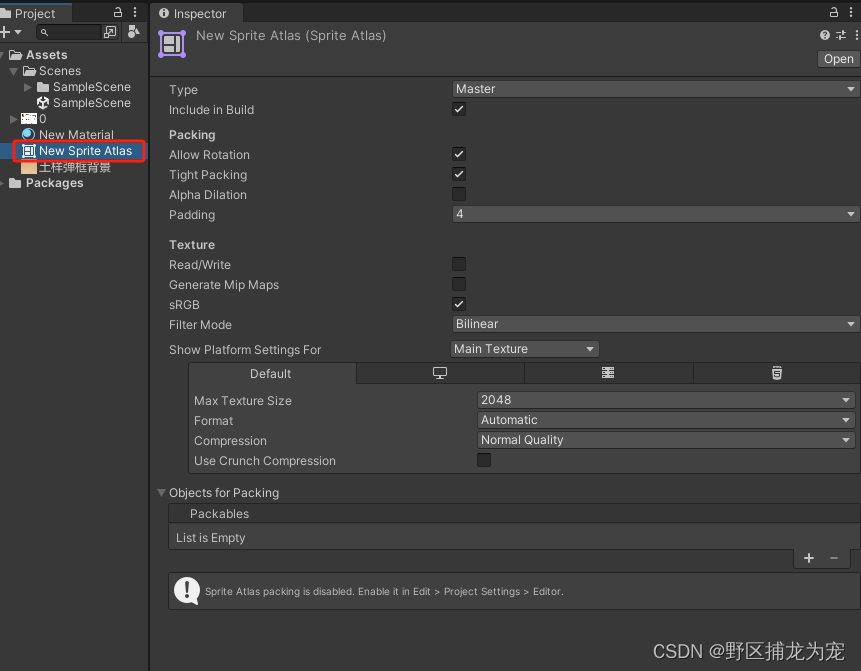
3.创建图集
右键Assets文件夹存储的位置—>Create–>2D–>Sprite Atlas

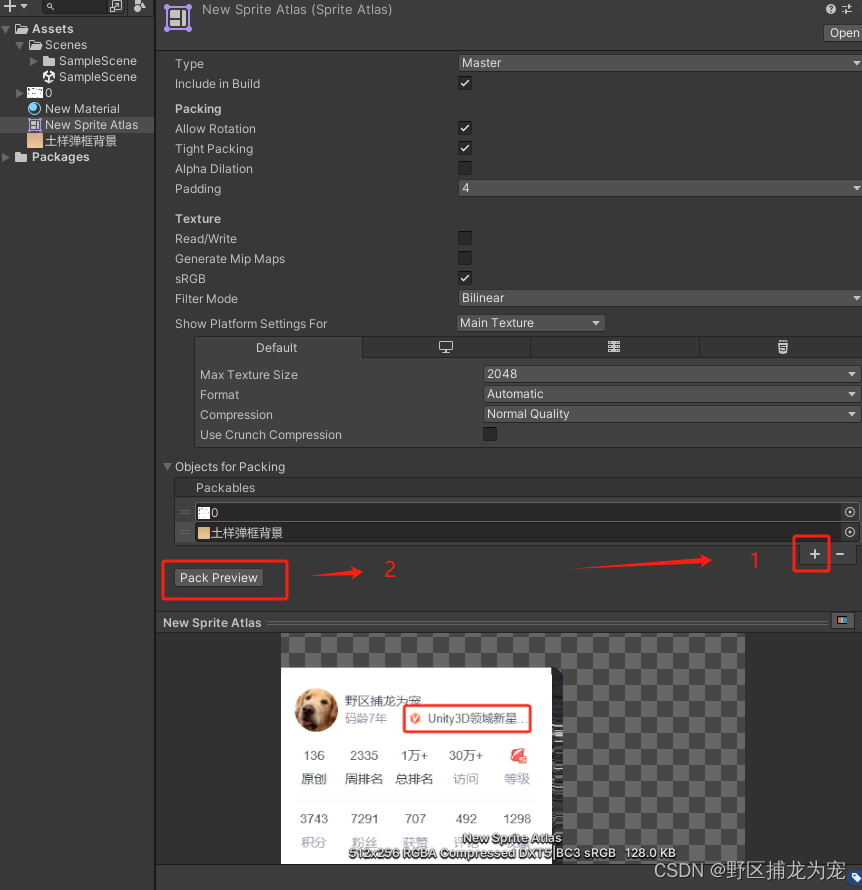
4.图集添加图片
点击+号添加即可,点击Pack Preview,就完成了。

5.代码动态加载并使用
SpriteAtlas atlas = Resources.Load<SpriteAtlas>("New Sprite Atlas");//图集名称
Images01.sprite = atlas.GetSprite("0");//“0”就是图集中要加载图片的名字
- 1
- 2
四、SpriteAtlas 优缺点
Sprte Atlas用于制作图集,即把多张图片打包成一整张图集。
Sprte Atlas的优点:
1、减小资源文件所占的大小。
2、打包到同一个Sprte Atlas图集中的图片会共享相同的纹理数据,减少了重复的存储,往往能起到优化内存的作用。
3、可以减小DrawCall,提高游戏的渲染性能。
Sprte Atlas的缺点:
1、需要手动将图片添加到Sprte Atlas,增加了额外的工作量。
2、当加载图集中的任意一张图,则会先加载整个图集。如果把一些不常用的图打包到同一个图集中,则会浪费内存。
3.图集里面的图,尽量让同一时期渲染的图制作成在一个图集里(这一点很重要,不然就失去了优化的意义了)
总结
好记性不如烂笔头!
上一章:链接: Unity 性能优化之光照优化(七)
下一章:Unity 性能优化之UI优化(九)


