- 1python语言程序设计 答案,python程序设计教程题库_python语言程序设计基础教程答案
- 2Coze在手,GPTs&DALLE免费用_coze账户
- 3LLaMA模型学习笔记_llama q k s
- 4大模型卷出白菜价的背后?听百度、阿里、腾讯、字节、小米等专家共话软件智能研发新实践..._阿里 算法 多云
- 5Mysql导出SQL脚本和导入SQL脚本_iade怎么导入sql脚本
- 6标定参数存取(C++、Python)
- 7推荐几个有深度的Java学习公众号
- 8CNN表情识别实例_表情识别的应用举例
- 9哪个版本的python最好用,python哪个版本好用知乎_python现在到哪个版本了
- 10深度学习的八大开源框架_开源深度学习框架
tomcat的使用教程_tomcat教程
赞
踩
静态发布网站
tomcat的使用
在官网下载tomcat安装包之后,解压。



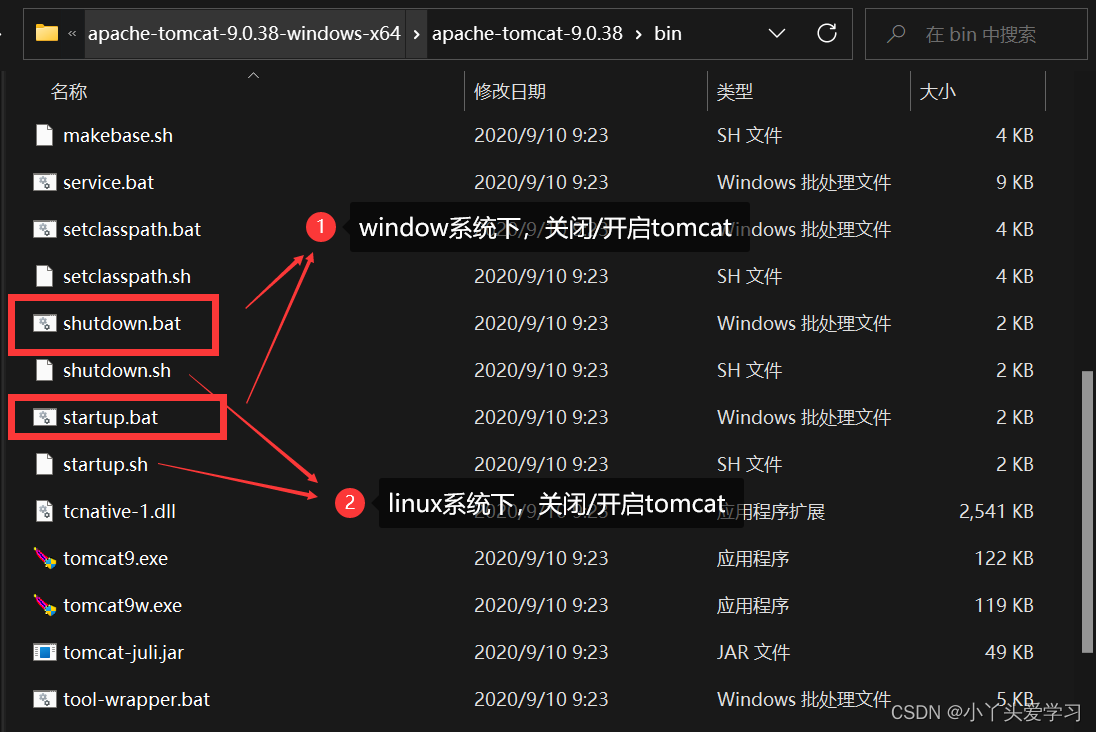
双击startup.bat文件,开启tomcat.(注意这里可能会出现闪退的情况,可能是我们之前配置换系统环境变量,只需要在配置环境变量里将之前的配置删除掉即可)

这时我们打开浏览器,输入localhost:8080/ 可打开tomcat官网,说明tomcat配置成功。

将前端html网页发布到本地浏览器
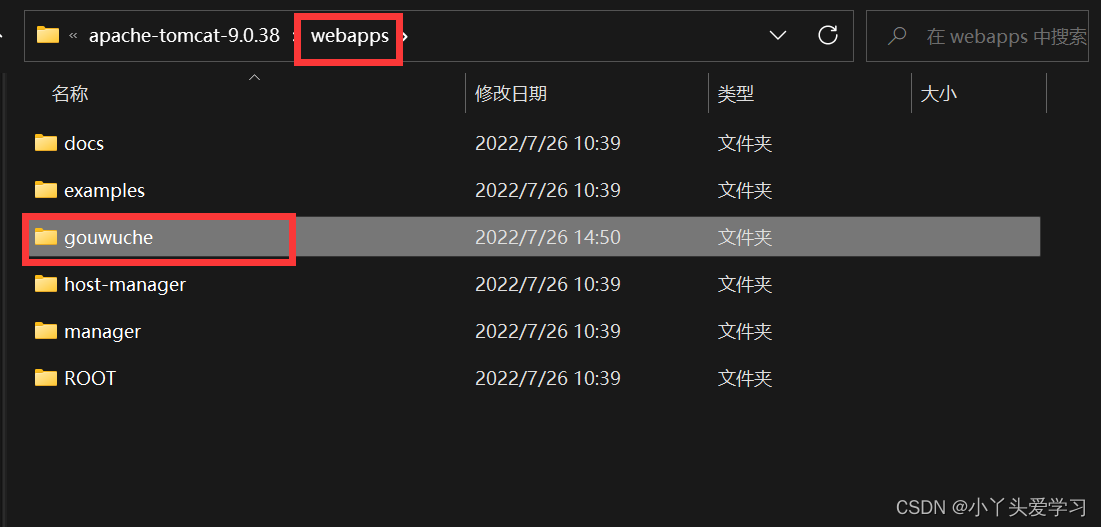
在webapps文件夹中创建一个文件夹,这里创建一个gouwuche的文件夹。

然后将购物车前端页面html网页复制到gouwuche文件夹中。

这时我们在我们的本机浏览器中输入localhost:8080/gouwuche/gouwuche.html 即可在浏览器上运行我们的前端网页。

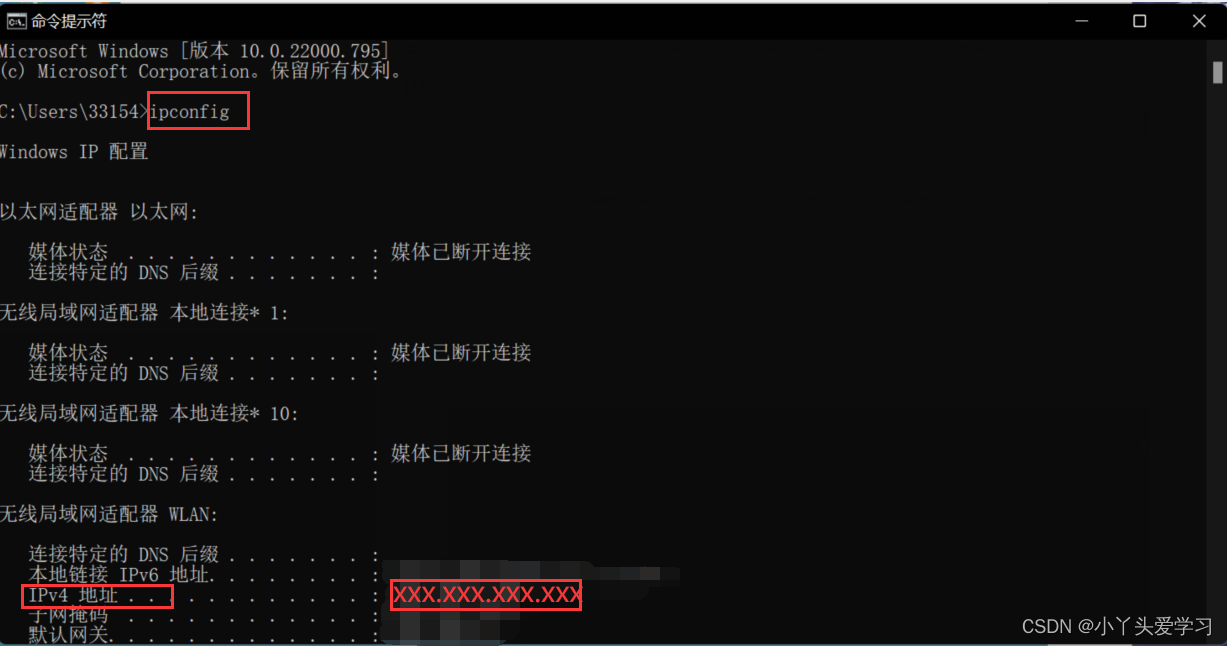
其他小伙伴也可以通过你的端口号http://XXX.XXX.XXX.XXX:8080/gouwuche/gouwuche.html进行访问。(emmmm…这里我的访问不了!!!!! )

然后,我们双击shutdown.bat文件,关闭tomcat.
tomcat乱码的解决
乱码情况:

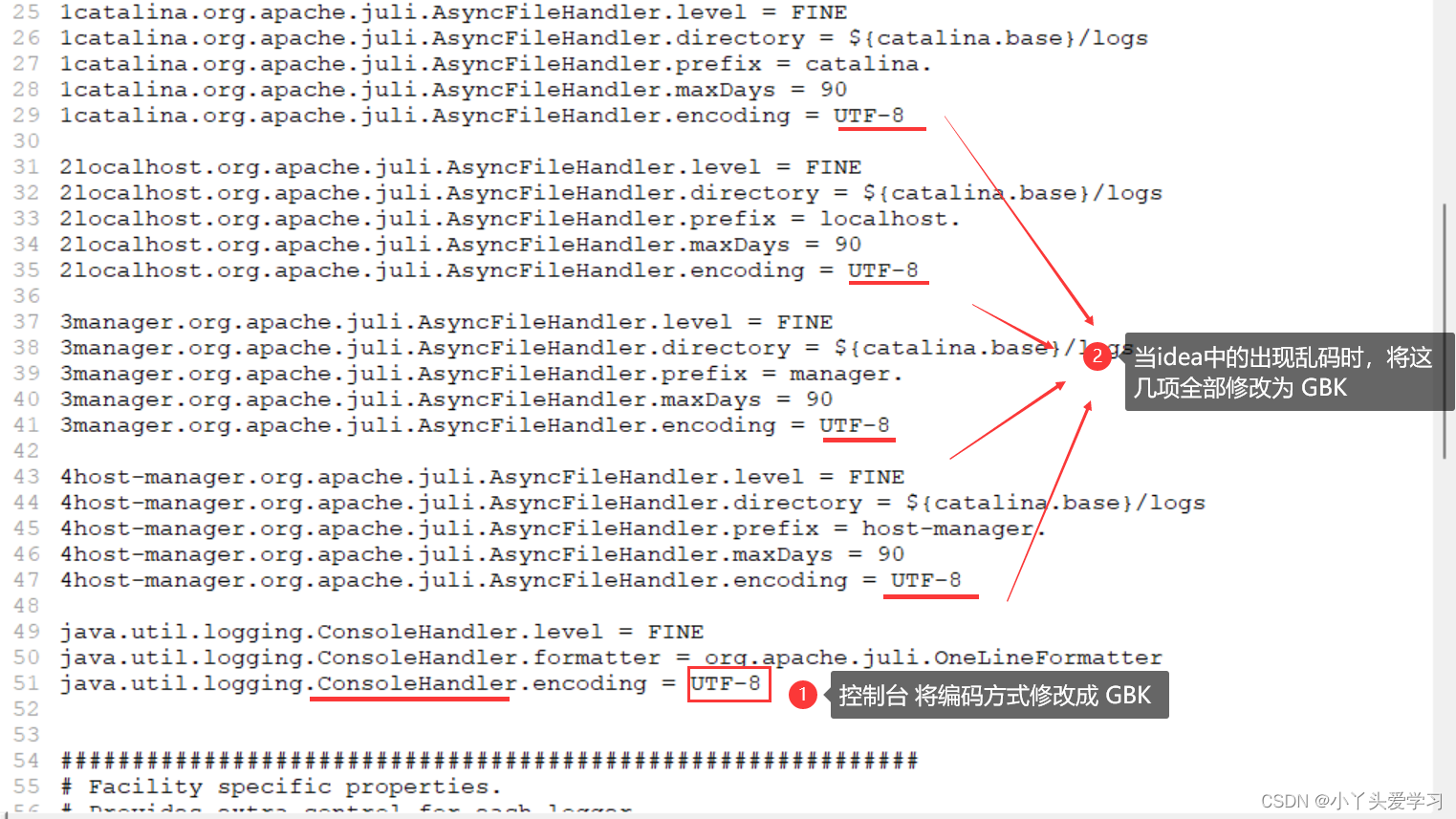
右键单击文件,选择打开方式,用EditPlus编译器软件,打开conf文件夹下的logging.properties.

打开如下:

(window系统下,编码修改为GBK)
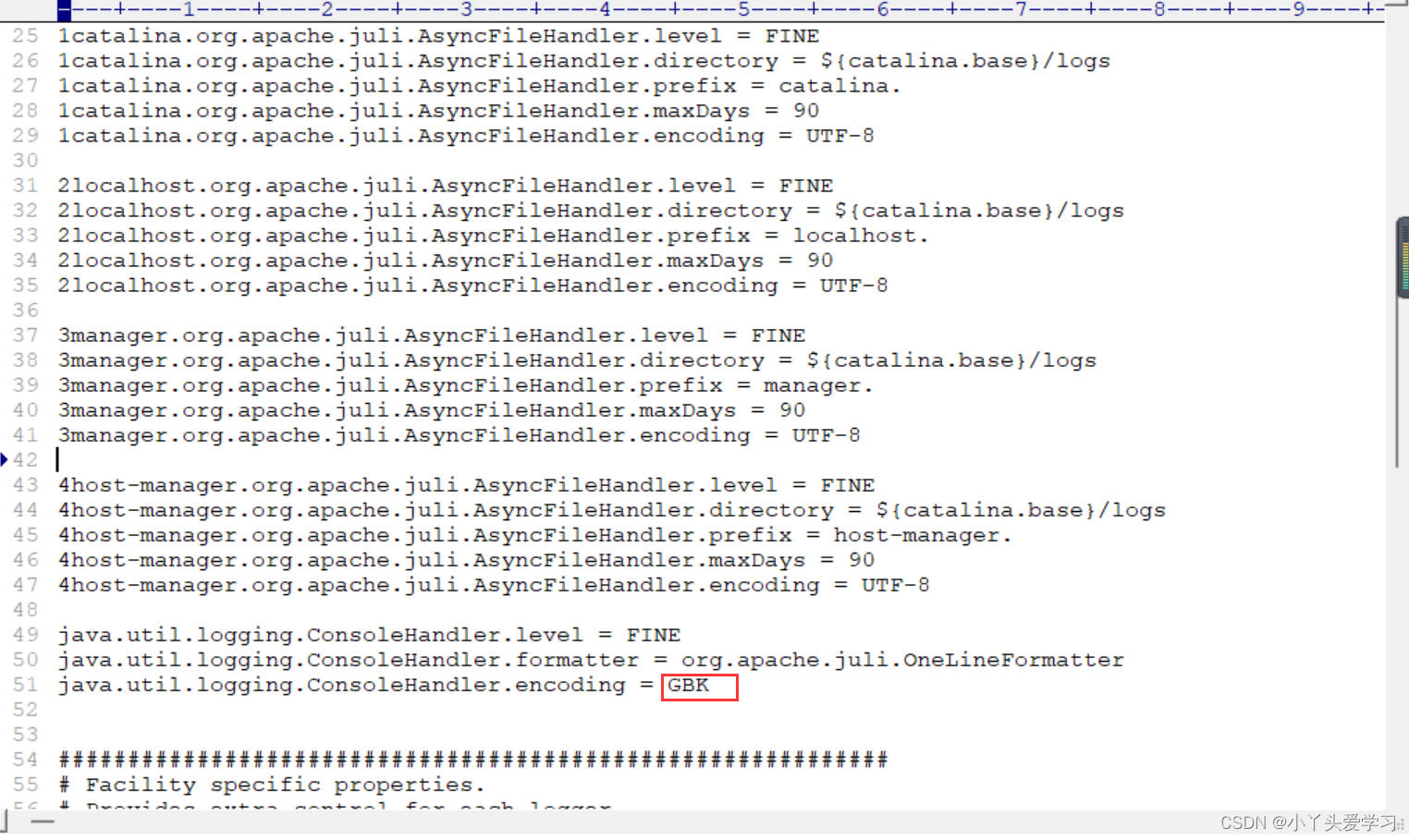
我们将编码方式修改为GBK(注意:记得保存),重新打开tomcat。可以看到汉字正常显示。


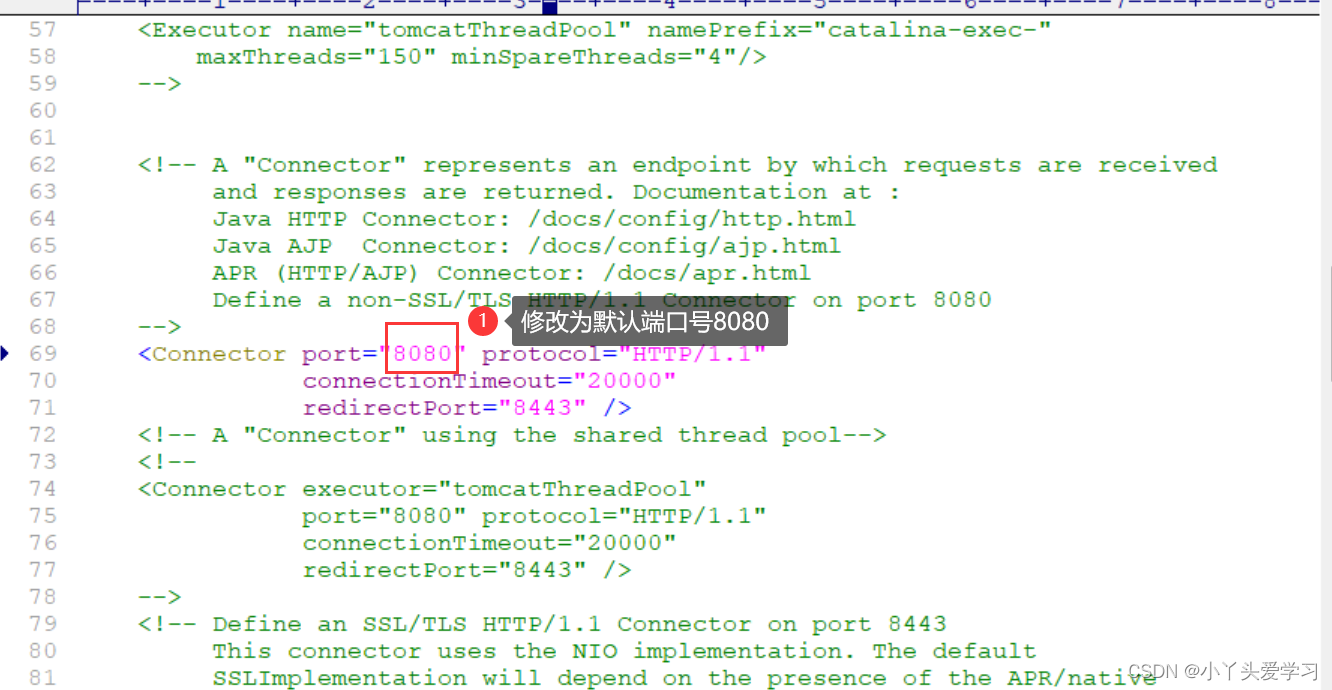
修改端口号
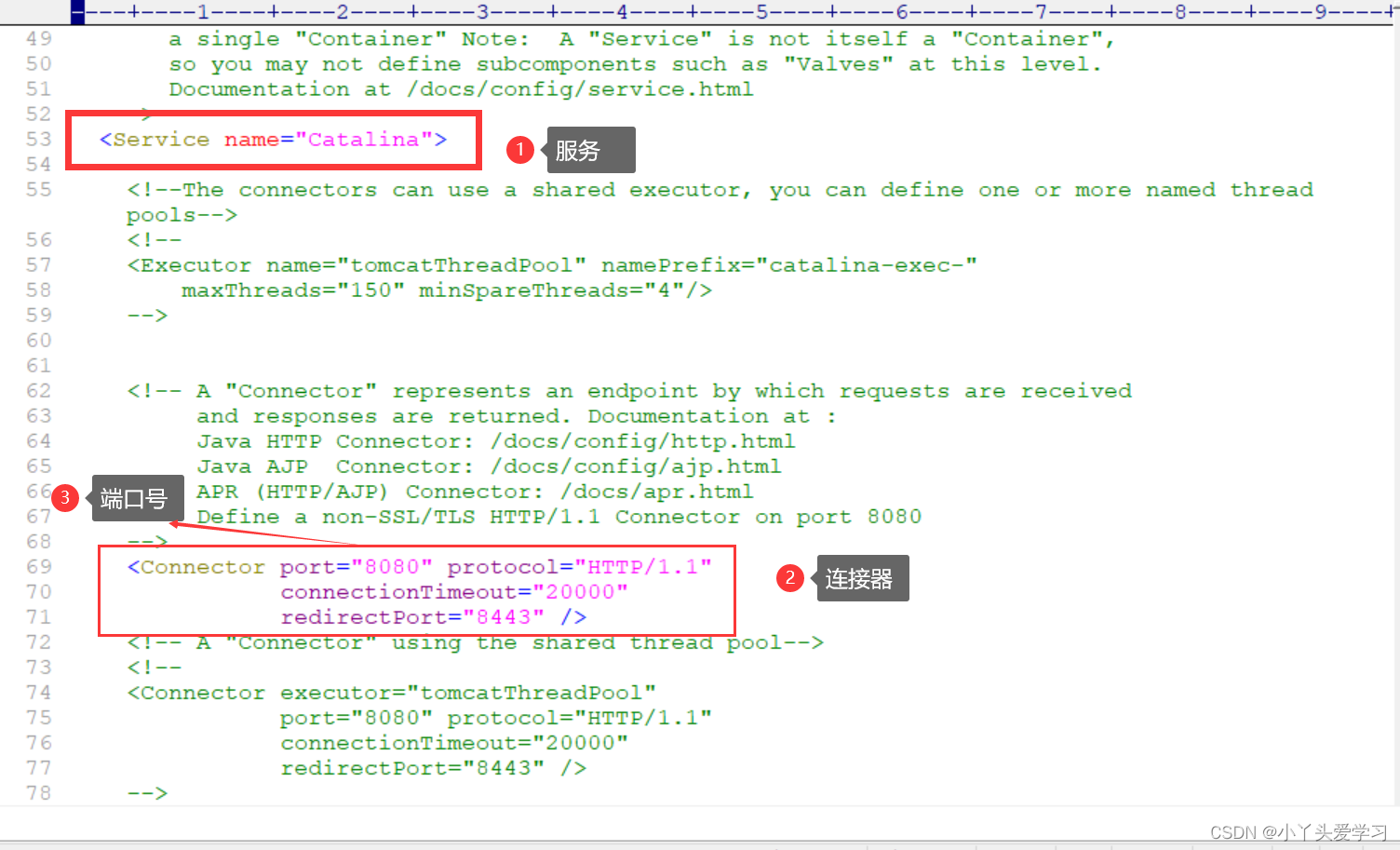
找到conf文件夹找到server.xml文件,用EditPlus编译器软件打开,找到连接器Connector及对应的端口号。

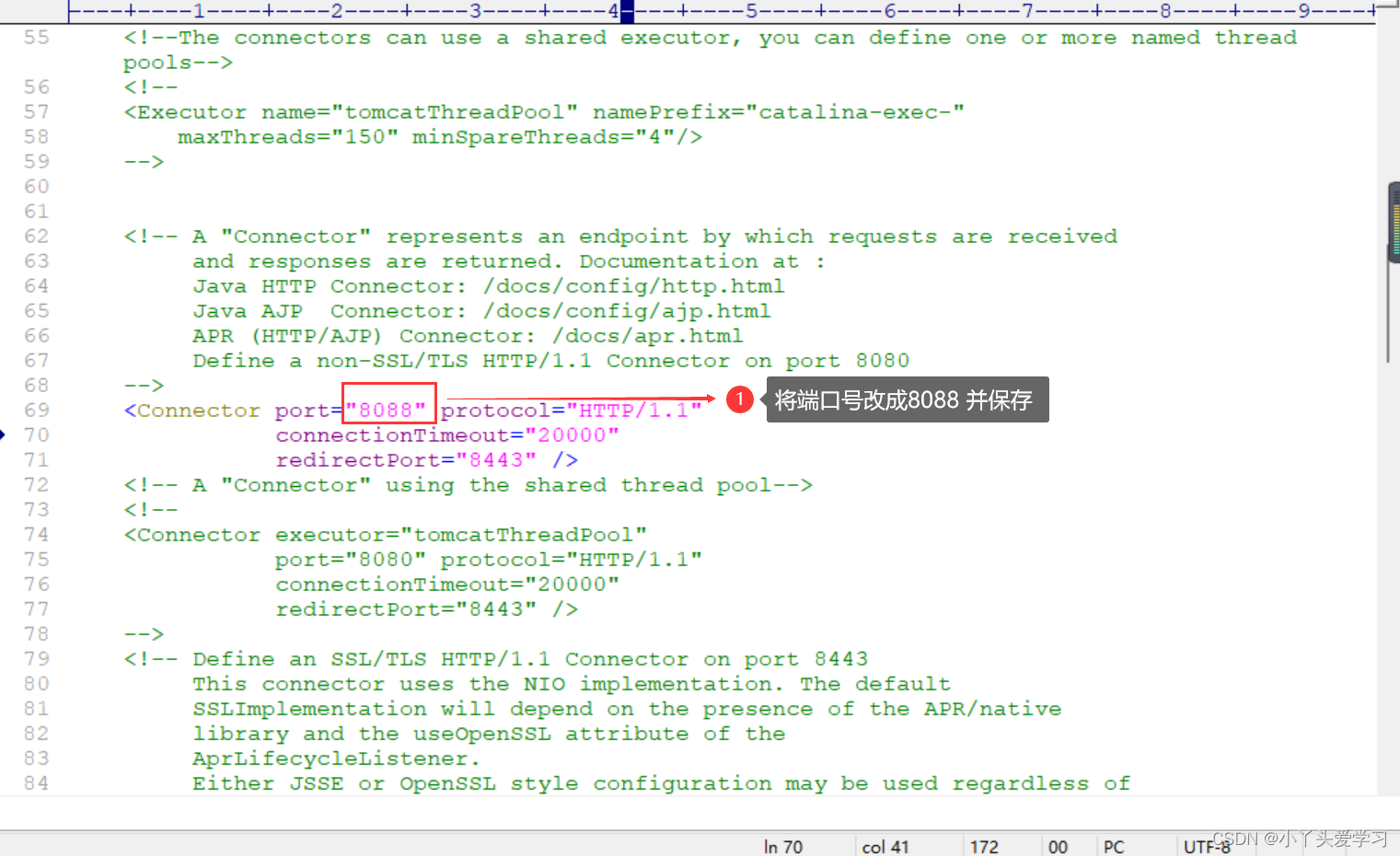
将端口号改成8088。

重新打开tomcat,看细节。

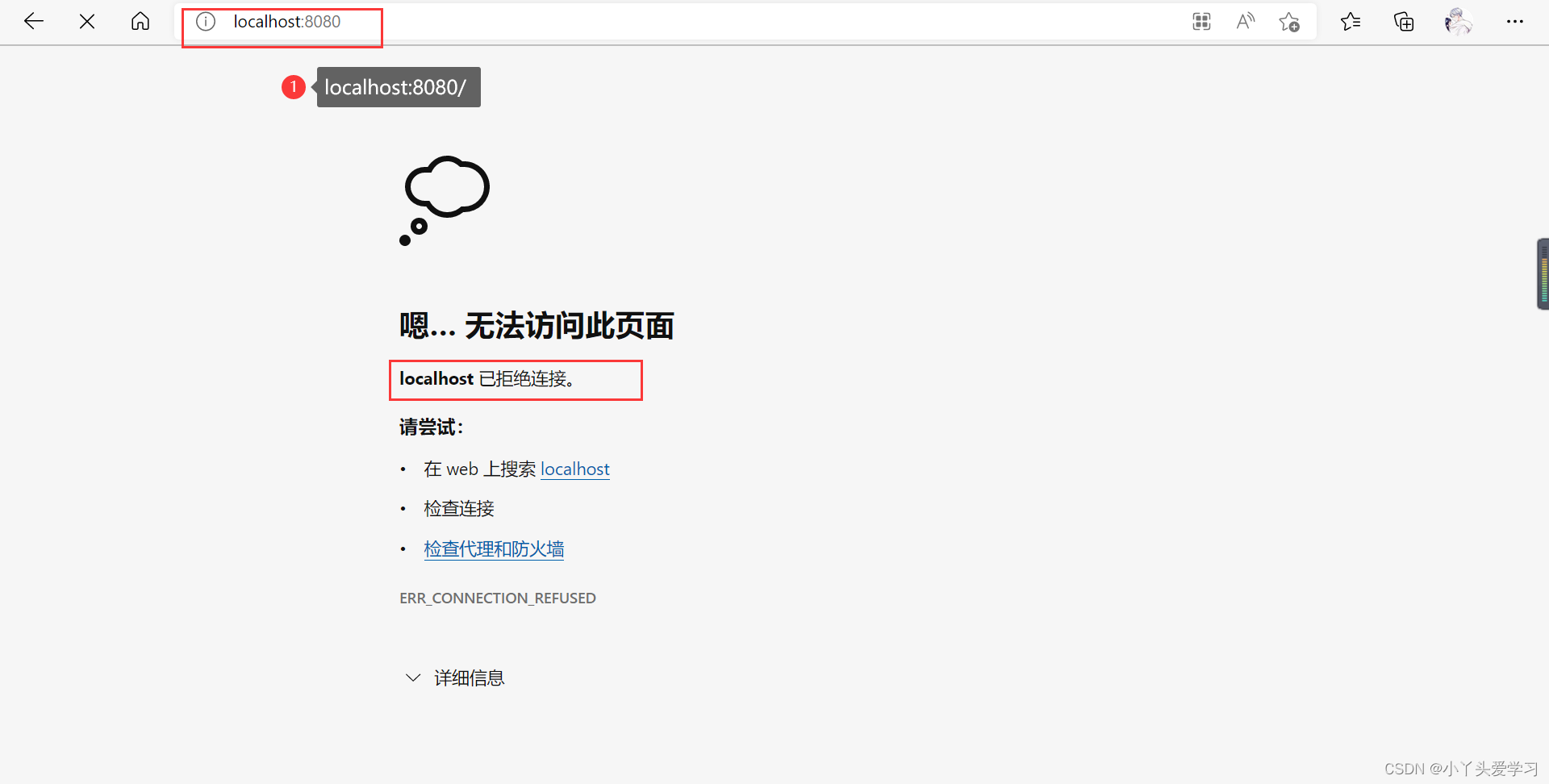
用浏览器访问原本地8080端口号以及现在修改过之后的端口号8088,看访问结果。


虚拟目录的配置
虚拟目录:解决了处于不同盘/文件夹下的tomcat和(要被呈现在浏览器上的)项目/文件之间的访问问题。
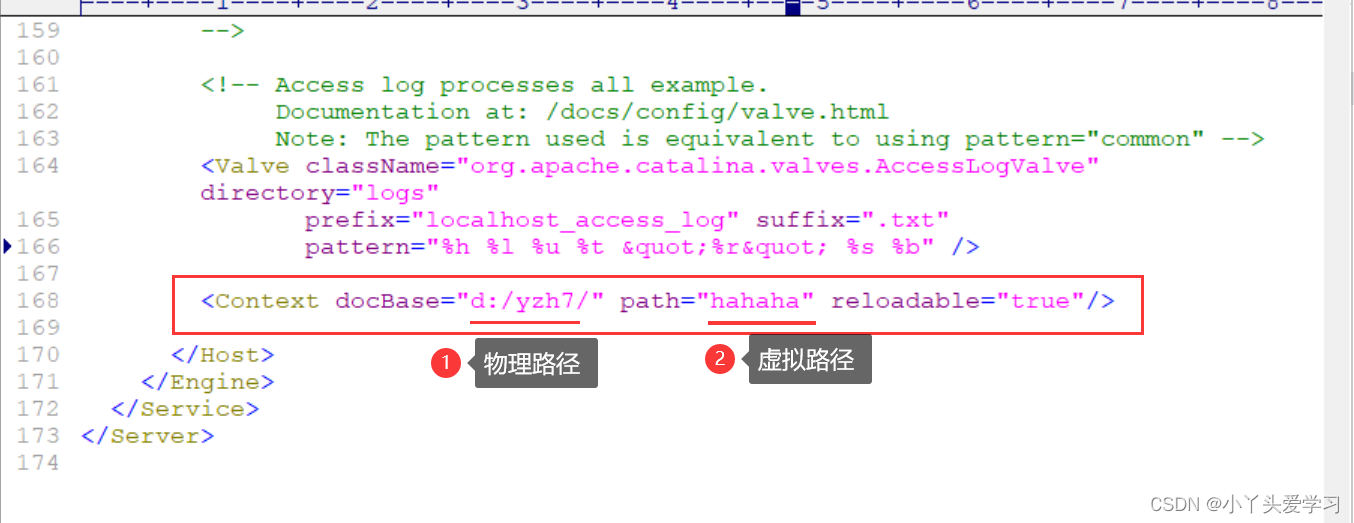
找到conf文件夹找到server.xml文件,用EditPlus编译器软件打开,找到节点Valve,并在Valve节点外添加<Context docBase="d:/yzh7/" path="hahaha" reloadable="true"/>。(valve:管道)

通过访问 hahaha 来间接访问D盘下的yzh7文件夹( d:/yzh7/ )。

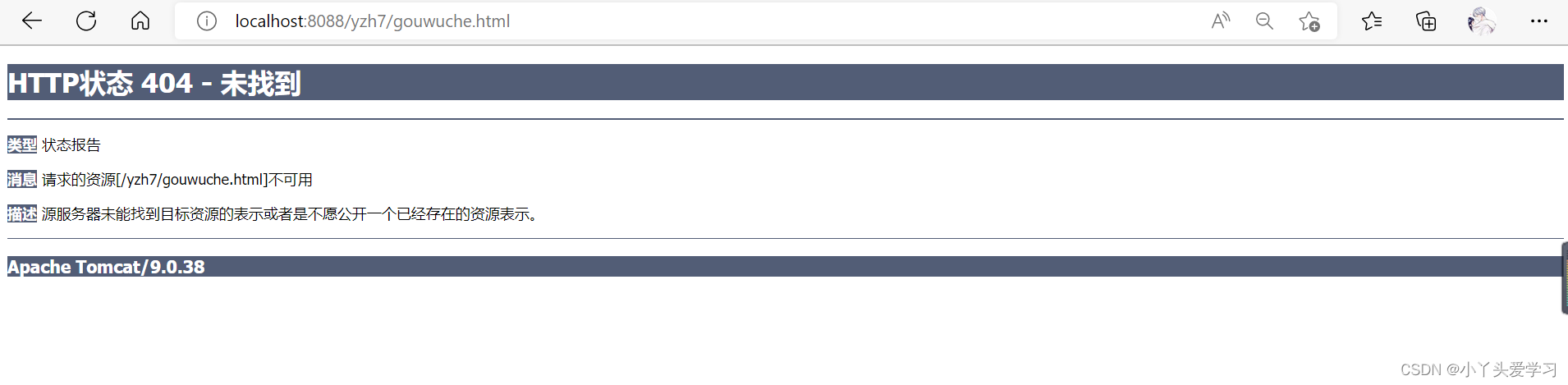
不能直接访问localhost:8088/yzh7/gouwuche.html来访问D盘下的yzh7文件夹( d:/yzh7/ ),因为需要配置在webapps文件夹下,才可直接展示在浏览器中。

将yzh7文件夹及gouwuche.html文件配置在webapps文件夹下,才可直接展示在浏览器中。


可以访问虚拟路径hahaha 来访问D盘下的yzh7文件夹( d:/yzh7/ )。具体需要访问localhost:8088/hahaha/gouwuche.html

端口号被占用(待完善)

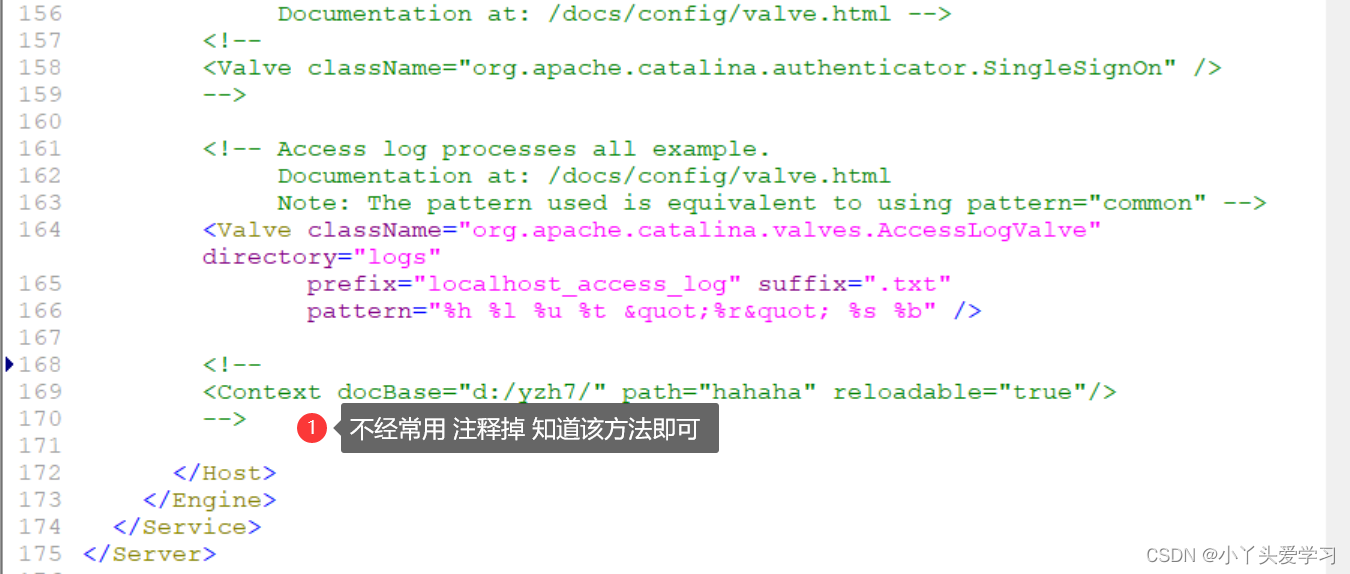
将端口号及虚拟目录还原(建议)
将修改的端口号及虚拟目录还原成原始的状态:(怕后期忘记端口号)


注意:每次修改完成之后,记得ctrl+s保存!!!
用idea动态发布网站
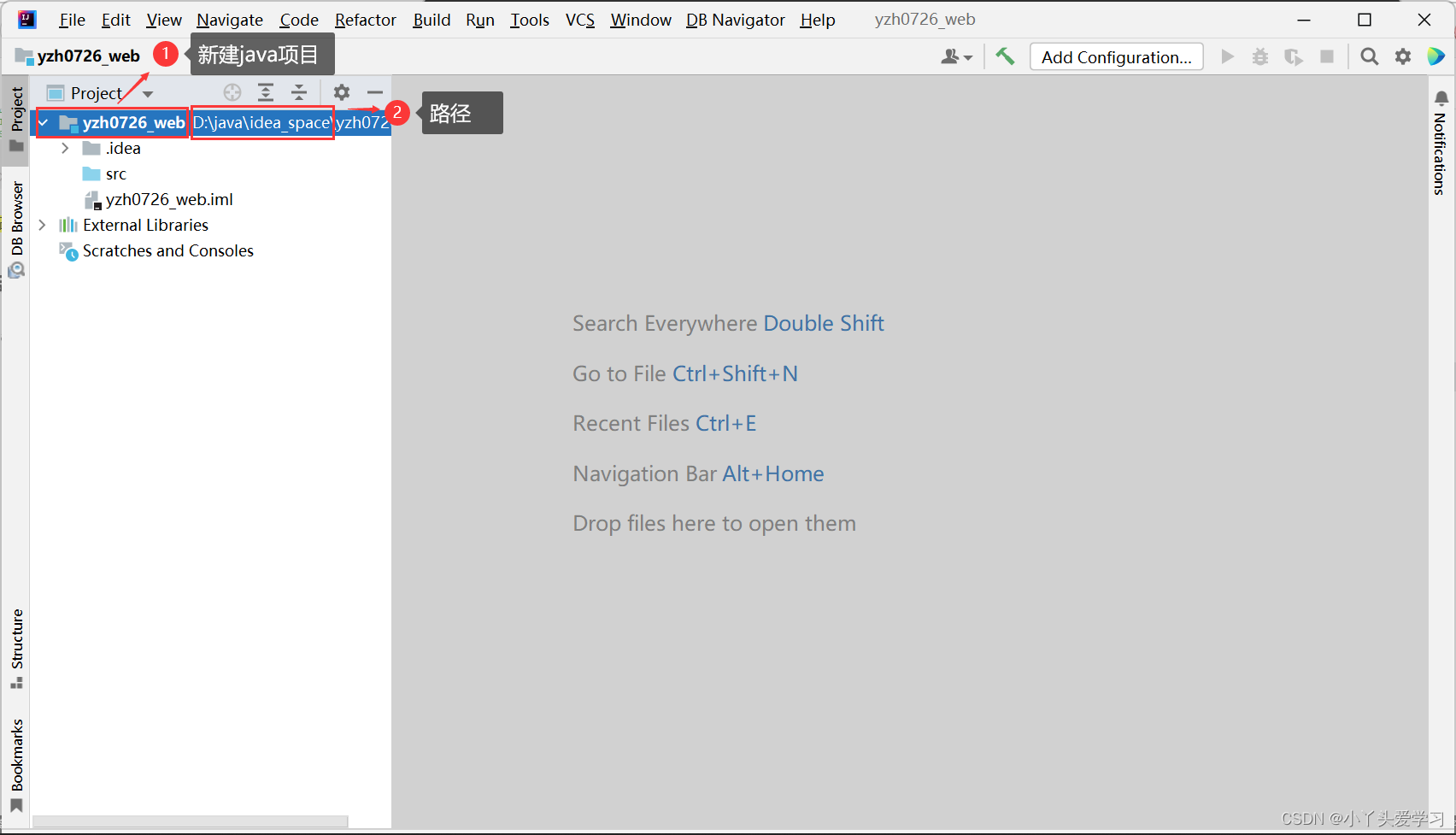
创建建java项目

参考:
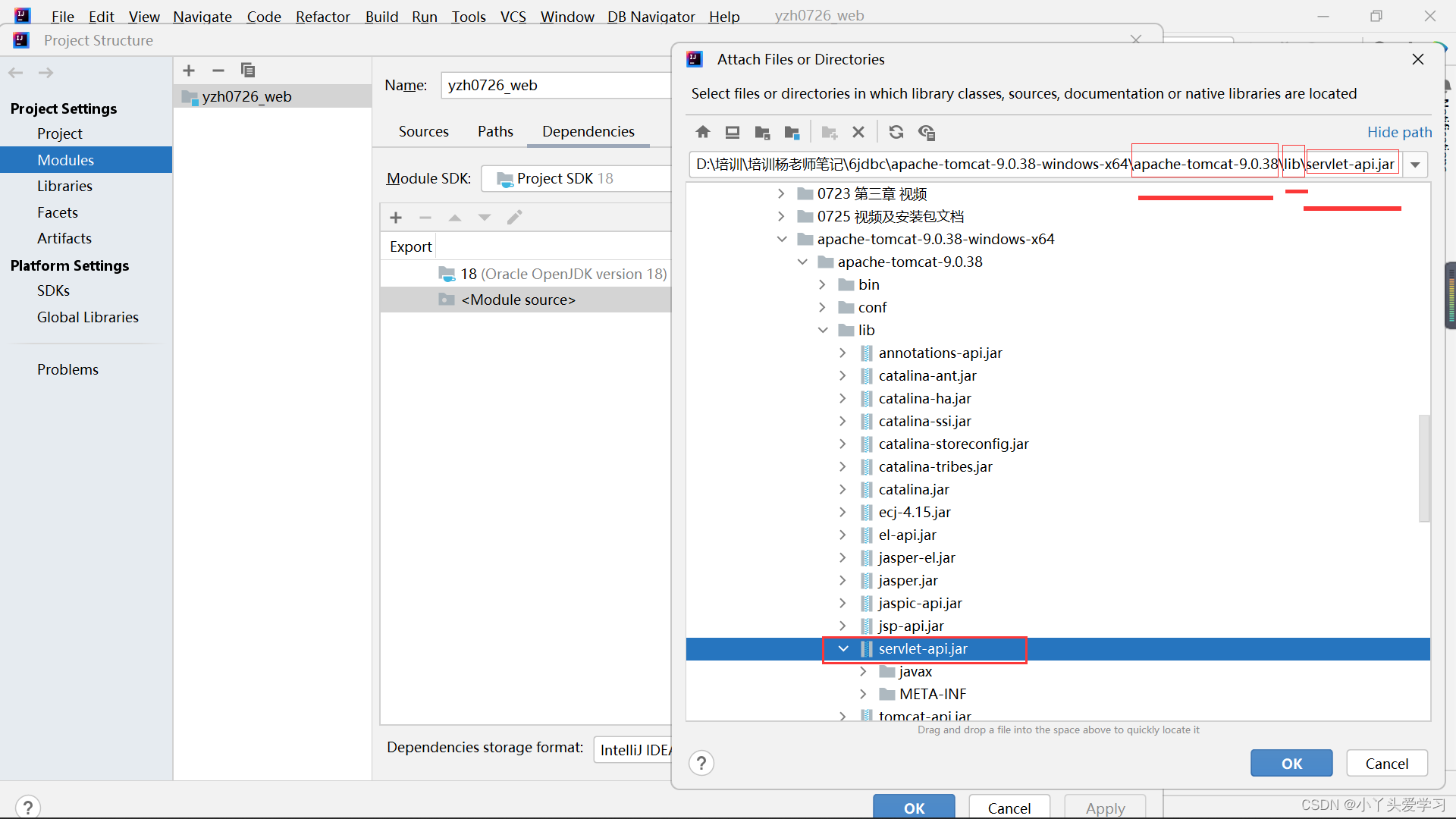
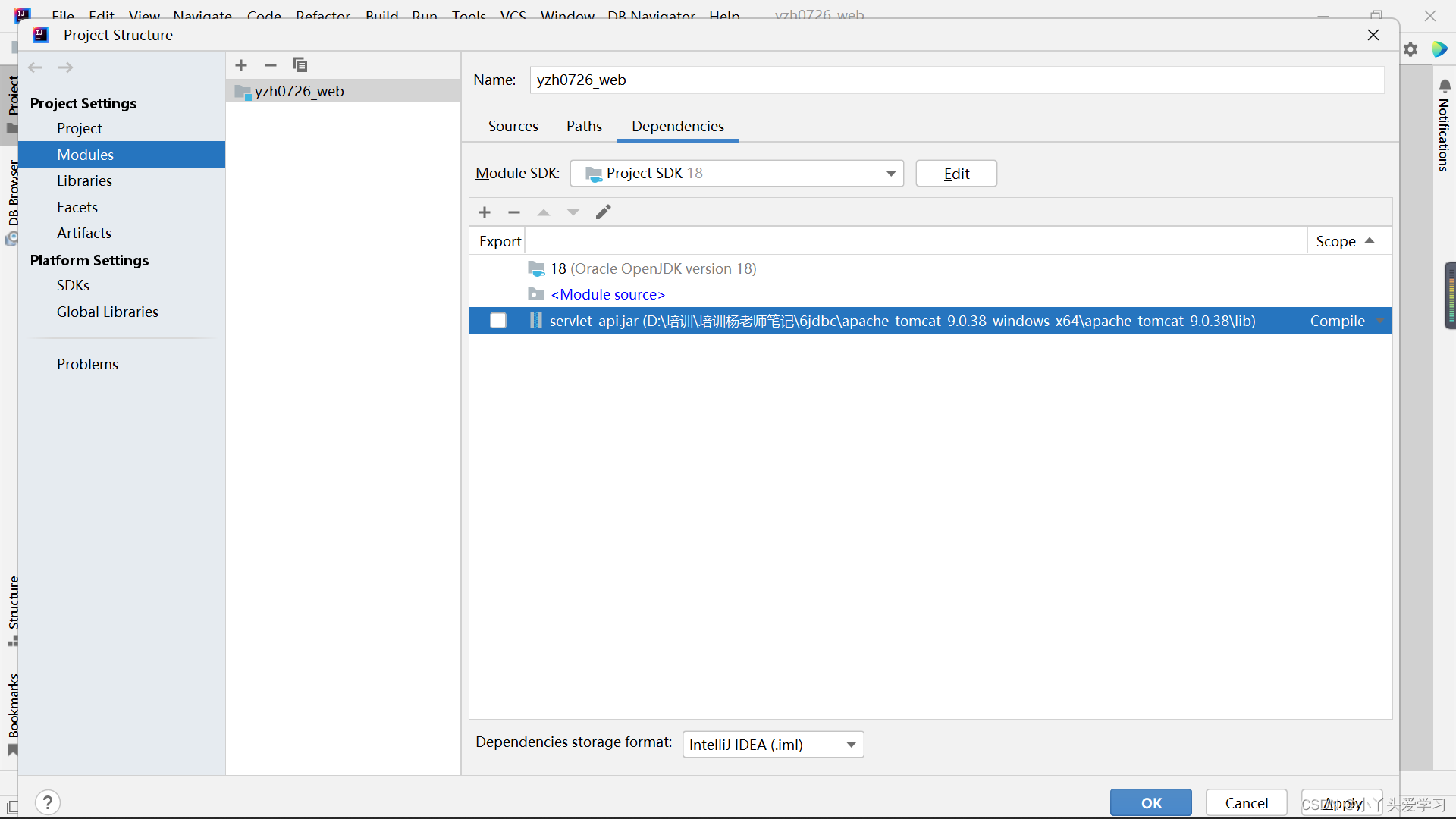
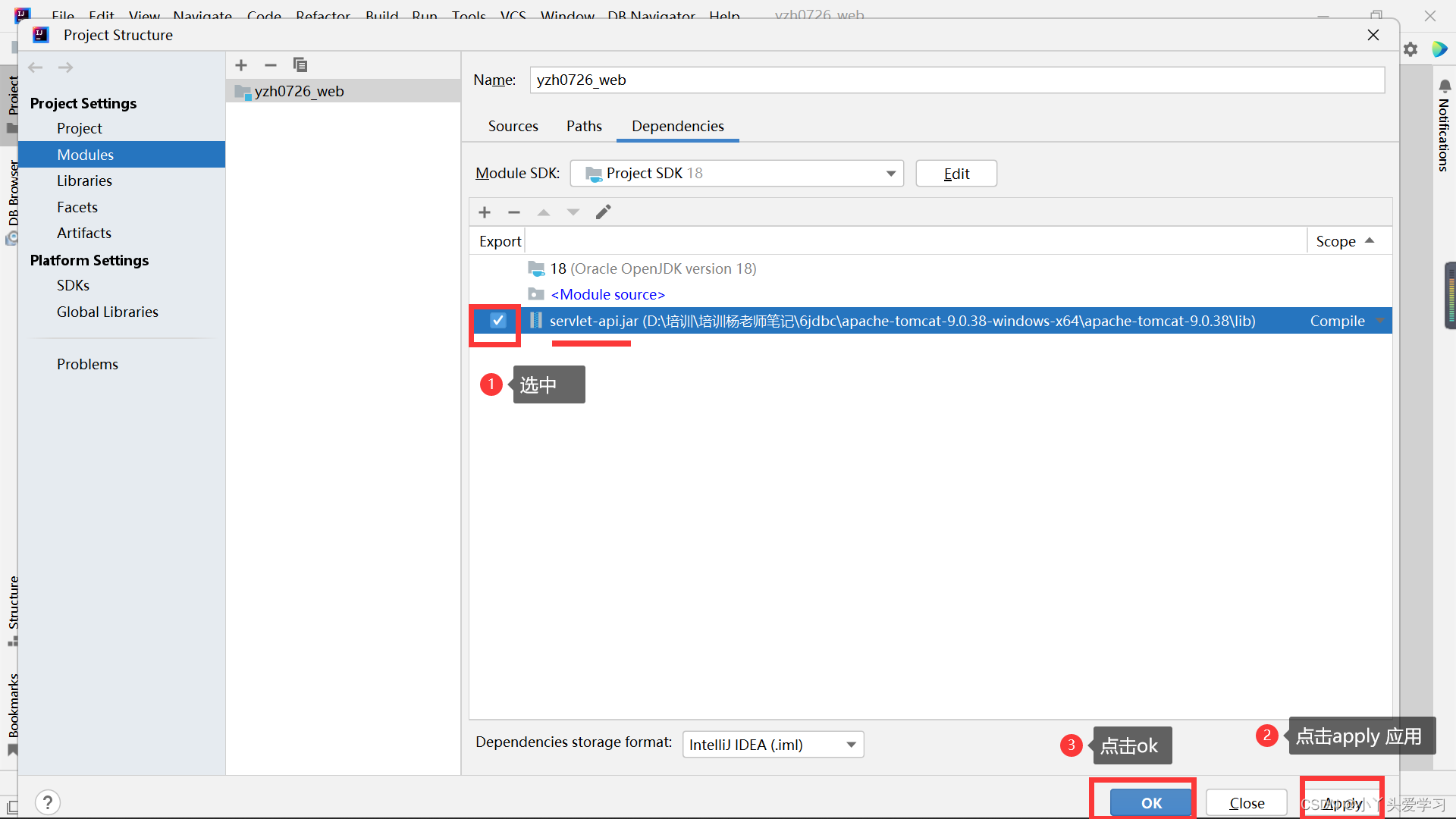
导入Tomcat中的servlet-api.jar包

使用IDEA导入servlet-api.jar(该路径在我们下载的Tomcat的文件夹lib中)。

选中servlet-api.jar,点击ok。



Smart Tomcat插件的配置
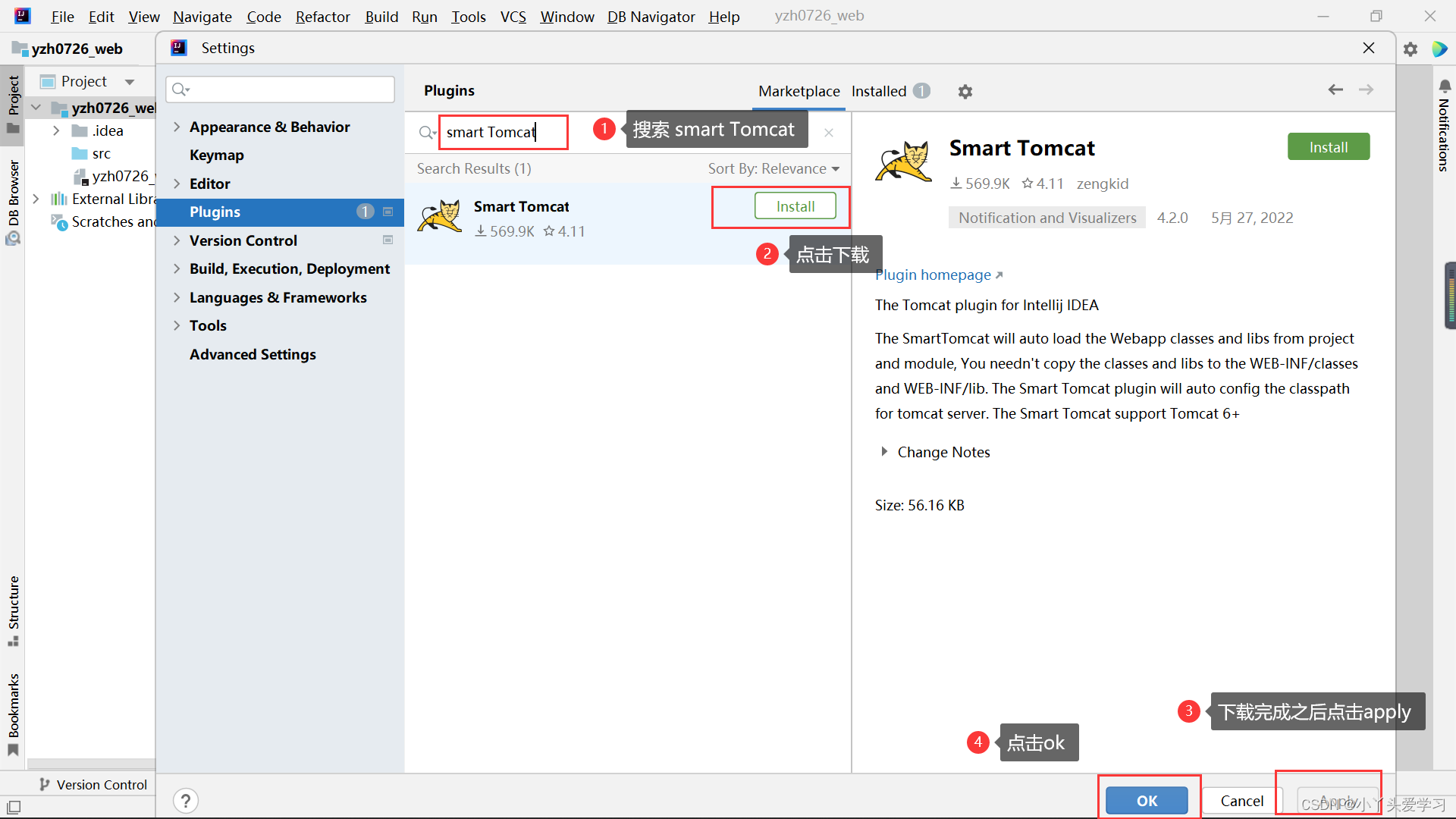
Smart Tomcat插件的下载
首先我们在IDEA——Seting——Plugins ——Smart Tomcat下载该插件:

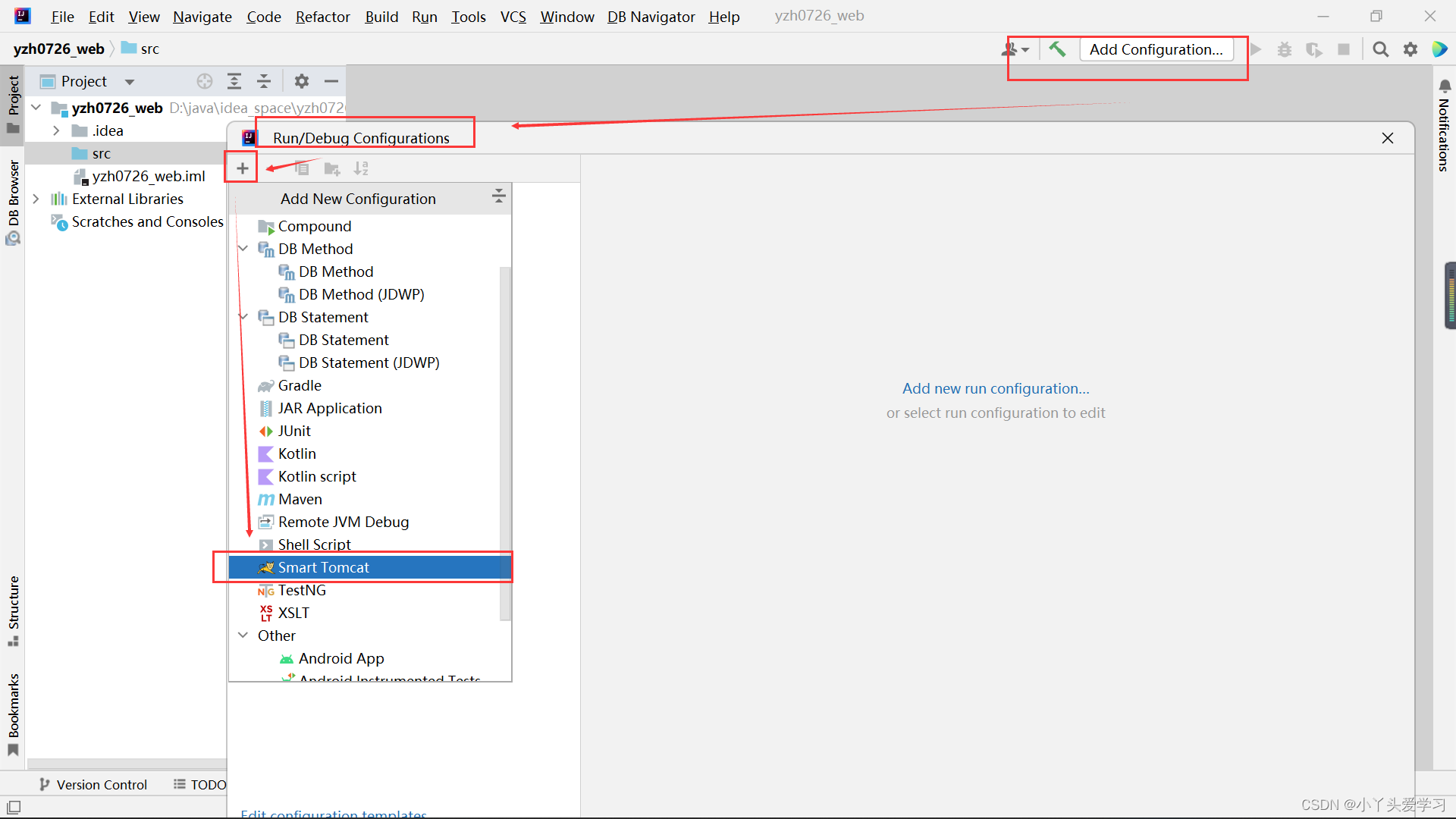
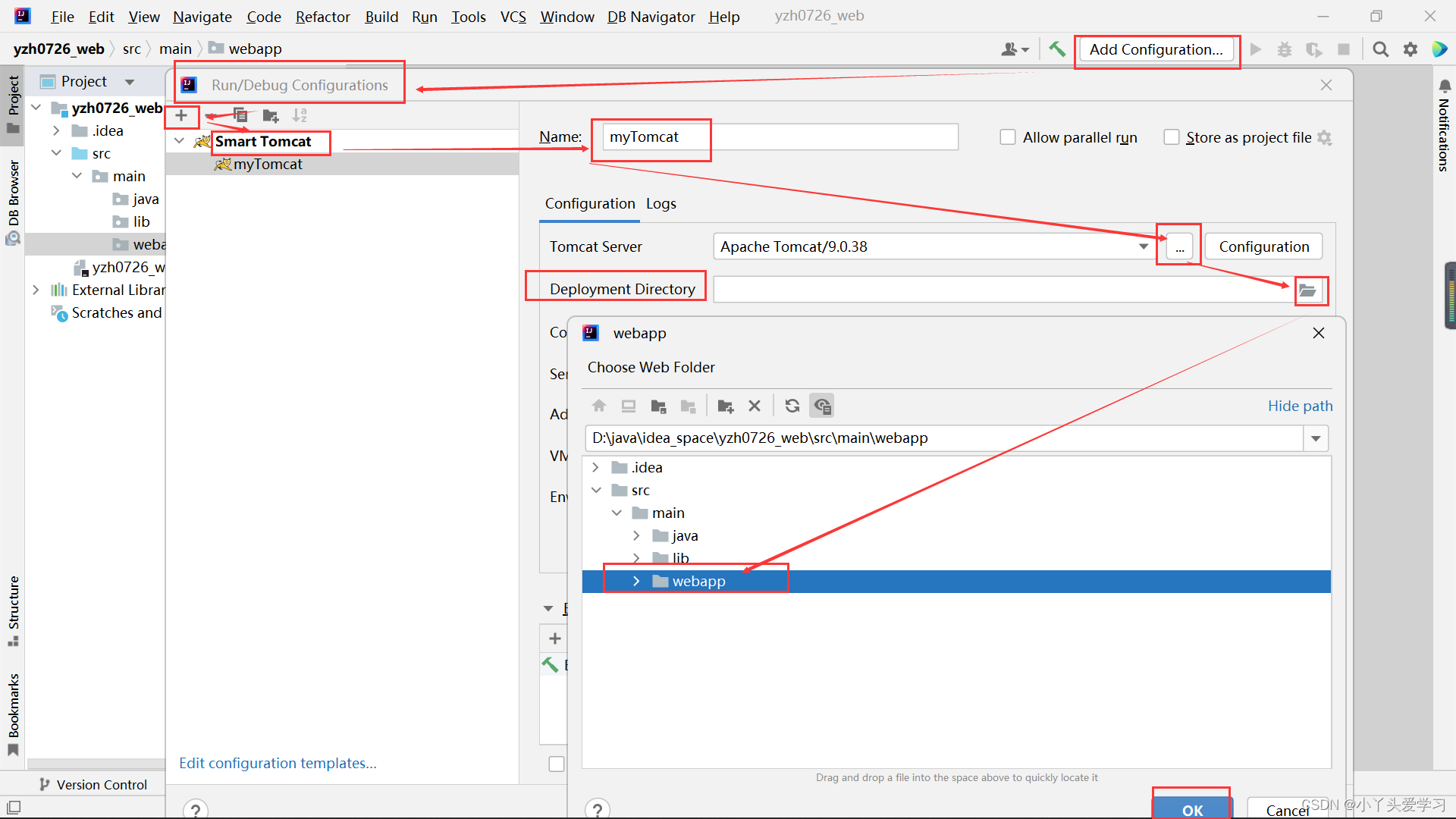
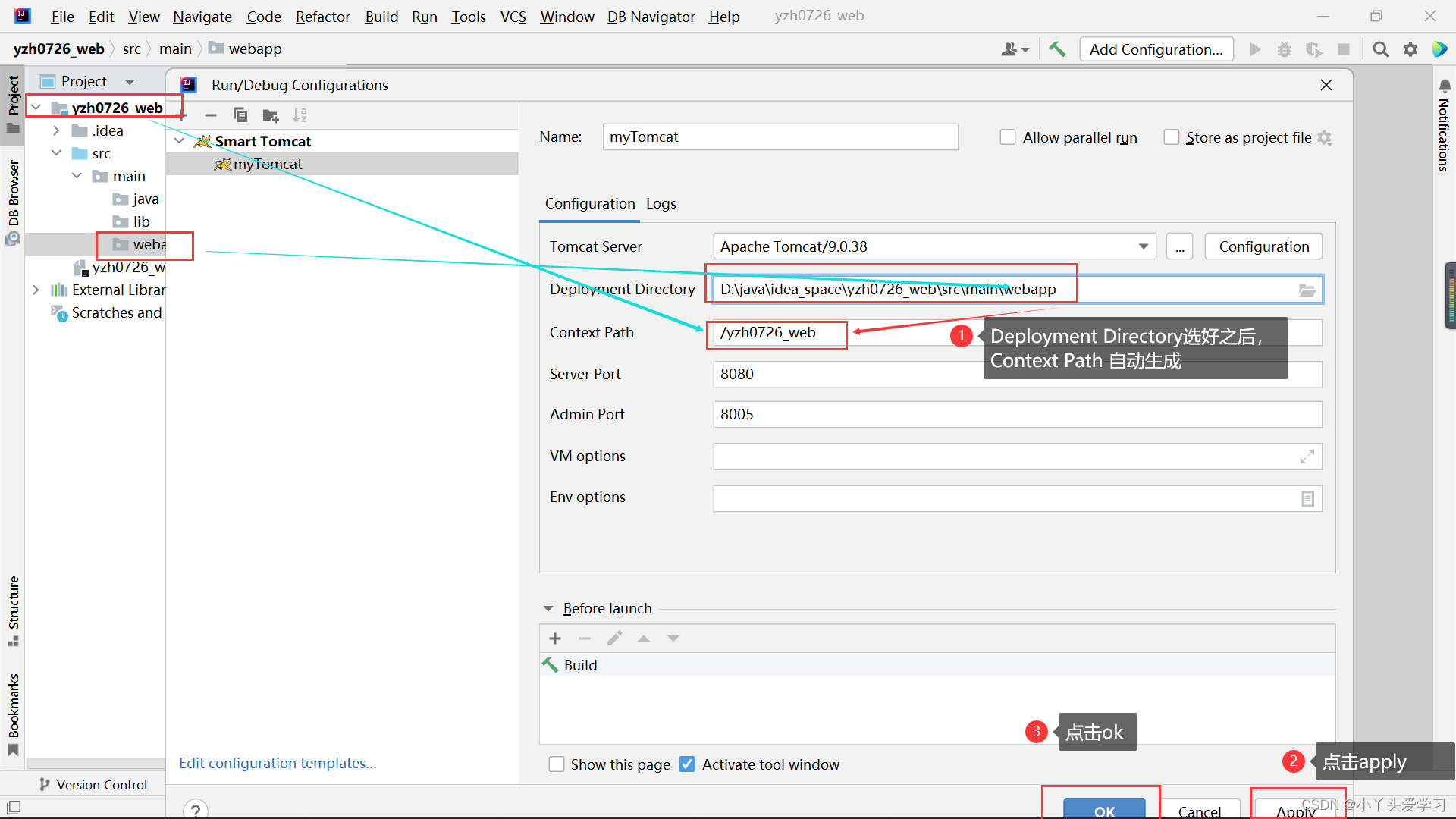
Smart Tomcat插件的配置
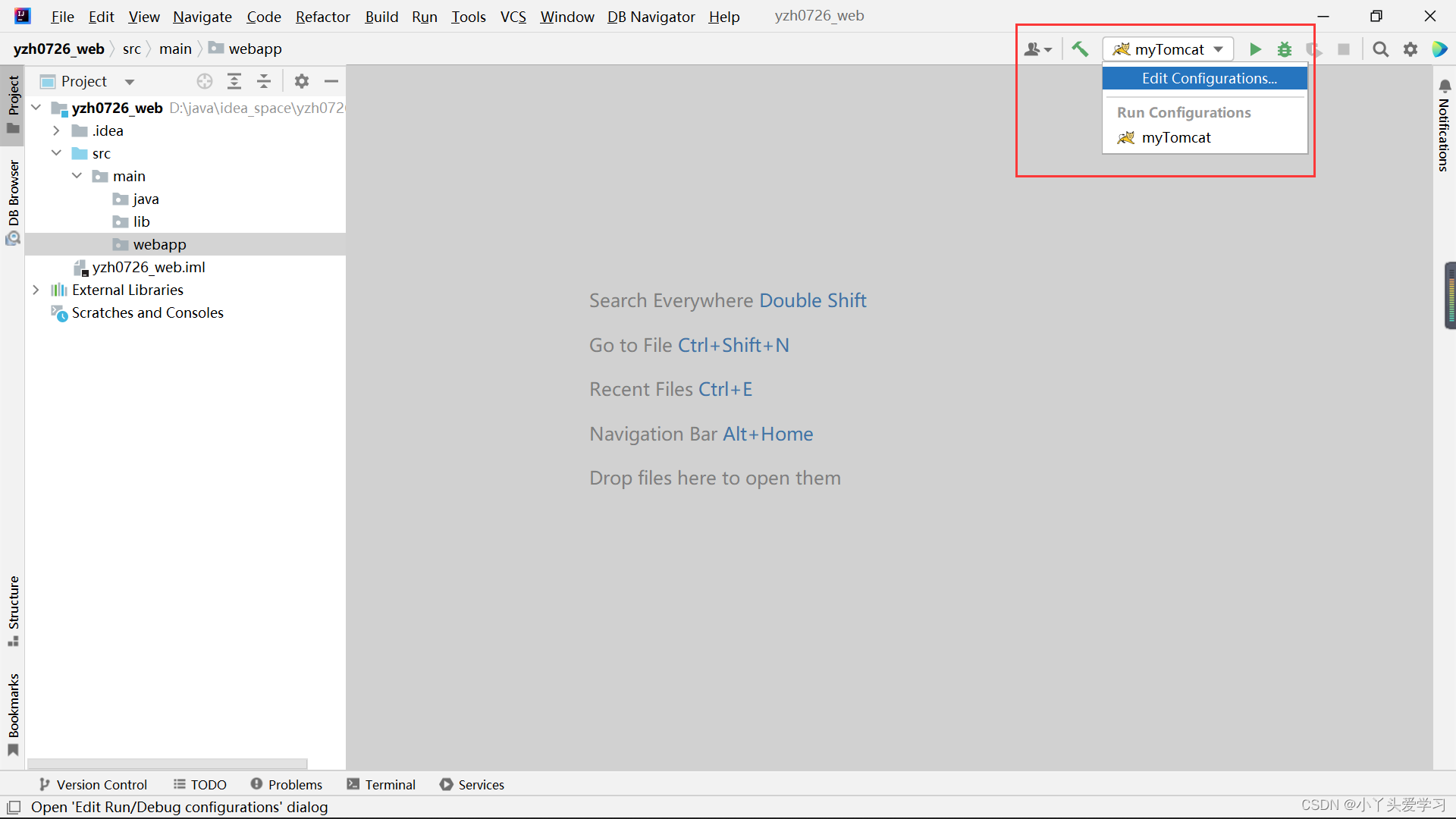
下载完毕后我们打开之前创建的Java程序,在右上边找到Smart Tomcat。





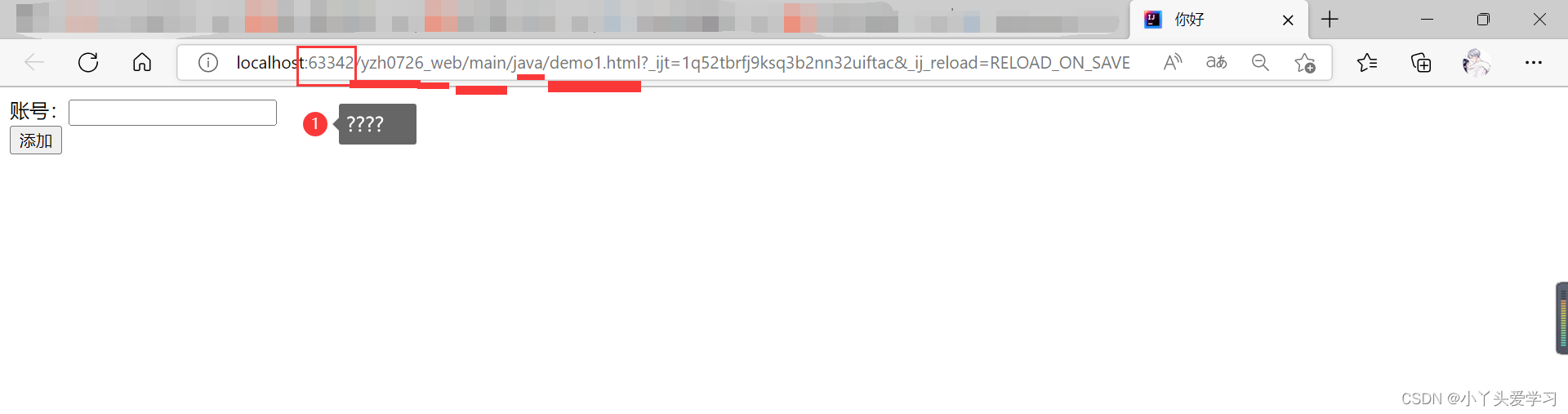
编写html文件进行验证。

如果能访问该网页,则表示配置成功!!!

// A code block
var foo = 'bar';
- 1
- 2


