- 1服务器被攻击怎么防DDOS_有效防止服务器被ddos
- 2C++ 11 左值,右值,左值引用,右值引用(emplace用法关键),std::move, std::foward_emplace(std::move
- 3NLTK语料库下载
- 4Python系列:NLP系列三:pyltp的介绍与使用_pyltp官网
- 5达梦 DM管理工具_达梦管理工具
- 6numpy中的argsort()_np.argsort(fitness)
- 7Stanford CS 144 Note 24 - Principle rate guarantees_cs144note
- 8【FPGA】基于FPGA的极简CPU设计_fpga大作业
- 9conda命令-安装opencv_conda 安装opencv清华源
- 10CHIP-2020 中文医学文本实体关系抽取_chip2020
在 VSCode 里写Java 项目(持续更新)_vscode 热部署
赞
踩
前言
IDEA 固然强大、使用方便、插件强大、界面美观。但是缺点也是明显的,占内存很大,启动慢,在单个项目开发的时候可能能运行流畅,但是同时打开多个IDEA,内存过小的电脑可能扛不住,我打开同一个项目不运行,VSCode只占用了350M,而IDEA占用了1200M,但是运行程序后,VSCode占用了2700M,而IDEA占用了3900M。IDEA占用内存大并不是说他不好,他带来的是速度上的提升,编码的方便,本文是给那些有兴趣用VSCode写Java,喜欢折腾,喜欢自定义自己的插件,或者配置有限的程序员们,一点小小的建议,但是如果条件允许,尽量还是用IDEA开发Java项目把,VSCode现在(2021.10)还不够强大,插件功能还是少了点。
目录
目录
2、Junit单元测试,pom文件添加了依赖,但是@Test没用
一、插件及使用设置
1、编程环境插件
中文插件

java需要的插件包

里面包含6个常用的java插件

PS. 要是系统里面只有java1.8版本,每次打开vscode就会弹出一个页面,说让你选择版本,1.8不行,一个方法是降低Language Support for Java版本,看别人说是0.64.1及之前的版本就不会弹出这个问题,以前用这个版本解决过问题,但是忘记是哪个版本了。第二个办法就是在那个页面下载个java11,但是咱不用它,

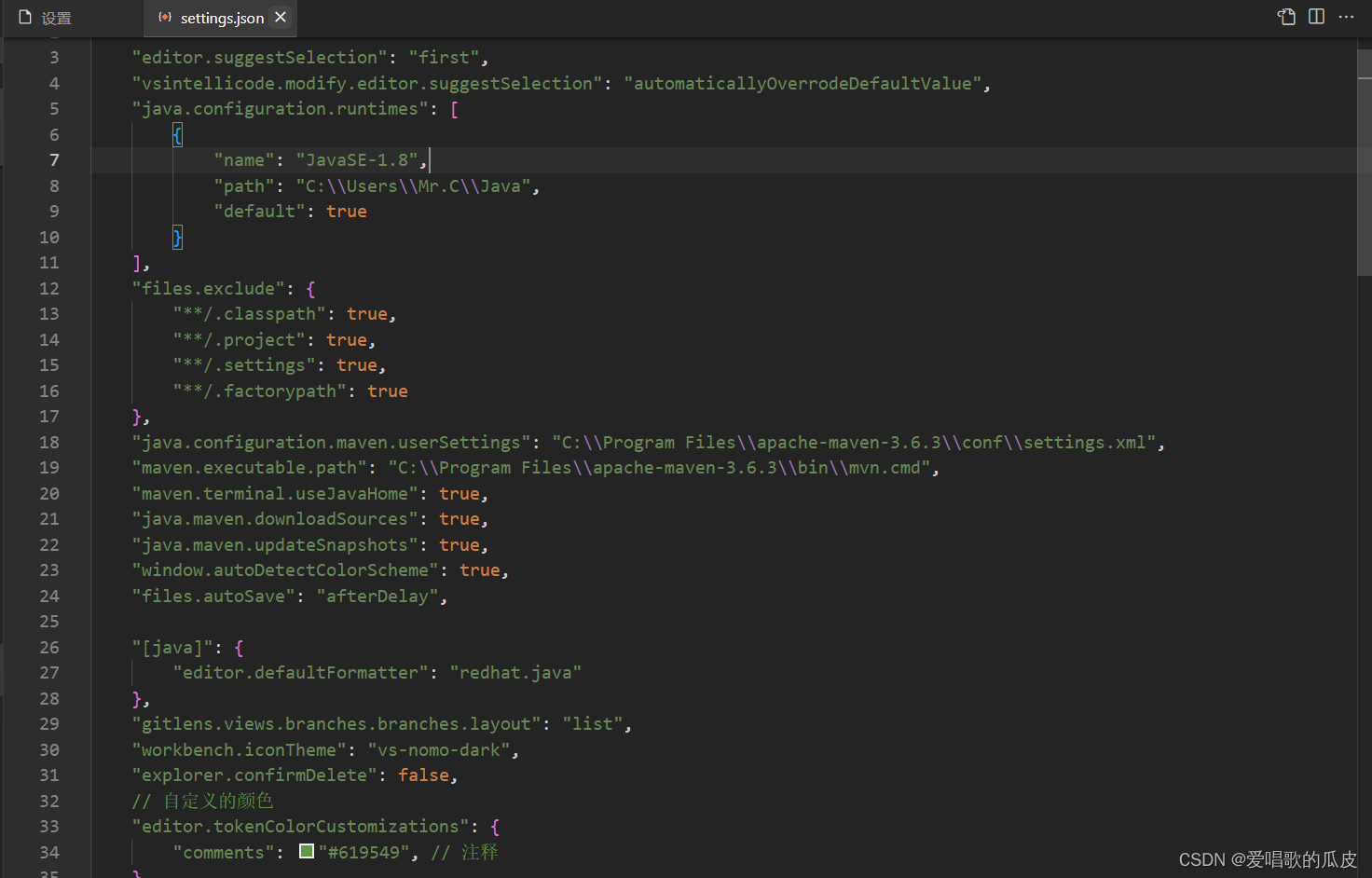
在setting.json中添加这个就行。
"java.configuration.runtimes": [
{
"name": "JavaSE-1.8",
"path": "E:\Java1.8",
"default": true
},
],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
SpringBoot相关插件

Spring Boot Dashboa,在多模块项目中,展示有哪些可以启动的模块,并且右边有启动和调试按钮


启动后有在浏览器打开和停止功能

Spring Boot Tools
还没有直观的感受,因为他是在特定位置自动激活运行
Spring Initializr Java Support
构建spring项目的插件,同时能很好的管理依赖,在这里提一点
在用下面Maven插件里的Dependencis文件夹下的找寻的jar包

是无法打开的,但是Spring Initializr Java Support提供了查看依赖包功能

但是打开的这些文件时编译后的class文件,这时候需要用到反编译插件


这样就能看依赖包的源码了,但是也有缺点,不知道是不是bug,有的反编译后的文件ctrl+鼠标左键是能跳转的,有的不行。不是特别好用。(或许换个别的插件会有所好转,后面再测)
Maven插件

管理maven的插件,类似于 idea中的

具备主要功能,刷新maven,使用插件之类的。
2、字体颜色、界面颜色、快捷键模仿IDEA
界面颜色
我习惯于偏黑色底的背景,觉得保护眼睛,不刺眼。然后尽量模仿idea里的Darcula.

有很多Darcula主题的插件,但是这个插件的字体颜色是最接近idea的。
字体颜色
用了上面那个插件,颜色只有注释和idea不一样,所以修改一下注释颜色就行

在settion.json文件里添加这几行代码就行了,如果还想改别的颜色,也可以在这里改,百度搜
editor.tokenColorCustomizations,就会有一堆配置方法,这里就不赘述了。
// 自定义的颜色
"editor.tokenColorCustomizations": {
"comments": "#619549", // 注释
},
- 1
- 2
- 3
- 4
快捷键

装上就可,什么shift+shift, ctrl+shift+/,都可以用上了
3、阿里巴巴编码规约插件

装上就可以用了,也有一些配置选择,可配可不配 ,详细信息看插件的详情页
4、LeetCode插件
搜的话,会有几个

主要讲讲这几个,第一个是最常规的,但是功能较少,下面会有对比
第二个,java不支持,所以不用看了
第三个,功能还是有点鸡肋,多了个在txt文档写测试用例的方法,然后这个debug功能,我觉得几乎没用,很麻烦,当然,可能是我不会用。我是不推荐用的。因为对比algorithm,简直一个天上一个地地下。
第四个,algorithm,我这个事最近才发现的。十分符合我的要求。下面就详细讲讲这个。
他这个界面是模仿LeetCode,第一个插件的模样,但是功能却强大些
1、相同点
两者都有选择国际版和国内版的地方,搜索题目,提交、测试题目,显示题目(以标签、难度、之类的分类),查看解决办法,随机一题。
2、不同点
algorithm能直接显示每日一题(这样不用去网页端看今天每日一题是哪个),显示周赛,但是以标签查看题目有bug,显示不了。
还有一个问题,点击测试用例的时候,假如有语法错误,结果会以消息框的形式弹出,但是消息框中中文会乱码
经过挺长时间的测试,找到了一个解决办法,在algorithm的设置中设置一下javac路径,添加参数

注意是javac -path那行
javac -J-Duser.language=en
- 1
最好用地方:Debug模式,超好用

在测试用例和你需要打断点的地方打上断点,然后点击debug就可以了,无需添加其他的代码。
而且添加测试用例也比LeetCode人性化的多。
还有就是添加笔记功能。
但是在调试控制台输出的颜色会不好看,同样去setting文件修改,我这里只改了一下info输出颜色,

"workbench.colorCustomizations": {
"debugConsole.infoForeground": "#CCCCCC"
},
- 1
- 2
- 3
要改成别的颜色,百度搜workbench.colorCustomizations,会有教程
5、插入类注释、方法注释
这个就不用插件了


找到java.json

"Print to js class": { //随便取个名字
"prefix": "classcomment", //到时候用这个来代替body内容
"body": [
"/**",
" * ",
" * @author CJH",
" * @date ${CURRENT_YEAR}/${CURRENT_MONTH}/${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}",
" */"
],
},
"Print to js method": {
"prefix": "methodcomment",
"body": [
"/**",
" * ",
" * @author CJH",
" * @date ${CURRENT_YEAR}/${CURRENT_MONTH}/${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}",
" */"
],
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
效果


但是还是不如IDEA智能,不能解析返回值,参数等信息
6、常规设置
接下来是要去设置界面,或者settings.json文件进行修改
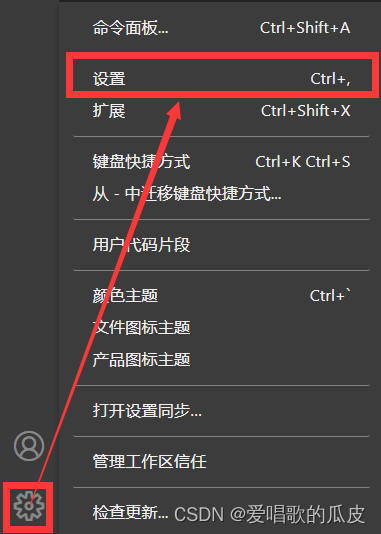
1.进入设置界面

或者从上方菜单栏的【文件】>>【首选项】>>【设置】
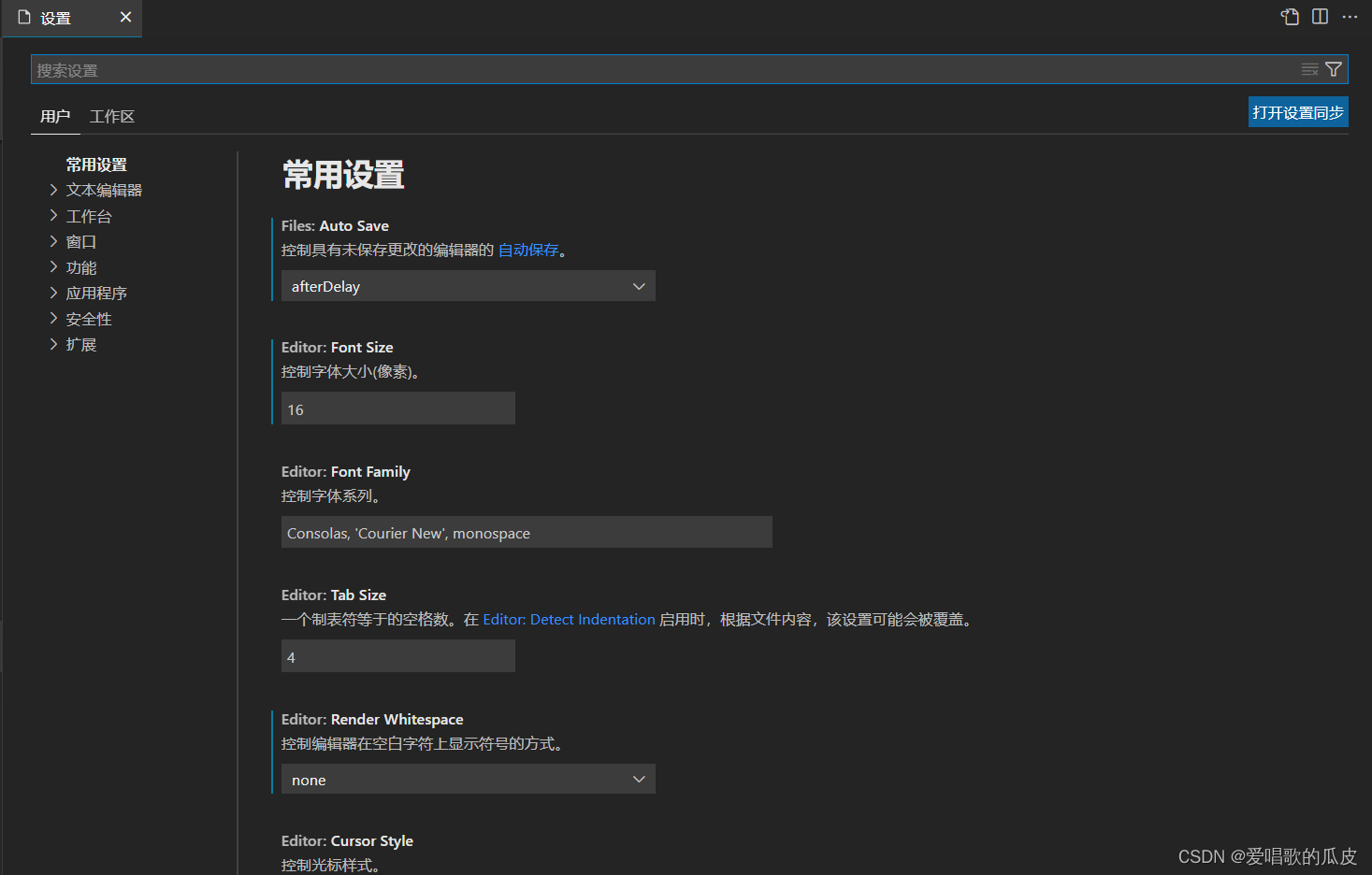
就可以进入到设置界面

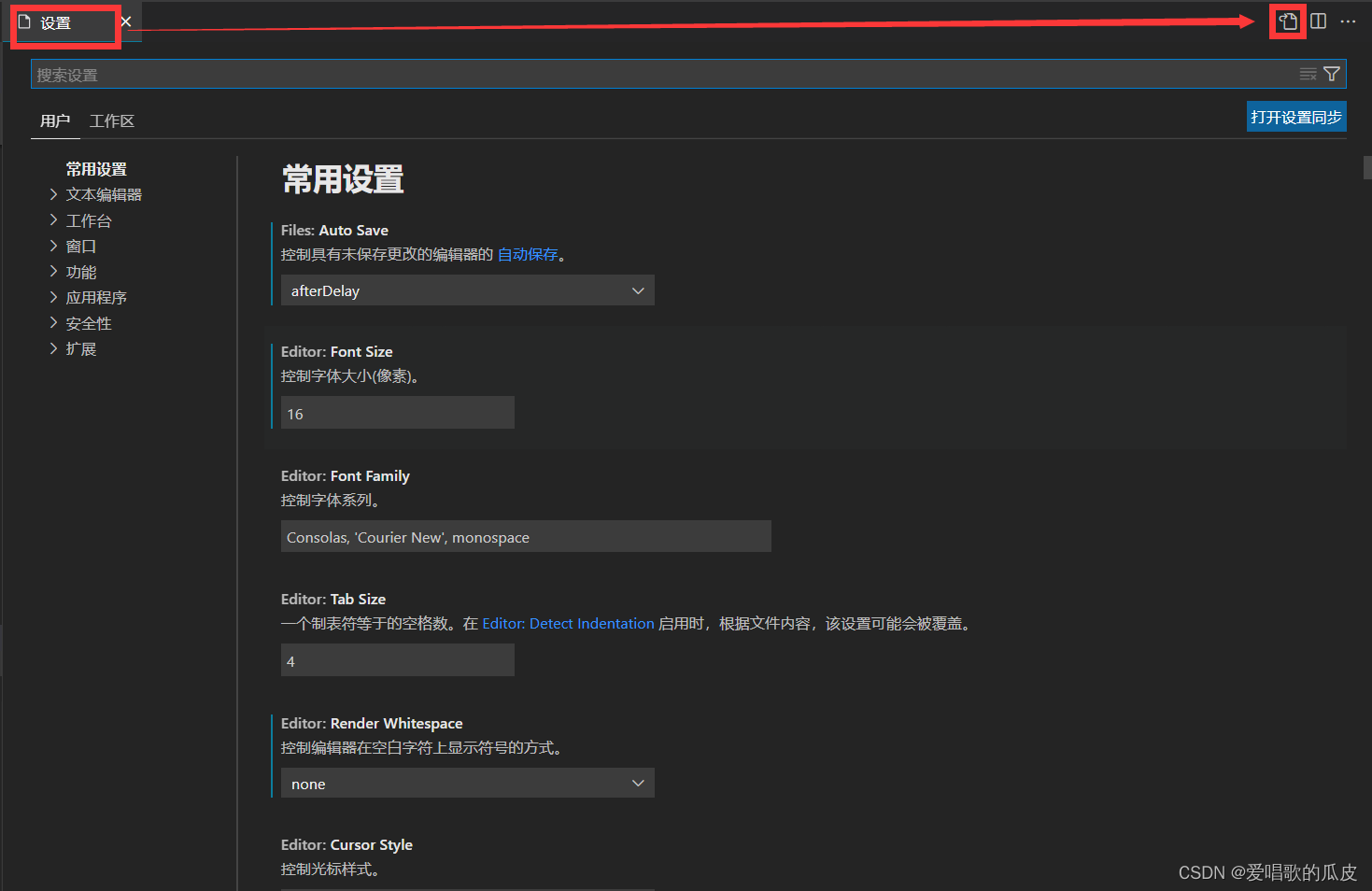
2. 进入settings.json界面。

进入设置界面后,点击右上角的按钮即可进入settings.json

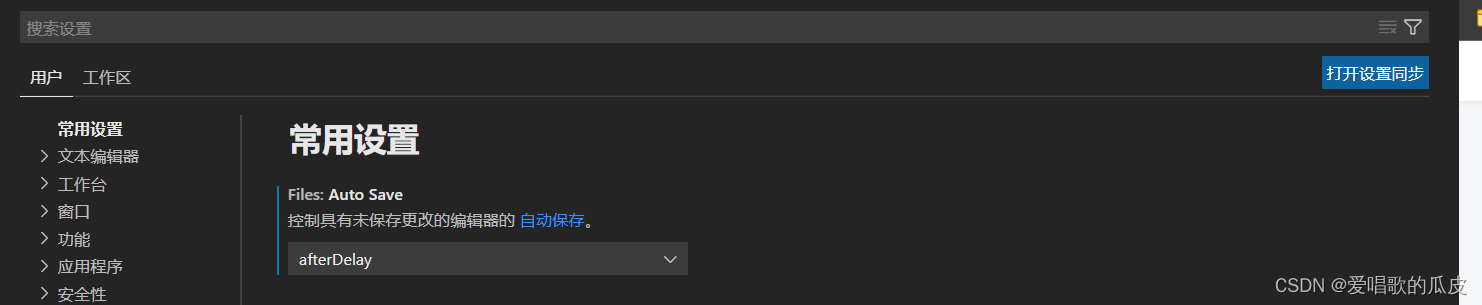
3.自动保存
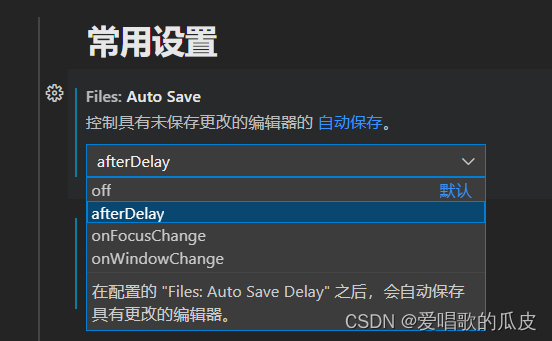
通过图片上方搜索框搜索【Auto Save】可以直达自动设置。
或者在上方菜单栏找到【文件】>>【自动保存】,点击勾选。

选项的解释就在下方,这点还不错,知道这样设置有什么用。如果不清楚还可以百度搜搜效果,或者自己试试是不是自己想要的效果。
7、输出信息输出到调试控制台,而非终端
VSCode有三个输出 输出结果的地方
我推荐把输出输出到调试控制台

找到项目里的这个文件,

添加"console":“internalConsole”,即可,
为什么要输出到这呢,因为如果输出到终端,是没法清空终端的,
但是控制台是有清空功能的,而且在debug模式下还有变量的调试功能,
为什么不输出到输出,我只想到了用Code Runner插件可以把输出输出到输出,但是这种情况是无法输入的,而且还有乱码问题,所以忽略了
二、遇到的问题
1、Java文件名改名,类名跟着修改了,但是依旧报错
这个忘了当时怎么解决的了,
关了VSCode,重新打开?
自己手输一遍?
再不行,复制代码,重新新建一个java文件。
ps. 尽量在这里进行重命名

2、Junit单元测试,pom文件添加了依赖,但是@Test没用
2022.01.22 突然发现没这个问题了。
3、Organize import之后,别的包的类报错。
解决办法,关了VSCode,重新进来。
4、Debug模式,到断点的时候界面会卡住。
解决办法,双击VSCode最上面,全屏/非全屏切换一下就好了。
2022.01.22 突然发现没这个问题了。
5、POM文件报错,在idea里面又不报错。
因为修改了maven的setting文件,导致的vscode中pom文件第一行第一个字符就报错,报错内容是包因为权限问题导不进来。但是拥有权限,而且在idea中并没有报错。

然后就莫名其妙的好了,要是pom文件报错,可以尝试此方法,反正不会造成更多的问题。
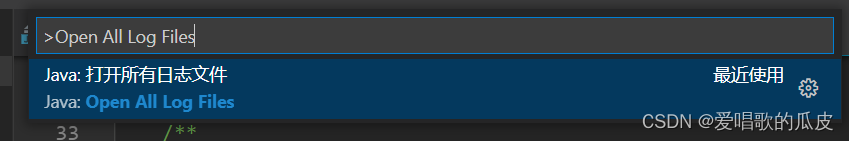
6、this.extensionApi.serverReady is not a function
我也没有细致去看VsCode日志,我的问题是由于某个插件版本太低,导致依赖此插件的插件报了这个错。
查看VsCode日志方法 ctrl + shift + p,搜索Open All Log Files

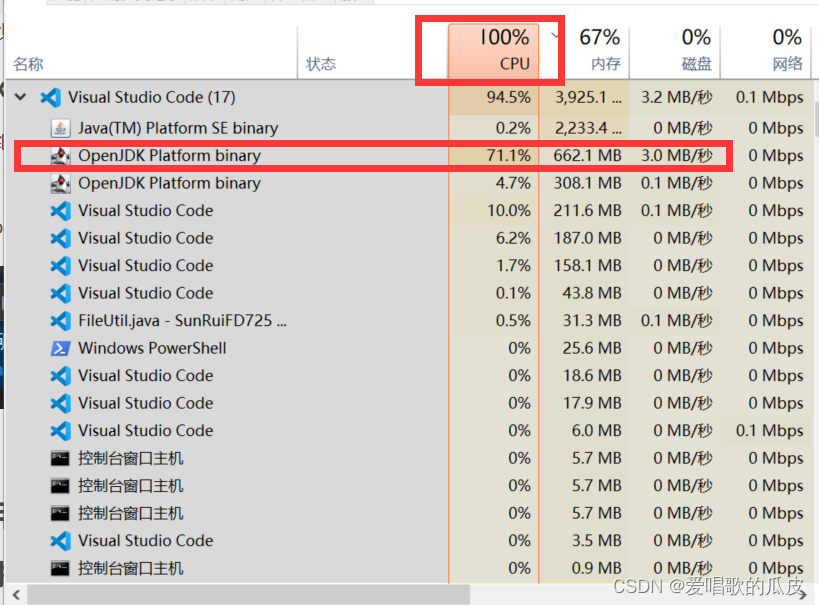
7、编写代码的时候CPU占比特别高。

这个问题还没找到解决办法,有时候右键直接结束进程可以,但是有时候会结束掉调试进程。
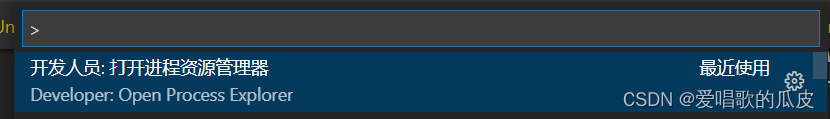
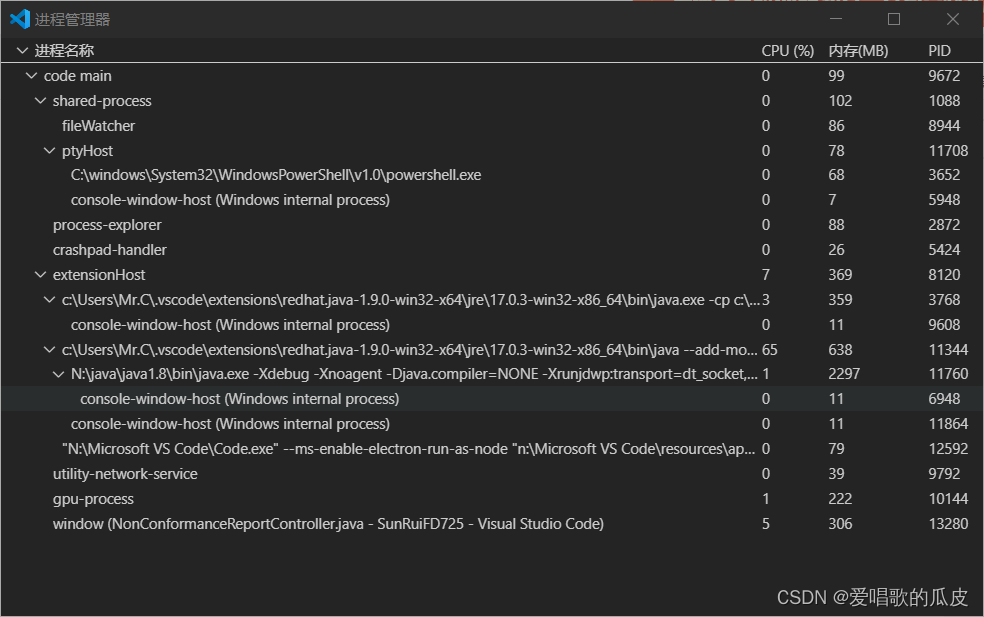
但是能确定是哪个插件有问题。ctrl + shift + p 搜索

三、不好用的地方
1、暂时没找到插件来解决依赖搜索
在IDEA里面shift+shift是能搜索到依赖包里的类,但是VSCode搜索功能做不到,只能通过这种方式快速找到依赖包里的类
在类中引用依赖包的类,然后ctrl+鼠标左键跳转过去


这样跳转过去
2、复制的代码里面要是用到了别的类,引用不会一起复制过来
简单办法
把没有引用的类,最后一个字母删了,重新输入最后一个字母,然后会有代码提示,让你选择引用哪个类,然后上面的引用就有了



就会自己补全
3、报错提示不明显

这个错误是参数的类型没有导入,但是不会告诉你是哪个地方的参数类型没有导入,你得自己找了
4、给maven依赖包中的class文件打断点无法生效
这个我觉得有可能是还得再找找别的插件,因为IDEA是可以实现的
四、使用指南
1、@Override
重写父类方法有两种方式
1、利用提示功能


虽然会给你补全代码,但是前提是你要知道重写的方法名是什么
2、右键->源代码操作(Source Action)->Override/Implement Metheds

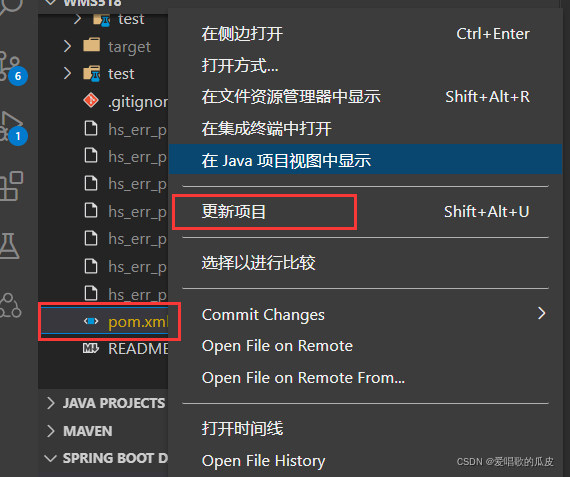
2、热部署

在更新代码后,无需重启项目,点击热部署按钮就可以快速检验自己的功能。速度很快。



