热门标签
热门文章
- 1OpenAI、微软、智谱AI 等全球 16 家公司共同签署前沿人工智能安全承诺
- 2Vue + Element UI 实现文本超出长度显示省略号,鼠标移上悬浮展示全部内容的方法_elementui超出后省略号
- 3如何使用命令实现在达梦数据库里修改表的某个字段
- 4前端程序员面试笔试宝典,2024年最新前端中高级面试题及答案_前端中级面试题
- 5我的十年青春(10至20):写博10年1700万PV、创业5年30万学员_保利基金 罗戎
- 6视图、索引、存储过程优缺点
- 7Python爬虫+夜神模拟器+Fiddler抓取手机APP数据接口 -- 图文教程(霸霸看了都说好)_有好用的手机模拟器可以用爬虫吗大麦网
- 8GDB远程调试
- 92024中青杯数学建模竞赛A题人工智能视域下养老辅助系统的构建思路代码论文分析
- 10vue3项目中使用富文本框——wangeditor_vue3 富文本框
当前位置: article > 正文
uniapp 底部导航栏设置_uniapp增加底部
作者:盐析白兔 | 2024-05-31 10:59:28
赞
踩
uniapp增加底部
首先需要创建一个uniapp项目,这里是用的HBuilderx创建的,点击左上角文件--新建--项目,选择uniapp项目,填上项目名称,选择模板,如果你想使用uniapp中的组件和扩展组件,了一选择uni-ui的模板,点击创建,一个项目就创建好了

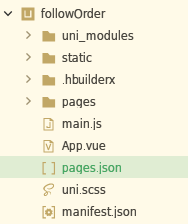
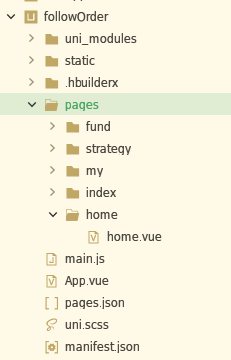
创建项目成功之后的目录如下:

点击上方菜单栏的运行---运行到浏览器,选中你电脑上有的浏览器即可,下方终端会会显示运行成功,按照网址打开就行了(localhost:8080)就能成功运行项目了。

在pages文件夹里面添加页面

找到pages.json文件,点开,添加底部导航栏的代码


记住一定要写condition 模式配置!!!
保存代码,在浏览器上查看

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/651951
推荐阅读
相关标签


