热门标签
热门文章
- 12024年最新wxid转微信号方法
- 2练习7-4 找出不是两个数组共有的元素(20 分)
- 3[PHP] CURL 的各种骚使用(GET,POST,上传下载图片,带认证,带COOKIE)_php curl 下载图片
- 4演示:MyBatis Plus 写业务代码,确实一把梭!
- 5数据结构实验之栈与队列四:括号匹配
- 6基于FPGA的数字秒表设计——嵌入式_fpga秒表功能分析
- 7基于 STM32自研多任务+SpringBoot+Vue 农业大棚智能调光系统_stm32 java温室大棚
- 8什么是神经网络和机器学习?【云驻共创】_机器学习和神经网络
- 9关于MySQL Connector/C++那点事儿
- 10MacOS的ARM64的R如何解决编译问题_macos arm 编译
当前位置: article > 正文
前端OFD文件预览(vue案例cafe-ofd)
作者:盐析白兔 | 2024-06-07 16:20:00
赞
踩
cafe-ofd
0、提示
下面只有vue的使用示例demo ,官文档参考 cafe-ofd - npm
其他平台可以参考 ofd - npm
官方线上demo: ofd
1、安装包
npm install cafe-ofd --save2、引入
- import cafeOfd from 'cafe-ofd'
- import 'cafe-ofd/package/index.css'
- Vue.use(cafeOfd)
3、使用案例(借助了element的组件可以替换其他)
- <template>
-
- <div style="padding: 20px 100px; font-size: 20px">
- <h1>ofd文件预览</h1>
- <h1>https://www.npmjs.com/package/cafe-ofd</h1>
- <h1>npm install cafe-ofd --save</h1>
- <h1>
- import cafeOfd from 'cafe-ofd' <br>
- import 'cafe-ofd/package/index.css'<br>
- Vue.use(cafeOfd)
- </h1>
- <el-upload
- class="upload-demo"
- ref="upload"
- action=""
- :on-preview="handlePreview"
- :file-list="fileList"
- :auto-upload="false">
- <el-button slot="trigger" size="small" type="primary">选取文件</el-button>
- </el-upload>
- <div style="width: 100%; height: 60vh; border: 1px solid red; background-color:#ccc;" id="easyofd">
- <cafe-ofd ref="ofd" :filePath="file" @on-success="load" @on-scroll="scroll">
- <div slot="header">
- <input type="file" ref="file" class="hidden" placeholder="选择文件" accept=".ofd" @change="fileChanged">
- </div>
- <div slot="footer" class="footer">
- <el-button @click="plus">放大</el-button>
- <el-button @click="minus">缩小</el-button>
- <el-button @click="pre" :disabled="currentNum <= 1">上一页</el-button>
- <el-input type="number" :min="1" :max="pageNum" v-model.number="currentNum" @change="pageChange(currentNum)"></el-input>
- <el-button @click="next" :disabled="currentNum >= pageNum">下一页</el-button>
- <el-button @click="print">打印</el-button>
- </div>
- </cafe-ofd>
- </div>
- </div>
-
- </template>
-
- <script>
- export default {
- data(){
- return {
- fileList: [],
- currentNum: null,
- file: null,
- pageNum: null
- }
- },
-
- mounted() {
- },
- methods: {
- handlePreview(e){
- this.file = e.raw
- },
- load(val) {
- this.pageNum = val;
- },
- fileChanged() {
- this.file = this.$refs.file.files[0];
- },
- plus() {
- this.$refs.ofd.scale(1.1);
- },
- minus() {
- this.$refs.ofd.scale(-0.9);
- },
- next() {
- this.$refs.ofd.nextPage();
- },
- pre() {
- this.$refs.ofd.prePage();
- },
- pageChange(val) {
- this.$refs.ofd.goToPage(val);
- },
- print() {
- this.$refs.ofd.printFile();
- },
- scroll(val) {
- this.currentNum = val;
- }
- }
- }
- </script>
-
- <style scoped>
- .footer {
- padding: 0 20px;
- display: flex;
- justify-content: space-between;
- gap: 20px;
- }
- @media print {
- html,
- body,
- #app {
- height: auto;
- overflow: auto;
- }
- }
- </style>

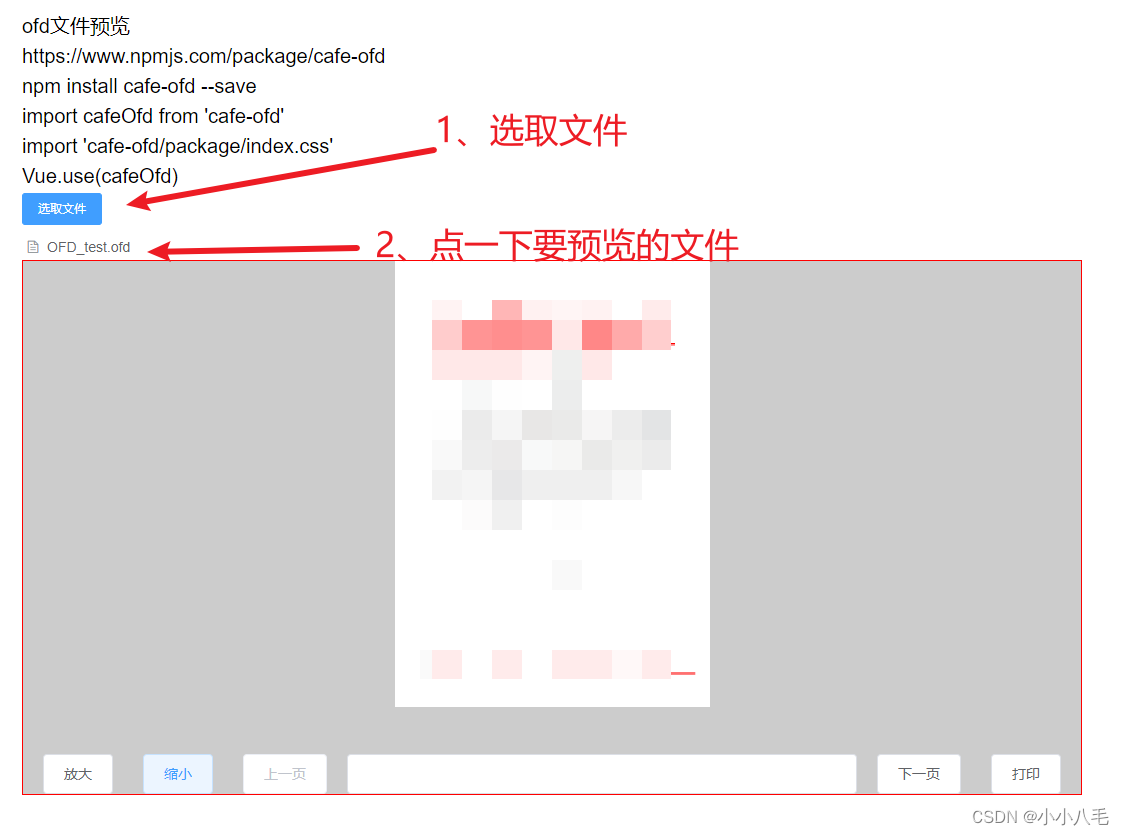
4、案例-图示
5、封装的组件(我在项目中使用的、有使用el组件,只需传入File格式的OFD文件)
- <template>
- <div class="previewOFDBox">
- <cafe-ofd
- v-show="file"
- ref="ofd"
- :width="500"
- :filePath="file"
- @on-success="load"
- @on-scroll="scroll"
- :class="['previewOFD', fullScreen ? 'ofd_full_screen' : '']"
- >
- <div slot="footer" class="footer" style="position: absolute; right: 20px; bottom: 10px; z-index: 999">
- <el-button size="mini" circle icon="el-icon-plus" @click="plus"></el-button>
- <el-button size="mini" circle icon="el-icon-minus" @click="minus"></el-button>
- <el-tooltip v-if="fullScreen" effect="light" content="打印(如果打印预览异常,请将文件视图缩放至合适大小)" placement="top">
- <el-button size="mini" circle icon="el-icon-printer" @click="print"></el-button>
- </el-tooltip>
- <el-button size="mini" circle :icon="fullScreen ? 'el-icon-files' : 'el-icon-full-screen'" @click="full"></el-button>
- </div>
- </cafe-ofd>
- <div v-if="!file" style="position: absolute; top: 50%; left: 48%">
- 暂无数据
- </div>
- </div>
- </template>
-
- <script>
- export default {
- name: "previewOFD",
- props: {
- file: {
- type: File,
- }
- },
- data() {
- return {
- pageNum: 1,
- currentNum: null,
- fullScreen: false,
- }
- },
- methods: {
- // 加载成功
- load(val) {
- this.pageNum = val;
- this.$emit('success')
- },
- fileChanged(file) {
- this.file = file
- },
- plus() {
- this.$refs.ofd.scale(1.1);
- },
- minus() {
- this.$refs.ofd.scale(-0.9);
- },
- next() {
- this.$refs.ofd.nextPage();
- },
- pre() {
- this.$refs.ofd.prePage();
- },
- pageChange(val) {
- this.$refs.ofd.goToPage(val);
- },
- print() {
- this.$refs.ofd.printFile();
- },
- scroll(val) {
- this.currentNum = val;
- },
- full(){
- this.fullScreen = !this.fullScreen
- }
- }
- }
- </script>
-
- <style scoped>
- .previewOFD {
- transition: all .5s;
- }
- .previewOFDBox {
- position: relative;
- width: 100%;
- height: 100%;
- }
- .ofd_full_screen {
- z-index: 9999;
- position: fixed;
- left: 0;
- top: 0;
- width: 100vw;
- height: 100vh;
- padding: 10px;
- box-shadow: 0 0 4px #000;
- background: rgba(0, 0, 0, 0.8);
- }
- </style>


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/686127
推荐阅读
相关标签