- 1基于Transformer的翻译模型(英->中)_transformer模型英汉互译
- 2金三银四如何拿到更好的offer_“金三银四”如何能获得更多的offer?
- 3全新整理:微软、谷歌、百度等公司经典面试100题[第101-160题]_微软面试100题
- 4VolWeb:集中式增强型数字取证内存分析平台
- 5mybatis的<choose>标签使用_mybatis choose
- 6MBTI测试解析:如何提升你的职场沟通能力?
- 7【计算机毕设选题】10套优质计算机毕设项目分享(源码+论文)_计算机网络技术毕业设计
- 8微信小程序实现连续扫码_微信小程序实现连续扫码功能 将扫码信息异步传到后端
- 9物体6D位姿估计_6d姿态是什么
- 10百度飞桨paddlepaddle图神经网络7日打卡营——初识图神经网络_paddlepaddle 图神经网络
【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第36课-全图自动游览
赞
踩
【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第36课-全图自动游览
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的全图自动地快速地游览。相当于乘坐了一个无人机或无人驾驶飞碟,自动实现了全图的快速游览(不用一点点控制玩家角色进行慢速的移动和游览)。
其中使用了$.g_player_move_pos的全局函数指令,用于控制玩家的即时位置。并且使用pop.sleep 3000实现每隔3秒钟移动一次位置。通过两个简单的指令,使用poplang智体语言编程即可实现强大的3D动画、3D交互功能。
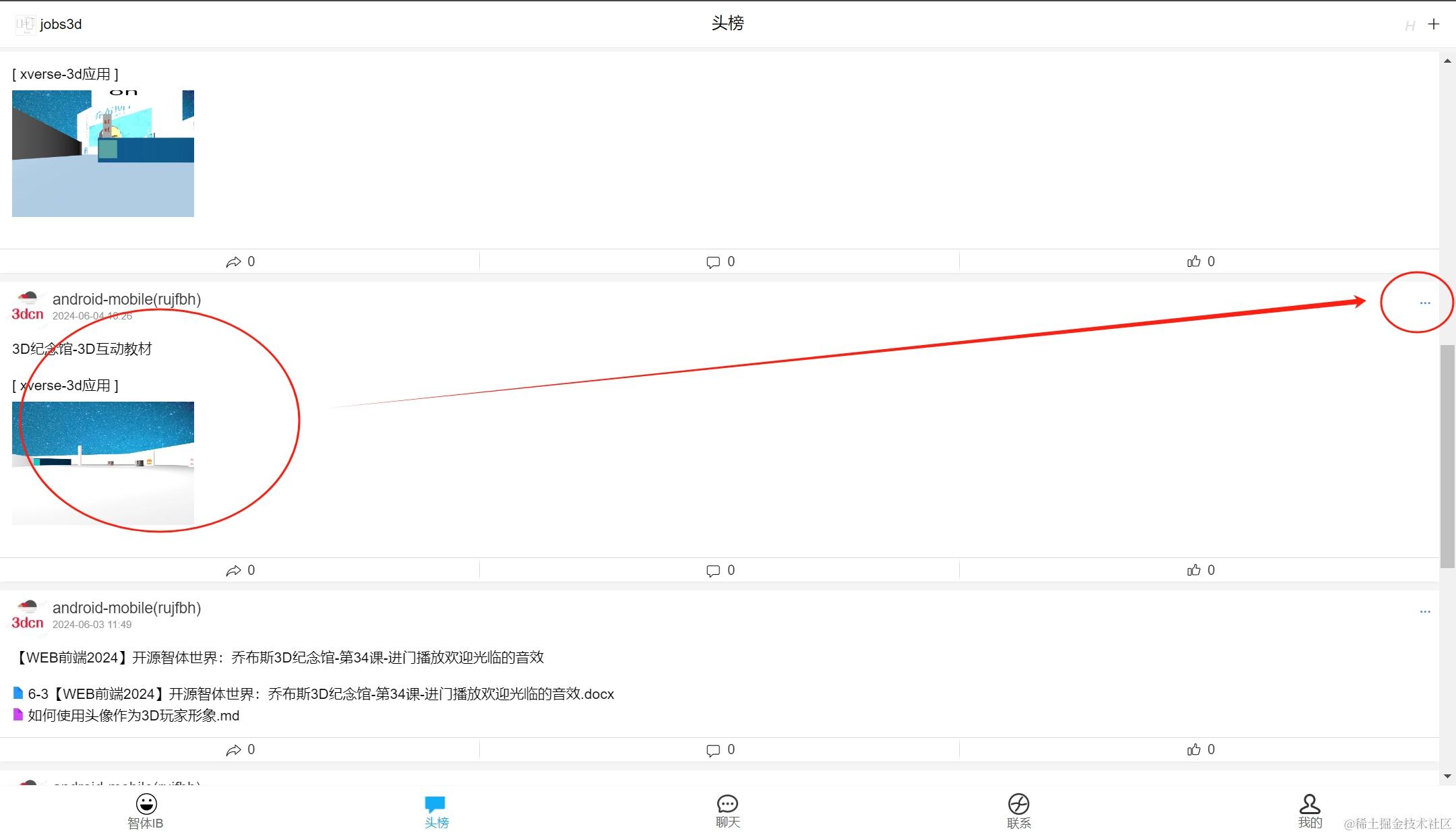
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为“3D纪念馆-3D互动教材”的xverse轻应用。
第二步:点击右上角…进入头榜编辑器

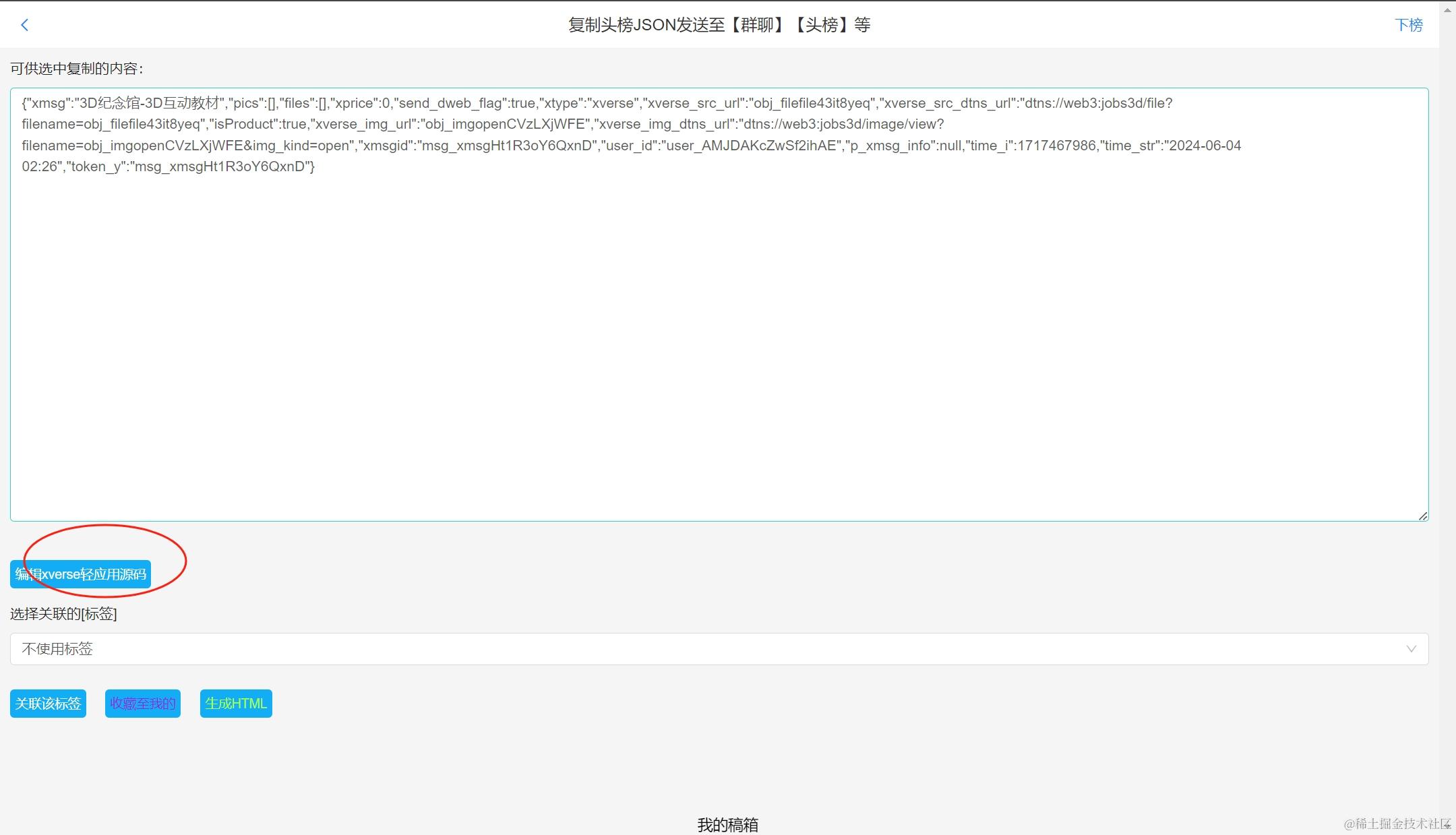
第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

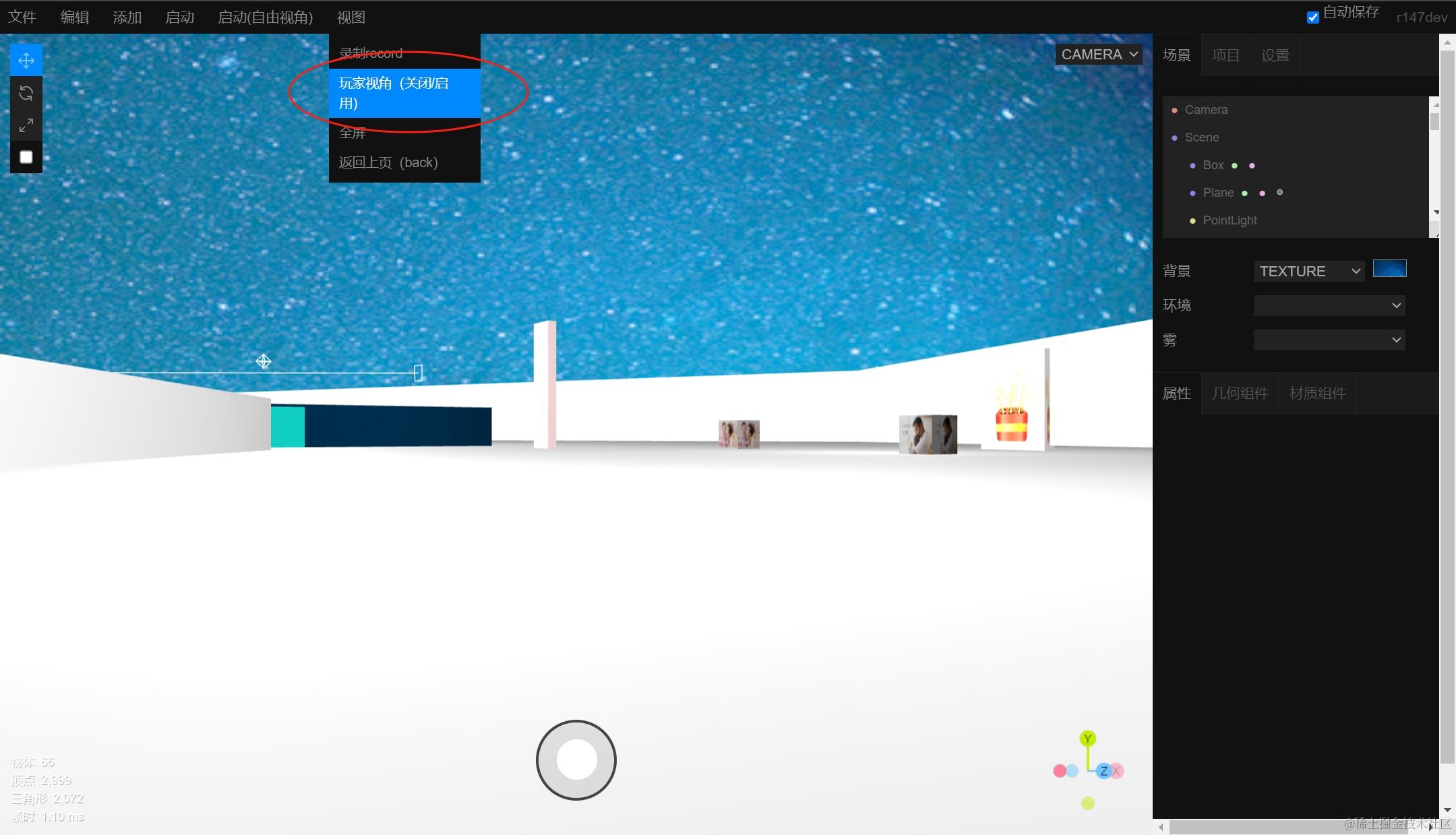
注:点击顶部菜单视频-关闭玩家视角(方便添加3D立方体定位坐标)
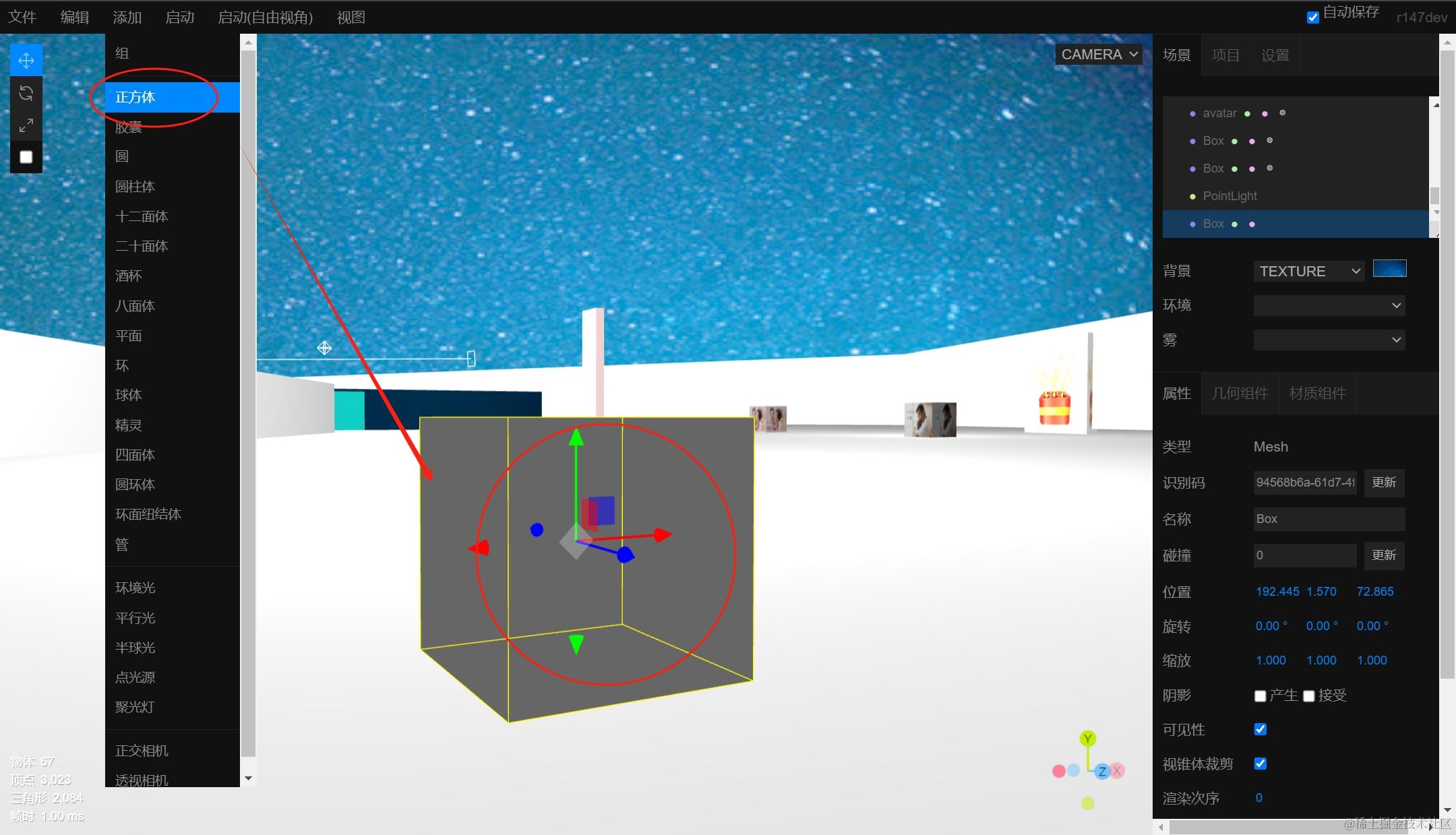
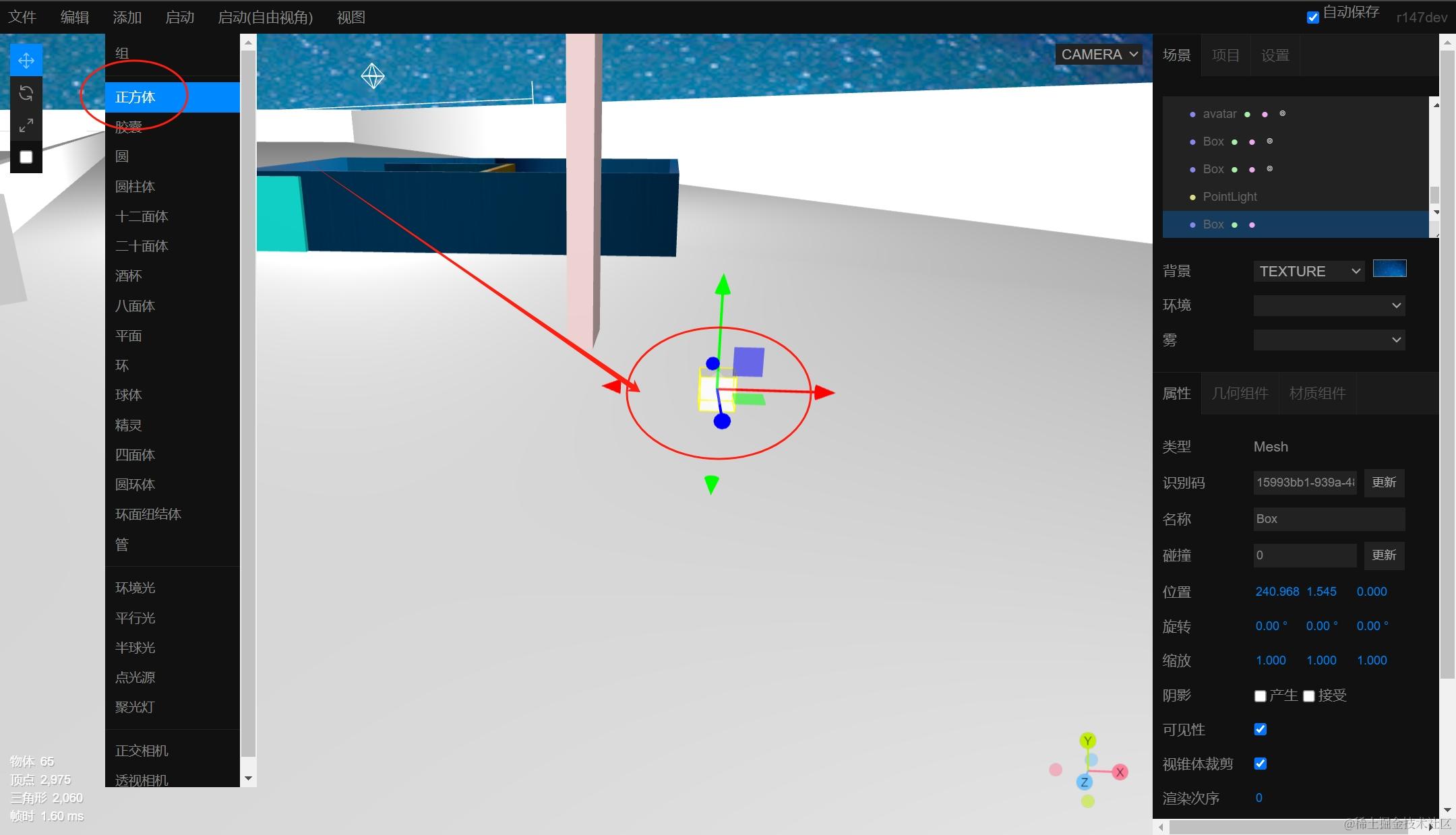
第四步:点击顶部菜单“添加”正方体

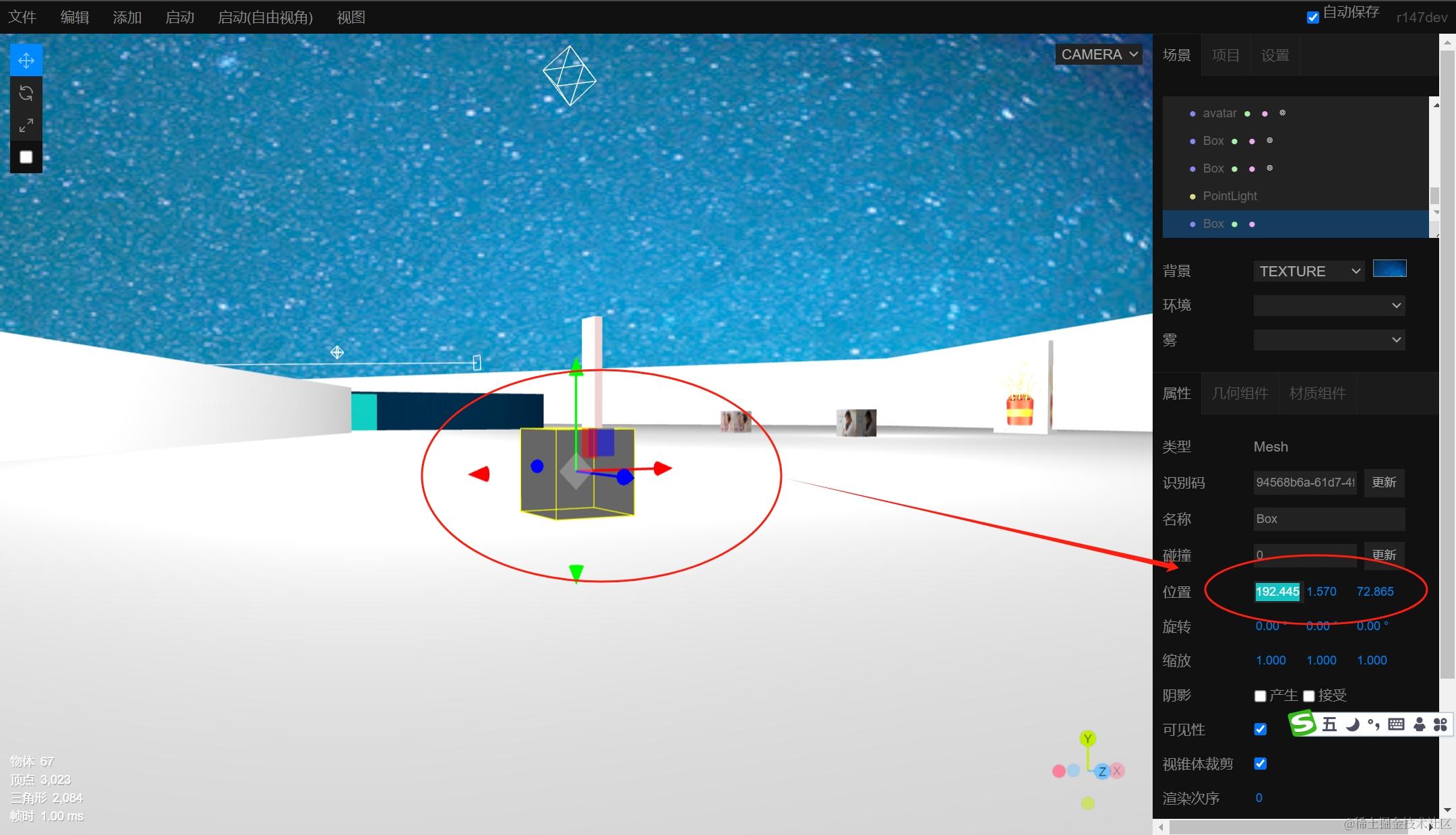
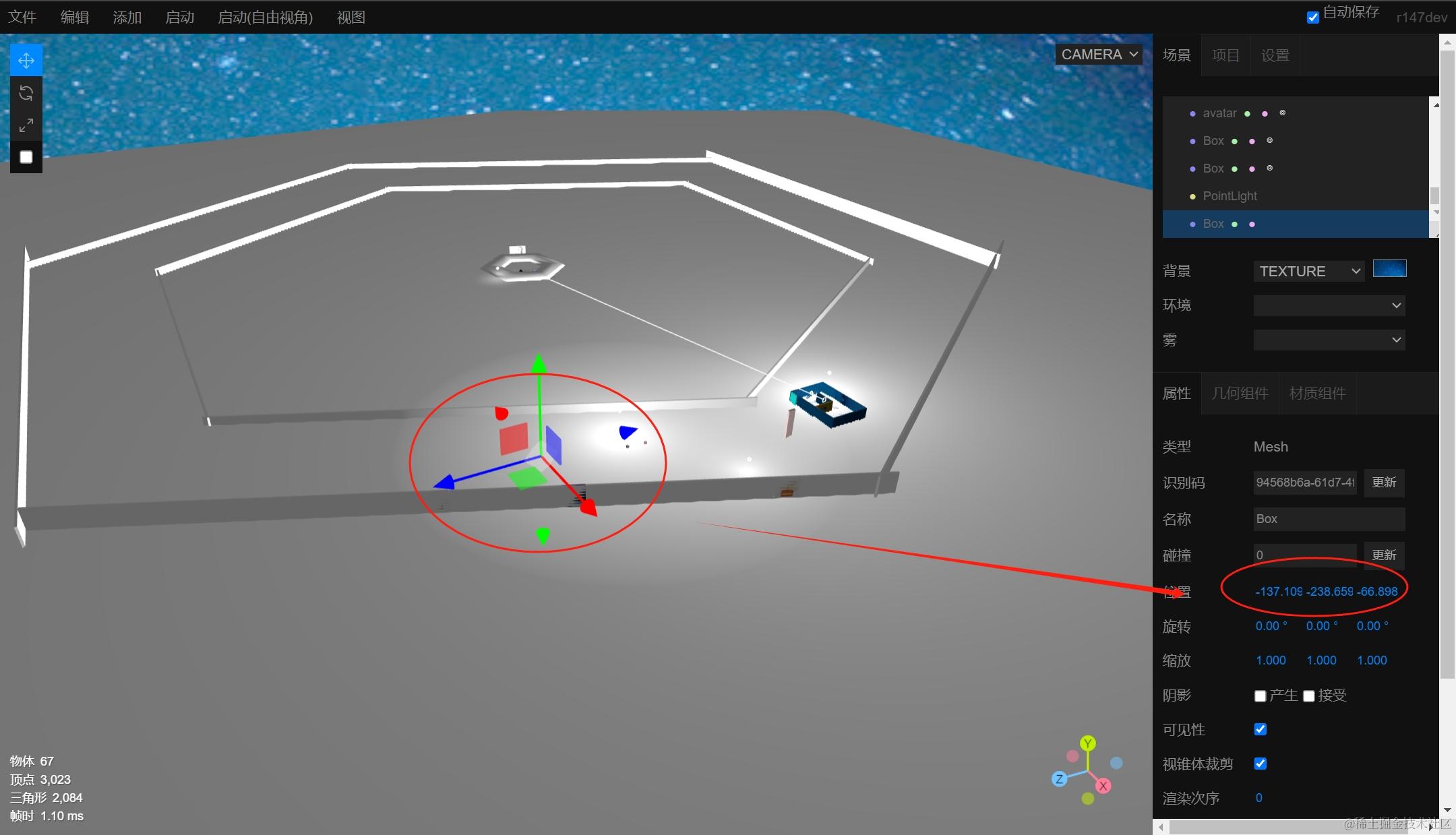
点击正方体后,移动位置,在右侧属性面板中可查看它的位置坐标(如下图所示)

继续使用左上角的“组件控制器”,点击3D立方体的X、Y、Z轴箭头,控制3D立方体的位置,以便获得玩家游览的定位的坐标点(当前要移动到的3D立方体的位置坐标)

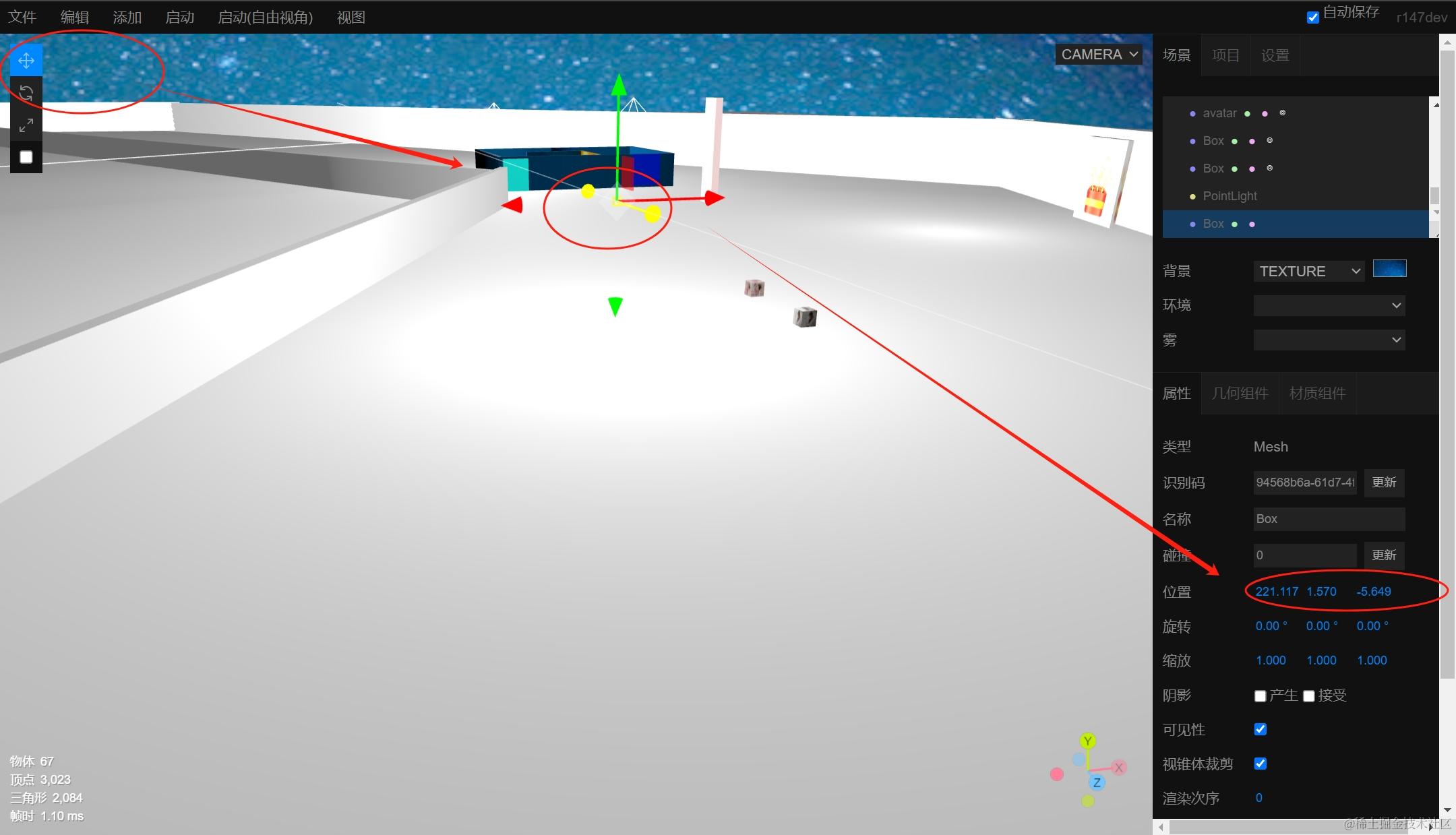
继续移动之,使之在视野较好的位置出现(如下图)

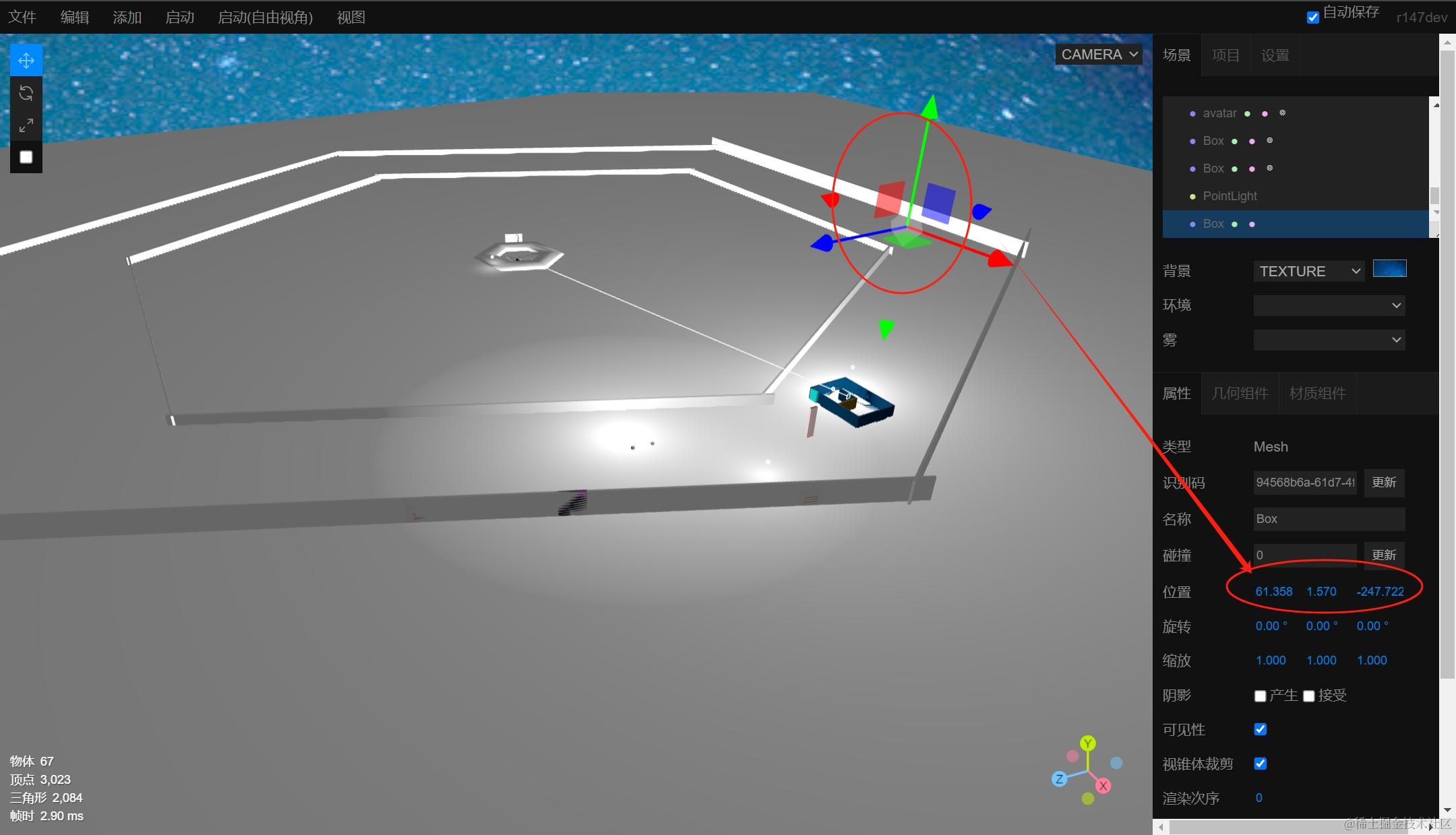
注:亦可用鼠标的滚轮和左键右键移动canvas画布,使得视角更全局化(如上图和下图所示),这样更方便地移动3D立方体来标记玩家角色到时所移动的目标位置坐标:

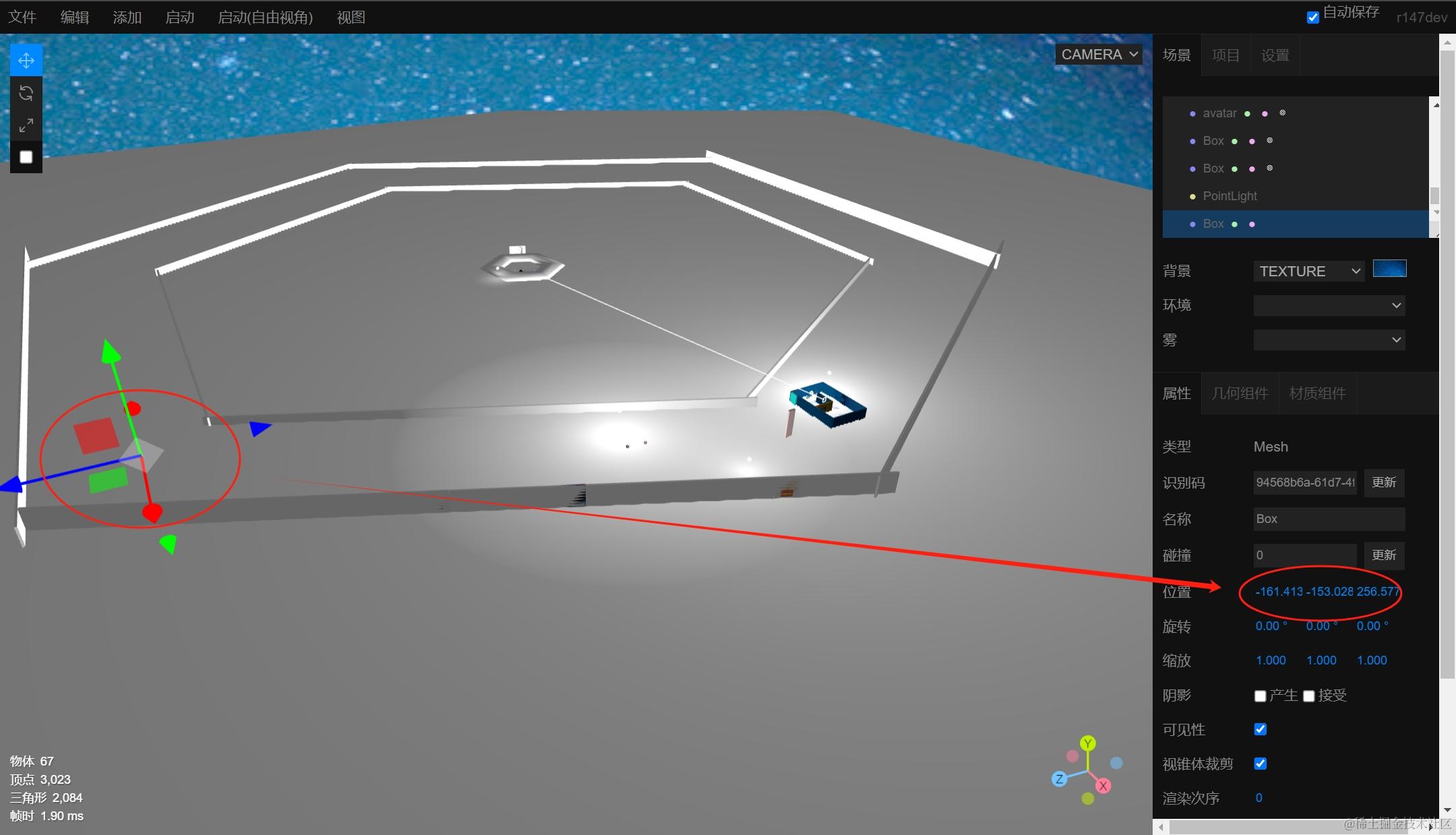
最后,移动立方体回到最初始的位置附近,标记最后一个坐标点(如下图所示)

注:完成了一圈的3D立方体的位置标定(是一种记录所在位置的数据标注方法——这个数据使用记事本记录下来,以便在接下来的poplang编程中使用它)
第五步:顶部菜单“添加”立方体,用于编写poplang脚本并绑定全局快速游览的onlick事件

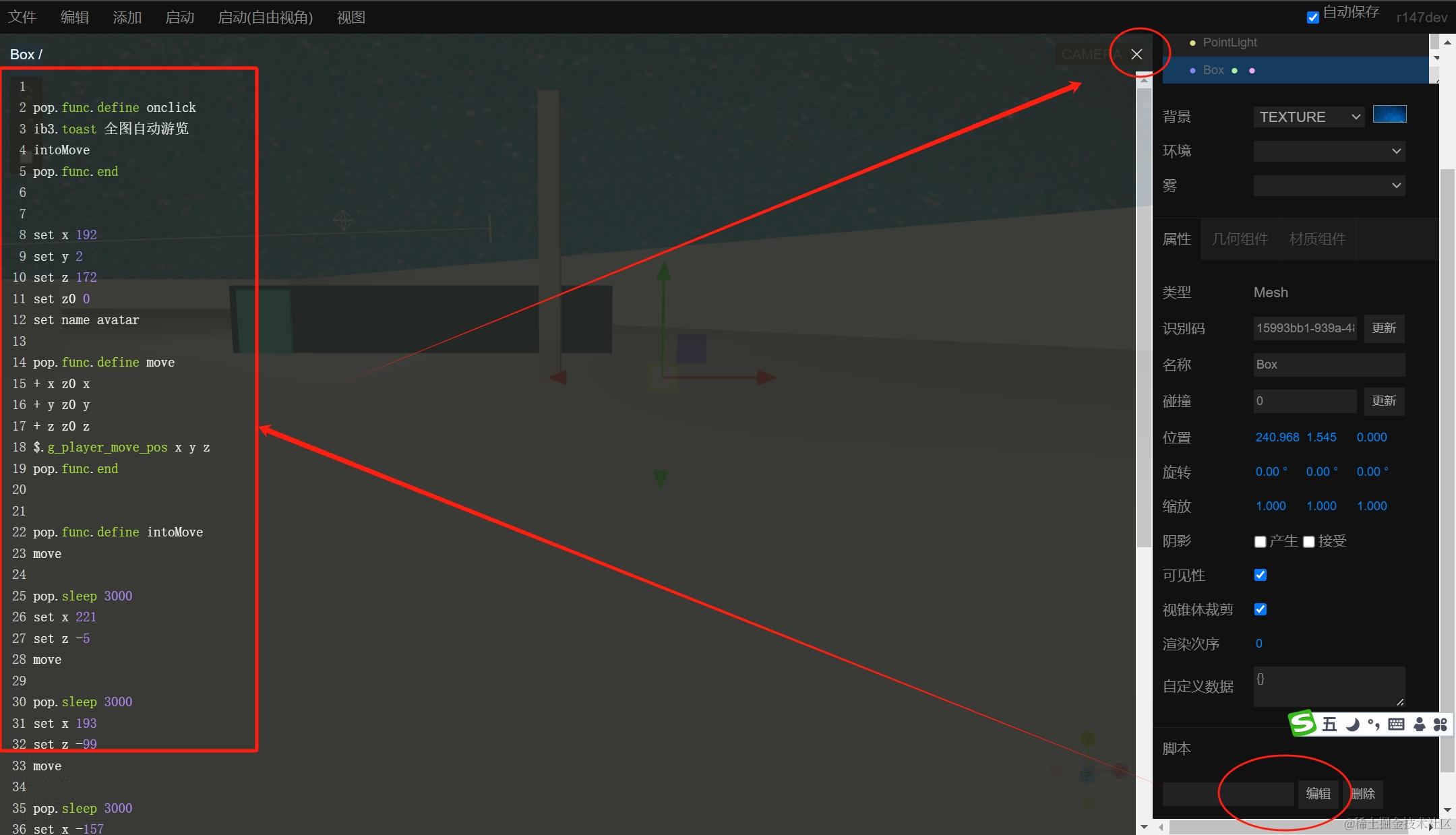
第六步:选中立方体,在右侧属性面板的底部“脚本”新建脚本,并编辑poplang智体编程脚本——使用$.g_player_move_pos和pop.sleep实现刚才标注坐标的快速移动

注:编写完成后,点击右上角的X可以关闭代码编辑器(同时保存这些编辑的poplang代码在3D组件中)
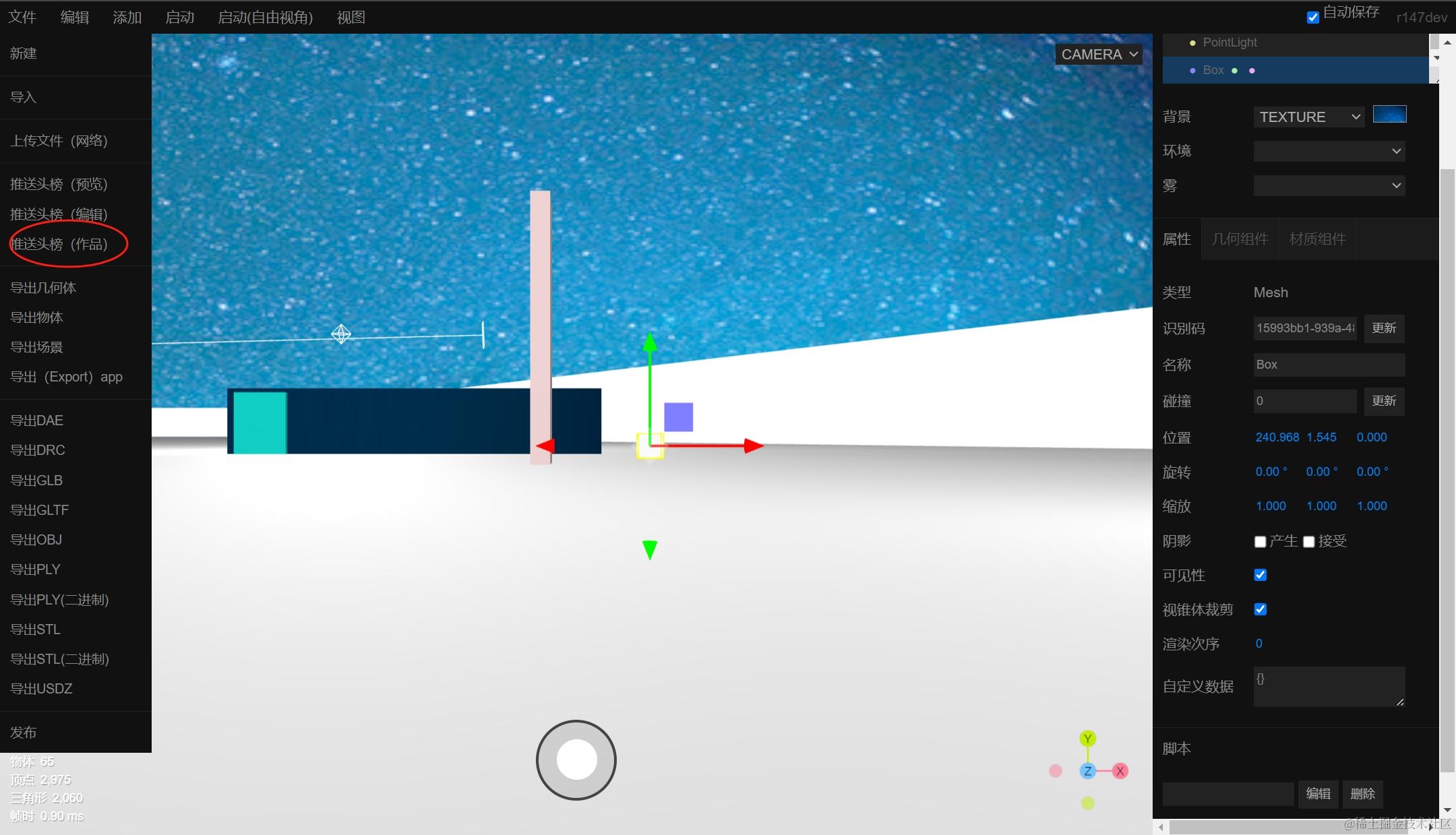
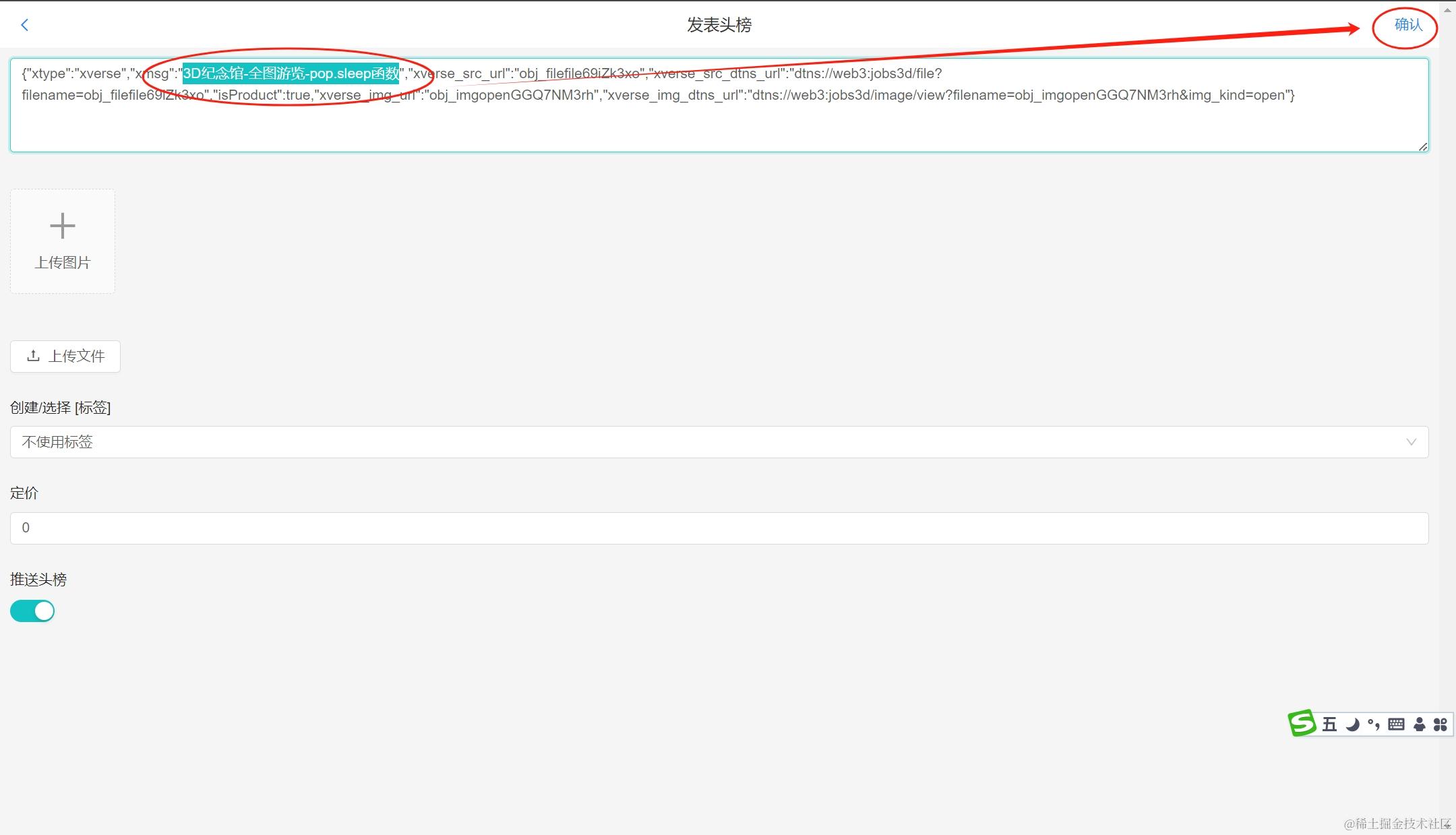
第七步:顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

第八步:将新的头榜标题设置为“3D纪念馆-全局游览-pop.sleep函数”,点击右上角确认完成头榜发布

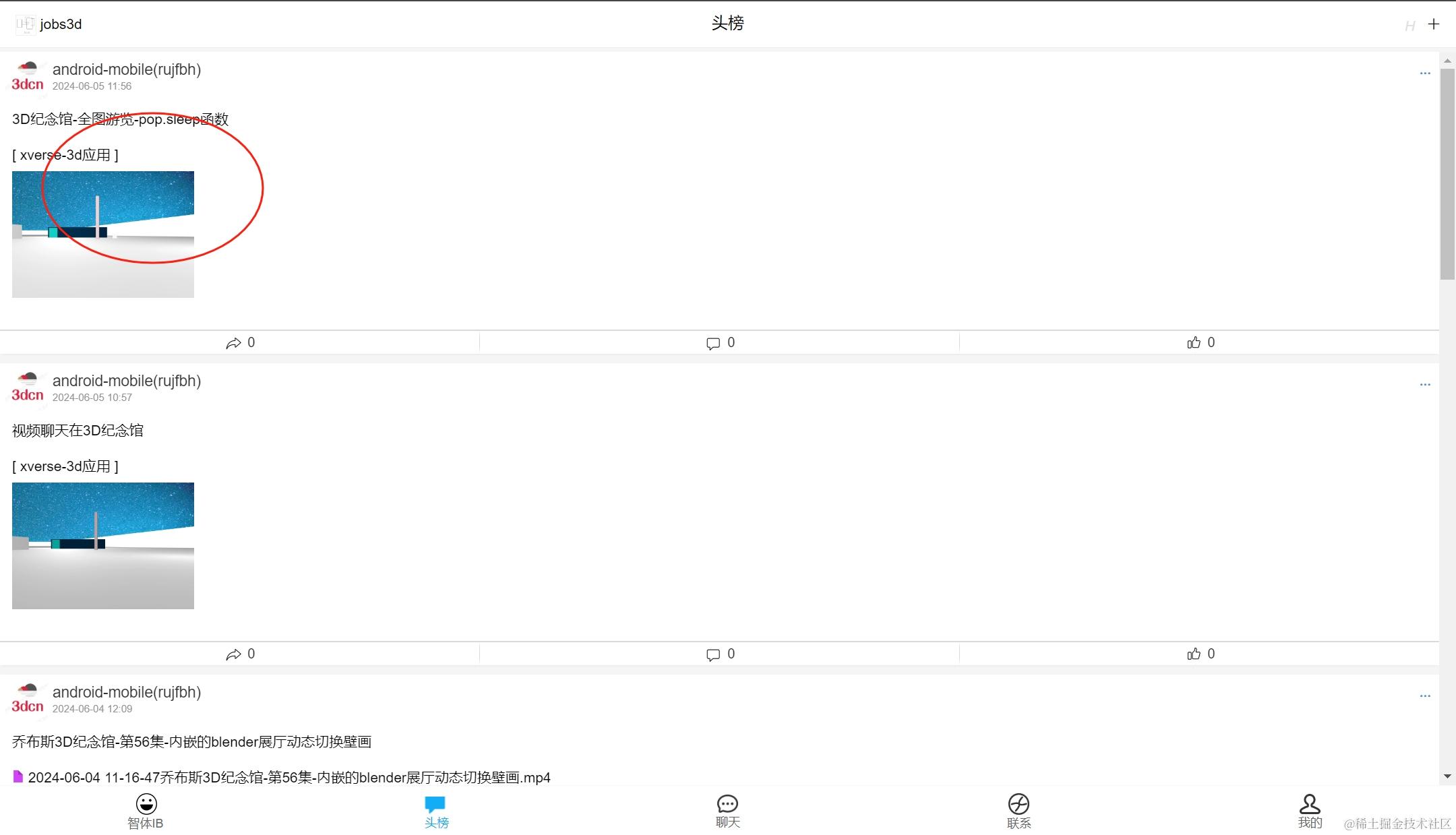
第九步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
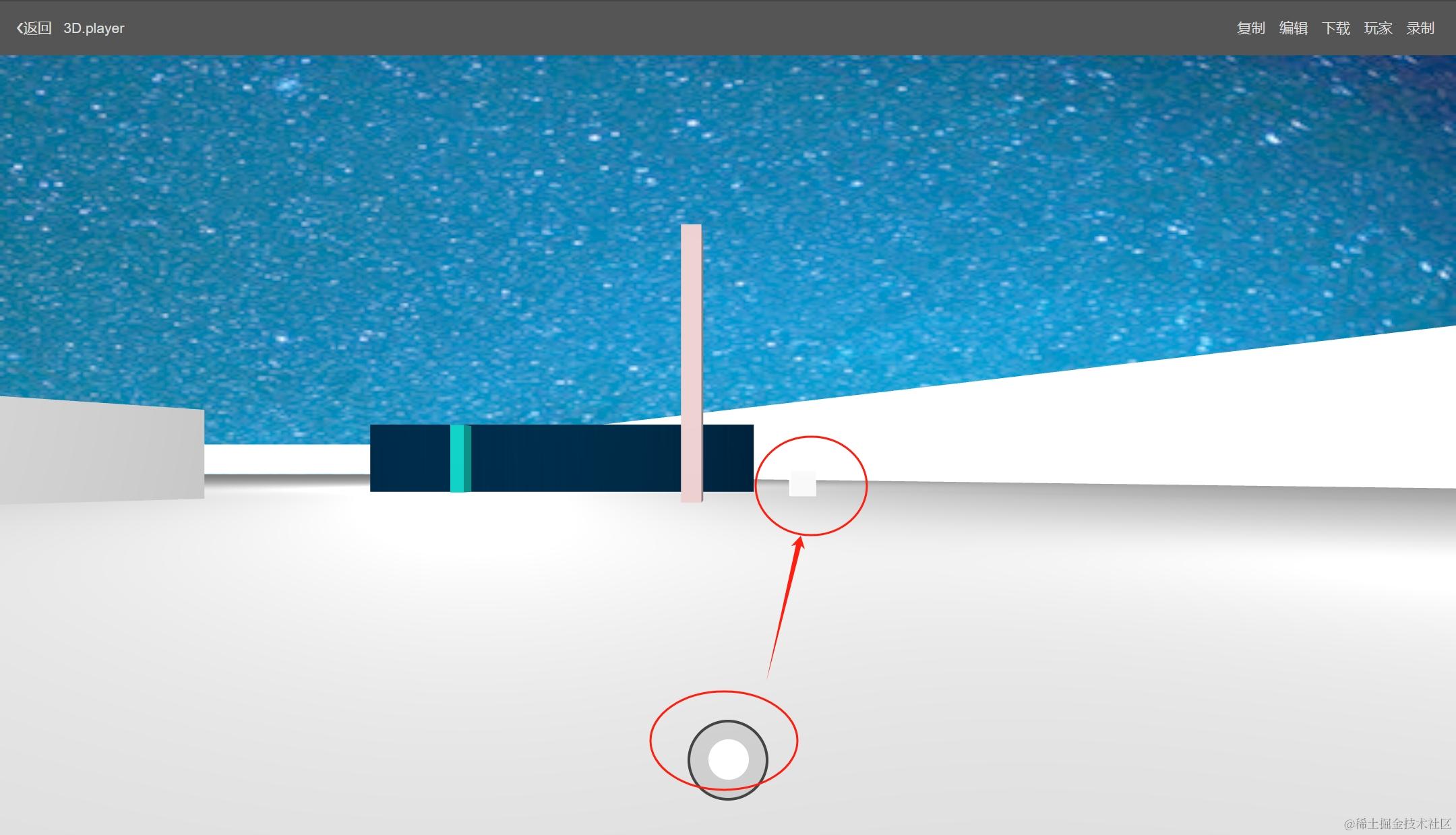
第十步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,并点击3D组件(如下图)以便进入全局游览状态

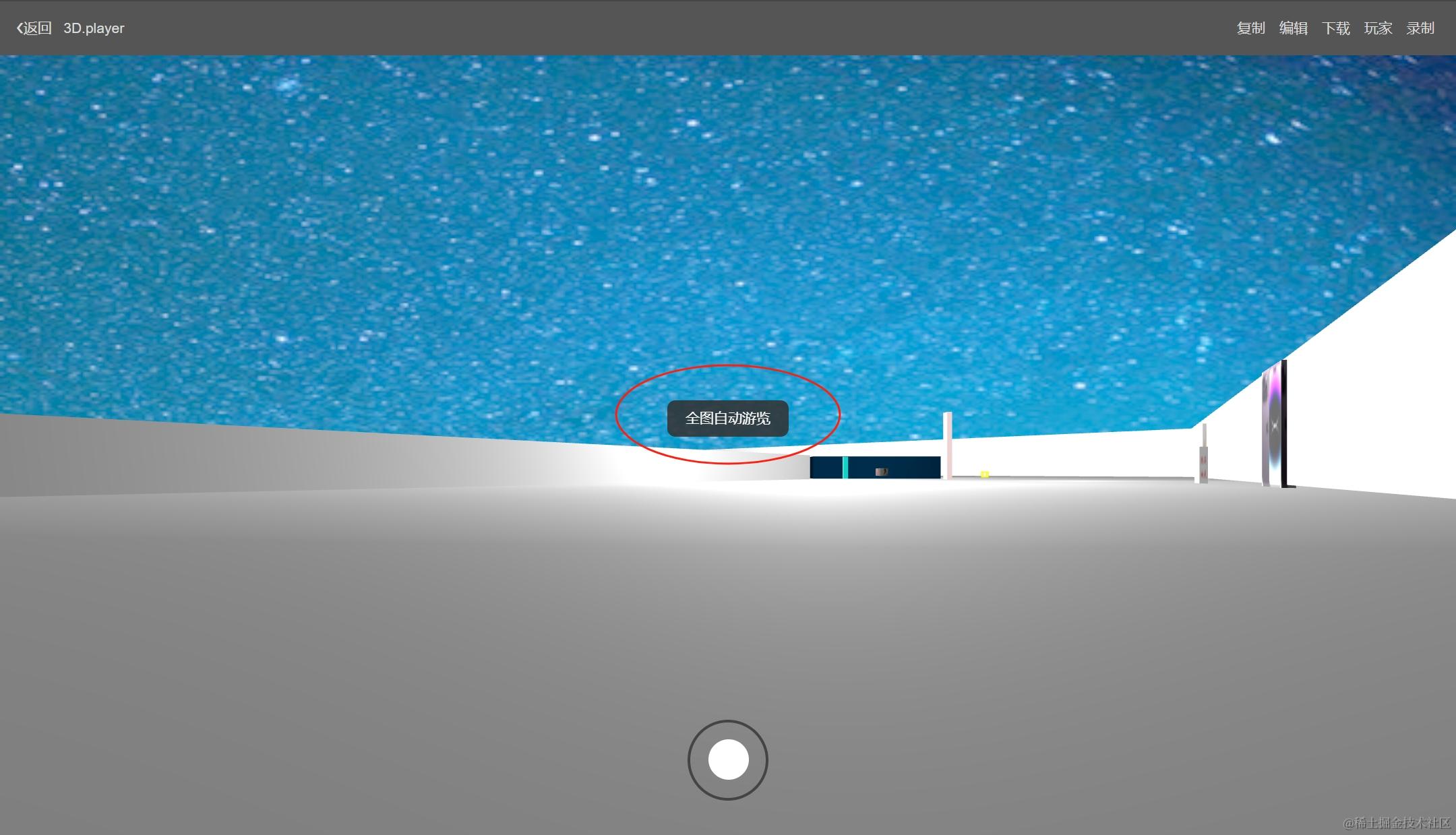
可以看到,点击该白色3D组件后,即可进入自动化的全局游览状态(如下图)

注:一点击3D组件,轻轻松松即可完成全图游览。
通过上述10步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的全图快速游览。从而大大减少了超大型3D场馆的游览难题。甚至于指定游览路线,方便游客自主选择游览点,并控制游戏的游览时间(比如说本文约束时间为3秒钟)。从而快速帮助游客实现不同的游览目标。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!


