- 1GLEE:一个模型搞定目标检测/实例分割/定位/跟踪/交互式分割等任务!性能SOTA!_glee模型
- 2LeetCode | 58.最后一个单词的长度
- 3ESP32的CAN通信_esp32 can
- 4国内 git 下载地址
- 5Shell逻辑判断、分支语句(带案例,Shell脚本学习笔记)_shell 条件判断 如何执行分支
- 605-1 SQL语言数据查询_单表查询_sql表查询
- 7【STM32】智能避障红外小车_stm32红外避障小车程序
- 8八大排序算法的时间、空间复杂度和稳定性_八大排序算法时间复杂度和空间复杂度
- 9ARP协议在同网段及跨网段下的工作原理_arp 跨网段
- 10「51媒体」媒体邀约如何高效沟通?
Python网络爬虫实现HTTP请求、解析网页和数据存储(简单静态网页爬取)_python爬虫如何解析网页_页面解析与python爬虫
赞
踩
实现HTTP请求
使用urllib3库实现
许多Python的原生系统已经开始使用urllib3库,其提供了很多python标准库里所没有的重要特性。
| 连接特性 | 连接特性 |
| 线程安全 | 管理连接池 |
| 客户端SSL∕TLS验证 | 使用分部编码上传文件 |
| 协助处理重复请求和HTTP重定位 | 支持压缩编码 |
| 支持HTTP和SOCKS代理 | 测试覆盖率达到100% |
1. 生成请求
通过request方法即可创建一个请求,该方法返回一个HTTP响应对象。Reques语法格式如下。
 reques方法常用的参数及其说明如下。
reques方法常用的参数及其说明如下。
| 参数 | 说明 |
| method | 接收string。表示请求的类型,如“GET”、“HEAD”、“DELETE”等。无默认值 |
| url | 接收string。表示字符串形式的网址。无默认值 |
| fields | 接收dict。表示请求类型所带的参数。默认为None |
| headers | 接收dict。表示请求头所带参数。默认为None |
| **urlopen_kw | 接收dict或其他Python中的类型的数据。依据具体需要及请求的类型可添加的参数,通常参数赋值为字典类型或为具体数据。无默认值 |
2. 请求头处理
在request方法中,如果需要传入headers参数,可通过定义一个字典类型实现。定义一个包含User-Agent信息的字典,使用浏览器为火狐和chrome浏览器,操作系统为“Windows NT 6.1; Win64; x64”,向网站“http://www.tipdm.com/tipdm/index.html”发送带headers参数的GET请求,hearders参数为定义的User-Agent字典。
3. Timeout设置
为防止因为网络不稳定、服务器不稳定等问题造成连接不稳定时的丢包,可以在请求中增加timeout参数设置,通常为浮点数。依据不同需求,timeout参数提供多种设置方法,可直接在URL后设置该次请求的全部timeout参数,也可分别设置该次请求的连接与读取timeout参数,在PoolManager实例中设置timeout参数可应用至该实例的全部请求中。
4.请求重试设置
urllib3库可以通过设置retries参数对重试进行控制。默认进行3次请求重试,并进行3次重定向。自定义重试次数通过赋值一个整型给retries参数实现,可通过定义retries实例来定制请求重试次数及重定向次数。若需要同时关闭请求重试及重定向则可以将retries参数赋值为False,仅关闭重定向则将redirect参数赋值为False。与Timeout设置类似,可以在PoolManager实例中设置retries参数控制全部该实例下的请求重试策略。
5. 生成完整HTTP请求
使用urllib3库实现生成一个完整的请求,该请求应当包含链接、请求头、超时时间和重试次数设置。
使用requests库实现
requests库是一个原生的HTTP库,比urllib3库更为容易使用。requests库发送原生的HTTP 1.1请求,无需手动为URL添加查询字串,也不需要对POST数据进行表单编码。相对于urllib3库,requests库拥有完全自动化Keep-alive和HTTP连接池的功能。requests库包含的特性如下。
| 连接特性 | 连接特性 | 连接特性 |
| Keep-Alive&连接池 | 基本∕摘要式的身份认证 | 文件分块上传 |
| 国际化域名和URL | 优雅的key∕value Cookie | 流下载 |
| 带持久Cookie的会话 | 自动解压 | 连接超时 |
| 浏览器式的SSL认证 | Unicode响应体 | 分块请求 |
| 自动内容解码 | HTTP(S)代理支持 | 支持.netrc |
1. 生成请求
requests库生成请求的代码非常便利,其使用的request方法的语法格式如下。

request方法常用的参数及其说明如下。
| 参数 | 说明 |
| method | 接收string。表示请求的类型,如“GET”、“HEAD”、“DELETE”等。无默认值 |
| url | 接收string。表示字符串形式的网址。无默认值 |
| **kwargs | 接收dict或其他Python中的类型的数据。依据具体需要及请求的类型可添加的参数,通常参数赋值为字典类型或为具体数据 |
2. 查看状态码与编码
需要注意的是,当requests库猜测错时,需要手动指定encoding编码,避免返回的网页内容解析出现乱码。 手动指定的方法并不灵活,无法自适应对应爬取过程中不同网页的编码,而使用chardet库比较简便灵活,chardet库是一个非常优秀的字符串∕文件编码检测模块。 chardet库使用detect方法检测给定字符串的编码,detect方法常用的参数及其说明如下。
| 参数 | 说明 |
| byte_str | 接收string。表示需要检测编码的字符串。无默认值 |
3. 请求头与响应头处理
requests库中对请求头的处理与urllib3库类似,也使用headers参数在GET请求中上传参数,参数形式为字典。使用headers属性即可查看服务器返回的响应头,通常响应头返回的结果会与上传的请求参数对应。
4. Timeout设置
为避免因等待服务器响应造成程序永久失去响应,通常需要给程序设置一个时间作为限制,超过该时间后程序将会自动停止等待。在requests库中通过设置timeout这个参数实现,超过该参数设定的秒数后,程序会停止等待。
5. 生成完整HTTP请求
使用requests库的request方法向网站“http://www.tipdm.com/tipdm/index.html”发送一个完整的GET请求,该请求包含链接、请求头、响应头、超时时间和状态码,并且编码应正确设置。
解析网页
使用chrome开发者工具查看网页
chrome浏览器提供了一个非常便利的开发者工具,供广大web开发者使用,该工具提供包括查看网页元素、查看请求资源列表、调试JS等功能。该工具其中一个打开方式可通过右键单击chrome浏览器页面,在弹出菜单中单击图所示的“检查”选项打开。

也可以单击chrome浏览器右上角快捷菜单,如图所示,单击“更多工具”选项中的“开发者工具”选项,或使用快捷键组合Ctrl+Shift+I。

chrome开发者工具目前包括了9个面板,界面如图所示。

chrome开发者工具各面板功能如下。
| 面板 | 说明 |
| 元素面板(Elements) | 该面板可查看渲染页面所需的HTML、CSS和DOM(Document Object Model)对象,并可实时编辑这些元素调试页面渲染效果 |
| 控制台面板(Console) | 该面板记录各种警告与错误信息,并可作为shell在页面上与JavaScript交互 |
| 源代码面板(Sources) | 该面板中可以设置断点调试JavaScript |
| 网络面板(Network) | 该面板可查看页面请求、下载的资源文件及优化网页加载性能。还可查看HTTP的请求头、响应内容等 |
| 性能面板(Performance) | 原旧版chrome中的时间线面板(Timeline),该页面展示页面加载时所有事件花费时长的完整分析 |
| 内存面板(Memory) | 原旧版chrome中的分析面板(Profiles),提供比性能面板更详细的分析,如可跟踪内存泄露等 |
| 应用面板(Application) | 原旧版chrome中的资源面板(Profiles),该面板可检查加载的所有资源 |
| 安全面板(Security) | 该面板可调试当前网页的安全和认证等问题并确保网站上已正确地实现HTTPS |
| 审查面板(Audits) | 该面板对当前网页的网络利用情况、网页性能方面进行诊断,并给出优化建议 |
1. 元素面板
在爬虫开发中,元素面板主要用来查看页面元素所对应的位置,比如图片所在位置或文字链接所对应的位置。面板左侧可看到当前页面的结构,为树状结构,单击三角符号即可展开分支。 依次单击树状结构的三角符号,依次打开“body”“header”“div”“nav”标签,找到第一个“li”标签,如图所示。

将鼠标悬停至“li”标签中的“首页”会同步在原网页界面中标识出对应部分的文字“首页”,如图所示。

- 源代码面板
切换至源代码面板(Sources),单击左侧“tipdm”文件夹中的“index.html”文件,将在中间显示其包含的完整代码,如图所示。

- 网络面板
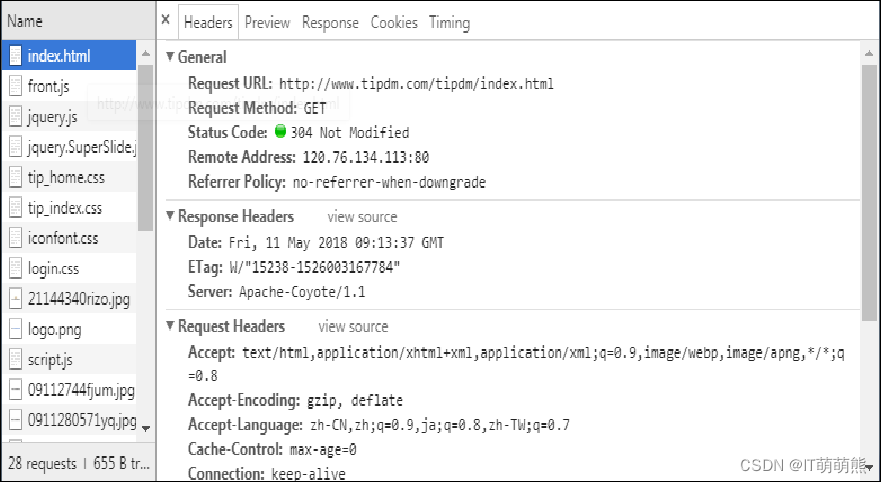
切换至网络面板(Network),需先重新加载页面,之后单击“index.html”资源,将在中间显示该资源的头部信息、预览、响应信息、Cookies和花费时间详情,如图所示。

Headers标签展示该资源的HTTP头信息,主要包括Request URL、Request Method、Status Code、Remote Address等基本信息,以及详细的Response Headers、Request Headers,如图所示。

Preview标签根据所选择的资源类型(JSON、图片、文本)显示相应的预览,如图所示。

Response标签显示HTTP的响应信息,如图所示中选中的“index.html”文件为HTML文件,将展示HTML代码。

Cookies标签显示资源HTTP的请求和响应过程中的Cookies信息,如图所示。

Timing标签显示资源在整个请求过程中各部分花费的时间,如图所示。

使用正则表达式解析网页

1. Python正则表达式模块
使用re的步骤为:先将正则表达式的字符串形式编译为Pattern实例;然后使用Pattern实例处理文本并获得匹配结果(一个Match实例);最后使用Match实例获得信息,进行其他的操作。re模块中常用的方法及其说明如下。
| 方法 | 说明 |
| compile | 将正则表达式的字符串转化为Pattern匹配对象 |
| match | 将输入的字符串从头开始对输入的正则表达式进行匹配,一直向后直至遇到无法匹配的字符或到达字符串末尾,将立即返回None,否则获取匹配结果 |
| search | 将输入的字符串整个扫描,对输入的正则表达式进行匹配,获取匹配结果,否则输出None |
| split | 按照能够匹配的字符串作为分隔符,将字符串分割后返回一个列表 |
| findall | 搜索整个字符串,返回一个列表包含全部能匹配的子串 |
| finditer | 与findall方法作用类似,以迭代器的形式返回结果 |
| sub | 使用指定内容替换字符串中匹配的每一个子串内容 |
compile方法 re模块中使用compile方法将正则表达式的字符串转化为Pattern匹配对象,compile方法的语法格式如下。

compile方法常用的参数及其说明如下。
| 参数 | 说明 |
| string | 接收string。表示需要转换的正则表达式的字符串。无默认值 |
| flag | 接收string。表示匹配模式,取值为运算符“ |
compile方法
flag参数的可选值如下。
| 可选值 | 说明 |
| re.I | 忽略大小写 |
| re.M | 多行模式,改变“^”和“$”的行为 |
| re.S | “.”任意匹配模式,改变“.”的行为 |
| re.L | 使预定字符类\w\W\b\B\s\S取决与当前区域设定 |
| re.U | 使预定字符类\w\W\b\B\s\S\d\D取决于unicode定义的字符属性 |
| re.X | 详细模式,该模式下正则表达式可为多行,忽略空白字符并可加入注释 |
search方法
earch方法将输入的字符串整个扫描,对输入的正则表达式进行匹配,若无可匹配字符,将立即返回None ,否则获取匹配结果,search方法的语法格式如下。

search方法常用的参数及其说明如下。
| 参数 | 说明 |
| pattern | 接收Pattern实例。表示转换后的正则表达式。无默认值 |
| string | 接收string。表示输入的需要匹配的字符串。无默认值 |
| flag | 接收string。表示匹配模式,取值为运算符“ |
findall方法
findall方法搜索整个string,返回一个列表包含全部能匹配的子串,其语法格式如下。

findall方法常用的参数及其说明如下。
| 参数 | 说明 |
| pattern | 接收Pattern实例。表示转换后的正则表达式。无默认值 |
| string | 接收string。表示输入的需要匹配的字符串。无默认值 |
| flag | 接收string。表示匹配模式,取值为运算符“ |
2. 获取网页中的标题内容
分别使用re库中search方法和findall方法查找使用requests库获取的网页内容中的title内容。 使用正则表达式无法很好的定位特定节点并获取其中的链接和文本内容,而使用Xpath和Beautiful Soup能较为便利的实现这个功能。
使用Xpath解析网页
1. 基本语法
Xpath使用类似正则的表达式来匹配HTML文件中的内容,常用匹配表达式如下。
| 表达式 | 说明 |
| nodename | 选取nodename节点的所有子节点 |
| / | 从当前节点选取直接子节点 |
| // | 从当前节点选取子孙节点 |
| . | 选取当前节点 |
| … | 选取当前节点的父节点 |
| @ | 选取属性 |
2. 谓语
Xpath中的谓语用来查找某个特定的节点或包含某个指定的值的节点,谓语被嵌在路径后的方括号中,如下。
| 表达式 | 说明 |
| /html/body/div[1] | 选取属于body子节点下的第一个div节点 |
| /html/body/div[last()] | 选取属于body子节点下的最后一个div节点 |
| /html/body/div[last()-1] | 选取属于body子节点下的倒数第二个div节点 |
| /html/body/div[positon()❤️] | 选取属于body子节点下的下前两个div节点 |
| /html/body/div[@id] | 选取属于body子节点下的带有id属性的div节点 |
| /html/body/div[@id=”content”] | 选取属于body子节点下的id属性值为content的div节点 |
| /html /body/div[xx>10.00] | 选取属于body子节点下的xx元素值大于10的节点 |
3. 功能函数
Xpath中还提供功能函数进行模糊搜索,有时对象仅掌握了其部分特征,当需要模糊搜索该类对象时,可使用功能函数来实现,具体函数如下。
| 功能函数 | 示例 | 说明 |
| starts-with | //div[starts-with(@id,”co”)] | 选取id值以co开头的div节点 |
| contains | //div[contains(@id,”co”)] | 选取id值包含co的div节点 |
| and | //div[contains(@id,”co”)andcontains(@id,”en”)] | 选取id值包含co和en的div节点 |
| text() | //li[contains(text(),”first”)] | 选取节点文本包含first的div节点 |
4. 提取header节点下全部标题文本及对应链接
使用text方法可以提取某个单独子节点下的文本,若想提取出定位到的子节点及其子孙节点下的全部文本,则需要使用string方法实现。 使用HTML类将其初始化通过requests库获取的网页,之后使用谓语定位id值以me开头的ul节点,并使用text方法获取其所有子孙节点a内的文本内容,使用@选取href属性从而实现提取所有子孙节点a内的链接,最后使用string方法直接获取ul节点及其子孙节点中的所有文本内容。
使用Beautiful Soup解析网页
Beautiful Soup是一个可以从HTML或XML文件中提取数据的Python库。目前Beautiful Soup 3已经停止开发,大部分的爬虫选择使用Beautiful Soup 4开发。Beautiful Soup不仅支持Python标准库中的HTML解析器,还支持一些第三方的解析器,具体语法如下。
| 解析器 | 语法格式 | 优点 | 缺点 |
| Python标准库 | BeautifulSoup(markup, “html.parser”) | Python的内置标准库 执行速度适中 文档容错能力强 | Python 2.7.3或3.2.2前的版本中文档容错能力差 |
| lxml HTML解析器 | BeautifulSoup(markup, “lxml”) | 速度快 文档容错能力强 | 需要安装C语言库 |
| lxml XML解析器 | BeautifulSoup(markup, [“lxml-xml”]) BeautifulSoup(markup, “xml”) | 速度快 唯一支持XML的解析器 | 需要安装C语言库 |
| html5lib | BeautifulSoup(markup, “html5lib”) | 最好的容错性 以浏览器的方式解析文档 生成HTML5格式的文档 | 速度慢 不依赖外部扩展 |
1. 创建BeautifulSoup对象
要使用Beautiful Soup库解析网页首先需要创建BeautifulSoup对象,将字符串或HTML文件传入Beautiful Soup库的构造方法可以创建一个BeautifulSoup对象,使用格式如下。

生成的BeautifulSoup对象可通过prettify方法进行格式化输出,其语法格式如下。

prettify方法常用的参数及其说明如下。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Python开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注Python)

最后
Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习 Python 门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/720343
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



