- 1vue3 +ts 如何安装封装axios_vue3 ts axios
- 2起步篇-- 超强的Chatgpt桌面版来了!可以保存聊天记录以及内置128个聊天场景!
- 3AIGC重塑教育:AI大模型驱动的教育变革与实践_aigc驱动教育创新将涉及哪些方面的因素和核心要素?
- 4列举一些分析次级代谢物基因簇相关的数据库
- 5Ambari-2.7.6和HDP-3.3.1安装_hidataplus
- 6hadoop集群搭建(二)之集群配置_apache hadoop : core-site.xml 在那?
- 7算法-分治法-杭电oj1007_杭电oj分治算法
- 8多线程共同使用一个锁引发的死锁问题_两个线程都在等同一把锁
- 9Python中英文小说词频统计与情感分析_英文小说词频python
- 10基于微信开发的开源微信商城小程序源码下载_微信小程序开源代码下载
vue-element页面说明文档
赞
踩
技术栈
vue4.0
HbuilderX:是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE,初学vue不建议用vscode,推荐使用此工具
nodejs:开发依赖,提供npm,cnpm,包管理工具
vuex store:vuex是专为vue.js应用程序开发的状态管理模式。它采用集中存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
vue-router:vue项目路由管理依赖
webpack:将文件页面打包显示到前端的工具
elementUI:基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站快速成型,由饿了么公司前端团队开源。
环境搭建流程
安装HbuilderX(编辑器推荐使用HbuilderX,对于初学者来说方便易上手,后期再考虑vscode)
链接: HbuilderX官网.
安装最新版nodejs
链接: nodejs安装教程以及用npm安装全局模块以及安装webpack.
安装cnpm(选装,建议装)
1、安装cnpm,输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1
如下图:
2、输入cnpm -v ,检测是否正常,但是这里会报错。
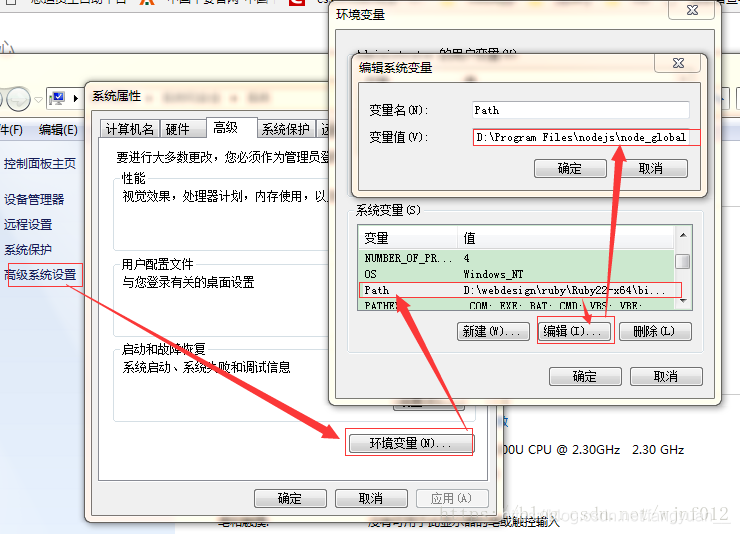
3、添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
如图,修改系统变量path:

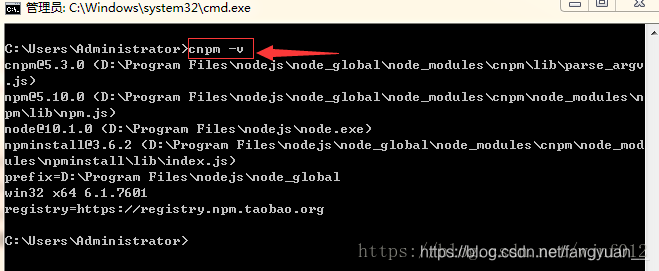
然后再次输入cnpm -v ,结果如下:

用npm安装vue脚手架(用cnpm可以更快)
链接: vue-cli4.0脚手架安装过程及项目搭建.
在vue项目中引入elementui组件库
方法一(可用相同方法引入router路由依赖和vuex依赖):链接: 使用 vue-cl4 的GUI 创建vue项目并引入elementUI.
方法二:链接: 在main.js中注册引入element.
在vue项目中引入vuex
链接: 在vue项目中引入vuex.
目录结构
├── /build/ # 项目构建(webpack)相关配置 ├── /config/ # 项目开发环境配置 ├── /src/ # 源码目录 ├── /node_mudules/ # 安装的依赖(方法1引入的element-ui主体文件在内) │ ├── /api/ # 请求 │ ├── /assets/ # 组件静态资源(图片) │ ├── /components/ # 公共组件 │ ├── /router/ # 路由配置 │ ├── /vuex/ # vuex状态管理 │ ├── /views/ # 路由组件(页面维度) │ ├── /config/ # 接口配置文件(请求地址) │ ├── App.vue # 组件入口 │ └── main.js # 程序入口 ├── /static/ # 非组件静态资源 ├── .babelrc # ES6语法编译配置 ├── .editorconfig # 定义代码格式 ├── .eslintignore # ES6规范忽略文件 ├── .eslintrc.js # ES6语法规范配置 ├── .gitignore # git忽略文件 ├── index.html # 页面入口 ├── package.json # 项目依赖 └── README.md # 项目文档
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
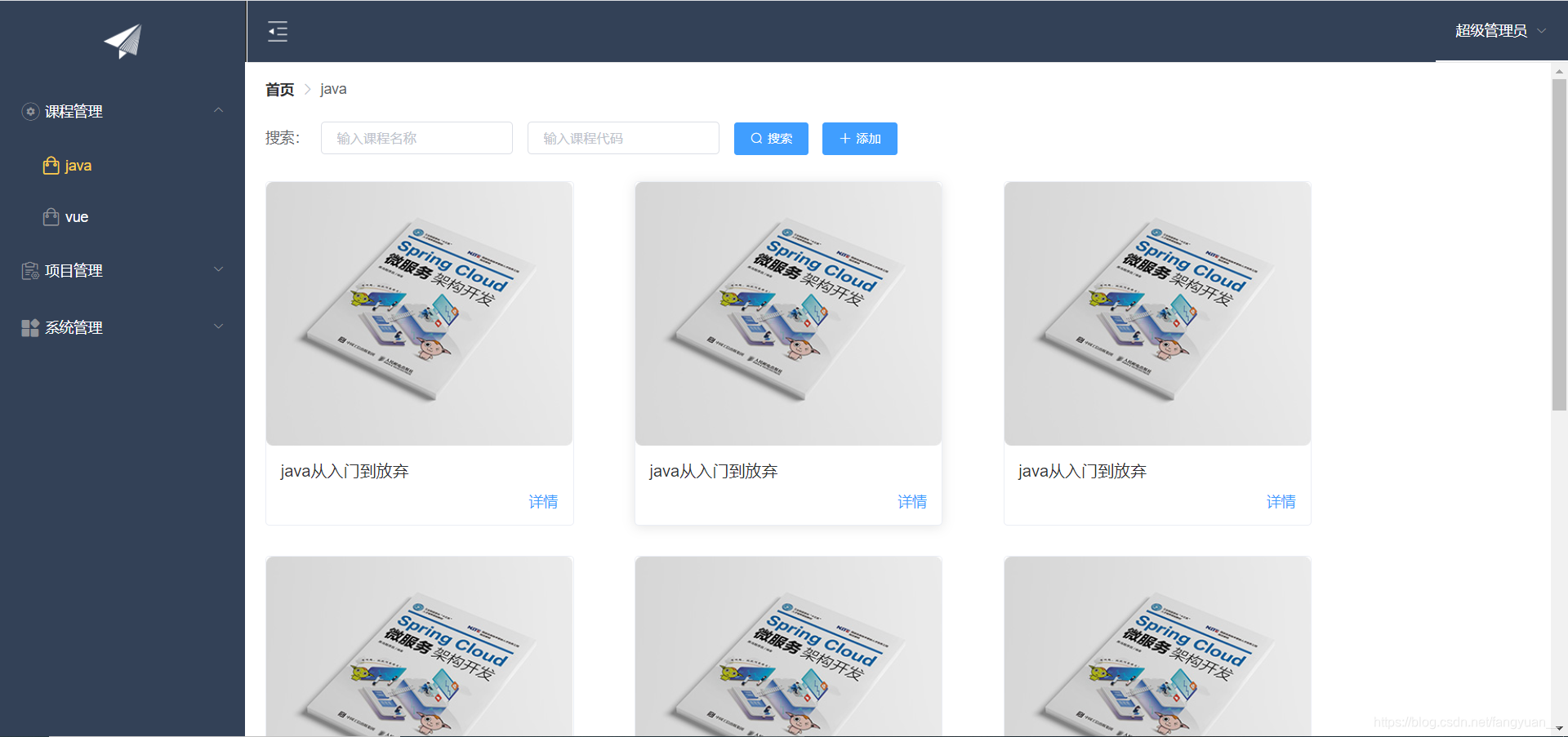
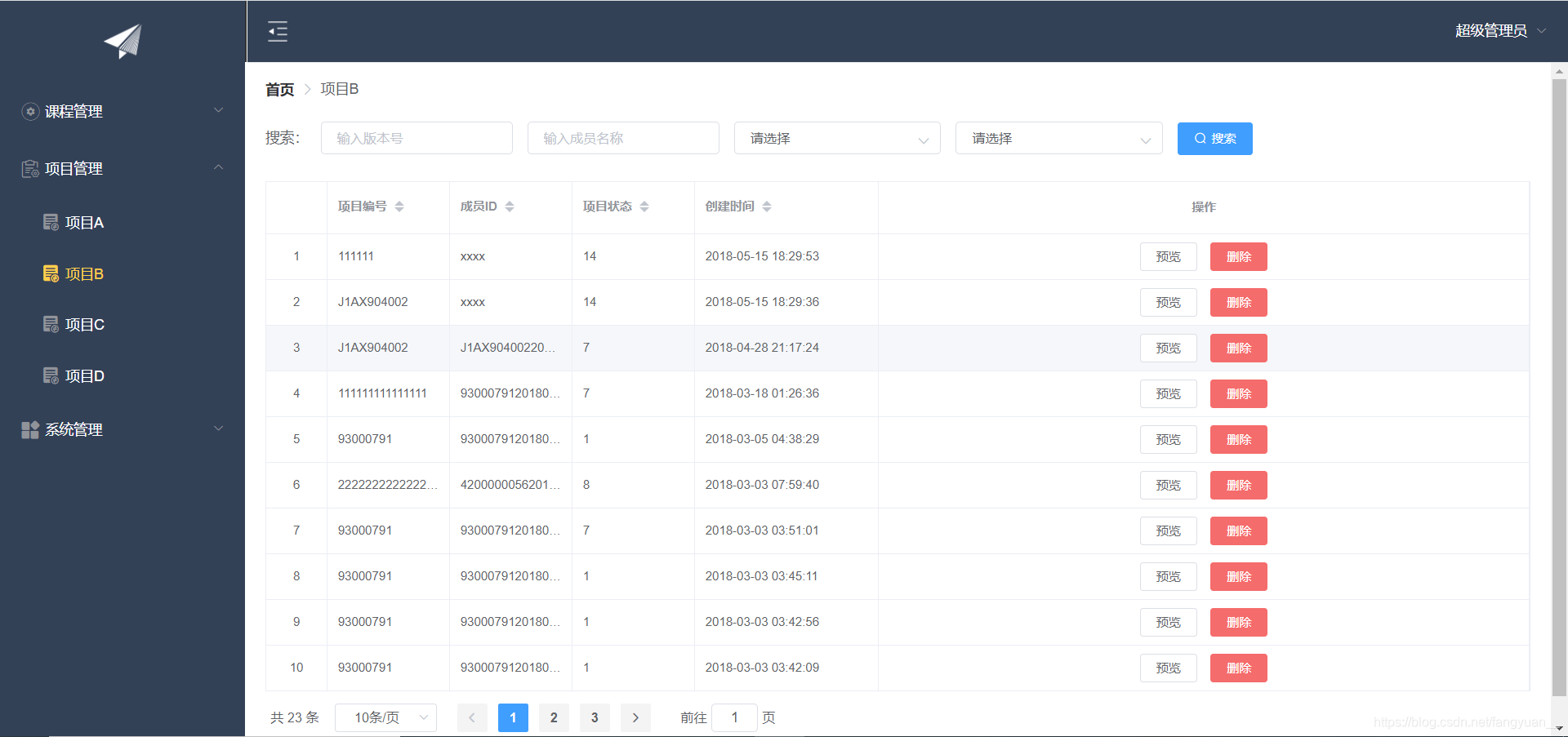
实现页面
课程管理

项目管理

系统管理

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。





