热门标签
热门文章
- 1MySQL下载和自定义安装教程(8.0.34)_mysql8.0.34安装教程
- 2docker-compose 部署flink集群_docker-compose flink
- 3Spark--Spark编程基础和编程进阶知识总结(第三章和第四章)_spark基础实验和编程基础总结与分析
- 4Go 之 工具库 samber/lo_go 类似 lodash的
- 5数据结构与算法:查找_数据结构与算法 查找
- 6NLTK下载punkt、stopsword_nltk punkt
- 7PLC原理及PLC+FPGA(SOC)架构方案简介_plc fpga
- 8七个国内可用的人工智能,PC端与手机端皆可免费使用,提高你的工作效率_天工ai电脑版怎么下载
- 9分享web前端开发的一些面试经验(持续更新中……)_前端开发面试搞
- 10回头看,已过去6载
当前位置: article > 正文
anything-llm的嵌入式聊天小部件_anythingllm 中文 嵌入
作者:盐析白兔 | 2024-07-13 21:45:24
赞
踩
anythingllm 中文 嵌入
anything-llm
详情移步到官方: https://github.com/Mintplex-Labs/anything-llm
anything-llm可以docker启动和本地启动
例如:docker 启动, 自行去安装docker哈
cd 到docker文件夹下,
窗口运行:
docker-compose up -d --build
- 1

运行的问题就不一一介绍了
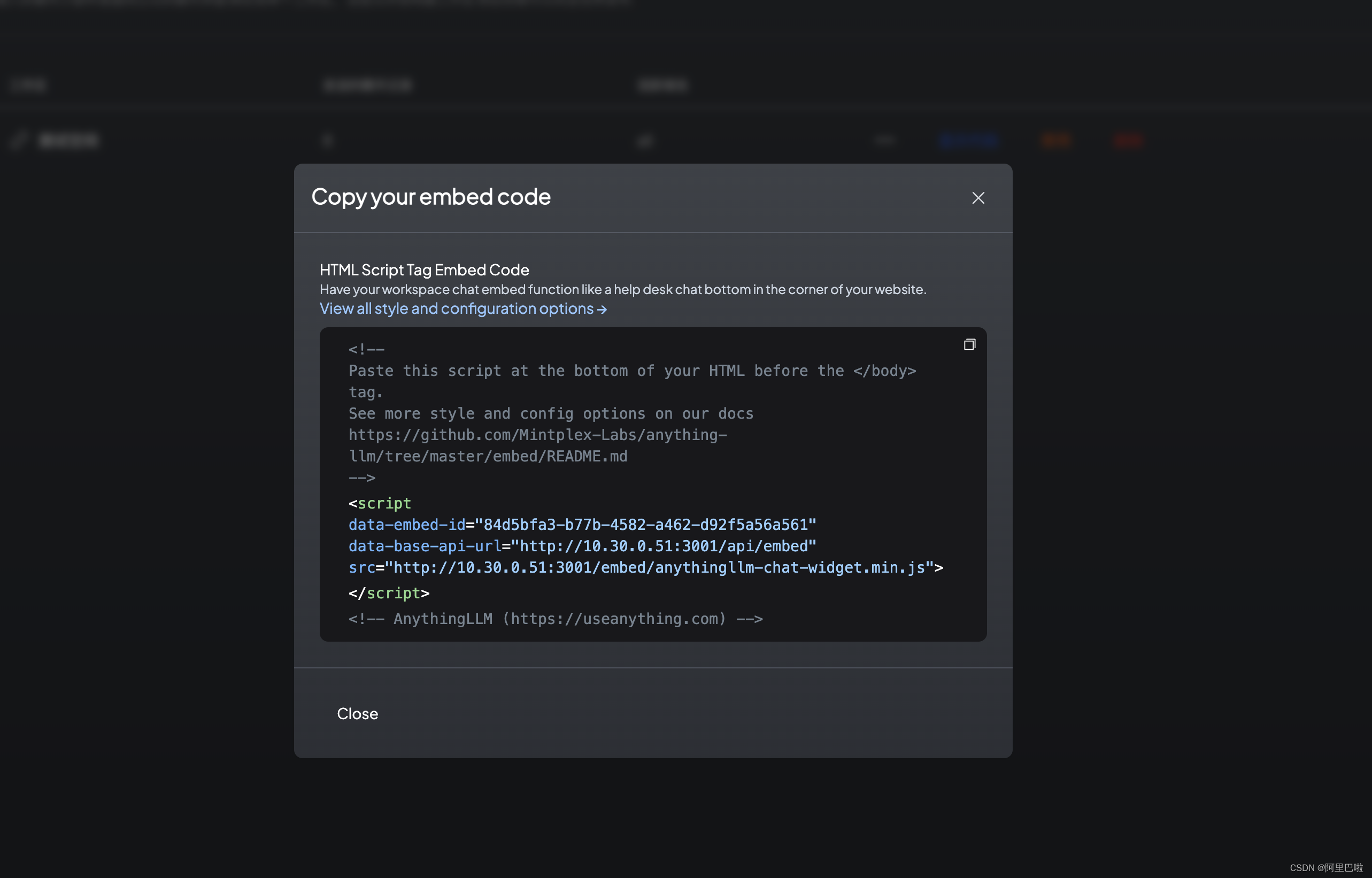
embed嵌入式聊天小部件的应用:
官网介绍:https://github.com/Mintplex-Labs/anything-llm/blob/master/embed/README.md

菜单:嵌入式聊天



复制这段(根据你自己创建的工作区,进行复制)
<script
data-embed-id="84d5bfa3-b77b-4582-a462-d92f5a56a561"
data-base-api-url="http://10.30.0.51:3001/api/embed"
src="http://10.30.0.51:3001/embed/anythingllm-chat-widget.min.js">
</script>
- 1
- 2
- 3
- 4
- 5
- 6
假设我把它嵌入一个普通的html文件内,如:test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>anything-llm的嵌入式聊天小部件</title> </head> <body> <script data-embed-id="1003e432-6703-46df-b57d-af9ba68a4375" data-base-api-url="http://localhost:3001/api/embed" src="http://localhost:3000/embed/anythingllm-chat-widget.min.js"> </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
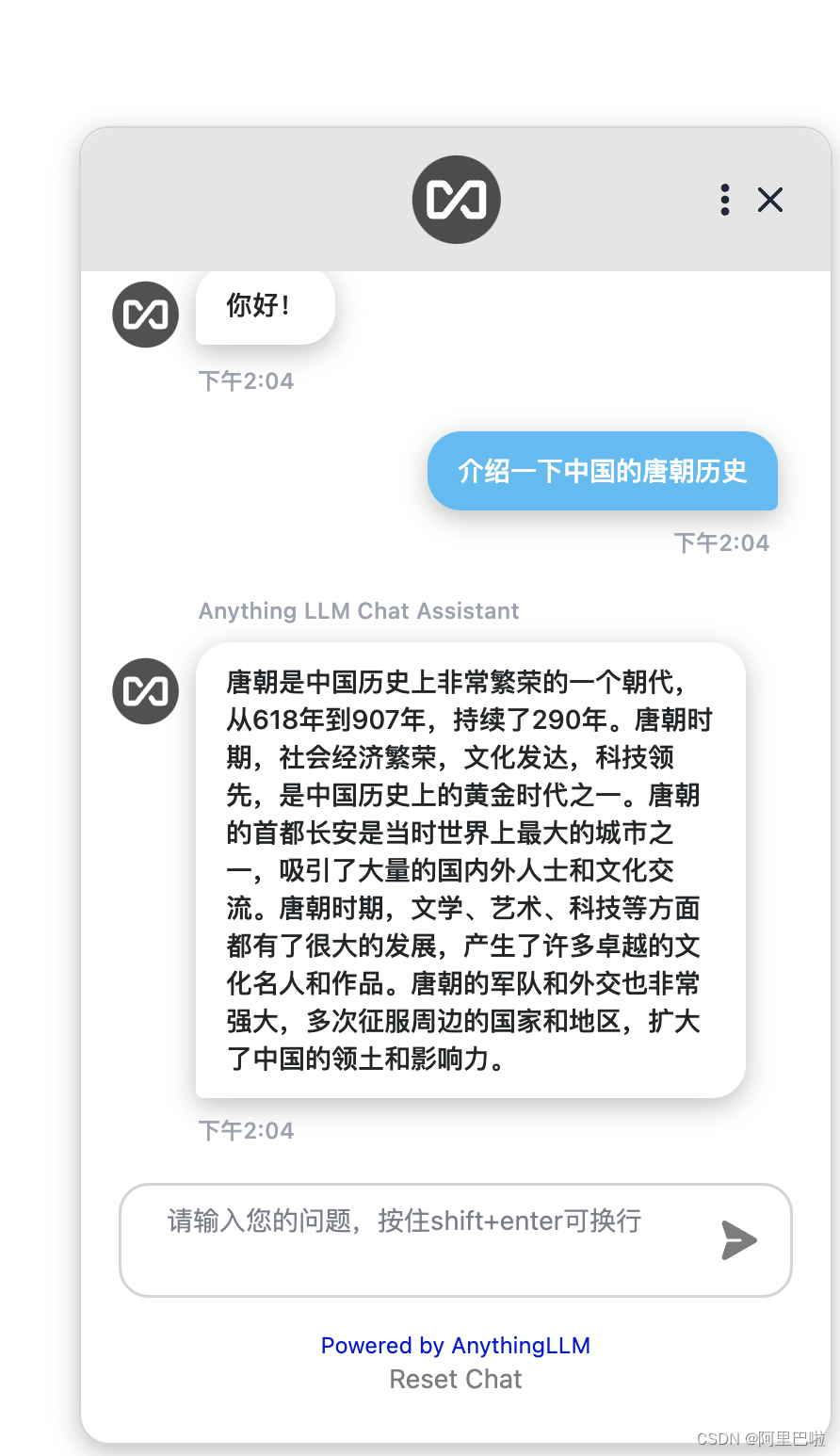
直接浏览器打开运行:右下角会出现一个按钮,点解打开就变成这样,像个聊天室一下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/821704
推荐阅读
相关标签



