- 1渗透测试入门教程(非常详细)从零基础入门到精通,看完这一篇就够了_网络渗透技术自学
- 2高并发、高可用、微服务架构选型Dubbo与Spring Cloud【纯干货_dubbo并发能力比springcloud
- 3基于MongoDB的高并发高可用政府云平台架构实践
- 4Android GSYVideoPlayer视频播放器_com.shuyu:gsyvideoplayer
- 5入行软件测试10年,谈谈我眼中自动化测试的目的与本质
- 6使用 LlamaIndex 和 Typesense Vector Store 实现向量检索
- 7Python采集热搜评论数据,制作词云分析,又是吃瓜的一天_python怎么做用户评论的词云图分析
- 8外挂知识库的论文总结(后续还会更新)_gar-meets-rag paradigm for zero-shot information r
- 9苹果被大模型打得措手不及
- 10Code Runner for VS Code,下载量突破 4000 万!支持超过50种语言
获取微信小程序码传递的参数 / 微信开发者工具模拟扫描小程序码调试_本地开发怎么测试小程序二维码携带的参数
赞
踩
本文主要介绍如何在微信开发者工具中,模拟微信扫描小程序码打开小程序的场景,进行调试。
二维码调试可以看这篇文章:微信开发者工具模拟扫描二维码调试
-
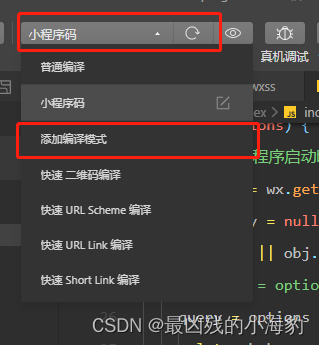
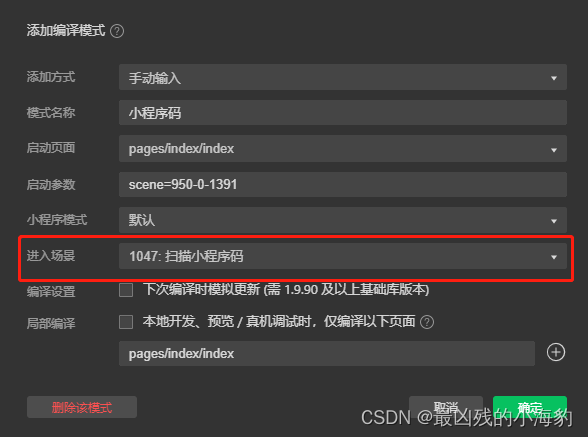
添加编译模式
添加一个咱们自定义的编译模式

-
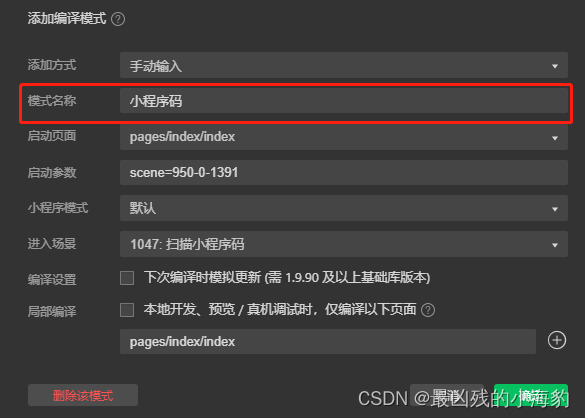
输入模式名称
主要是方便后面的查找

-
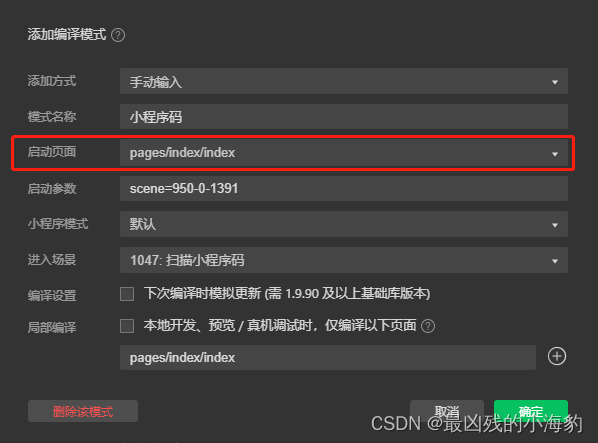
设置启动页面
这里填写的页面是扫描小程序二维码后要跳转到的页面地址(我这里就是首页了)

-
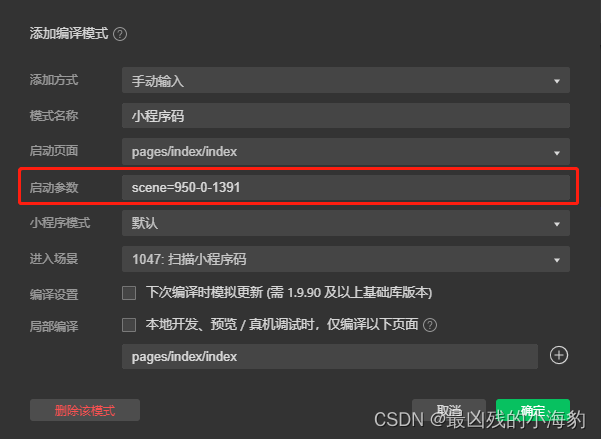
设置启动参数
设置启动参数这里就比较麻烦了,和二维码的GET形式不一样了。
所有的参数都是写在
scene里面的(这里不要直接写成GET的键值的方式,这里所有参数必须完整的写在scene里面)。例如:scene=950-0-1391或者scene=a=1&b=2(不推荐第二种方法,因为拿到的是scene的字符串,还需要自己解析)。
scene里面的参数按照自己的规则进行设置,因为拿到的时候一个整体,所以需要解析(我这里用的-进行分隔)。
在onLoad(options)里面获取参数的时候,要用decodeURIComponent进行解码,因为在传递参数的时候,会对参数进行encodeURIComponent编码。
如果在每次启动的时候都要获取参数的话,需要用wx.getLaunchOptionsSync()来获取参数,因为有时候只用onLoad(options)里面的options获取不到。
后面有获取参数的示例代码

5. 设置进入场景
这里就是选择通过什么方式进入了,可以选择小程序码,也可以选择二维码。

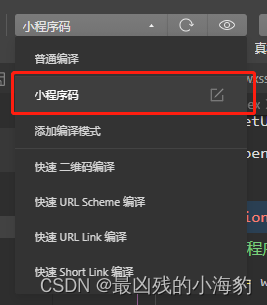
6. 选择编译方式进行编译
每次项目重新编译后,都会自动进入扫描小程序码/二维码后我们设置的启动页面,同时自动传入设置的启动参数。

- 获取小程序码传递的参数
所有的参数都是写在
scene里面的(这里不要直接写成GET的键值的方式,这里所有参数必须完整的写在scene里面)。例如:scene=950-0-1391或者scene=a=1&b=2(不推荐第二种方法,因为拿到的是scene的字符串,还需要自己解析)。
scene里面的参数按照自己的规则进行设置,因为拿到的时候一个整体(一整个字符串),所以需要解析(下面的例子用的-进行分隔)。
因为有时候用onLoad(options)里面的options获取不到,所以需要用wx.getLaunchOptionsSync()来获取参数。
因为小程序码在传递参数的时候,会对参数进行encodeURIComponent编码,所以要用decodeURIComponent进行解码,才可以正常使用。
Object wx.getLaunchOptionsSync() 官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/base/app/life-cycle/wx.getLaunchOptionsSync.html
代码示例:
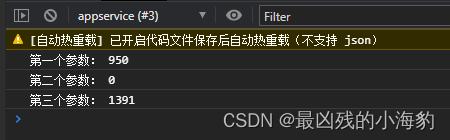
onLoad(options) { // 获取小程序启动时的参数 let obj = wx.getLaunchOptionsSync(); let query = null; if(options.scene || obj.query.scene){ // 这里是用开发者工具模拟的时候要先用 encodeURIComponent 编译,模拟真实传递参数的效果,项目发布审核的时候这句话要注释掉 // query = options ? encodeURIComponent(options.scene) : encodeURIComponent(obj.query.scene); query = options ? decodeURIComponent(options.scene) : decodeURIComponent(obj.query.scene); //解析参数 let web_key = query.split("-")[0]; let web_template = query.split("-")[1]; let web_id = query.split("-")[2]; console.log("第一个参数:", web_key); console.log("第二个参数:", web_template); console.log("第三个参数:", web_id); } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

具体如何生成无限制小程序码,可以看我的另一篇文章:生成无限制微信小程序码



