- 1vue3初始搭建项目完整教程 vue3 + vite + element-ui + axios_vue3初始化项目
- 2软件测试面试怎么介绍项目,看完这5点就够了_软件测试项目具体介绍
- 3Spring Boot+Kafka实战生产级Kafka消费组_springboot kafka消费
- 4Android第三方开发包值高德地图SDK使用介绍_com.amap.api:3dmap
- 5大突破!本地大模型接入微软Autogen,多专家Agent共事成现实!支持llama2+chatglm,附代码!_llm agent可本地化
- 6移动云:连接未来的智慧之旅_移动云 kms
- 7【Git远程操作】克隆远程仓库 https协议 | ssh协议
- 8爆肝将近 10 万字进行讲解 Node.Js 超详细教程_nodejs
- 9Flink,spark对比
- 10git 拉取项目指定目录或者指定文件_git拉取指定文件夹
PyQt5| 界面设计 |利用Qt Designer实现简单界面交互_pyqt5界面设计
赞
踩
准备工作:
配置好PyQt5相关的库、QtDesigner、pyuic
1 QtDesigner简单界面设计
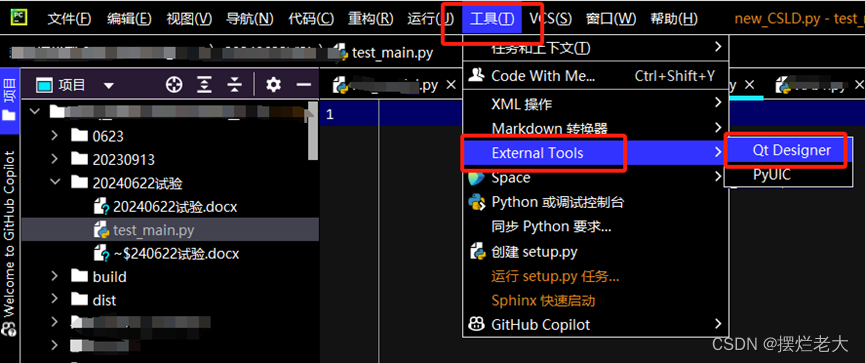
点击“工具"——>“外部工具(External Tools)”——>“QtDesigner”。

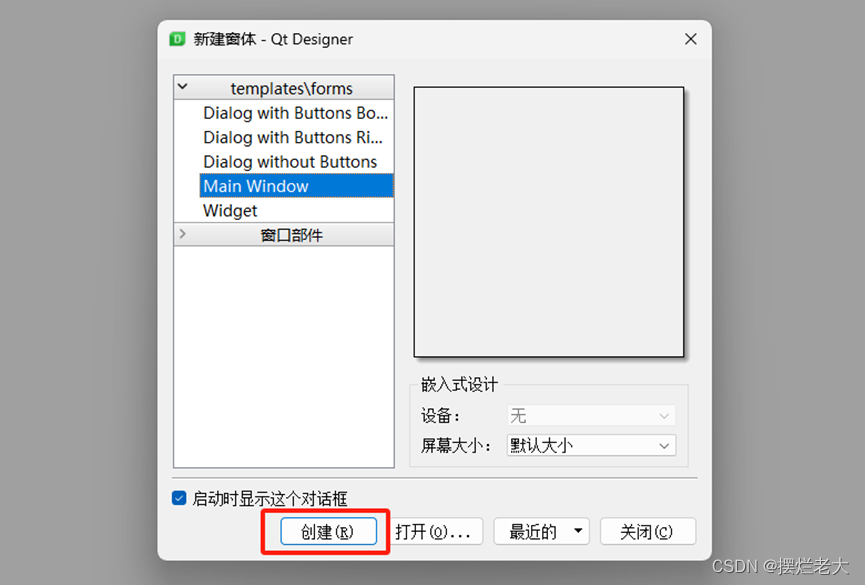
进入程序之后,点击“创建”,创建一个新的ui文件。

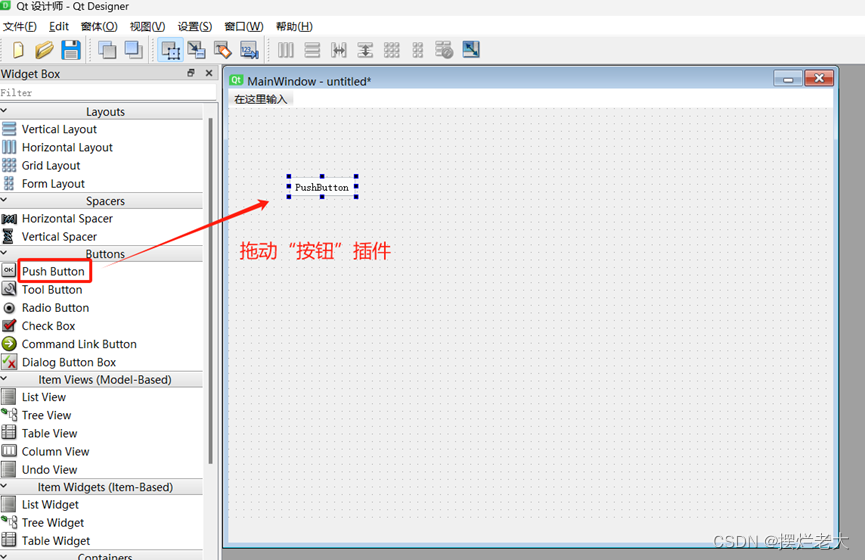
进入设计界面之后,将“按钮”控件拖放到主窗口的合适位置。
(用于响应用户的交互动作,比如点击、按下或释放)

将“单行文本”控件拖放到主窗口的合适位置。
(用于单行文本输入的控件,它允许用户在界面上输入和编辑文本)

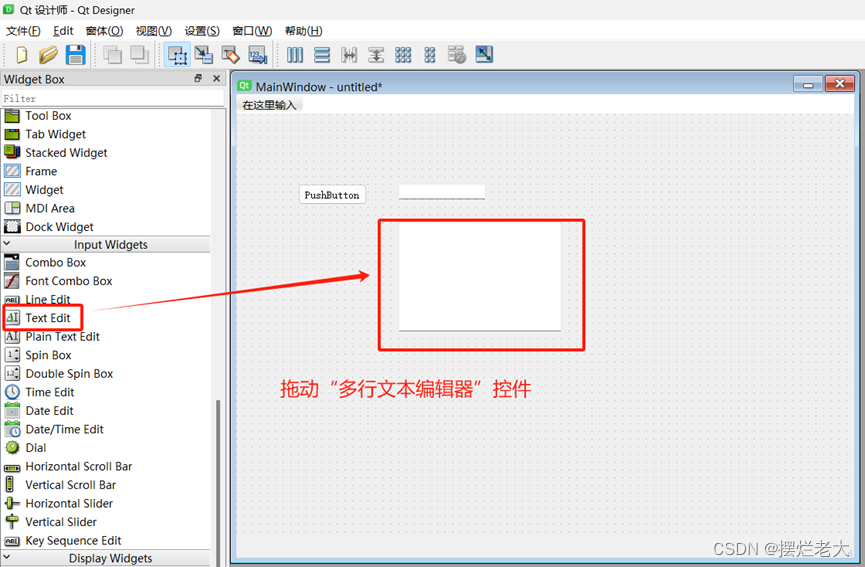
将“多行文本编辑器”控件拖放到主窗口的合适位置。
(与 QLineEdit 控件不同,它允许用户输入和编辑多行文本内容)

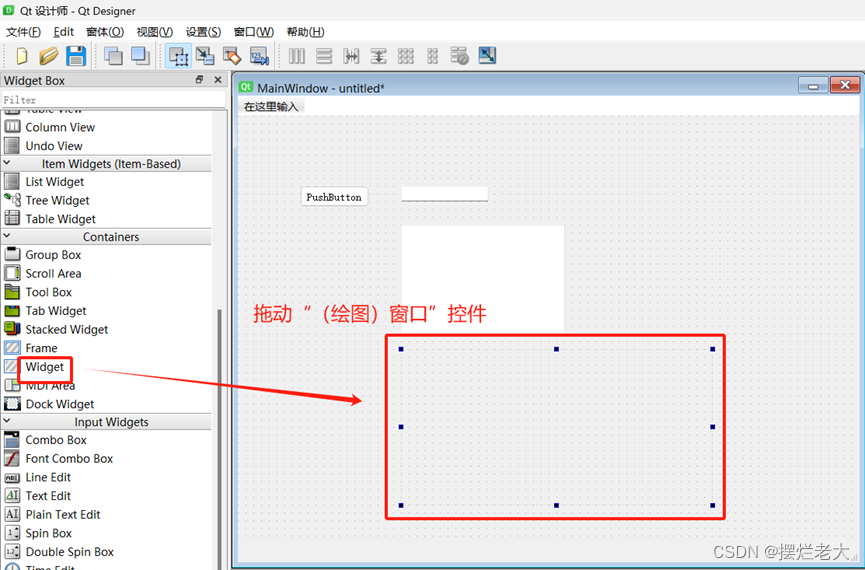
将“窗口(这里用于绘图)”控件拖放到主窗口的合适位置。
(用于绘制、事件处理和布局管理,提供了基本的 GUI 功能。)

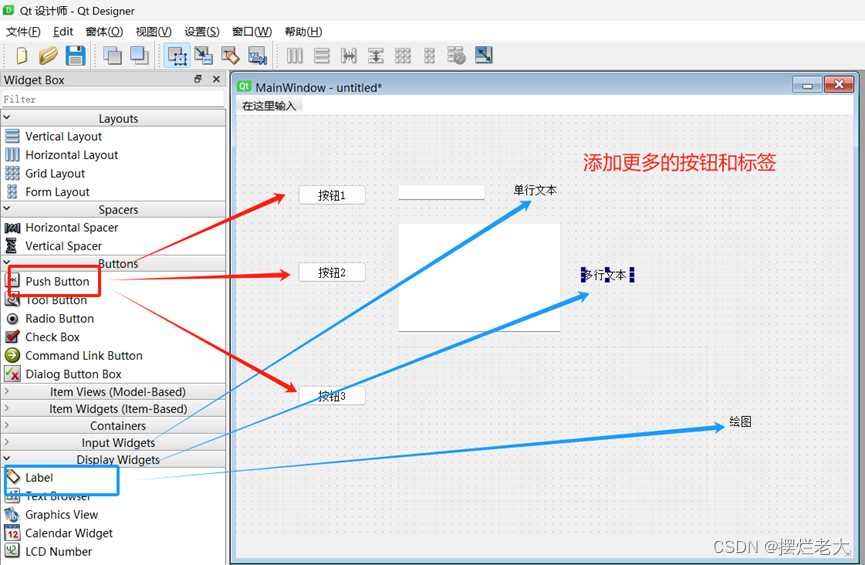
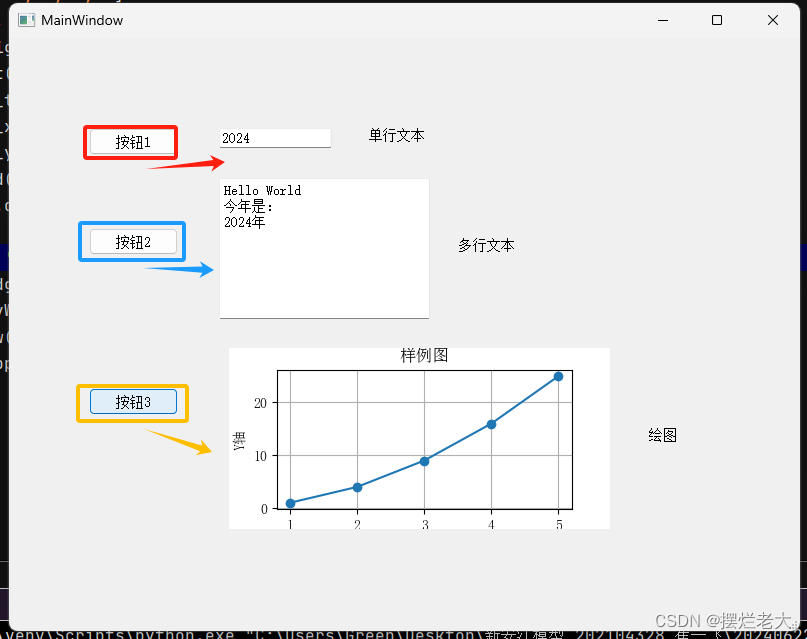
将控件进一步添加如下图所示,添加“按钮”和“标签”,并改变文本内容。

在右侧的“对象查看器”中可以看到当前所添加的所有控件的名称和相应的属性内容。

将ui文件保存到文件夹中(后续代码文件也放在这个文件夹里)

2 代码部分
2.1 ui文件转py文件
转换方法有两种,一种是用External Tools转换,一种是用专门的代码去转换。(两种方法的前提是要配置好pyuic)
- 方法一(External Tools外部工具栏)
(1)在Pycharm左侧项目栏中找到刚刚存放ui文件的文件夹,打开文件夹后,将ui文件拖放到右侧打开。
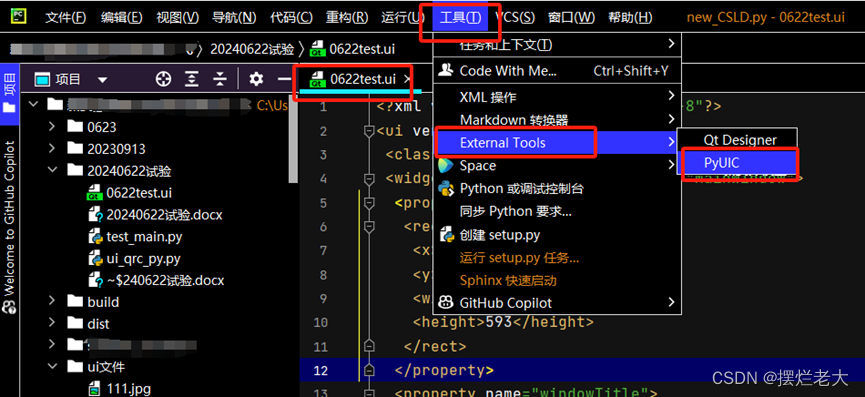
(2)点击“工具"——>“外部工具(External Tools)”——>“PyUIC”。

点击之后可以看到左侧文件夹中生成了相应的py文件,转换成功!

- 方法二(ui转py专用代码)
需要注意的是,在运行代码之前,需要把该专用代码放到和ui文件所在的同一个文件夹里。

我让ChatGPT写了一个ui转换py专用的代码,自己转换了一遍,经验证放心可用,代码如下:
import os import subprocess def ui_to_py(ui_file): """Converts a Qt Designer .ui file to a Python .py file in the same directory.""" # Get the base name without extension base_name = os.path.splitext(ui_file)[0] # Construct the output .py file name py_file = base_name + '.py' # Construct the command command = f'pyuic5 -o {py_file} {ui_file}' try: # Run the command subprocess.run(command, check=True, shell=True) print(f'Successfully converted {ui_file} to {py_file}') except subprocess.CalledProcessError as e: print(f'Failed to convert {ui_file} to {py_file}: {e}') if __name__ == "__main__": # Get the current directory current_directory = os.getcwd() # Loop through all files in the current directory for file_name in os.listdir(current_directory): # Check if the file is a .ui file if file_name.endswith('.ui'): # Convert the .ui file to .py file ui_to_py(file_name)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
运行上述之后可以看到左侧文件夹中生成了相应的py文件,转换成功!

2.2 界面文件代码
下面是转换后的py文件,为了方便,我们后面都叫它界面文件。界面文件中有控件的具体信息,比如控件尺寸大小、位置、名称、显示内容等信息。此外,我们还要记住它的类名,以便后续主文件的类进行继承。
转换后的完整py文件代码如下:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file '0622test.ui' # # Created by: PyQt5 UI code generator 5.15.4 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(791, 593) #主窗口大小 self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") #主窗口名称 self.pushButton = QtWidgets.QPushButton(self.centralwidget) self.pushButton.setGeometry(QtCore.QRect(80, 90, 89, 27)) #按钮大小和在主窗口中的位置 self.pushButton.setObjectName("pushButton") #按钮名称 self.lineEdit = QtWidgets.QLineEdit(self.centralwidget) self.lineEdit.setGeometry(QtCore.QRect(210, 90, 113, 20)) #...... self.lineEdit.setObjectName("lineEdit") self.textEdit = QtWidgets.QTextEdit(self.centralwidget) self.textEdit.setGeometry(QtCore.QRect(210, 140, 211, 141)) self.textEdit.setObjectName("textEdit") self.widget = QtWidgets.QWidget(self.centralwidget) self.widget.setGeometry(QtCore.QRect(210, 300, 401, 201)) self.widget.setObjectName("widget") self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget) self.pushButton_2.setGeometry(QtCore.QRect(80, 190, 89, 27)) self.pushButton_2.setObjectName("pushButton_2") self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget) self.pushButton_3.setGeometry(QtCore.QRect(80, 350, 89, 27)) self.pushButton_3.setObjectName("pushButton_3") self.label = QtWidgets.QLabel(self.centralwidget) self.label.setGeometry(QtCore.QRect(360, 90, 63, 14)) self.label.setObjectName("label") self.label_2 = QtWidgets.QLabel(self.centralwidget) self.label_2.setGeometry(QtCore.QRect(450, 200, 63, 14)) self.label_2.setObjectName("label_2") self.label_3 = QtWidgets.QLabel(self.centralwidget) self.label_3.setGeometry(QtCore.QRect(640, 390, 63, 14)) self.label_3.setObjectName("label_3") MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 791, 26)) self.menubar.setObjectName("menubar") MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) # 显示的文本内容 self.pushButton.setText(_translate("MainWindow", "按钮1")) #显示的文本内容 self.pushButton_2.setText(_translate("MainWindow", "按钮2")) #...... self.pushButton_3.setText(_translate("MainWindow", "按钮3")) self.label.setText(_translate("MainWindow", "单行文本")) self.label_2.setText(_translate("MainWindow", "多行文本")) self.label_3.setText(_translate("MainWindow", "绘图"))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
2.3 主文件代码
2.3.1 主体框架代码
我们先来介绍主体的框架,这是一部分是个模板,套用的时候需要需改一下细节信息,废话不多说,先上代码:
(先前的转换后的py代码命名不符合规范,我重命名为了f0622test.py)
import sys from PyQt5.QtWidgets import * from PyQt5.Qt import * from PyQt5.QtCore import * from PyQt5.QtWidgets import QApplication,QMainWindow,QDesktopWidget,QLineEdit from f0622test import * #导入转换后的py文件,要用自己的转换后的py文件的名字,我这里是f0622test.py class MyWindows(QMainWindow,Ui_MainWindow): #继承自两个父类,一个是QMainWindow,一个是转换后的py文件的类,这里是Ui_MainWindow def __init__(self): super(MyWindows,self).__init__() self.setupUi(self) #...... if __name__ == '__main__': app = QtWidgets.QApplication(sys.argv) window = MyWindows() window.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
下面对它们进行解释:
-
import sys
sys 模块提供了一系列与 Python 解释器进行交互的功能,包括命令行参数、标准输入输出、错误流等。 -
from PyQt5.QtWidgets import *
PyQt5.QtWidgets 模块包含了所有用于创建图形用户界面(GUI)的基本控件,如按钮、标签、文本框等。 -
from PyQt5.Qt import *
PyQt5.Qt 模块提供了 PyQt 中常用的基本类,包括信号与槽机制、事件处理等。 -
from PyQt5.QtCore import *
PyQt5.QtCore 模块包含了核心的非 GUI 功能,包括事件循环、信号与槽、时间和日期、文件和目录操作等。 -
from PyQt5.QtWidgets import QApplication, QMainWindow, QDesktopWidget, QLineEdit
这些特定的导入用于创建应用程序、主窗口、桌面控件和单行文本输入框。 -
from XAJ1 import *
导入自定义模块 XAJ1 中的所有内容,这通常包含定义的类、函数和变量。XAJ1 是你项目中的一个模块,它可能包含一些特定功能的实现。 -
类和初始化函数
class MyWindows(QMainWindow, Ui_MainWindow):
def __init__(self):
super(MyWindows, self).__init__()
self.setupUi(self)
- 1
- 2
- 3
- 4
- 5
- 6
①定义一个名为 MyWindows 的类,继承了 QMainWindow 和 Ui_MainWindow。
②在创建 MyWindows 对象时,调用父类的构造函数进行初始化。
③调用 Ui_MainWindow 的 setupUi 方法,设置用户界面,将所有设计好的控件和布局添加到当前窗口实例中。
- 结尾代码:判断当前模块是否被直接执行
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
window = MyWindows()
window.show()
sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
①检查脚本是否被直接运行。
②初始化一个 QApplication 对象。
③创建并初始化主窗口对象。
⑤显示主窗口。
⑥启动主事件循环并运行应用程序,直到用户退出。
这些步骤是创建和运行任何 PyQt5 应用程序所必需的标准流程。其中第一行的代码经常会用到,这里详细解释:
if __name__ == '__main__':
- 1
- 2
这行代码检查当前模块是否是作为主程序运行。name 是一个特殊变量,当模块被直接运行时,其值为 main。如果模块是被导入的,其值将是模块的名称。因此,这行代码的意思是:只有当该脚本被直接运行时,下面的代码块才会被执行。
2.3.2 实现交互代码
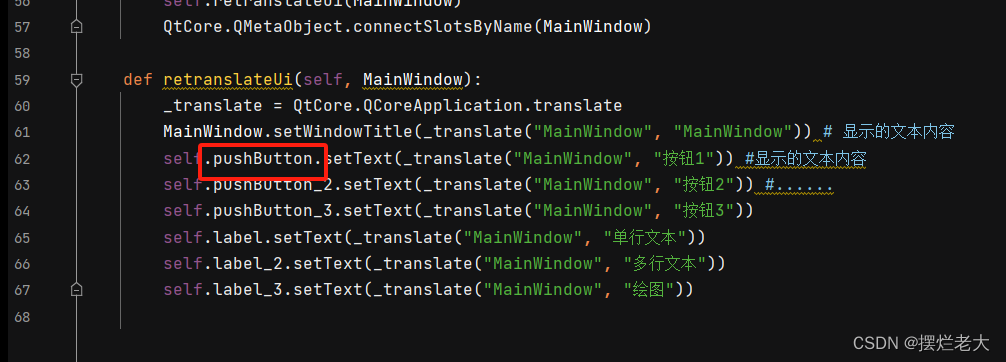
下面介绍实现交互的代码,首先我们要知道先前我们布置的控件的名称,有两个途径:①用QtDesigner打开ui文件,在右侧对象查看器查看。②在转换后的py文件中查看。我们来举个例子,比如要知道“按钮1”的名称,经查看,名称是pushButton:
- 途径①

- 途径②

然后我们才能开始对控件的交互功能进行实现。
下面对三个输出控件(单行文本、多行文本、绘图窗口)设置三个函数,描述其功能:
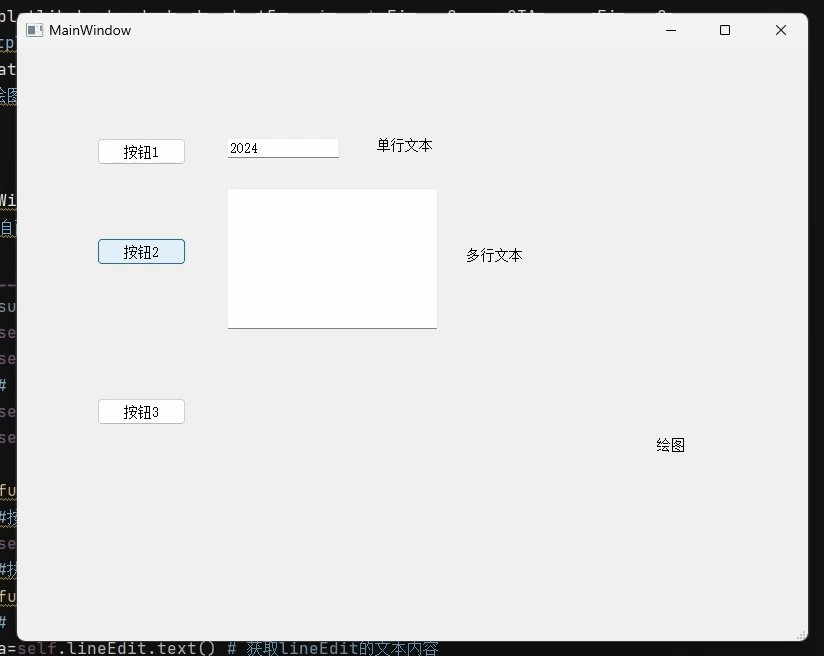
(1)函数1
对应LineEdit控件
def function_1 (self):
#按钮1点击事件
self.lineEdit.setText("2024")
#执行该函数时,会将名称为lineEdit的控件文本内容设置为2024
- 1
- 2
- 3
- 4
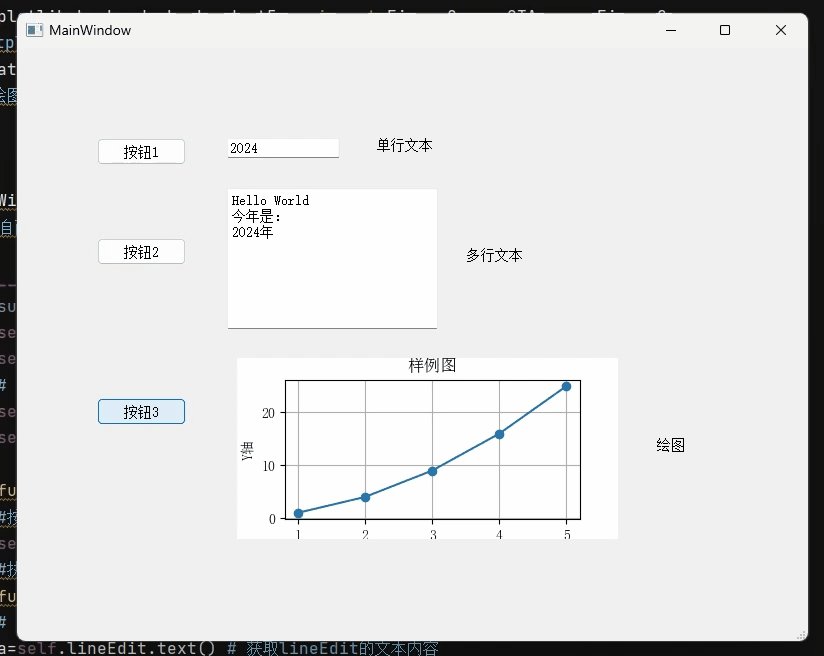
(2)函数2
对应TextEdit控件
def function_2 (self):
# 按钮2点击事件
a=self.lineEdit.text() # 获取lineEdit的文本内容
a=int(a) # 由于获取的lineEdit的文本内容是字符串,所以要转换为整数
if a == 2024:
self.textEdit.setText("Hello World")
# 如果lineEdit的文本内容为2024,则将textEdit的文本内容设置为Hello World
self.textEdit.append("今年是:")
# 在textEdit中追加文本,会在下一行显示
self.textEdit.append(f"{a}年")
# 在textEdit中追加文本,会在下一行显示,由于a是整数,所以要转换为字符串
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
(3)函数3
对应Widget控件
我们要先在文件开头导入画图相关的包
from matplotlib.figure import Figure
#用来创建图形,相当于画布
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
#用来将matplotlib的图形嵌入到PyQt5的窗口中
import matplotlib.pyplot as plt
#一般用来绘图,这里用来调整中文字体,因为已经有了画图的FigureCanvas
- 1
- 2
- 3
- 4
- 5
- 6
而后进行函数3的编写
def function_3 (self): #按钮3点击事件 # 创建 FigureCanvas 并嵌入到 QWidget 中 figure = Figure() canvas = FigureCanvas(figure) layout = QVBoxLayout(self.widget) # 我的绘图窗口名称叫widget,所以这里是self.widget。 # QVBoxLayout是垂直布局,布局管理器用于管理widget中的控件,这里是FigureCanvas layout.addWidget(canvas) # 将FigureCanvas添加到布局管理器中 # 设置 matplotlib 使用的字体 plt.rcParams['font.sans-serif'] = ['SimSun', 'Microsoft YaHei'] # 使用宋体和微软雅黑 plt.rcParams['axes.unicode_minus'] = False # 解决负号显示问题 # 绘制折线图 x = [1, 2, 3, 4, 5] y = [1, 4, 9, 16, 25] ax = figure.add_subplot(111) ax.plot(x, y, marker='o') ax.set_title("样例图") ax.set_xlabel("X轴") ax.set_ylabel("Y轴") ax.grid(True) canvas.draw()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
下面进行按钮与相应函数功能的连接:
在初始化函数中添加以下内容
self.pushButton.clicked.connect(self.function_1)
# 按钮1点击事件,连接到function_1函数
self.pushButton_2.clicked.connect(self.function_2)
self.pushButton_3.clicked.connect(self.function_3)
- 1
- 2
- 3
- 4
完整主文件代码如下:
import sys from PyQt5.QtWidgets import * from PyQt5.Qt import * from PyQt5.QtCore import * from PyQt5.QtWidgets import QApplication,QMainWindow,QDesktopWidget,QLineEdit from f0622test import * #导入转换后的py文件,要用自己的转换后的py文件的名字,我这里是f0622test.py from matplotlib.figure import Figure #用来创建图形,相当于画布 from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas #用来将matplotlib的图形嵌入到PyQt5的窗口中 import matplotlib.pyplot as plt #一般用来绘图,这里用来调整中文字体,因为已经有了画图的FigureCanvas class MyWindows(QMainWindow,Ui_MainWindow): #继承自两个父类,一个是QMainWindow,一个是转换后的py文件的类,这里是Ui_MainWindow def __init__(self): super(MyWindows,self).__init__() self.setupUi(self) self.pushButton.clicked.connect(self.function_1) # 按钮1点击事件,连接到function_1函数 self.pushButton_2.clicked.connect(self.function_2) self.pushButton_3.clicked.connect(self.function_3) #...... def function_1 (self): #按钮1点击事件 self.lineEdit.setText("2024") #执行该函数时,会将名称为lineEdit的控件文本内容设置为2024 def function_2 (self): # 按钮2点击事件 a=self.lineEdit.text() # 获取lineEdit的文本内容 a=int(a) # 由于获取的lineEdit的文本内容是字符串,所以要转换为整数 if a == 2024: self.textEdit.setText("Hello World") # 如果lineEdit的文本内容为2024,则将textEdit的文本内容设置为Hello World self.textEdit.append("今年是:") # 在textEdit中追加文本,会在下一行显示 self.textEdit.append(f"{a}年") # 在textEdit中追加文本,会在下一行显示,由于a是整数,所以要转换为字符串 else: self.textEdit.setText("你好世界") # 如果lineEdit的文本内容不是2024,则将textEdit的文本内容设置为输入错误 def function_3 (self): #按钮3点击事件 # 创建 FigureCanvas 并嵌入到 QWidget 中 figure = Figure() canvas = FigureCanvas(figure) layout = QVBoxLayout(self.widget) # 我的绘图窗口名称叫widget,所以这里是self.widget。 # QVBoxLayout是垂直布局,布局管理器用于管理widget中的控件,这里是FigureCanvas layout.addWidget(canvas) # 将FigureCanvas添加到布局管理器中 # 设置 matplotlib 使用的字体 plt.rcParams['font.sans-serif'] = ['SimSun', 'Microsoft YaHei'] # 使用宋体和微软雅黑 plt.rcParams['axes.unicode_minus'] = False # 解决负号显示问题 # 绘制折线图 x = [1, 2, 3, 4, 5] y = [1, 4, 9, 16, 25] ax = figure.add_subplot(111) ax.plot(x, y, marker='o') ax.set_title("样例图") ax.set_xlabel("X轴") ax.set_ylabel("Y轴") ax.grid(True) canvas.draw() if __name__ == '__main__': app = QtWidgets.QApplication(sys.argv) window = MyWindows() window.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
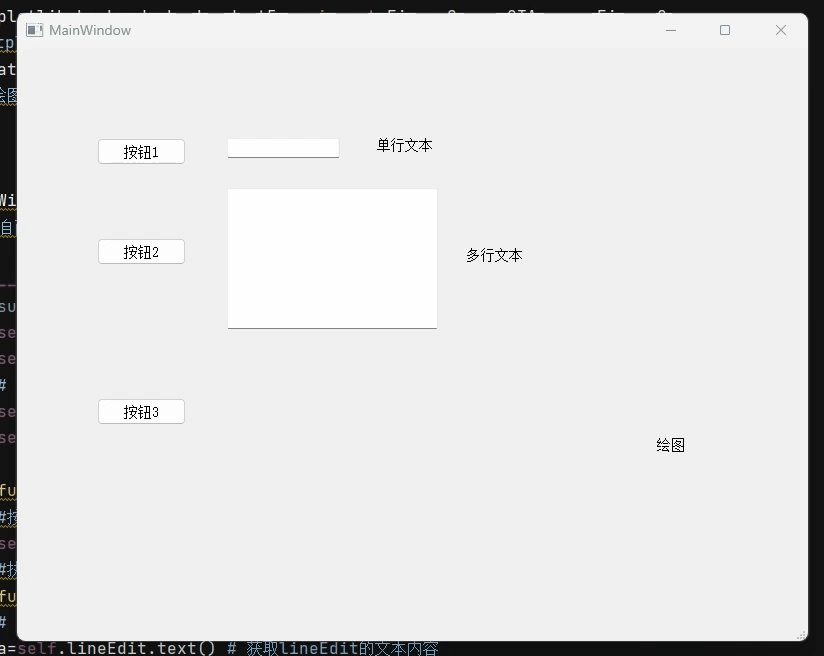
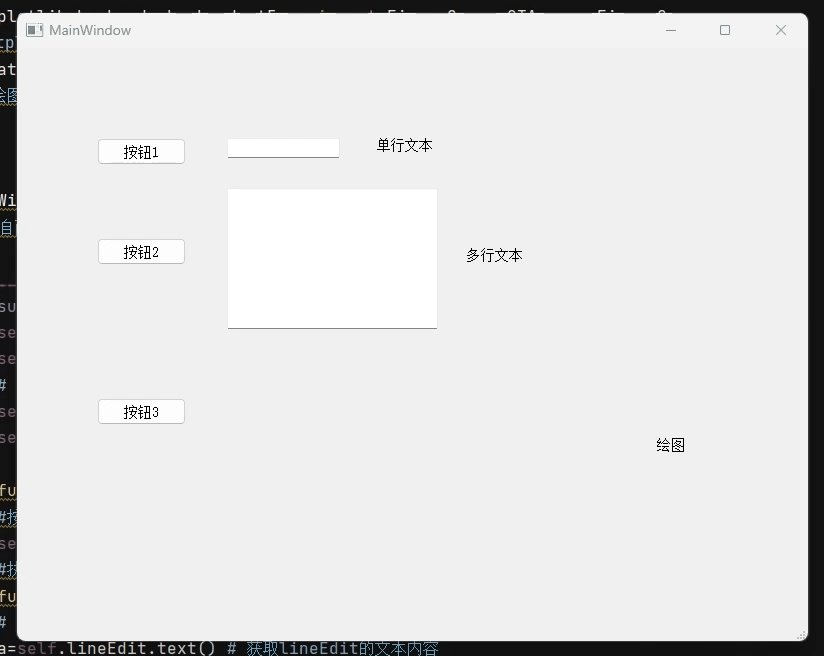
运行主文件代码,点击相应按钮即可实现相应功能。

3结果展示