- 1【模型微调】AI Native应用中模型微调概述、应用及案例分析。
- 2文本相似度计算基本方法小结
- 3AI绘画工具【ReplaceAnything】:阿里AI神器,一键替换万物
- 4数据结构——线性结构——顺序表和链式表
- 5mongodb数据库安全设置_mongodb 3.6 数据库账号的安全设置 复杂度 保留时间
- 6有哪些值得每天一看的网站?_six网站
- 7如何使用 Nginx 代理管理器 (NPM) 设置反向代理?_nginx npm
- 8git cherry-pick 误区,以及解决冲突_git cherry-pick冲突
- 9半监督学习算法发展_mutual exclusivity loss for semi-supervised deep l
- 10利用ADB修改分辨率与恢复分辨率
腾讯云 AI 代码助手攻略
赞
踩
前言
在人工智能技术的飞速发展下,大型模型和生成式AI应用如雨后春笋般涌现,AI编程助手亦在此浪潮中迅速成长和成熟。继腾讯、字节跳动相继宣布其AI智能开发工具正式上线之后,百度和阿里巴巴也于去年10月相继推出了AI编程助手的正式版本。至此,我国互联网行业的四大巨头——百度、阿里巴巴、腾讯、字节跳动——均已推出了各自的AI编程助手。本文将向您详细介绍并指导如何使用腾讯云AI代码助手,助您编写更加优雅的代码,轻松摆脱代码审查的困扰,显著降低bug发生率。
关于腾讯云AI代码助手
腾讯云自研的一款编程提效辅助工具,以插件形式安装到编辑器(VS Code 或者 JetBrains 系列 IDE)中辅助编程;可提供:自动补全代码、根据注释生成代码、代码解释、生成测试代码、转换代码语言、技术对话等能力。

开发环境介绍

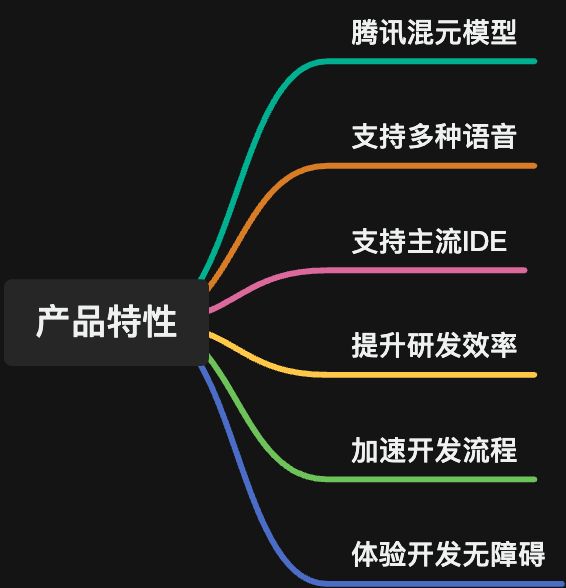
在本次开发案例中,我使用的是mac操作系统,开发IDE为Visual Studio Code,编程语言为JavaScript,前端框架为Vue.js。腾讯云AI代码助手是基于混元代码大模型的辅助编码工具,腾讯云AI代码助手6大特性为开发进行保障护航,支持20多种开发语言,为开发提效增质。
安装腾讯云AI代码助手
点击链接 , 在产品栏目或者开发者栏目中找到腾讯云 AI 代码助手,点击免费使用,即可查看产品文档,以及插件安装的不同方式,接下来我们以vscode 为例进行安装。

vscode 安装插件
- 打开vscode 开发工具
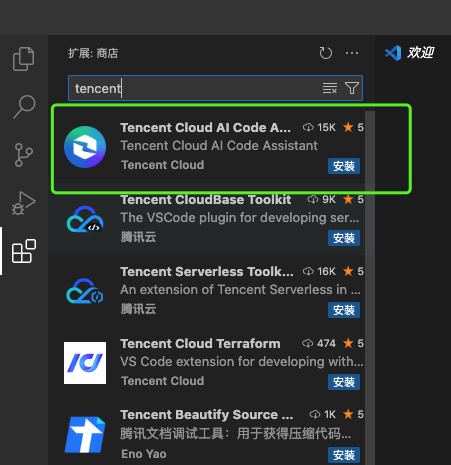
- 在扩展栏中搜索
tencent

图腾讯ai助手
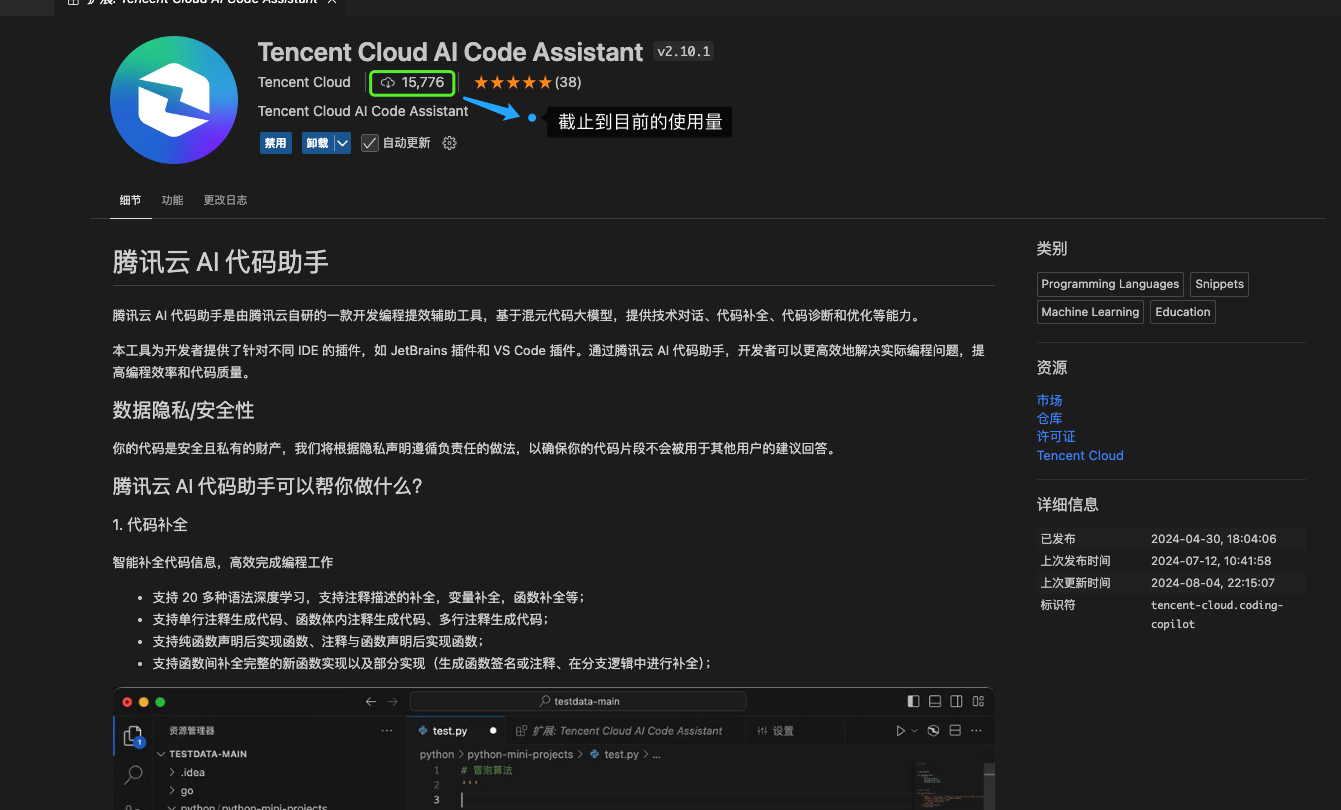
- 找到 图腾讯ai助手 中标识的 插件(Tencent Cloud AI Code Assistant)点击安装

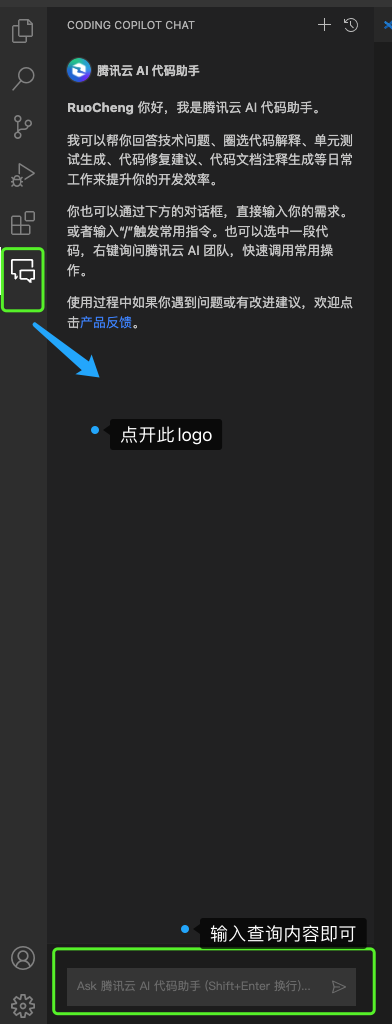
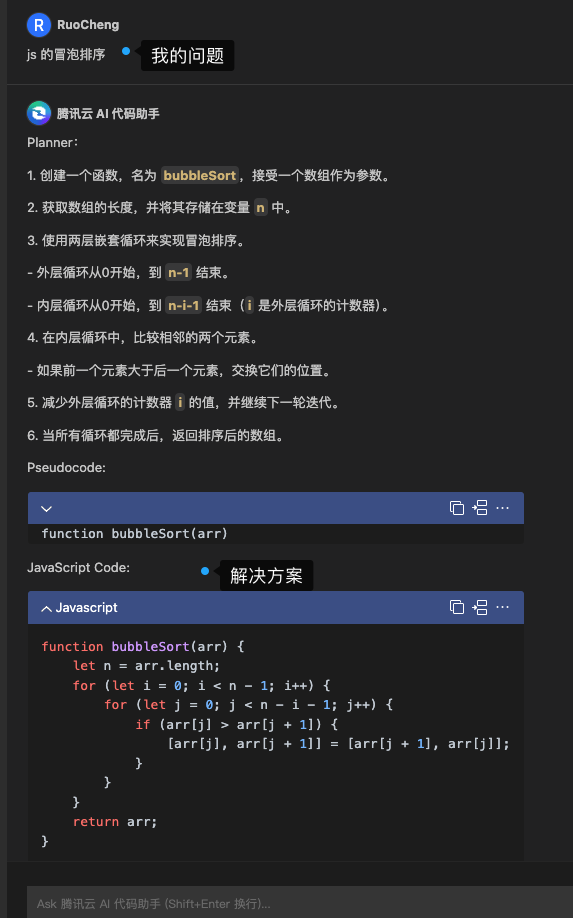
- 安装成功之后,在IDE 的左侧栏目中会出现一个类似于对话框的icon , 我们可以直接将其点开, 进行AI 对话,下图分别是如何使用以及我提出的一个冒泡排序所给的答案。


从上图中我们可以了解到如和在ide 中安装腾讯AI助手,以及基础的问答使用, 接下来我们将会开启一个新的篇章–工作中如何使用腾讯云AI代码助手
腾讯云AI代码助手使用实例
接下来我们来编写几个小案例,深度的了解一下如何使用腾讯云AI代码助手
案例一: 自定义右键菜单
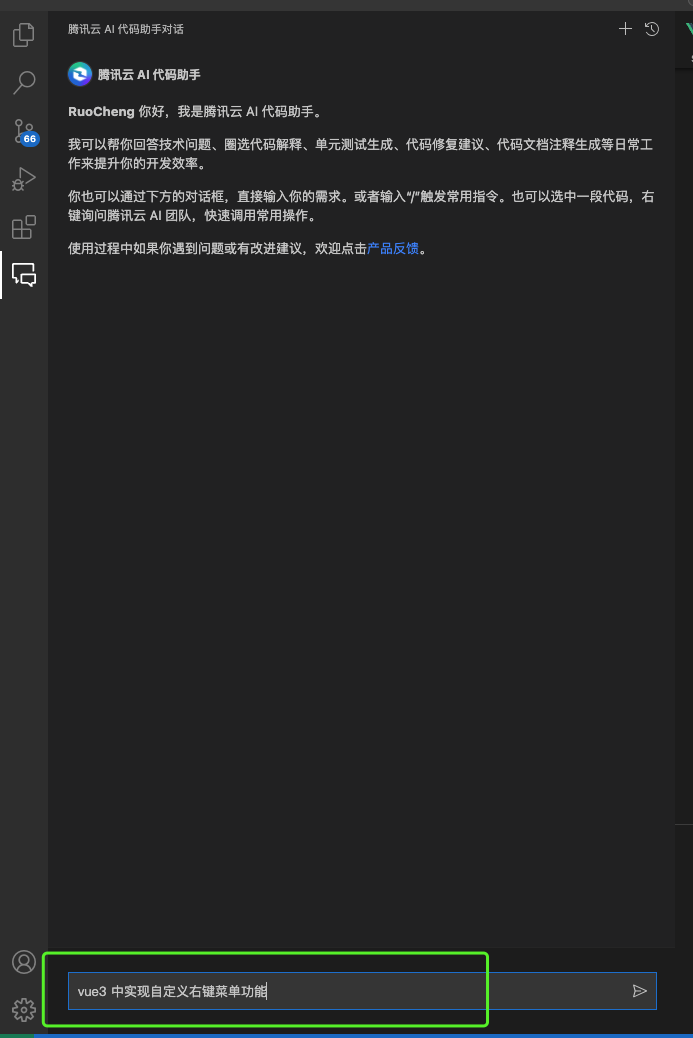
第一步我们在输入框中输入需求文案 : vue3 中实现自定义右键菜单功能

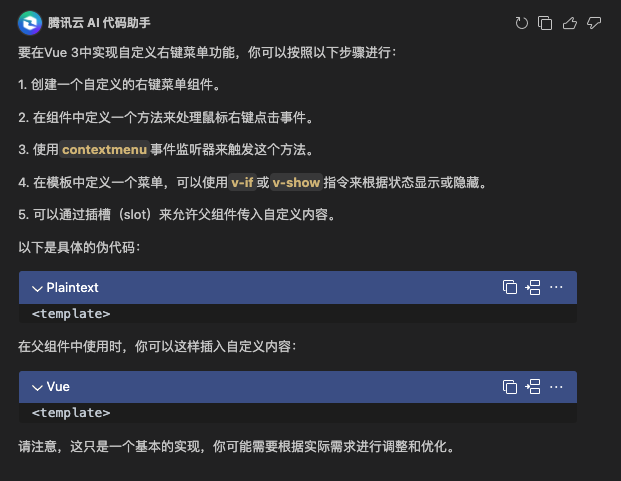
步骤二:根据腾讯AI 给出的思路以及代码进行编写:

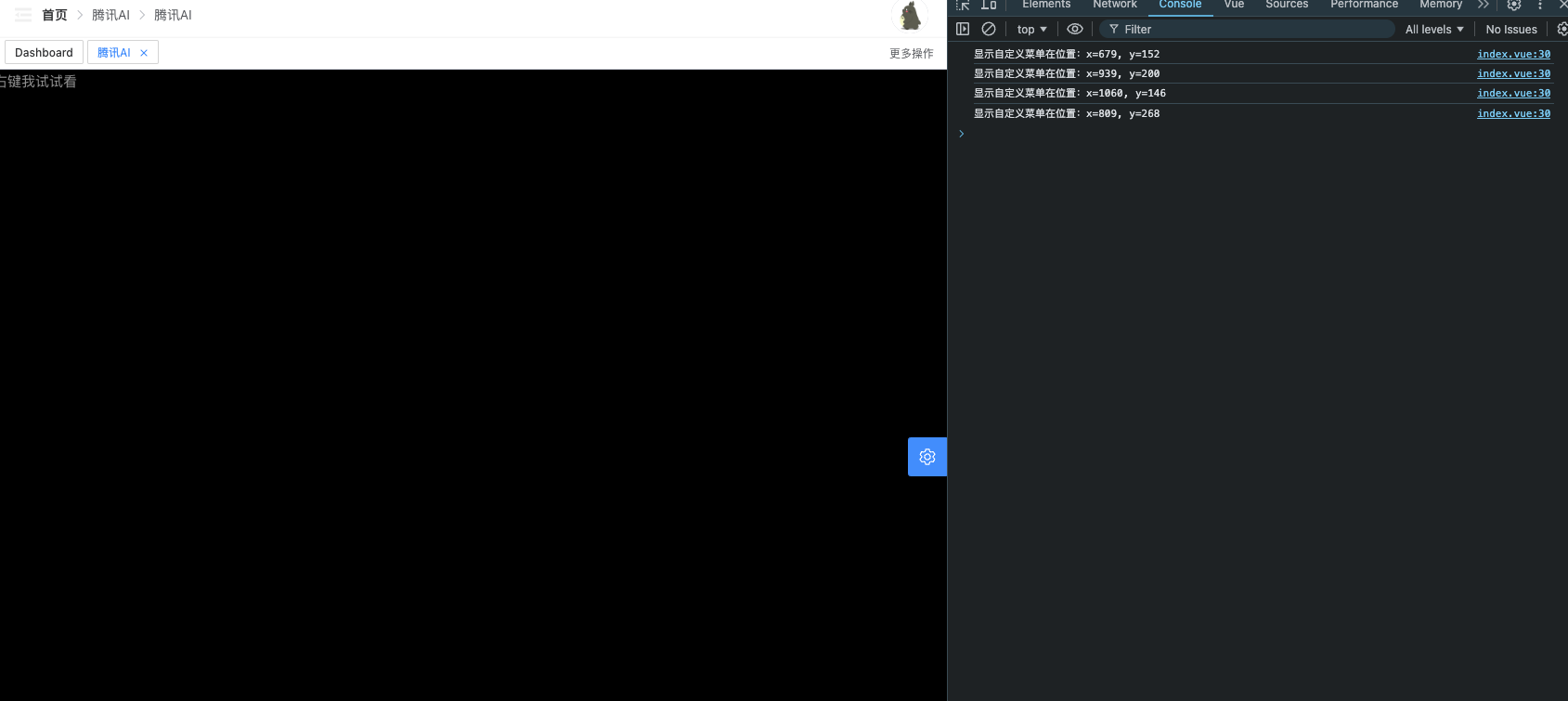
步骤三:效果实现, 根据ai给出的代码进行编写,效果如下图所示:

当我点击左侧画布的位置时,会将具体的位置打印出来,
同时提示的代码中也给出了如果想要展示菜单内容应该如何去做,详细的可以参考以下代码:
<!-- * @Description: * @Author: 若城 * @Date: 2024-08-04 22:35:50 * @LastEditTime: 2024-08-04 23:02:29 --> <template> <div class="myword" @contextmenu.prevent="showCustomMenu"> 右键我试试看 </div> </template> <script> import { defineComponent } from 'vue'; export default defineComponent({ setup(props, { attrs }) { const showCustomMenu = (event) => { // 获取鼠标点击的位置 const x = event.clientX; const y = event.clientY; // 显示自定义菜单(这里使用一个简单的console.log来模拟) console.log(`显示自定义菜单在位置:x=${x}, y=${y}`); // 你可以使用DOM API或者第三方库来实际创建和显示菜单 // 例如,使用document.createElement创建一个div元素,并使用style调整其位置 }; return { showCustomMenu }; } }); </script> <style lang="scss"> .myword{ width: 100%; height: 100%; background: #000; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
当然这里给出的建议有些不友好了, 正常来说我们应该是创建一个 dom 节点 通过v-if 或者v-show 来控制其显隐, 并通过点击的x ,y 来给予定位信息,这样对于实现自定义右键菜单会更加友好, 不过此时腾讯云AI 已经给了我们90% 的代码了, 剩下的10% ,基本上已经很简单了。
案例二: 代码优化
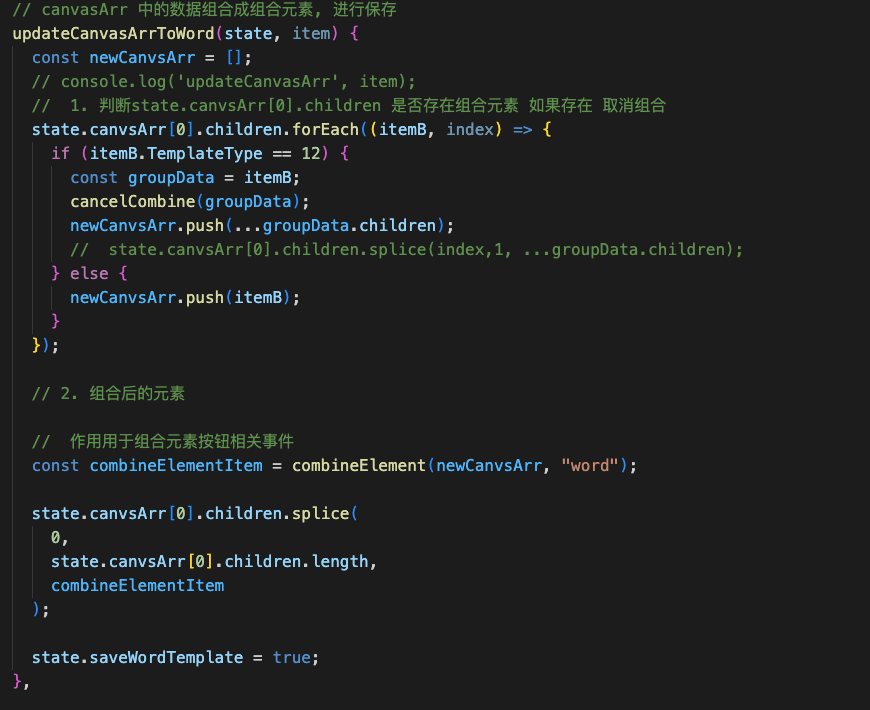
如下图所示是一段已经开发完成的代码, 我们看一下腾讯云AI 是否还可以给出优化方案呢?
代码如下:

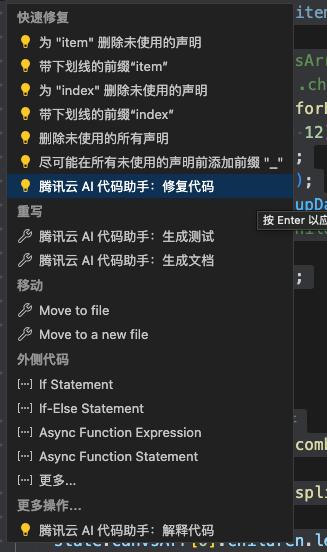
具体操作如下:将代码选中点击蓝色的小灯泡icon, 出现如下图所示的内容

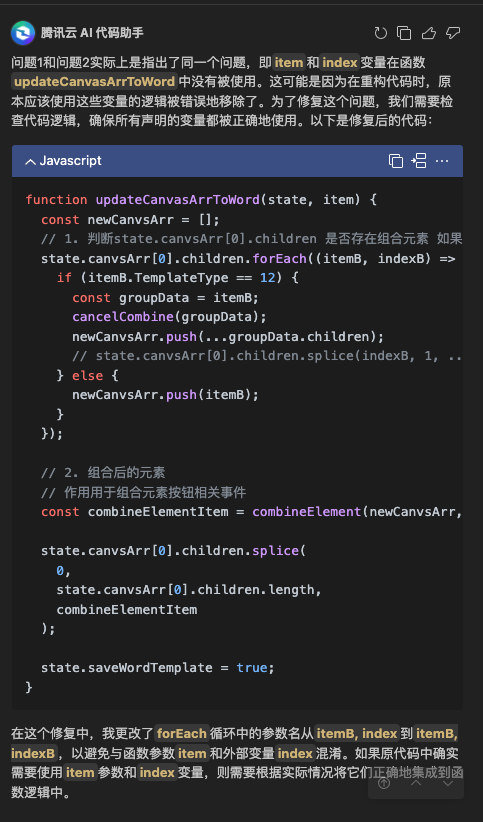
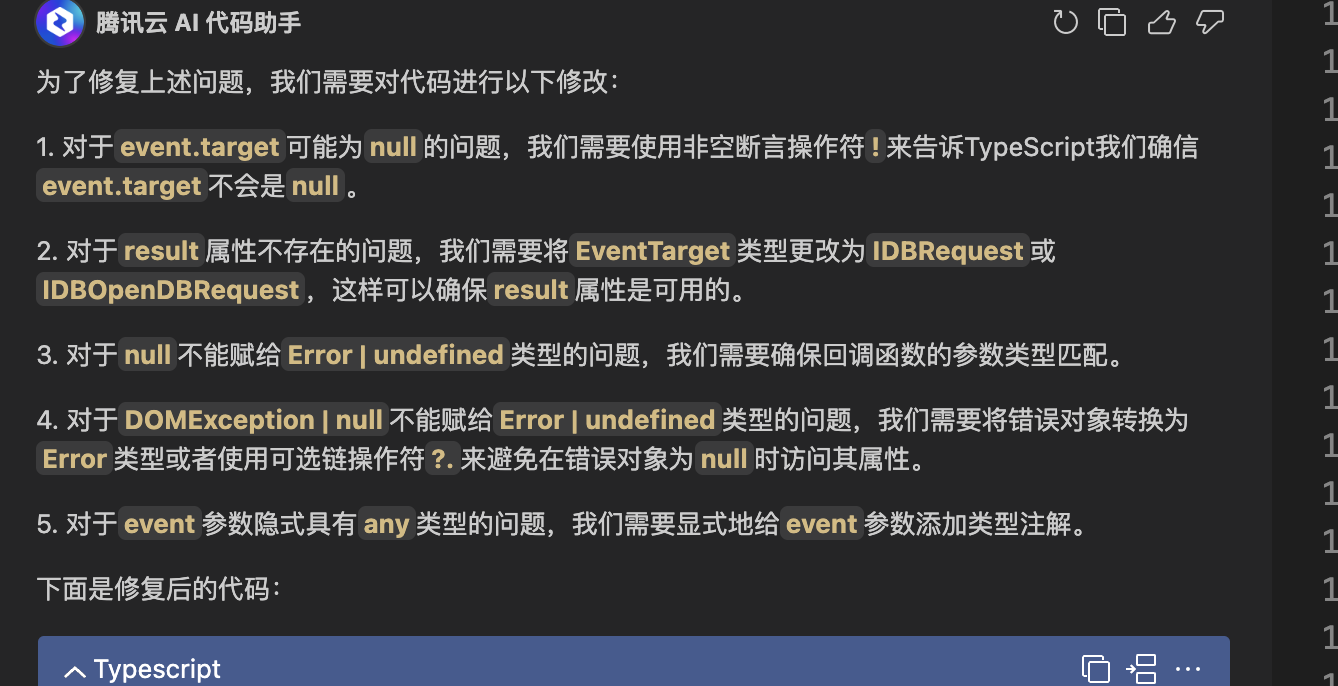
在列表中我们可以根据自己的需求进行操作, 我们点击修复代码,同时查看腾讯AI 给出的修改意见

可以看到给出的建议还是比较细节的, 同时因为这段代码涉及到了其他模块的内容, 腾讯AI 助手无法更加详细的给出其他意见也是可想而知的。
案例三:对错误代码进行修改
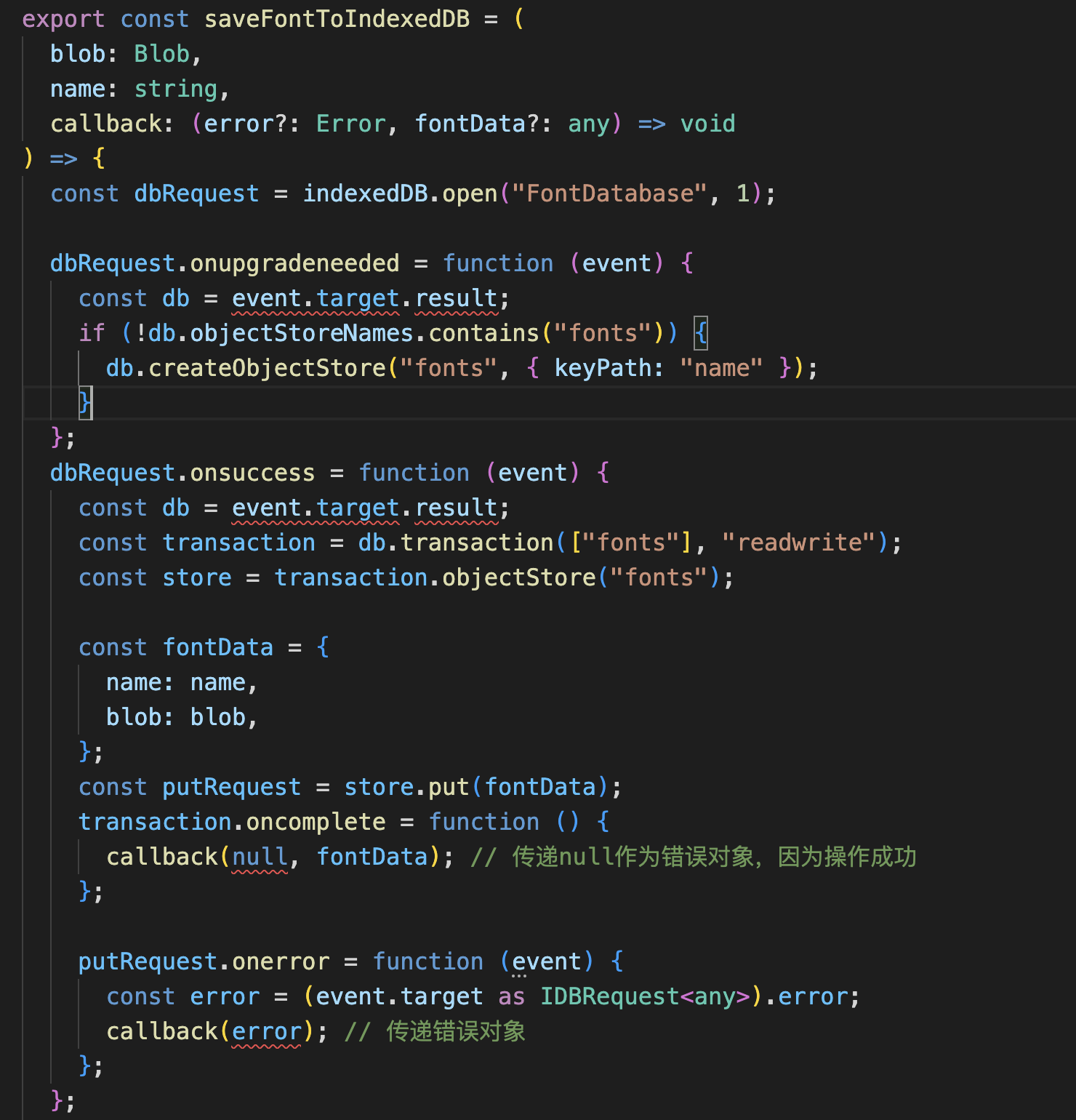
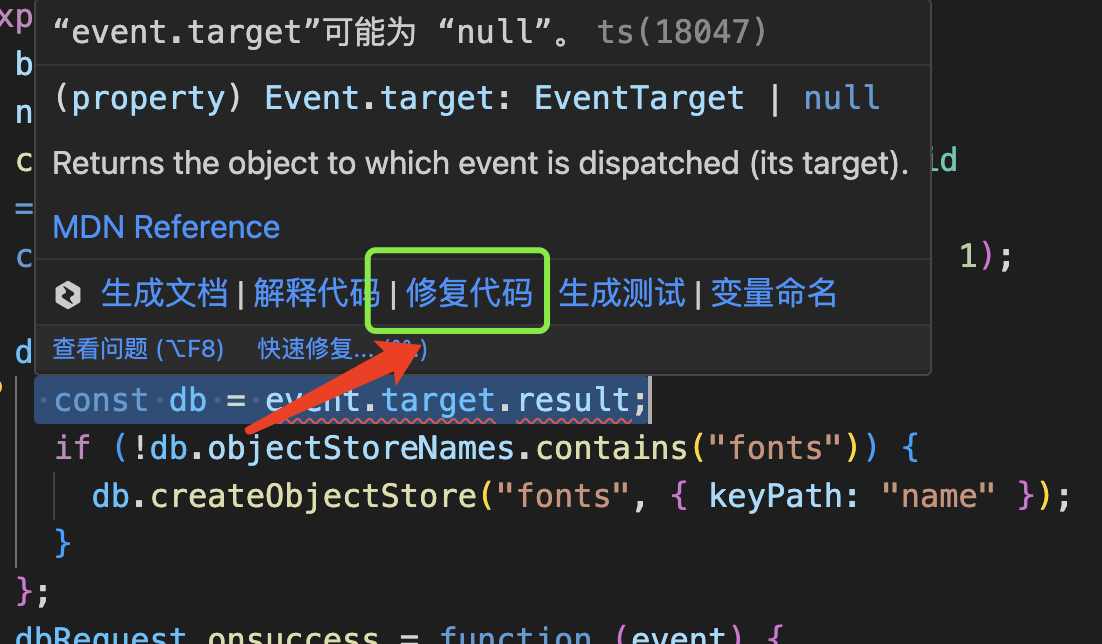
这一点个人觉得真的是绝了, 如下图所示,写的是如和将字体文件保存到浏览器数据库中, 但是明显有报错提示:

针对代码中的报错内容,我们很明显的可以察觉到 error的类型存在问题,我们添加一个类型即可, 但是对于
const db = event.target.result; 的报错我们一时半会是无法解决的, 此时我们选择这代码块,点击修复代码,即可使用腾讯云AI 代码助手 ,根据助手给出的提示进行修改, 真的很节省工作时间哦!


获得的帮助与提升
"腾讯云AI助手"对我工作效率的提升尤为显著。
- 在编码阶段,它能智能提供代码提示,大幅降低了编写错误代码的概率,从而在根源上避免了后续的调试和修复工作。
- 针对那些具有固定模板的代码,如快速排序、归并排序等,"小助手"能够通过简单的注释指令自动生成,让我将宝贵的时间投入到更具挑战性的业务代码编写上。
- "小助手"的智能问答功能,让我在遇到技术难题时,能够迅速获得准确解答和建议,省去了网络搜索和甄别信息真伪的繁琐过程,尤其对新手而言,避免了误入歧途的风险。
- 如果对于自己已完成的代码块进行优化的话,也可以直接参考小助手给出的建议进行修改
总体来说作为一个可以让我增效提质的工具我还是比较喜爱的, 并且已经推给同时再用了 , 获得了很大的好评。
建议
到目前为止关于腾讯云AI助手的使用我们基本上已经有了详细的了解了, 那么有哪些体验上的问题或者优化呢?
个人总结如下:
- 在编辑器中可以通过设置快捷键来触发代码提示,比如我写了一行注释在换行的时候期望可以给出建议的代码,如下图所示:

当我点击换行时会出现对应的代码提示,或者建议的代码, 我可以通过tab 键来选择是否使用这段代码
- 多种代码片段建议,比如我想写一个对字符传的切割方法, 那么此时代码提示的方法应该提示多个,供开发者来选择。
结语
随着AI 的蓬勃发展,各种AI 产品应运而生, 腾讯云AI 代码助手的出现无疑给了我们开发者提供了很多的便利条件, 同时也期待该产品可以越来越完善,使开发者进一步的提质增效。



