热门标签
热门文章
- 1AI特训一:为什么要学习AI
- 2Linux中的ACL权限,权限掩码及特殊权限_acl 权限 掩码
- 3vue 一键换肤(切换主题样式)_vue 换肤
- 4async await 的执行顺序问题_async await 执行顺序
- 52021-12-20 学习记录--JS- .val() 和 .value 的相似与区别_input的jquery获取val和js获取value值一样吗
- 6github上拉去代码执行 npm install报错code:128
- 7idea 创建打包 android App
- 8uniapp微信小程序自定义刘海屏头部兼容问题_unipp 刘海屏幕 兼容写法
- 952840串口_nortic 52840串口透传
- 10Pytorch1.7.0—GPU安装教程_pytorch=1.7.0
当前位置: article > 正文
axure购物车加减实现_axure购物车加减算总价
作者:知新_RL | 2024-02-18 19:33:29
赞
踩
axure购物车加减算总价

实现目标:
1. 加号或减号时鼠标悬浮变色;
2. 点击加号 +1,减号 -1,最小是0;
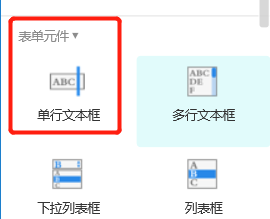
步骤一: 放表单元件:加号、减号和输入框

步骤二: 设置样式鼠标悬浮变色


鼠标放上时:

步骤三: 点击加号 +1
项目–>全局变量:新增全局变量:ShoppingCart 默认值为0

加号添加点击事件:

设置 变量ShoppingCart +1
设置输入框的值为 变量值ShoppingCart
步骤四: 点击减号 -1
同加号事件逻辑一直区别在于不能为负数所以加了条件,当变量为0时 输入框的值是0。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/110074
推荐阅读
相关标签


