- 1VMware虚拟机安装CentOS8详细教程
- 2如何把域名映射到内网服务器(内网能访问,但是通过域名不能访问)_该域名尚未映射到内网服务器
- 3JS 控制文本框只能输入中文、英文、数字与指定特殊符号
- 4SpringBoot中使用Spring自带线程池ThreadPoolTaskExecutor与Java8CompletableFuture实现异步任务示例_threadpooltaskexecutor+ completablefuture
- 5PyCharm安装PyQt5及工具(Qt Designer、PyUIC、PyRcc)详细教程来了_pyuic5
- 6性能 Android APP 帧数FPS的方法_drawprepareprocessexecute android
- 7Spring线程池ThreadPoolTaskExecutor的使用
- 8python中point什么意思_python基础point
- 9Unity 基础 之 在 UGUI 上简单实现VideoPlayer视频播放的功能,简单暂停播放/显示视频名称/显示时长/拖拽播放等_unity video player ugui
- 10Shell内建命令之mapfile、readarray、printf_shell中mapfile
axure弹窗关闭_具有一定交互功能的动态弹窗设计
赞
踩

1.1相关介绍
与此相关的完整版高保真实战项目(UE&UI)原型设计(针对于全息中继器组件)地址:https://www.axureshop.com/a/249709.html
与此相关的完整版高保真实战项目(UE&UI)原型设计(PC端+手机端)地址(这个性价比很高,推荐路过的朋友购买):https://www.axureshop.com/a/234122.html#comment-287804
1.2页面布局
首先,从左侧元件库内拉入一个【椭圆形】,大小尺寸为100*100,填充色为白色,并设定阴影。
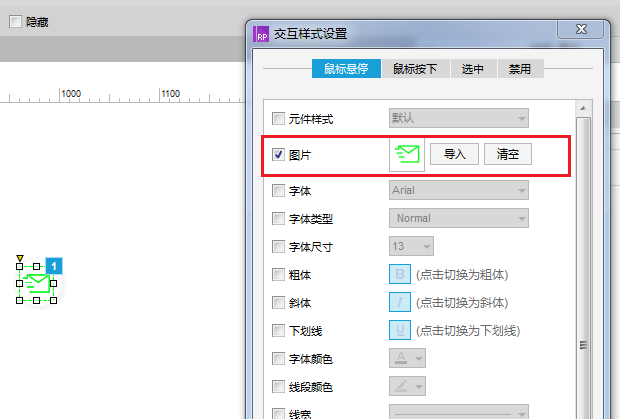
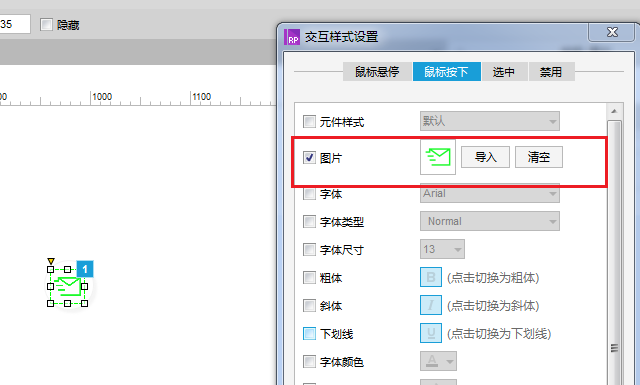
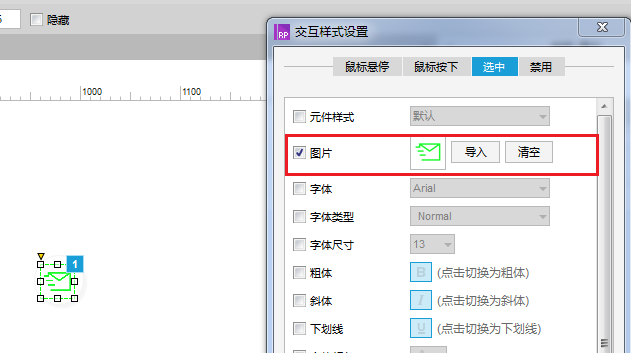
其次,将相关图标嵌入原件之内,上下居中对齐,与元件形成一个原型按钮,当鼠标悬停、按下、选中,则图标的颜色会改变。
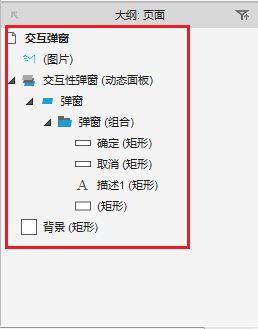
状态栏等其他页面内元素可以忽略不计,具体页面元素命名如下:


1.3动态交互
1.3.1效果设计
1.3.1.1实现按钮悬停、按下、选中的动态效果
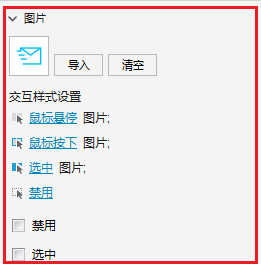
选中【椭圆形】&【图标】,设置其交互样式,分别将图标的第二状态样式导入鼠标悬停、鼠标按下、选中三种动态交互的图标之内。





1.3.1.1实现弹窗的隐藏、显示、布局的效果
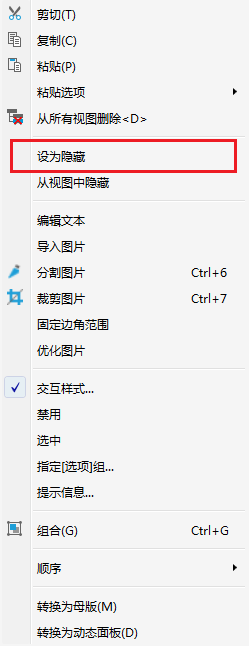
选中【弹窗组合】文件转变成【动态面板】,点击鼠标右键,在弹出框内先将动态面板设定成隐藏。


1.3.2交互流程
1.3.2.1实现按钮与弹窗的交互操作效果
步骤一:设置按钮与弹窗之间的交互触发
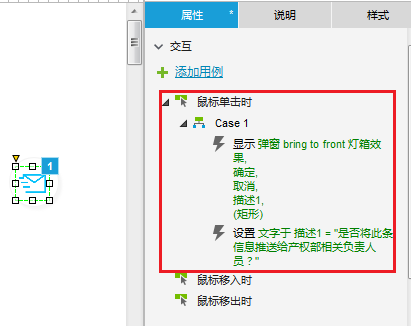
选中【椭圆形】&【图标】,点击添加用例中的鼠标点击用例,配置相关的动作。

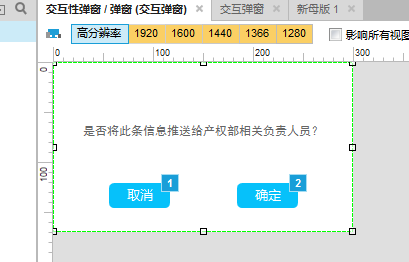
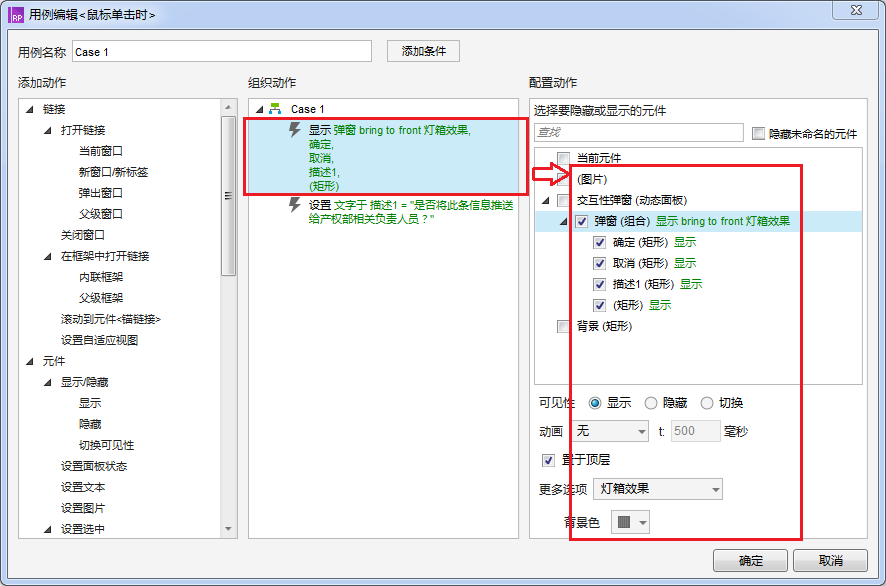
步骤二:设点击按钮,弹窗显示,并上下左右居中
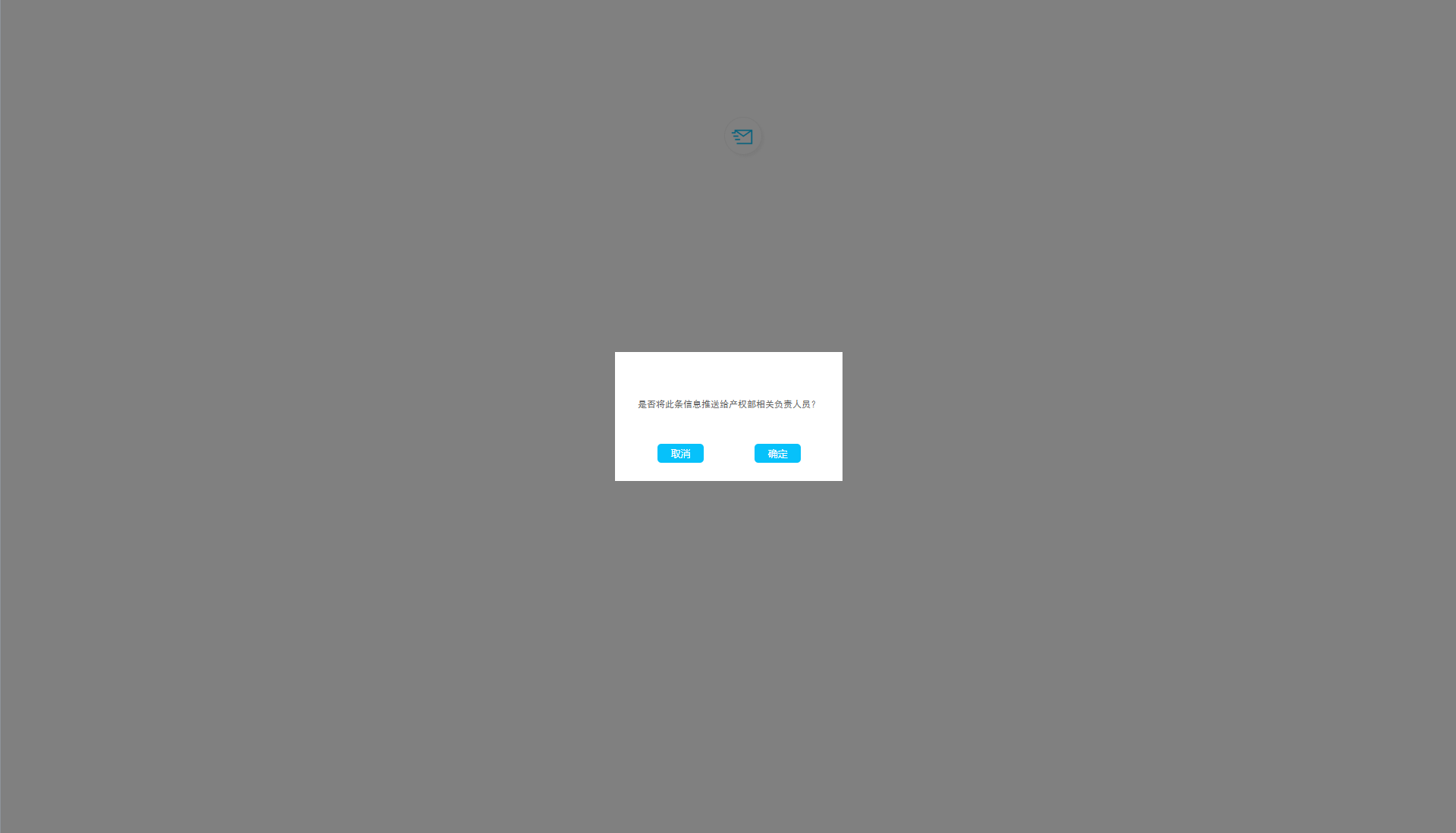
在【配置动作】区域内,勾选【弹窗组合】文件,【可见性】勾选成【显示】,并勾选【置于顶层】,【更多选项】内选择成【灯箱效果】,【背景色】为黑色(#000000),透明度为50%。

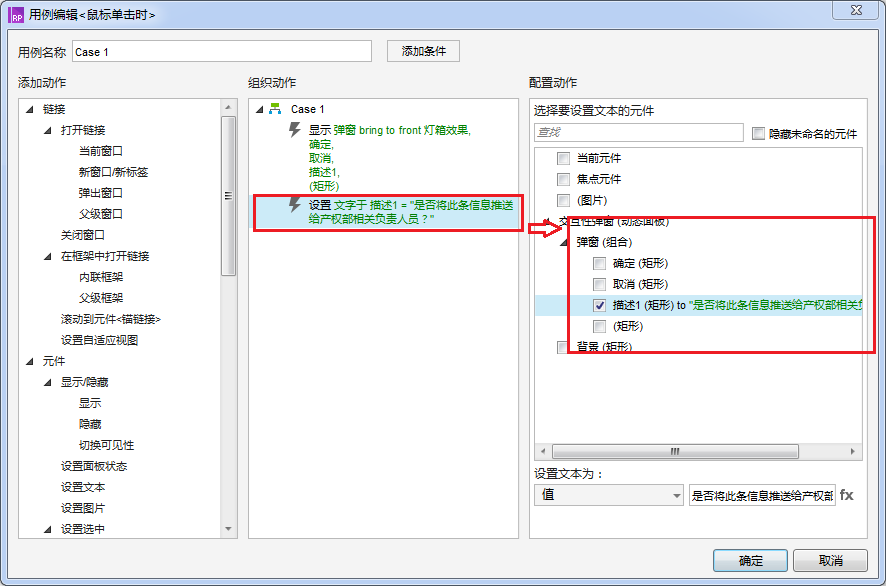
步骤三:设置弹窗内描述1的文本
在【配置动作】区域内,勾选【弹窗组合】文件内的【描述1】元件,设置文本为:【值】,编辑文本为(fx):是否将此条信息推送给产权部相关负责人员?

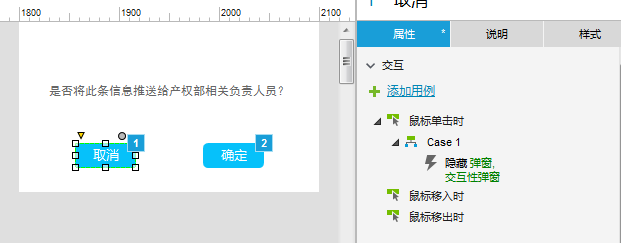
步骤四:点击弹窗内取消按钮,弹窗消失
在【配置动作】区域内,勾选【交互性弹窗】和【弹窗组合】,【可见性】勾选成【隐藏】即可。

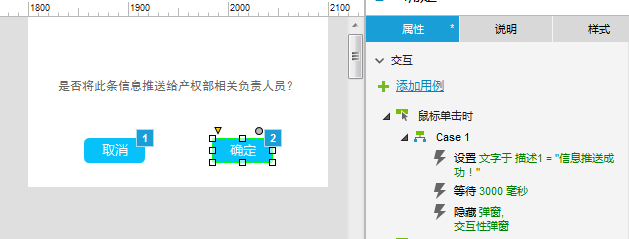
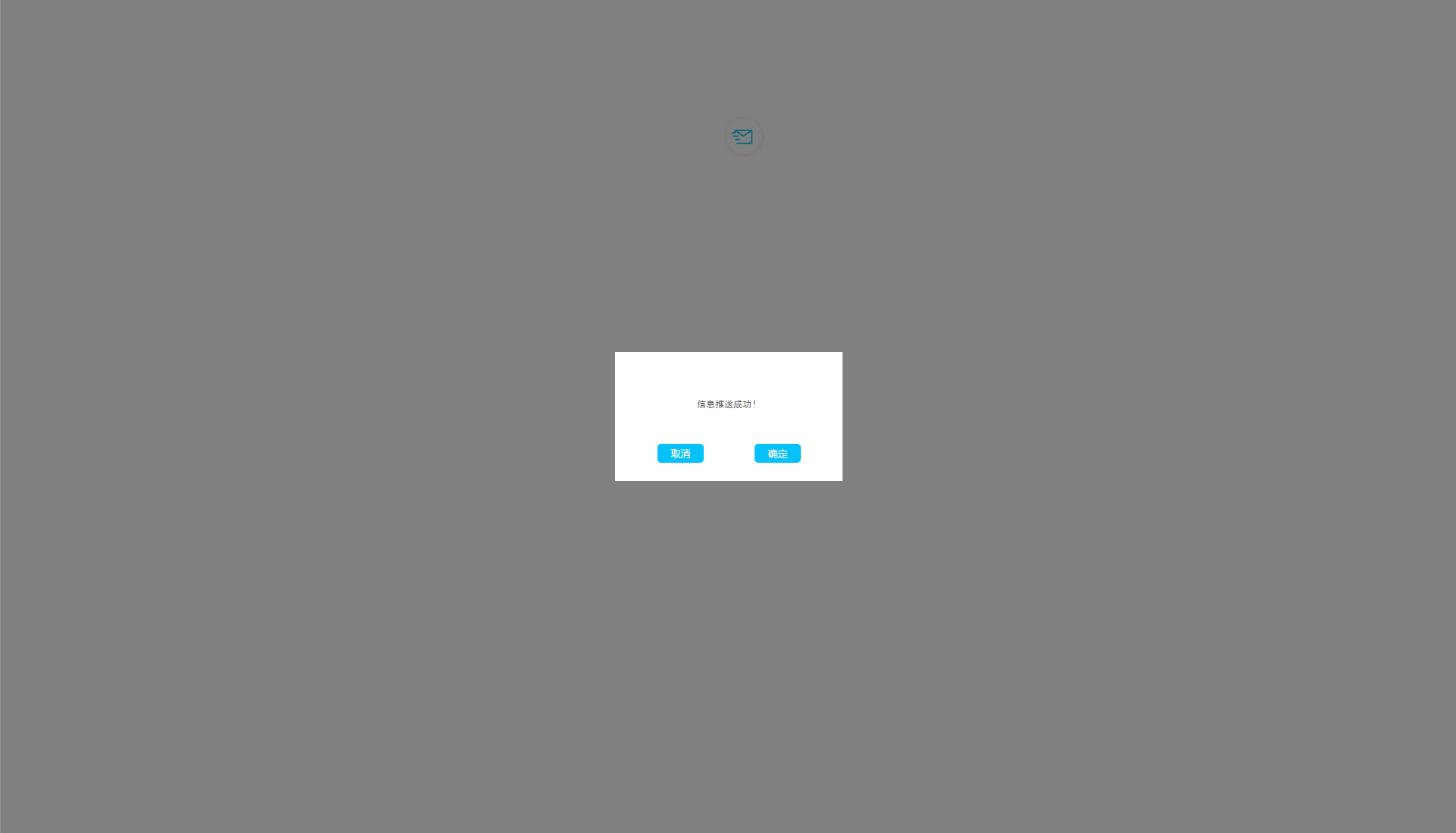
步骤五:点击弹窗内确定按钮,弹窗内描述1的内容改变,并在一定的时间内自动消失
在【配置动作】区域内,勾选【弹窗组合】内的【描述1】元件,设置文本为:【值】,编辑文本为(fx):信息推送成功!
然后添加【其他】中的【等待】动作,等待时间(Wait time)为3000毫秒。
最后,在【配置动作】区域内,勾选【交互性弹窗】内的【弹窗组合】,【可见性】勾选成【隐藏】即可。

1.4细节补充
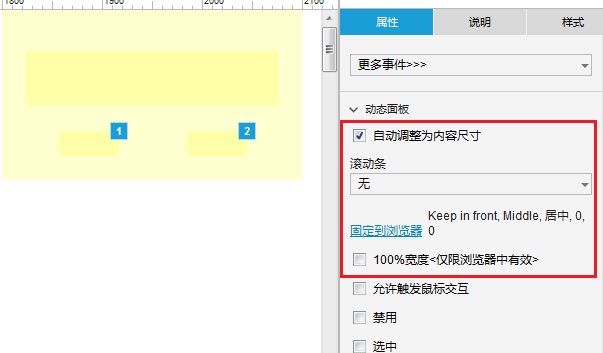
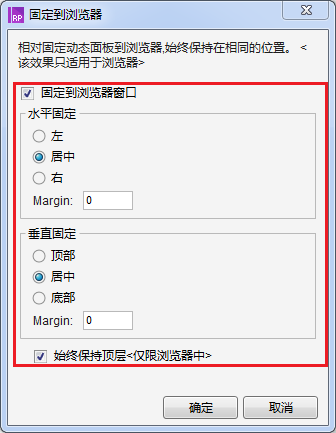
1.4.1弹窗上下左右居中
双击【交互性弹窗】【动态面板】将其勾选为【自动调整为内容尺寸】,【固定浏览器】为上下左右居中。


1.5预览效果




1.6结语
请路过的朋友们多多支持哈,卧枕江山在这里先谢谢了,以后会有更多优质的文章和产品在这个平台上进行发布,请尽请期待呦!