热门标签
热门文章
- 1网络爬虫之网页数据解析(JSON与JsonPATH)_u8c22
- 2ant design Form 组件总结 结合Modal 自定义Modal的实现 (Upload Input Select DatePicker Cascader)_modalform 退出,渲染oncancel
- 3HarmonyOS学习路之方舟开发框架—学习ArkTS语言(基本语法 四)_arkts开发语言
- 4vue百度地图通过地址名称来获取该地址的经纬度gps_vue 百度地图 标注 获取 经纬度
- 5Unity Koreographer 之 音乐制作插件介绍学习,一般使用步骤介绍(包括:一般音乐游戏制作流程简绍) 一
- 6微信小程序底部实现自定义动态Tabbar_微信下程序中动态使用tabbar
- 7解决使用element-plus时使用el-select-v2组件时,选中后无法移除focus的状态的方法。_element ui el-select-v2
- 8地图常见操作总结_settrafficoff
- 9C# 浮点类型,长度,范围,精度,定义和赋值_c#float中浮点类型
- 10前端炫酷登录页,拿来就能用_好看的前端登陆页面
当前位置: article > 正文
elementui 中el-table使用多选框时,select 与selection-change方法如下_el-table selection-change
作者:知新_RL | 2024-02-19 13:09:36
赞
踩
el-table selection-change
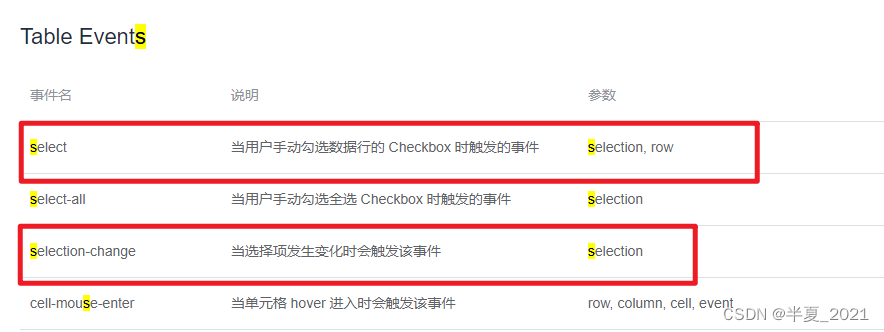
我们先看下官网的介绍:

官网并没有描述两者的区别,那我们用代码试验一下:
1.select 方法
代码如下:
<el-table v-loading="loading" :data="userList" @select="handleSelectionChange">
</el-table>
handleSelectionChange(selection) {
console.log(“调用了!”);
},
- 1
- 2
- 3
- 4
- 5
- 6
当选中全部的时候不触发,选择单个触发

1.select 方法
代码如下:
<el-table v-loading="loading" :data="userList" @selection-change="handleSelectionChange">
</el-table>
handleSelectionChange(selection) {
console.log('调用了');
this.ids = selection.map((item) => item.field1);
this.single = selection.length !== 1;
this.multiple = !selection.length;
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
选择全部和单个均可以触发方法
两个方法传递的selection参数就是:渲染该行的对象数据
最终区别: election-change可以触发全选,而select 不可以
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/114866
推荐阅读
相关标签


