- 1【HarmonyOS 4.0 应用开发实战】ArkTS 快速入门
- 2java swing 开发手册_解读阿里巴巴 Java 开发手册背后的思考
- 315种数据分析方法和模型,赶紧收藏!_数据分析模型
- 4程序员带你解析Web是什么
- 5windows server 2016的安装及基础操作_server2016安装完以后变成dos版
- 6使用镜像源下载Hugging Face模型_hugging face 国内镜像
- 7近50年数据库技术发展史_叙述数据库技术50年发展取得的主要成就
- 8nginx 有哪些功能_nginx有什么功能
- 9麒麟系统防火墙配置方法_银河麒麟操作系统最佳安全配置
- 10三次样条插值(Cubic Spline Interpolation)及代码实现(C语言)
微信小程序底部实现自定义动态Tabbar_微信下程序中动态使用tabbar
赞
踩
多图警告!!!
最近在工作中遇到这样一个需求:微信小程序底部的Tab需要通过判断登录人的角色动态进行改变,想要实现这个功能依靠小程序原生的Tabbar是不可能实现的了,所以研究了一下自定义Tab,这里记录一下
微信小程序的Tab
优惠券 m.fenfaw.net想要写自定义Tab首先要知道原生Tab是什么,新建一个微信小程序运行起来,默认是这个样子的

简单修改一下小程序自带的logs页面,大概是这个样子(通过两个按钮模拟角色,就不写登录了)

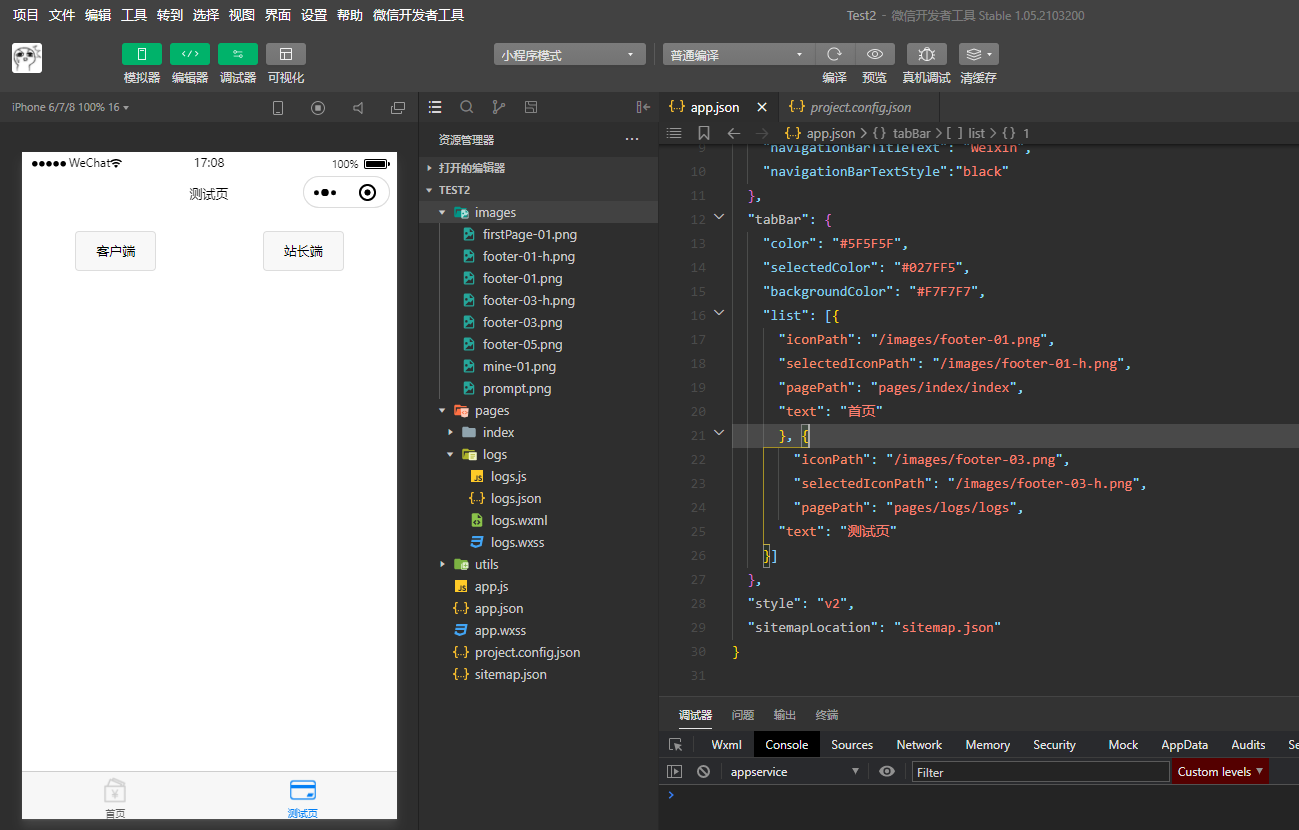
目前想要在两个页面之前来回切换只能通过修改app.json中pages的顺序才能实现,所以我们需要底部的Tab,官方文档 中对Tab的使用有详细介绍,我这里选择在app.json中添加tabBar实现:

这样一来就可以通过点击底部Tab来切换显示页面了,这就是微信小程序的Tab
自定义Tab
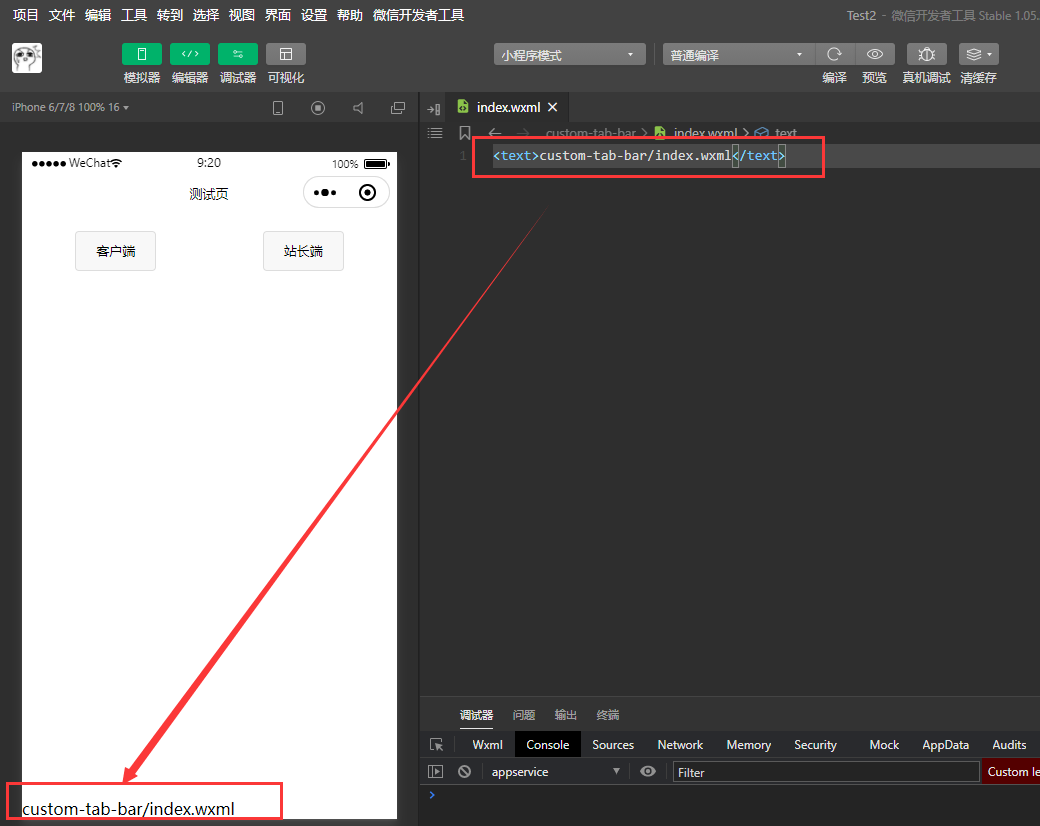
针对自定义Tab 官方文档 中也有详细说明,需要在根目录创建一个组件(Component),名称要固定写好:

然后在app.json中找到之前添加的tabBar属性,在他下面添加这样一个属性:

之后就会发现底部Tab已经变成了刚刚创建的组件,接下来就开始绘制Tab页

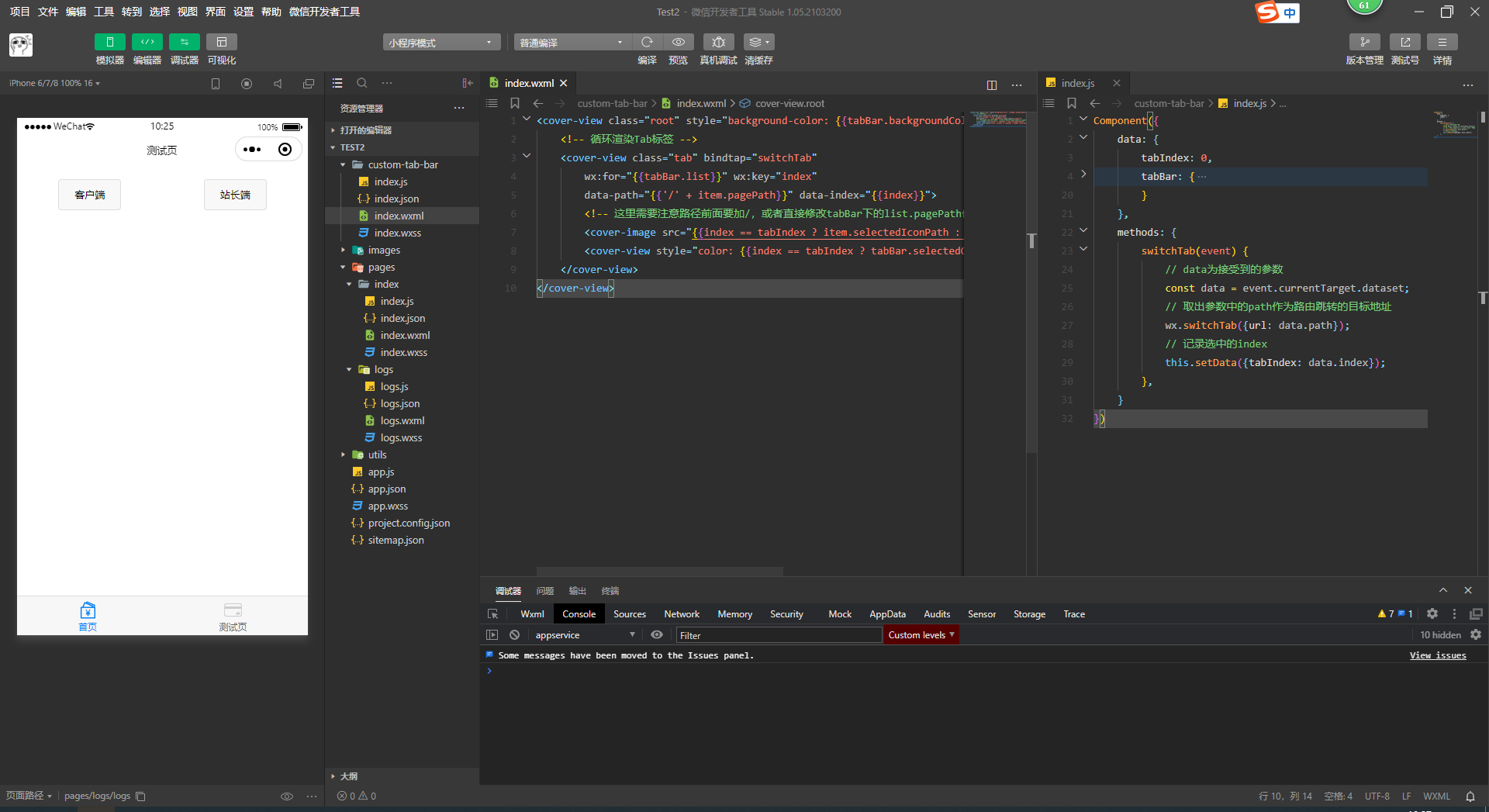
官方建议绘制Tab时最好使用cover-view + cover-image标签搭配flex布局,保证Tab层级较高

这样一来自定义的Tab就已经成功了一半了,接下来就要结合JS让他称为真正的Tab,为了让自定义Tab使用起来更顺手,这里按照app.json的tab格式将配置粘贴到JS文件中,然后修改下wxml让页面数据变成动态的,这样Tab列表的功能就完成了!

然后要实现Tab点击切换页面的核心功能,我们在每个Tab上添加一个点击事件,然后将需要跳转的目标路径传入到跳转方法中,然后页面跳转就实现了

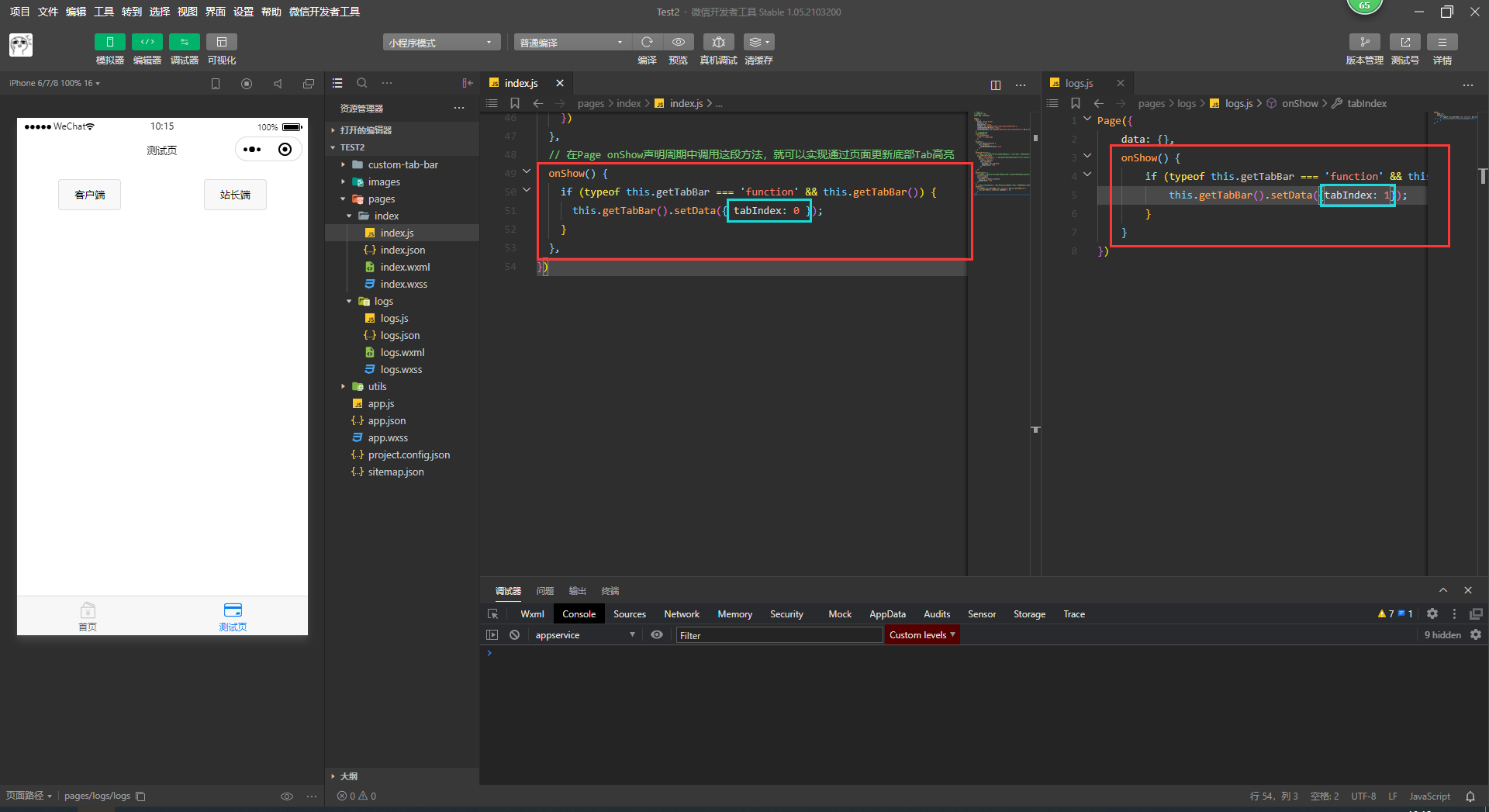
接下来实现的是页面Tab高亮,之前在wxml中已经写了根据index判断的条件,接下来只需要在访问页面时记录tabIndex就没问题了

这样乍一看的确实现了高亮的效果,但是当仔细观察后就会发现,只有在第二次点击的时候高亮才会同步过去,Tab更新不及时,所以这里不能采取这种方法,应该让页面来决定那个Tab应该高亮,将switchTab中的setData移除掉,分别在首页和测试页添加更新高亮的代码:

OK!这样自定义Tab就可以正常使用了!
动态Tab实现
准备工作做的差不多了,现在开始实现动态Tab,鉴于在之前设置高亮的时候发现了Tab中数据更新不及时的问题,以及每个Page的onShow中都会调用重复代码,这里决定书写一个服务将Tab常用操作都封装进去,在utils文件夹下新建tab-service.js,跟Tab相关的东西都放到这个下面:
- // Tab页的data
- let tabData = {
- tabIndex: 0,
- tabBar: {
- custom: true,
- color: "#5F5F5F",
- selectedColor: "#027FF5",
- backgroundColor: "#F7F7F7",
- list: [{
- iconPath: "/images/footer-01.png",
- selectedIconPath: "/images/footer-01-h.png",
- pagePath: "pages/index/index",
- text: "首页"
- }, {
- iconPath: "/images/footer-03.png",
- selectedIconPath: "/images/footer-03-h.png",
- pagePath: "pages/logs/logs",
- text: "测试页"
- }]
- }
- }
-
- // 更新角色
- const updateRole = (that, role) => {
- tabData.tabBar.list[0].text = role + "首页";
- updateTab(that);
- }
-
- // 更新底部高亮
- const updateIndex = (that, index) => {
- tabData.tabIndex = index;
- updateTab(that);
- }
-
- // 更新Tab状态
- const updateTab = (that) => {
- if (typeof that.getTabBar === 'function' && that.getTabBar()) {
- that.getTabBar().setData(tabData);
- }
- }
-
- // 将可调用的方法抛出让外面调用
- module.exports = {
- updateRole, updateTab, updateIndex
- }

之前说了那么多,这里动态Tab细节就不多说了,点击下载代码 看看就懂了


