热门标签
热门文章
- 1flutter 打包 android release_Rust + Flutter 高性能的跨端尝试
- 2深度学习面试题04:随机梯度下降法、批量梯度下降法、小批量梯度下降
- 3程序猿必看的 10 大 GitHub 开源项目_github的项目
- 4vue3图片描点标记_vue3 图片标记
- 5基于人类反馈的强化学习(RLHF)在LLM领域是如何运作的?_rlhf 强化学习 视觉
- 6笔记分享-Redis原理(Redis底层数据结构+Redis网络模型+Redis内存回收)_简述 redis 的线程模型以及底层架构设计
- 7【送书福利-第二十三期】《从零基础到精通Flutter开发》
- 8微信小程序基础-06-事件处理_微信小程序事件处理
- 9数据采集工具有哪些,3个常用数据采集工具
- 10数据分析师——个人求职之路经历分享(2020届)_数据分析师 实习经历
当前位置: article > 正文
ElementUI:项目中引入自己的ICON_[class*=" el-icon-lx"], [class^=el-icon-lx] { font
作者:知新_RL | 2024-02-20 22:51:35
赞
踩
[class*=" el-icon-lx"], [class^=el-icon-lx] { font-family: lx-iconfont!impor
一、 阿里巴巴矢量图标库Iconfont选择自己需要的icon并添加入库

二、 点击右上角购物车

三、 将图标添加至项目

四、 点击右上角更多操作中的编辑项目

五、 修改前缀,与ElementUI自带的前缀相同el-icon-

六、 下载到本地

七、 将需要的文件引入到项目中

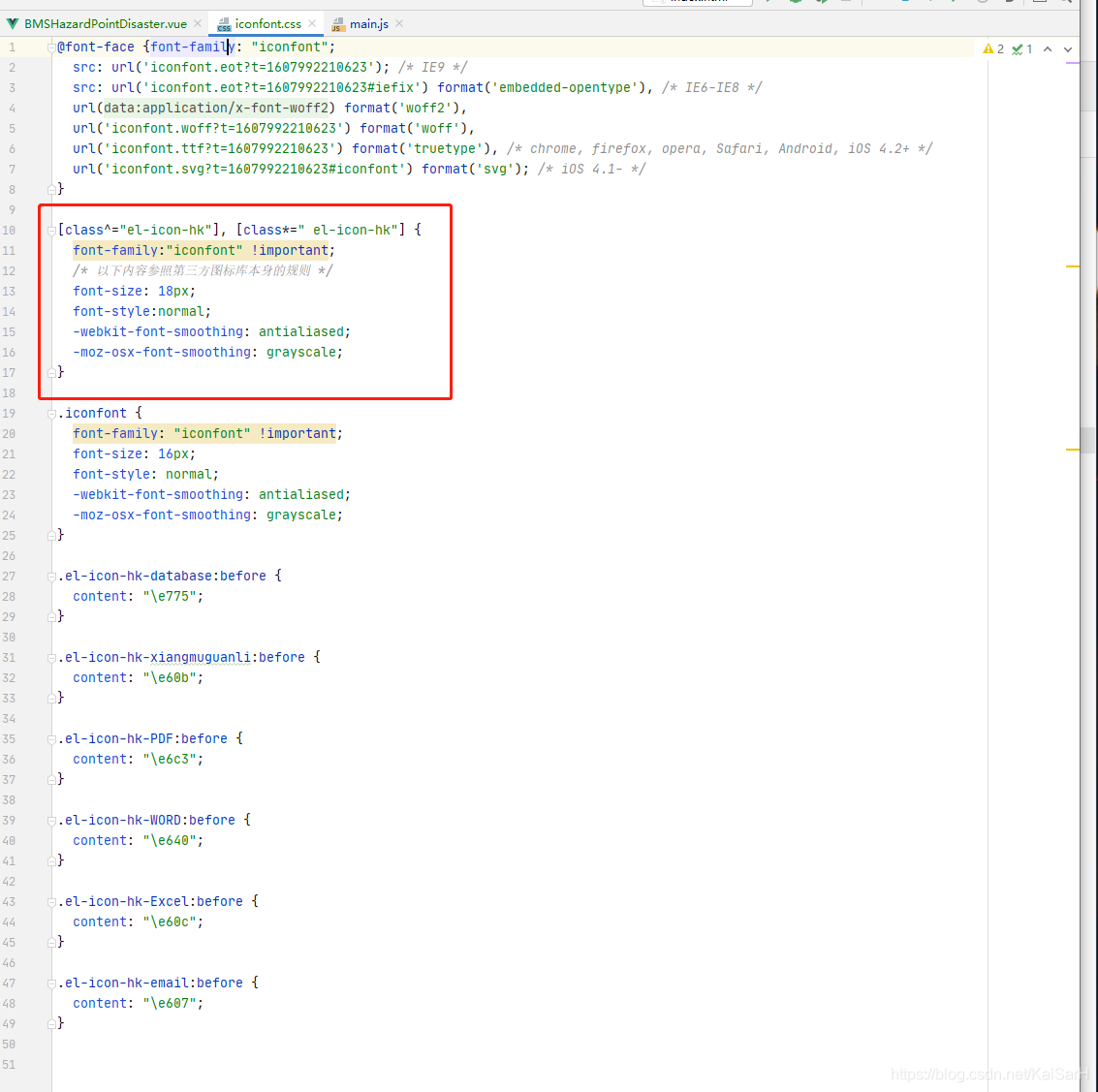
八、 修改iconfont.css,注意class与font-family要与自己的对应
[class^="el-icon-hk"], [class*=" el-icon-hk"] {
font-family:"iconfont" !important;
/* 以下内容参照第三方图标库本身的规则 */
font-size: 18px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

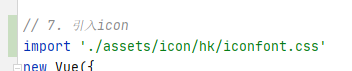
九、 main.js中引入

十、 代码中使用即可
使用规则:给需要加入icon的加入对应class类名即可

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/121088
推荐阅读
相关标签


