热门标签
热门文章
- 1在Spring Boot项目中使用统一返回结果_springboot 统一返回
- 2线程基本概念 - 进程与线程(三)_进程与线程 导入视频
- 3PyQt vs Tkinter – 更好的 GUI 库_tkinter和pyqt哪个好
- 4【私有云盘】搭建PHP轻量文件管理器 - TinyFileManager「公网远程访问」_php 文件管理系统
- 5Android通知栏消息、点亮屏幕、震动、声音、显示样式_android notification 唤醒屏幕
- 6电子学会 青少年软件编程等级考试 C语言1级_中国电子学会c语言一级考试
- 7内网穿透与搭建私人服务器
- 8分子量2000的PEG衍生物DSPE-PEG-COOH_dsoe-peg-cooh合成
- 9TCP/IP网络编程笔记-ch5.基于TCP的服务器端 客户端_tcp/ip网络编程第5章为什么能直接接收整数
- 10python持续发射子弹_Python外星人入侵项目-重构代码,使得空格键按下后可以连续发射子弹...
当前位置: article > 正文
基于vue的时间播放器组件,并发布到npm_vue-time-play插件
作者:知新_RL | 2024-02-22 13:01:47
赞
踩
vue-time-play插件
起因:
因项目需要一个时间轴播放插件,根据时间渲染一些数据。从网上也查找了许多,但大多不太合适。所以想自己开发一个并发布到npm。 本篇文章主要介绍过将组件发布到npm的过程,如看组件源码 项目源码&文档
1、项目初始化
首先,要创建项目,封装vue的插件要写的是一个简单的vue组件不需要依赖那么多而庞大的配置,所以,这里用简单版本的webapck配置模板:
vue init webpack-simple my-project然后在在src下创建一个lib文件夹包含index.js和vue-time-play.vue目录结构如下

在index.js中将组件作为vue插件导出
- import vueTimePlay from './vue-time-play' // 导入组件
- const timePlay = {
- install (Vue, options) {
- Vue.component(vueTimePlay.name, vueTimePlay) // vueTimePlay.name 组件的name属性
- }
- }
- export default timePlay // 导出..
在main.js中引入
- import vueTimePlay from './lib/index.js'
- Vue.use(vueTimePlay)
2、开发组件
在vue-time-play.vue中编写组件 此组件是基本vue的时间播放器,主要功能是可以按天或者时间播放来切换,并且可以配置速度来切换播放速度。 此处省略 vue-time-play.vue中的代码,请移步到结尾的源码链接查看。
3、修改配置项
修改 webpack.config.js
- // 执行环境
- const NODE_ENV = process.env.NODE_ENV;
- module.exports = {
- // 根据不同的执行环境配置不同的入口
- entry: NODE_ENV == 'development' ? './src/main.js' : './src/lib/index.js',
- output: {
- path: path.resolve(__dirname, './dist'),
- publicPath: '/dist/',
- filename: 'vue-time-play.js',
- library: 'vue-time-play', // 指定的就是你使用require时的模块名
- libraryTarget: 'umd', // 指定输出格式
- umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define
- }
然后npm run build
修改 package.json 文件:
- // 发布开源因此需要将这个字段改为 false
- "private": false,
- // 这个指 当import vueTimePlay from vue-time-play 的时候引入的包
- "main": "dist/vue-time-play.js",
4、发布
注意:
查看.gitignore文件,不要忘记把dist文件提交上去
每次npm publish时需要更改版本号,package.json里的version字段
- 1、需要注册npm账号,然后需要在邮箱里验证一下
- 2、npm login 登录
- 3、npm publish 发布
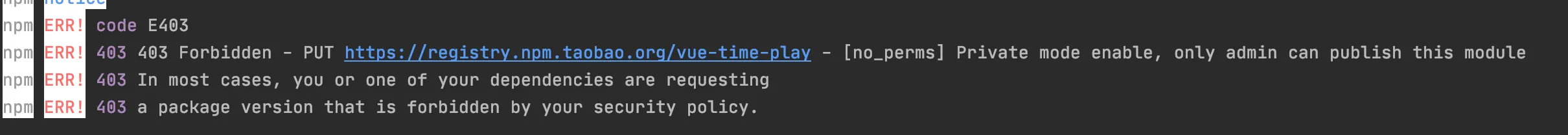
在发布过程中可能会遇到一些问题 例如:
 这是因为镜像设置成淘宝镜像了,设置回来即可
这是因为镜像设置成淘宝镜像了,设置回来即可
npm config set registry http://registry.npmjs.org 
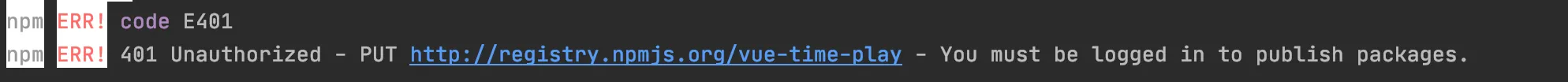
未登录
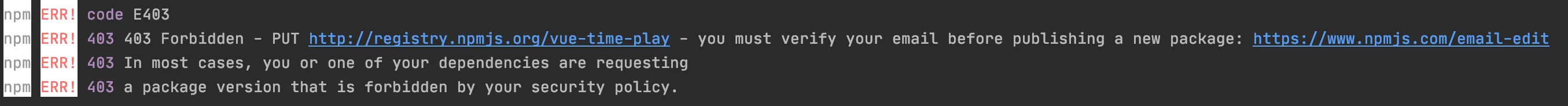
 未在邮箱中验证,前往邮箱验证一下就可以啦
未在邮箱中验证,前往邮箱验证一下就可以啦
5、确认是否发布成功
在npm上看一下有没有自己发布的插件, 然后
- npm install vue-play-time --save
-
- //main.js中引入
- import vuePlayTime from 'vue-play-time'
- Vue.use(vuePlayTime);
-
- // app.vue
- <vue-time-play :options="options" @onAnimate="onAnimate" @onClickEnd="onclick"></vue-time-play>
- data () {
- return {
- options: {
- speedConfig: {
- "慢": 5000,
- "中":3000,
- "快":1000,
- },
- speed:1000,
- startDate:'2020-05-29 ',
- endDate:'2020-06-01',
- timeUnitControl: true,
- timeUnit: '天'
- }
- }
- },

效果图如下
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/130217
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


