热门标签
热门文章
- 1详解pd.DataFrame中的几种索引变换_pd.dataframe index
- 2gitee配置ssh公钥免密登录_gitee ssh
- 3MySQL(45)MySQL SELECT:数据表查询语句_mysqlselect查询
- 4centos 忘记root密码_Linux忘记root密码解决方案
- 5JavaScript 中 cookie、localStorage 和 sessionStorage 三者的区别?以及如何进行跨域操作 Storage?_localstorage可以跨域吗
- 6C++、python、VS code插件安装与SSH使用_c/c++扩展在ssh上安装
- 7tcp网络协议图示_tcp图
- 8Unity Meta Quest 一体机开发(三):【手势追踪】Oculus Integration/Meta XR SDK 基本原理、概念与结构+玩家角色基本配置_oculus驱动函数进行手势识别开发
- 9STM32CubeMx配置ADC(多通道采集+DMA读取数据)(HAL库开发)_hal_adc_start_dma
- 10WEB标准系列-HTML元素嵌套
当前位置: article > 正文
WPF Style样式设置
作者:知新_RL | 2024-02-23 10:41:29
赞
踩
WPF Style样式设置
1.本window设置样式

<Window x:Class="WPF_Study.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_Study"
mc:Ignorable="d"
Title="WPF入门" Height="600" Width="800">
<!--Window 资源相关-->
<Window.Resources>
<!--Style 针对按钮类型 默认样式-->
<Style TargetType="Button">
<Setter Property="Background" Value="WhiteSmoke"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="Height" Value="40"/>
<Setter Property="Width" Value="200"/>
<Setter Property="Margin" Value="0,10, 20, 20"/>
</Style>
<!--Style 继承默认样式 定义特殊属性-->
<Style x:Key="LoginStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Background" Value="Green"/>
</Style>
<!--Style 继承默认样式 定义特殊属性-->
<Style x:Key="QuitStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Background" Value="Red"/>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<!-- 设置单个按钮属性 背景色:Background 字体大小:FontSize 宽度:Width 高度:Height -->
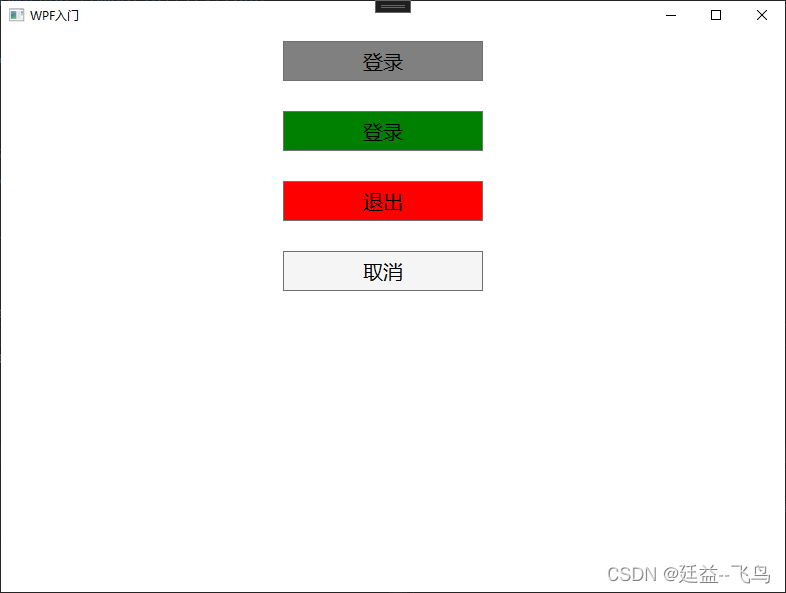
<Button Content="登录" Background="Gray" FontSize="20" Width="200" Height="40"/>
<!-- 使用样式 LoginStyle -->
<Button Style="{StaticResource LoginStyle}" Content="登录"/>
<!-- 使用样式 QuitStyle -->
<Button Style="{StaticResource QuitStyle}">
<Button.Content>退出</Button.Content>
<Button.FontSize>20</Button.FontSize>
</Button>
<!-- 使用默认样式 -->
<Button Content="取消"/>
</StackPanel>
</Grid>
</Window>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
2.全局样式设置
1.创建样式文件(BaseButtonStyle.xaml)
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!--Style 针对按钮类型 默认样式-->
<Style TargetType="Button">
<Setter Property="Background" Value="WhiteSmoke"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="Height" Value="40"/>
<Setter Property="Width" Value="200"/>
<Setter Property="Margin" Value="0,10, 20, 20"/>
</Style>
<!--Style 继承默认样式 定义特殊属性-->
<Style x:Key="LoginStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Background" Value="Green"/>
</Style>
<!--Style 继承默认样式 定义特殊属性-->
<Style x:Key="QuitStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Background" Value="Red"/>
</Style>
</ResourceDictionary>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
2.设置全局样式(修改App.xaml)
<Application x:Class="WPF_Study.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPF_Study"
StartupUri="MainWindow.xaml">
<!--StartupUri="MainWindow.xaml" -->
<!--设置全局样式 -->
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- 样式地址 -->
<ResourceDictionary Source="/BaseButtonStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3.设置选择样式
<Window x:Class="WPF_Study.StyleWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_Study"
mc:Ignorable="d"
Title="StyleWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<!-- 设置单个按钮属性 背景色:Background 字体大小:FontSize 宽度:Width 高度:Height -->
<Button Content="登录" Background="Gray" FontSize="20" Width="200" Height="40"/>
<!-- 使用样式 LoginStyle -->
<Button Style="{StaticResource LoginStyle}" Content="登录"/>
<!-- 使用样式 QuitStyle -->
<Button Style="{StaticResource QuitStyle}">
<Button.Content>退出</Button.Content>
<Button.FontSize>20</Button.FontSize>
</Button>
<!-- 使用默认样式 -->
<Button Content="取消"/>
</StackPanel>
</Grid>
</Window>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/135779
推荐阅读
相关标签


