- 1UE5读取json文件_ue5json
- 2计算机毕业设计Node.js+Vue高校宿舍管理系统(程序+源码+LW+部署)(1)_前端毕业设计项目:基于vue+nodejs实现宿舍管理系统
- 3动态规划之背包问题(01背包问题、完全背包问题、多重背包问题 I、多重背包问题 II 、分组背包问题)_01背包问题时间复杂度为k
- 4Linux环境下安装Xilinx ISE 14.6_linux 如何安装ise工具
- 5ROS-3DSLAM(十二)lvi-sam源代码阅读10 —— visual_loop阅读3 + ORB学习_dvision的orb检测
- 6uniapp实现图片上传功能:_uni-file-picker 上传地址
- 7SOCKET常用函数简介
- 8深度学习 精选笔记(2)自动求导与概率
- 9基于UDP协议搭建的简单客户端与服务器(UDP协议)_用udp实现简单的客户端和服务器
- 10仿射变换和透视变换
PHP毕业设计——基于PHP+TP5+MySQL的微信电子商城系统设计与实现(毕业论文+程序源码)——电子商城系统_基于php和mysql水果商城参考文献
赞
踩
基于PHP+TP5+MySQL的微信电子商城系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于PHP+TP5+MySQL的微信电子商城系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 本设计依托于微信这款国民聊天工具,通过依托微信强大的整合能力,将微信处于社交个体的人,转变成商家、客户、顾客等角色。本设计使用PHP中的TP5框架编写服务器接口,包括商品、类型、用户身份验证、用户地址管理、订单、支付等restful接口,其中订单和支付接口调用微信提供的SDK。通过PHP的CodeIgniter编写后台网站,实现对商品和订单的管理。
- 本项目力主于更快的获取用户流量,更便捷的搭建体系架构。PHP入门简单,TP5框架是国人开发,学习更为方便;小程序借助于微信平台开发,有着广泛的用户基础,二者的结合势必会促进现代电商行业的进一步发展,同时也会为用户带来更好的购物体验。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:25978个字123页
包含内容:全套源码+配整论文
开题报告、论文答辩、课题报告等ppt模板推荐下载方式:

3、关键词
Thinkphp5;Restful接口;数据库设计4、毕设简介
提示:以下为毕业论文的简略介绍,项目完整源码及完整毕业论文下载地址见文末。
第1章 绪 论
1.1 研究背景
经过多年发展,中国的电子商务取得了显著规模效益,交易额连创新高,各大电子商务平台企业纷纷开始构建生态系统,如淘宝、京东等平台为商家和消费者提供支付、交易、物流等各方面全周期支持与服务,商家对于平台的依赖度也是越来越高。
省略
1.2 国内外研究现状
省略
1.3设计目的和内容
1.3.1 研究目的
电商行业是中国互联网商业化起步最早的行业,也是市场最成熟竞争最激烈的行业。随着淘宝、京东等巨头的形成,用户流量获取更加困难,为获取客户所花费的成本更是十分高昂。
在2018年,微信每天发送出去450亿次消息,有4亿多语音、视频通话呼叫成功[6]。但是人们总是将微信视作一款社交、聊天工具,忽略了微信在商业领域的价值,尤其是在将商业营销与社交紧密联系在一起之后我们不难发现,微信中的用户不仅是社交软件的使用者那么简单,更是商户寻找的顾客,卖家寻找的买家,店家眼中的“上帝”。
尤其在移动互联网时代,作为一款有着如此多用户的应用平台,基于微信衍生出来的微信小程序[7]更是在各个领域发挥着重要的作用。在微信的影响力下,微信小程序已被政府机构、公司企业、组织个人在各行各业中广泛使用。通过微信实现的人与人之间的实时连接,微信小程序可以帮助人们探索、发掘新的商业模式、有效改善现有服务的弊端,更可以在帮助企业拓宽营销渠道的同时使整个行业实现“互联网+”转型。
因此,基于PHP实现的微信商城有着清晰的设计目标和实际可行的应用背景,而且PHP入门简单,微信小程序有着广泛的用户基础,二者的结合势必会促进电子商城进一步的发展,同时也会为用户带来更好的购物体验。
1.3.2 研究内容
本项目为基于Thinkphp5的微信电子商城系统,整个系统按照模块化的思想进行设计,把系统分为三个模块,服务器端程序接口部分、微信小程序部分、浏览器端后台管理部分。第一部分为服务器端程序接口部分,采用PHP编写,使用国人开发的Thinkphp5框架[8],接口包括商品、类型、用户身份验证、用户地址管理、订单、支付等restful接口,其中订单和支付接口调用微信提供的SDK[9],主要用于与小程序端进行数据交互;第二部分为小程序部分[10],微信提供一个组件库,提供各种标签内部封装过的标签,但总体与编写网站前端类似,本质上就是JS+CSS+HTML5。小程序页面用于和用户进行人机交互,将用户发出的请求传递给服务器端接口,展示服务端返回的数据等;第三部分为浏览器端后台管理部分,采用PHP语言编写,使用轻量级的CodeIgniter[11]框架,主要用于对商城中的分类、商品等信息进行增删改查以及上、下架处理,对订单和用户信息进行查看等。
根据论文研究内容所做安排如下:
(1)对项目涉及到的PHP的Thinkphp5和CodeIgniter框架、JS、Restful接口规范进行深入学习并熟练运用。
(2)探讨论证基于TP5的微信电子商城系统的整体方案,以及数据库设计、各接口的设计等方案。
(3)通过微信开发者工具完成小程序端界面设计,通过Postman测试[12]完成服务端接口的设计。
(4)完成浏览器端商城后台的设计和编写,对系统整体进行调试和功能检测。
(5)对该系统作出评价和总结,并提出该系统将来可开辟的新功能和可发展的方向。
1.4研究方案对比
1.4.1服务端接口使用语言对比
(1)Java语言
Java作为一门被广泛使用的静态语言,因其组件多,使用线程池、连接池都较为方便,这对于高并发场景来说极为重要。而且Java开发的项目逻辑清晰,稳定可靠,运行效率高。但采用Java进行开发使用的是面向对象[13]的设计方法,PHP则是半面向对象半面向过程,因此使用Java开发之前需要进行大量的系统分析和系统设计。因此Java开发学习成本较大,开发周期较长,后期维护也较复杂,所耗费的人力物力较多[14]。
(2)PHP语言
PHP作为一门动态的服务器脚本语言,使用灵活,上手较快,修改、发布较为容易,后期维护方便[15]。在访问数据库方面,PHP对于不同的数据库采用不同的数据库访问接口,代码复用性较低;而Java通过JDBC来访问数据库,通过不同的数据库厂商提供的数据库驱动方便地访问数据库,访问数据库的接口比较统一。Java开发的项目多适应于多层架构,高并发场景,性能较之PHP要高出很多[16]。
综上,我个人认为相对于中小型的应用系统开发,使用PHP有着快速开发、成本较低、部署便捷的优点;而Java开发多适用于大型的应用系统。最后选择PHP语言作为本项目的服务端接口开发语言。
1.4.2数据库对比
(1)Oracle
Oracle作为一种重量级的对象关系数据库管理型数据库,收费但有着安全性高的特点,支持服务器扩展和各种类型的备份工具,分区分表较为成熟稳定,种种优点均可以提高用户使用数据库的体验。Oracle适合与Java配合开发大型的金融和商务系统。
(2)MySQL
MySQL是一种开源的、轻量的关系数据库管理系统,作为世界上使用最多的数据库管理系统,其有着使用便捷,部署简单等一系列方便快速开发的优点。如LAMP、WAMP等集成环境就是将PHP与MySQL组合进行中小型系统的快速开发。
综上,在选择了PHP作为服务端接口的开发语言后,选择MySQL作为数据库管理系统配合开发中小型应用系统是较为合适的。
1.5论文安排
本论文第一章主要介绍项目背景,研究目的和意义,讨论方案论证;第二章简要的分析系统方案,对系统整体方案架构进行设计,方便后续开发;第三章详细的介绍数据库表的设计和服务端各接口具体实现流程;第四章详细分析了小程序端页面、购物车等设计流程和后台网站的开发流程。第五章则介绍了通过Postman调试服务端接口的流程和小程序页面的优化;第六章为项目的总结与展望,分析项目的不足并对优化方向进行总结。
第2章 系统方案设计
2.1 系统需求分析
2.1.1 可行性分析
要打造一款投入较低但又受人欢迎的电子商城不是一件简单的事情,有下面几点需要深思熟虑一番:
首先电子商务有着众多优点,操作便捷、成本较低、交易不受时间和空间限制。但电子商城的实现同样需要大量的资源,服务器资源,个人或公司商户资质,商品储存仓库,快件收发员等,但总体来说在线商城的开销与实体店的投入相比来说还是更容易让人接受,所以在经济上来说开发一款电子商城是具有可行性的[17]。
接下来就是主打商品,本人是一名科技爱好者,平时喜欢关注一些智能手机的动态和发展趋势,大学几年里发现身边有此爱好的同学不在少数,即使对智能手机不太了解的年轻人在选购手机时也是跳不出华为、苹果等几大手机厂商的范围,随着骁龙855,华为980等AI处理器的在智能手机中的广泛应用,智能手机正处于再度智能化的始点。这也说明了选择智能手机作为我们的主打商品是具有可行性的。
2.1.2 商城功能说明
本项目的目的是开发一款提供目前几大厂商热销商品供用户选购的微信手机商城小程序,待上线后用户可以直接搜索“手机商城”进入小程序页面,在用户进入小程序的同时需要用户进行授权以便获取用户微信名称和与微信绑定的收货地址,避免了用户再次输入带来的繁琐性。在商城中用户可以浏览商品并将商品添加至购物车,在购物车中对商品进行付款,付款成功后订单信息会显示在小程序“我的”界面,以供用户查看[18]。
用户操作大致流程如下:
(1)用户搜索小程序名称进入小程序界面,确认授权后浏览商品,此时用户信息会通过服务端的addUser接口写入数据库。
(2)小程序调用服务端的商品和分类等接口,为用户展示相关商品信息。
(3)用户可将选中的商品加入购物车,购物车提供了添加、删除、单选、全选等操作。
(4)用户可在“我的”界面修改收货地址或直接使用与微信绑定的收货地址,修改后的地址通过handleAddress接口写入数据库。
(5)用户下单后通过Order接口创建订单,在检测完库存量充足后调用微信支付SDK,拉起微信支付,不管用户是否支付在“我的”界面都可以看到该订单信息。
(6)订单信息也会随着用户操作不断更新。
管理员操作后台网站流程如下:
(1)后台网站有超级管理员账号Admin,Admin用户可在管理员管理列表中添加,修改,禁用,恢复其他管理员账号,Admin账号不允许被删除。
(2)任何管理员都可以在后台网站中添加,修改,上架,下架各商品和相关分类,添加时须上传商品图片。
(3)任何管理员均可在后台查看用户生成的订单和订单的详细商品信息。
(4)任何管理员均可在后台查看用户名称、收货地址等信息,但不允许进行更改。
2.2 研究使用的平台及技术
2.2.1 集成环境
本项目的集成环境是WampServer,常用来搭建动态网站或者服务器,集合了Apache Web服务器、PHP解释器以及MySQL数据库。安装简单,使用便捷,但使用前需要注意以下事项[19]:
(1)添加数据库密码:
将mysql库下的user 表中root账户的 authentication_string字段更改为新密码
(2)设置根目录路径:
在httpd.conf文件中找到“$wwwDir = $c_installDir.‘/www’;”,改成项目所在目录,比如改成D:\Demo;
在httpd-vhosts.conf文件中将80端口对应的路径改为项目根路径
<VirtualHost *:80>
ServerName www.tp5.cn
DocumentRoot “D:/Demo/wx_shop/public”
<Directory “D:/Demo/wx_shop/public”>
AllowOverride All
Require local
(3)更改本机的hosts文件
在C盘下的\WINDOWS\system32\drivers\etc\hosts中添加
127.0.0.1 www.tp5.cn 使本机通过指定域名直接访问项目路径
2.2.2 PHP语言
PHP是一种简单而强大的开源脚本语言,用于创建动态 Web内容。全球数百万运行着PHP程序的站点证明了它的流行程度和易用性[20]。勒道夫、塔特罗、麦步泰尔(2009)出版的《PHP程序设计(第2版)》通过对PHP语法的细细梳理,有助于初学者进行全面系统的学习,构建起完整的PHP5知识体系[21]。上野宣(2014)出版的《图解HTTP》详细的介绍了HTTP协议和请求设计的字段以及响应状态码,关于web安全方面也有一定的讲解,这本书对初学者了解网络通信有很大的帮助[22]。伦纳德.理查德森(2014)《RESTful Web APIs中文版》针对RESTful API的实用指南,通过展示各种用来创建高可用应用的强大工具,讲解REST的深层原理,以及介绍基于超媒体API的策略,通过学习可设计出让客户高度满意的RESTful的web API[23]。
2.3 数据库设计分析
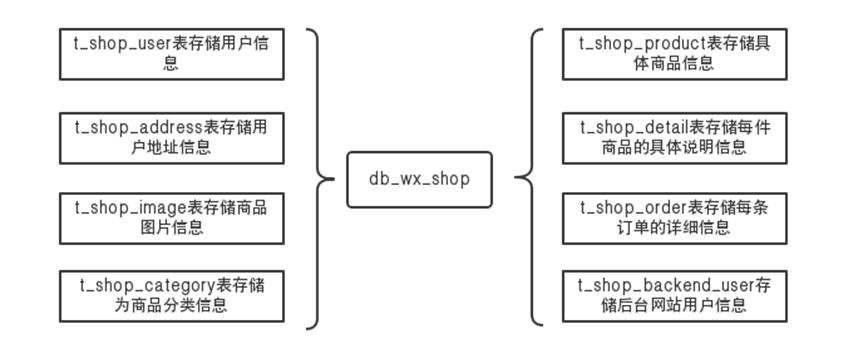
在WampServer下的MySQL中建立数据库:db_wx_shop。
2.3.1小程序客户端建表分析
(1)t_shop_user表存储用户登录小程序后微信服务器中生成的唯一身份标识openid等相关信息。
(2)t_shop_address表存储用户地址信息,表中user_id字段与t_shop_user表相关联。
(3)t_shop_image表存储商品和分类中各种图片信息,如图片链接等。
(4)t_shop_category表存储商品分类信息,表中img_id字段指向t_shop_image表中该分类的主题图片信息。
(5)t_shop_product表存储商品信息,包括商品名称,商品价格,商品库存量,商品图片链接等信息,表中的category_id与t_shop_category表关联,指明该商品所属分类。
(6)t_shop_detail表存储每件商品的具体信息,包括商品具体名称,商品介绍等,表中product_id字段与t_shop_product表关联。
(7)t_shop_order表存储用户产生的订单信息,包括订单信息、订单快照信息、用户快照信息,表中的status字段表示该订单目前的状态信息,user_id字段与t_shop_user表相关联,各快照信息中的product_id字段与t_shop_product表关联,方便后台网站查看具体订单商品信息。
以上部分表中均包括创建,修改,删除时间字段,其中后台所有删除(下架)操作均属于软删除,只会更新表中的is_delete字段。
2.3.2后台网站建表分析
后台中的各商品、订单、用户信息均是从上述表中读取,只需建一张存储后台管理员信息的表t_shop_backend_user,表中存储管理员名称,密码,创建时间,登录次数,软删除标志位is_delete等字段。
2.4 服务端接口设计分析
2.4.1 用户提交数据验证流程
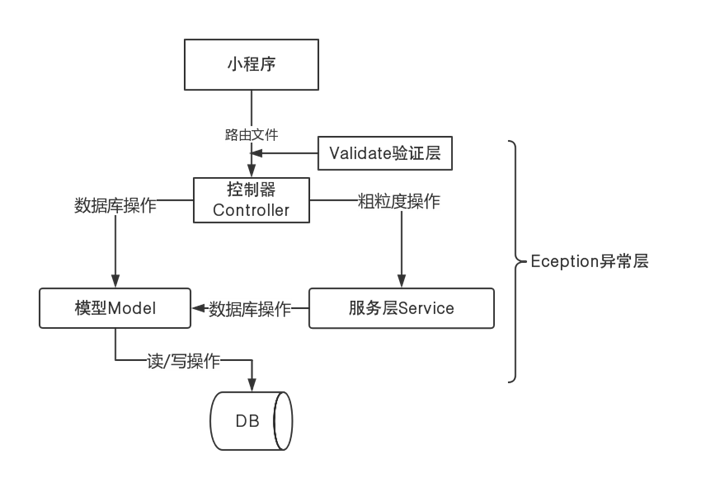
整个服务端架构大致如图2.1。

图 2.1 服务端架构
对于用户提交的数据首先会经过validate层进行验证,在validate层内通过BaseValidate类继承tp5自带的validate方法,在BaseValidate内批量检查传入参数,如果参数异常则抛出ParameterException,返回给客户端自定义异常格式方便客户端反馈错误。用户向每个接口提交的数据在该接口内都会调用validate层的goCheck(),goCheck()方法如下:
public function goCheck(){
$param = Request::instance()->param();
//批量检查传入参数
$result = $this->batch()->check($param);
if(!$result){
//参数异常
$e = new ParameterException([
//传入异常信息
'msg' => $this->error
]);
throw $e;
}else{
return true;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
例如在处理用户提交的地址信息时会在handleAddress()接口内调用对应的验证类Address()
$validate = new Address();
$validate->goCheck();
其中Address继承之前写好的BaseValidate类,指定验证字段和对应的验证规则,具体的验证规则也会在BaseValidate中声明,方便多个验证类进行调用。
class Address extends BaseValidate{
protected $rule = [
'name' => 'require|isNotEmpty',
'mobile' => 'require|isNotEmpty',
'province' => 'require|isNotEmpty',
'city' => 'require|isNotEmpty',
'country' => 'require|isNotEmpty',
'detail' => 'require|isNotEmpty'
];
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2.4.2 具体接口分析
在解决了用户提交数据的验证流程后就可以编写服务端接口了,具体接口如下:
(1)Token接口:通过小程序的app_id和app_secret和小程序上传的用户code码,从微信提供的使用code换取用户openid及session_key的login_url中获取用户唯一表示openid和session信息,以此来判断每次进入小程序的用户是否曾经使用过该小程序,同时为该用户生成唯一Token,并将该Token和用户的openid、表中的user_id,以及用户权限分别作为key,value存入tp5自带的缓存中,设置过期时间为2小时,防止为验证用户信息而频繁读取数据库。
(2)Address接口:该接口包括createOrUpdateAddress方法和getUserAddress方法,其中createOrUpdateAddress为用户创建或更新地址信息使用,getUserAddress为用户点击“我的”tab栏时展示用户收货地址时使用。
(3)Product接口:Product接口包括用户进入“首页”界面时随机展示相关商品的getRandom方法,用户点击相关分类时展示该分类下的商品信息的getALLByCategoryID方法,以及用户点击某一商品时的getOneProduct方法。
(4)Category接口:该接口直接在用户点击“分类”tab栏时为其展示所有分类信息。
(5)Order接口:该接口比较复杂,包括生成订单信息的createOrder接口,用户在“我的”tab栏查看所有订单的getAllOrders接口,以及用户查看某一订单详情的getDetailByID接口,其中包括多次用户身份验证和库存量检测。
(6)Pay接口:该接口接受用户提交的订单id,经库存量检测和验证订单有效性后调用微信预订单接口,向微信请求订单号并生成签名,因为每次用户取消支付再对同一订单支付生成的prepay_id不同,故需要将用户拉起微信支付后产生的prepay_id存入t_shop_order表中,同时将其他快照信息也存入表中,通过之前调用微信预订单接口时设置的回调接口接受微信通知判断支付是否成功,将相关信息也写入数据库中。
2.5 小程序端页面设计分析
小程序端商城页面仿照手机淘宝,手机京东等APP大致页面布局,分为四个Tab栏界面:“首页”,“ 分类”,“ 购物车”,“ 我的”。各页面布局如下:
2.5.1首页页面
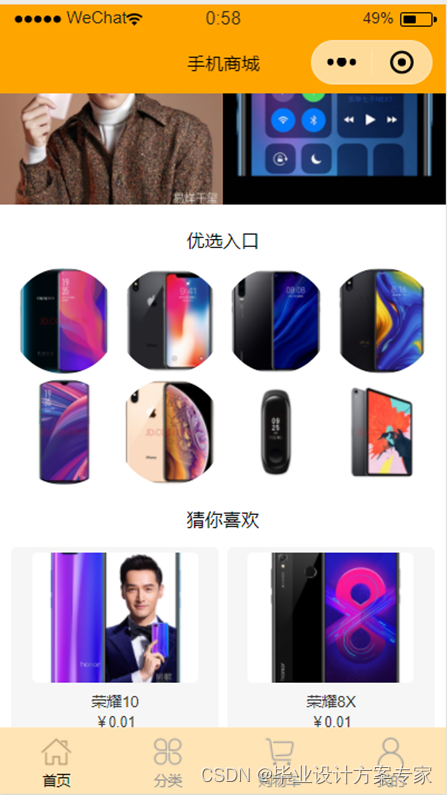
该页面大致包括可自动切换的首页轮播图,每个轮播图对应一种商品,点击可跳转到商品详情页;多个主题商城入口,点击可进入主题商城页面,如荣耀商城,小米商城等,每个商城里包括几款热卖商品;猜你喜欢标题栏下则是从数据库随机拉取的15款商品,用户可通过下拉该页面不断刷新该区域的商品信息。如图2.2所示。

图2.2 首页页面
2.5.2分类页面
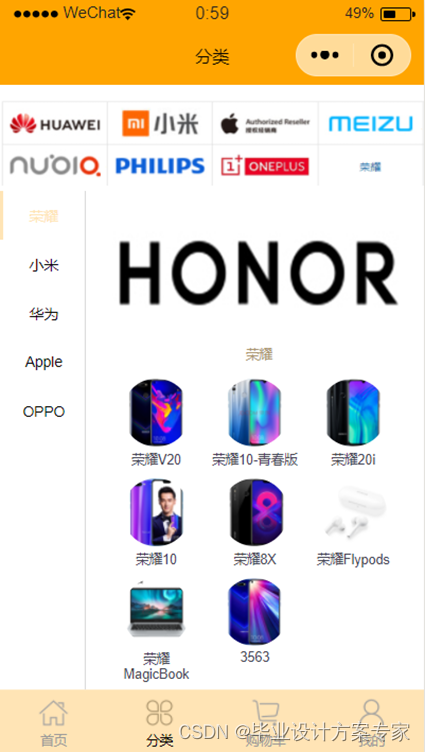
该页面主要包括左侧的分类选择栏,用户每点击一个分类选项右侧区域则显示该分类的主题图片和分类下的全部商品信息,如图2.3所示。

图2.3 分类页面
2.5.3购物车页面
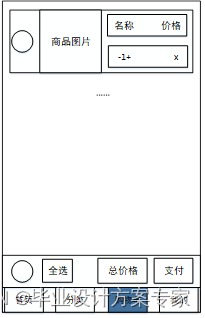
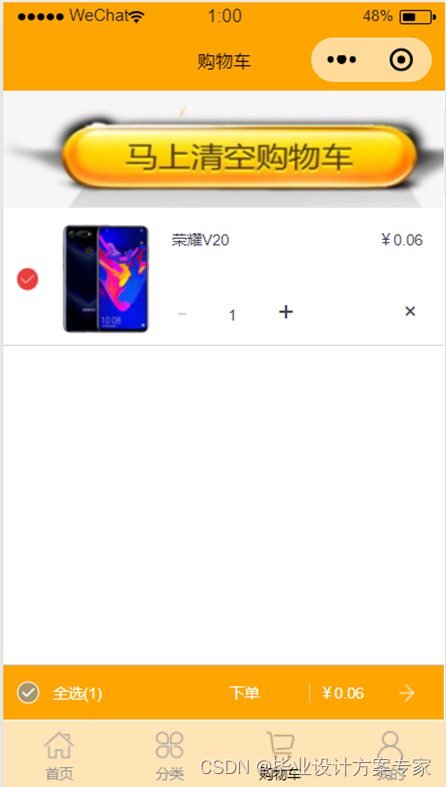
购物车页面显示用户加入购物车的商品信息,包括商品图片、名称、价格、数量等等,并且购物车模块提供了类似各大手机商城APP主流使用的全选,加、减商品数量,删除某一商品等功能;同时左下角显示用户此时选中的商品价格和支付点击入口。如图2.4所示。

图2.4 购物车页面
2.5.4我的页面
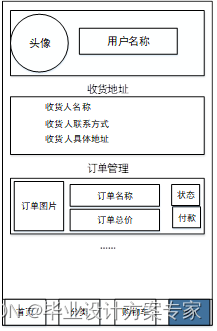
“我的”界面分为三部分,从上往下依次是用户信息,包括用户头像,名称等信息;中间位置为用户当前的收货地址信息,可在地址管理中进行更改;最下方则是用户产生的订单信息,用户可通过不断地上拉查看自己的历史订单信息,每次默认加载10条,可加载当前用户的全部订单信息。如图2.5所示。

图2.5 我的页面
2.6 后台网站架构设计分析
后台网站架构较为简单,主要功能如下:
(1)用户输入网址至后台登录界面,输入用户名,密码信息,验证成功后进入后台网站。
(2)后台网站主要包括分类、商品、订单、用户信息、管理员管理等模块。
(3)超级管理员Admin可在管理员管理模块中添加新的管理员信息,Admin不可被删除。
(4)任何管理员均可在分类管理、商品管理、订单管理、用户信息管理中添加、修改、删除相应信息,包括分类、商品的上下架等操作。其中订单信息和用户信息不可被更改和删除,这部分信息仅能被用户自己更改。
(5)后台网站会检测管理员当前是否登录,已登录则继续访问相应页面,未登录则跳转至登录页面进行登录,登陆后的用户可点击退出登录退出管理后台。
2.7系统总体架构
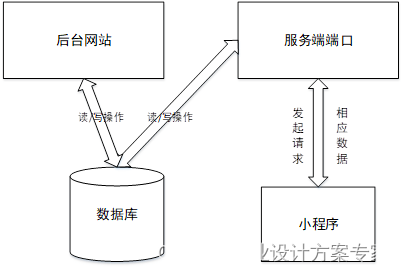
经过对数据库、服务端接口、小程序页面、后台网站等的详细分析后,整个系统的架构可如图2.6所示[24]。

图2.6 系统架构图
整个系统的架构如上图所示,小程序端对用户的各项操作向服务器接口发起相应请求,服务端从数据库取出相应数据返回给小程序进行展示,或是将小程序端传递来的用户和订单信息写入数据库;同时后台网站也会向数据库读写相关商品和管理员信息。
至此本项目的前期规划到此结束,整个系统的架构看似较为简单,流程也一目了然,但其中的难点、复杂度却远不止于此,例如如何设计数据表可最大限度的降低字段冗余;如何对用户产生的订单信息进行多次库存量检测防止“超卖”发生;服务端接口又该如何编写以提高代码的复用;小程序端购物车的诸多操作又该如何实现等等,这些都是亟待解决的问题。
第3章 服务器端设计
3.1 数据库设计
经过对数据库设计的简要分析后接下来就是如何设计好本项目需要用到的各数据表,数据库是本项目的根基,要最快速最便捷的进行开发就要设计出既满足功能需要又最大限度的减少数据冗余的数据表[25]。本项目使用的表介绍如图3.1所示。

图 3.1 数据库架构图
省略
3.2 商品接口设计
创建Product类继承自think\Controller,该类包括3个方法:getRandom(),getProducts()和getOneProduct()。
3.2.1 getRandom()
流程图如图3.2所示,该方法为用户进入商城首页时调用,从数据库随机拉取20条商品在“猜你喜欢”栏下进行展示。

图 3.2 getRandom流程图
首先调用继承自Validate类的Count类中的count()方法对传入参数
c
o
u
n
t
进行验证,参数
count进行验证,参数
count进行验证,参数count必须为整形,随后通过Product_model::getMostProduct(
c
o
u
n
t
)
方法从数据表
t
s
h
o
p
p
r
o
d
u
c
t
中随机拉取
count)方法从数据表t_shop_product中随机拉取
count)方法从数据表tshopproduct中随机拉取count条商品信息,对所有商品进行遍历,为每件商品中的图片链接拼接上图片路径信息:
p
r
o
d
u
c
t
s
[
products[
products[key][‘img_url’] = config(‘setting.img_prefix’).
v
a
l
u
e
[
′
i
m
g
u
r
l
′
]
;
返回所有商品信息。
3.2.2
g
e
t
P
r
o
d
u
c
t
s
(
)
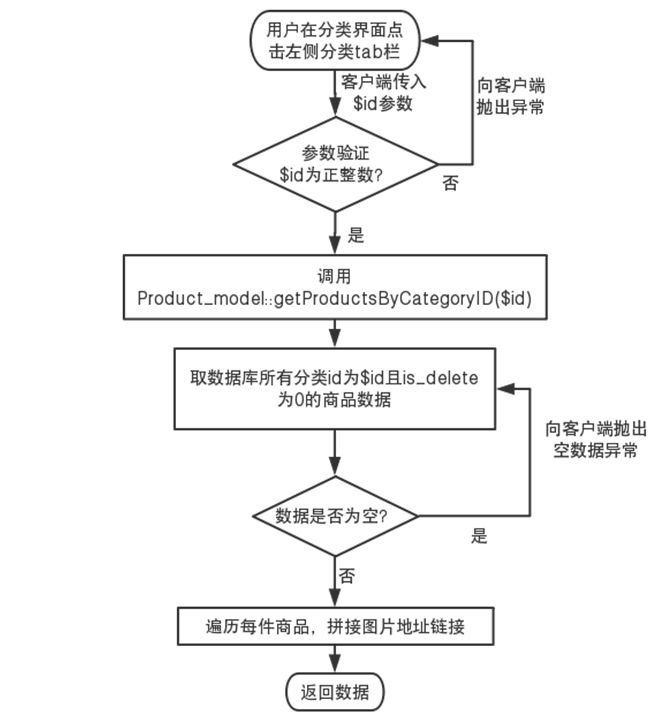
流程图如图
3.3
所示,用户在商城分类界面点击左侧分类
t
a
b
栏时会调用该方法,首先调用继承自
V
a
l
i
d
a
t
e
类的
C
o
u
n
t
类中的验证方法对传入参数
value['img_url']; 返回所有商品信息。 3.2.2 getProducts() 流程图如图3.3所示,用户在商城分类界面点击左侧分类tab栏时会调用该方法,首先调用继承自Validate类的Count类中的验证方法对传入参数
value[′imgurl′];返回所有商品信息。3.2.2getProducts()流程图如图3.3所示,用户在商城分类界面点击左侧分类tab栏时会调用该方法,首先调用继承自Validate类的Count类中的验证方法对传入参数id进行验证,参数
i
d
必须为整形。通过
P
r
o
d
u
c
t
m
o
d
e
l
模型中的
g
e
t
P
r
o
d
u
c
t
s
B
y
C
a
t
e
g
o
r
y
I
D
(
id必须为整形。通过Product_model模型中的getProductsByCategoryID(
id必须为整形。通过Productmodel模型中的getProductsByCategoryID(id)方法从t_shop_product表中拉取所有商品分类为$id的商品信息,为每条商品图片信息拼接上图片路径后返回给小程序端。

图 3.3 getProducts流程图
省略
3.4 用户Token接口设计
创建Token类继承自think\Controller,该类包括获取Token和验证Token两个方法。因Token接口较为复杂,仅适用Controller和model两层显得较为臃肿,现将Model层进行拆分,拆分为粗粒度的Service层和细粒度的Model层,其中Service\Token中的方法主要用户生成、验证、缓存Token,Model\Token中的方法主要是与数据库进行交互,将生成的用户token在数据库中进行读取、写入操作。
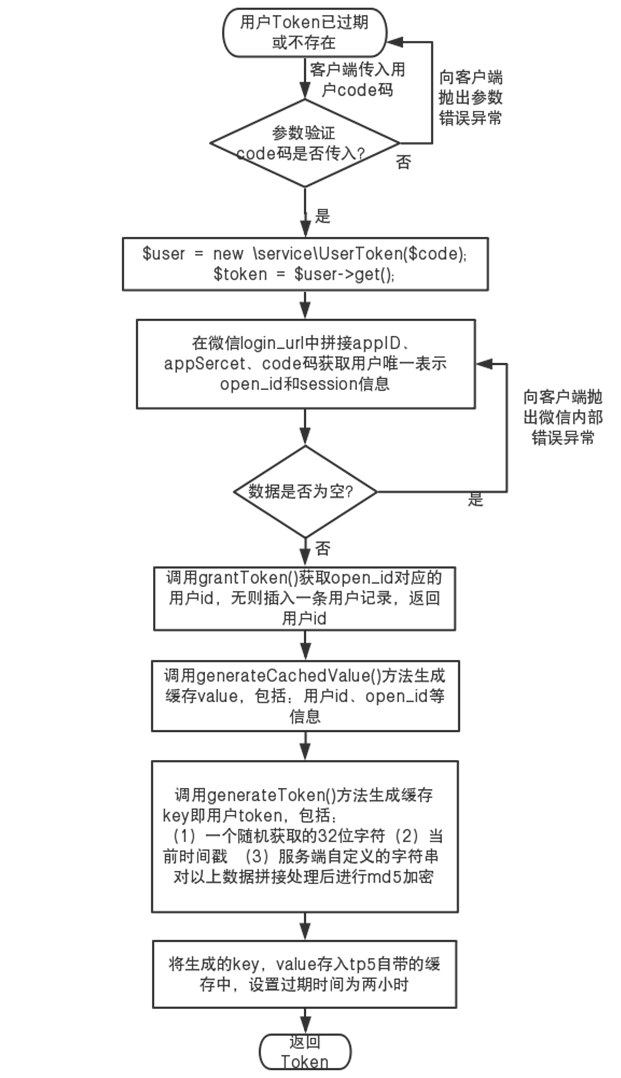
3.4.1 getToken()
流程图如图3.6所示,首先调用Service\Token中的get()方法,在该方法中从微信提供的使用code换取用户openid及session_key的login_url中获取用户唯一表示open_id和session信息,调用时需携带小程序的app_id、app_secret和小程序上传的用户code码,该code码为用户登录小程序时产生。在返回数据正常的情况下服务端就成功地获取到了用户的open_id,如果该用户是首次登录则将open_id和用户信息写入数据库,否则的话直接从数据库读取该open_id对应的用户唯一ID。
接下来就是生成token,因项目较为简单,生成token也不采用复杂算法,只需对一个随机获取的32位字符串和当前时间戳以及服务端自定义的一个长度不限的salt字符串进行md5加密即可。将生成的token作为key,用户的open_id和user_id以及其他用户信息作为值存入tp5自带的cache中,设置expire_time为两小时。

图 3.6 getToken流程图
省略
3.7 支付接口设计
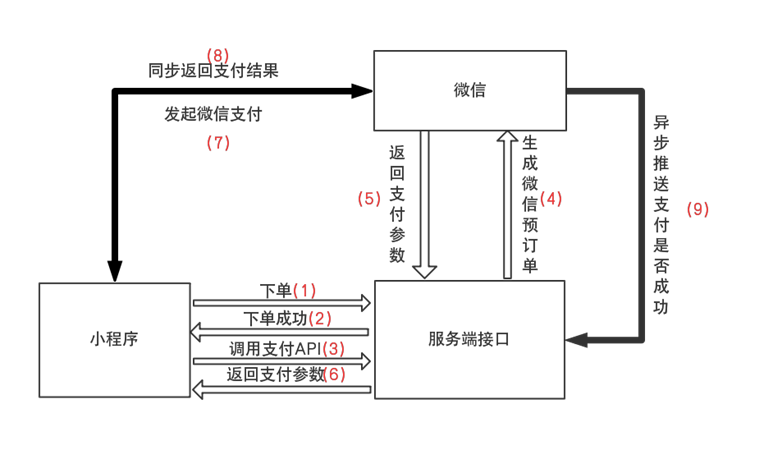
3.7.1调用微信支付流程
微信支付的使用需要先取得支付资格,因微信支付不对个人开放,须通过小程序ID、商户号去微信开发平台申请商户支付资格,取得资格后才可成功调用微信支付SDK,拉起微信支付。因此本项目只能将微信支付功能暂时屏蔽,但实际流程已仿照支付教程开发完毕,等待拥有商户号进行测试后即可上线使用。微信支付流程如图3.13所示。

图 3.13 微信支付流程图
调用微信支付流程看起来较为复杂,但开发者文档中描述的相对清晰,理解起来不算太困难。
3.7.2支付接口设计
创建Pay类继承自think\Controller,该接口包括生成微信预订单,接收微信异步推送支付信息两个方法。
(1)pay():
用户对某一订单点击付款进行支付操作时,小程序会携带订单id请求该接口,首先验证订单ID的有效性,在service\Pay中再验证一次库存量是否充足,充足时则调用微信预订单接口,需将用户的open_id,订单号,订单价格传入:
$wxOrderData = new \WxPayUnifiedOrder();
w
x
O
r
d
e
r
D
a
t
a
−
>
S
e
t
O
u
t
t
r
a
d
e
n
o
(
wxOrderData->SetOut_trade_no(
wxOrderData−>SetOuttradeno(this->orderNo);
$wxOrderData->SetTrade_type(‘JSAPI’);
w
x
O
r
d
e
r
D
a
t
a
−
>
S
e
t
T
o
t
a
l
f
e
e
(
wxOrderData->SetTotal_fee(
wxOrderData−>SetTotalfee(status[‘orderPrice’]);
w
x
O
r
d
e
r
D
a
t
a
−
>
S
e
t
O
p
e
n
i
d
(
wxOrderData->SetOpenid(
wxOrderData−>SetOpenid(openid);
$wxOrderData->SetBody(‘手机商城’);
$wxOrderData->SetNotify_url(‘回调接口’);
随后向微信请求订单号,因每次用户取消支付再对同一订单支付生成的prepay_id不同,需要将返回信息中的prepay_id存入t_shop_order表中的该订单ID下,将小程序ID和prepay_id作为参数向微信支付API请求包括支付签名在内的支付参数。
$jsApiPayData = new \WxPayJsApiPay();
$jsApiPayData->SetAppid(config(‘wx.app_id’));
$jsApiPayData->SetTimeStamp((string)time());
j
s
A
p
i
P
a
y
D
a
t
a
−
>
S
e
t
N
o
n
c
e
S
t
r
(
jsApiPayData->SetNonceStr(
jsApiPayData−>SetNonceStr(rand);
j
s
A
p
i
P
a
y
D
a
t
a
−
>
S
e
t
P
a
c
k
a
g
e
(
′
p
r
e
p
a
y
i
d
=
′
.
jsApiPayData->SetPackage('prepay_id='.
jsApiPayData−>SetPackage(′prepayid=′.wxOrder[‘prepay_id’]);
$jsApiPayData->SetSignType(‘md5’);
$sign = $jsApiPayData->MakeSign();
$rawValues = $jsApiPayData->GetValues();
获得支付参数后传给小程序,小程序可以凭借该信息拉起微信支付。
(2)receiveNotify():
该方法为接受微信支付异步通知信息的接口,首先创建WxNotify类继承自微信SDK中的\WxPayNotify,在WxNotify下重写NotifyProcess方法进行接受回调参数。当返回参数中的result_code为SUCCESS时表明支付成功,此时需要将数据库中该订单下的所有商品进行减库存操作,同时更新订单状态。
第4章 小程序端和后台网站设计
4.1 小程序页面设计
小程序端页面分为4个主页面,分为“首页”、“分类”、“购物车”、“我的”。其中“首页”页面主要是分为三大块,轮播图、主题商城、猜你喜欢;“分类”页面分为左侧的分类tab栏和右侧的分类下商品信息;“购物车”页面显示添加至购物车的商品信息;“我的”页面显示用户相关信息以及用户生成的订单信息。
4.1.1 首页布局

图 4.1 首页布局
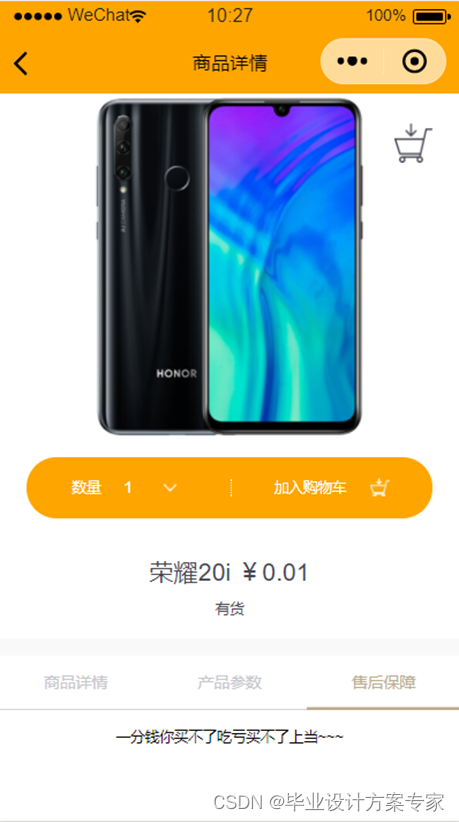
(1)首页布局如图4.1所示,最上方为五种商品的轮播图,点击可进入相关商品页面,如图4.2。

图 4.2 商品页面
(2)中间为四个主题商场入口,点击可进入主题商城页面,如图4.3。

图 4.3 主题商城页面
(3)最下方“优选入口”和“猜你喜欢”板块,“优选入口”板块展示部分热卖商品,“猜你喜欢”板块随机为用户拉取20款商品,如图4.4所示。每次下拉首页都会刷新该商品区。两大板块点击某商品均可进入该商品的详情页面。

图 4.4 优选入口
4.1.2 分类布局
分类页面如图4.5,该页面左侧可选择某一商品品牌,右侧上方显示该商品品牌图片,下方为该分类下所有商品信息,点击某一商品图片可进去该商品详情页面。

图 4.5 分类页面
4.1.3 购物车页面
(1)该页面显示所有用户添加至购物车的商品信息,具体信息可见图4.6。用户还可以单独对某一商品的数量进行增减操作,对某一商品进行选择、删除操作。下方的全选按钮选中时所有商品的左侧选中按钮显示全部选中,下方的价格为当前所有已选中商品的总价,点击右侧箭头则进入订单详情页面。

图 4.6 购物车页面
(2)订单详情页面如图4.7,显示用户当前订单中的所有商品和用户名称、收货地址、联系方式等。最上方为用户名,联系电话,收货地址信息,点击右侧箭头可修改收货地址信息。下方则为当前订单的所有商品信息,商品名、图片、数量、总价。底部付款合计为订单总价,点击结账进入支付页面,拉起微信支付,因本项目已将微信支付屏蔽,不能演示支付页面,支付页面为微信内部页面,同平时使用时的付款页面完全一样。

图 4.7 订单详情页面
当订单中的商品有库存量不足的情况时会提示某商品缺货,不能进入支付页面,如图4.8。

图 4.8 库存不足
4.1.4 我的页面
(1)“我的”页面如图4.9,该页面为用户信息、收货地址、订单信息展示页面。上方为用户头像和用户名称,中间是用户信息,分为用户姓名、电话号码、收货地址三栏,点击右侧箭头可进行编辑。

图 4.9 我的页面
(2)下方是我的订单,如图4.10所示。展示用户最近生成的订单信息,包括订单编号、订单图片、名称、数量、当前状态、订单总价等,点击订单图片可进入详情页面,点击付款进入支付页面。

图 4.10 订单页面
4.2 购物车实现
4.2.1 购物车功能
本项目涉及到的购物车需要具备以下功能:
(1)用户点击加入购物车时可以将所选商品的名称,选择数量,价格,图片链接等信息添加至购物车页面显示;
(2)如果某商品已存在与购物车中,再次添加时则需要在原数量的基础上增加上新选择的数量,不存在时才会向购物车添加该商品;
(3)用户可在购物车增加、减少已选商品的数量,还可删除某件商品,直至到购物车不存在任何商品;
(4)用户可以对购物车商品进行全选或部分选择进行付款,同时下方总价处显示购物车已被勾选的商品的总体价格。
4.2.2 购物车具体实现
购物车的实现需要用到小程序的本地缓存,购物车数据存放在本地,当用户添加某商品进购物车时会将该商品信息存入缓存中;修改数量时也会更新缓存数据;当用户选中某些商品下单购买时,会从缓存中删除该数据,更新缓存;当用用户全部购买时,直接删除整个缓存。
(1)加入购物车:在cart_model下创建add方法,本地缓存中存储有购物车数据。首先调用getCartDataFromLocal方法从本地缓存中获取全部数据。遍历获得的购物车数据,判断其中是否已经存在该商品即缓存中的数据id与添加的商品id是否一致,如果之前没有该商品,则直接添加一条新的记录,数量为 counts;如果有,则只将相应数量 + counts,同时默认新加入的商品为已选中的状态。通过小程序内置函数wx.setStorageSync(this._key,data)写入本地缓存。
(2)修改商品数量:在cart_model下创建changeCount方法,首先调用getCartDataFromLocal方法从本地缓存中获取全部数据。遍历全部数据找到id为所选商品id的数据,更改其counts属性,增加是传入+1,减少时传入-1。上述操作必须是在当counts大于1时进行,即每种商品的数量至少为1,最后将更改完的数据写入本地缓存。
(3)删除商品:在cart_model下创建delete方法,首先调用getCartDataFromLocal方法从本地缓存中获取全部数据。遍历全部数据找到id为所选商品id的数据,清除该数据后再将现有数据写入本地缓存。
(4)修改商品状态:在页面中选中或取消某商品时会触发toggleSelect方法,修改从缓存中得到的该商品的状态,随后重新渲染购物车页面。
(5)统计购物车总金额和总数量:在cart_model下创建getCartTotalCounts,对本地缓存中的数据进行遍历,当某一商品已选中时即status为true时累加该商品的counts和该商品的counts*price,得到购物车内所有已选中的商品总数和总价格。
4.3 其他功能实现
总体来说小程序的编写与前端网页的编写类似,通过.wxml、.wxss、.js等的编写实现各小程序各功能模块,不过一些js效果的实现可以在标签内部完成,比编写网站前端更为便捷。包括商品页面、分类页面、购物车页面、我的页面、主题商城页面、支付详情页面、商品信息页面等,其中js文件负责与各触发事件的实现和与服务端进行的数据交互,json文件负责编写配置信息等。
其中一些特效的实现,如加入购物车时商品图标飞起,首页商品轮播图的实现等都是学习了网络上的小程序教程后实现的。其中一些页面也做成了模板,如catagory页面、product页面。因为这些页面会在多个地方使用,做成模板后只需传入相应数据即可,不必每次都从头开始编写一个新的页面。
总之页面做的较为简单,各页面布局也够一目了然,仅能实现正常操作,没有添加太多功能模块。后期有需要的话可以在此基础上继续扩展,页面样式也可以继续完善。
4.4 后台网站设计
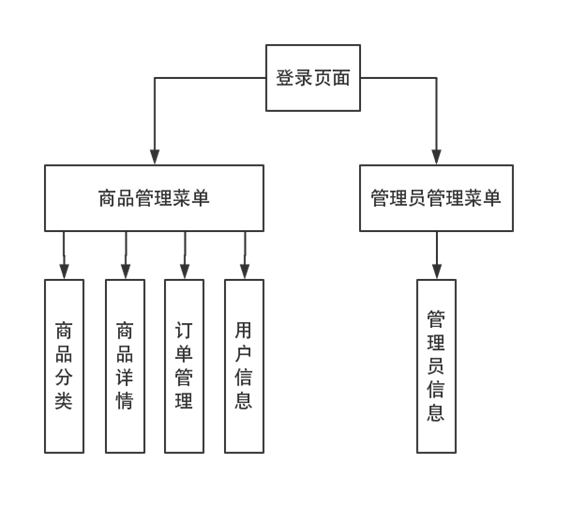
后台网站算是这三端中最容易实现的一端了,采用CodeIgniter框架实现,完全符合MVC设计模式[26]。主要架构如图4.11。

图 4.11 后台网站架构图
管理员登录后台管理网站后跳转为商品列表页面,可对商城中的在售商品,现有分类进行上架、下架、修改、添加操作,对订单和用户信息进行查看,对管理员列表进行增加、修改、删除、恢复操作。注意的是,超级管理员不可被删除。
4.4.1登录页面
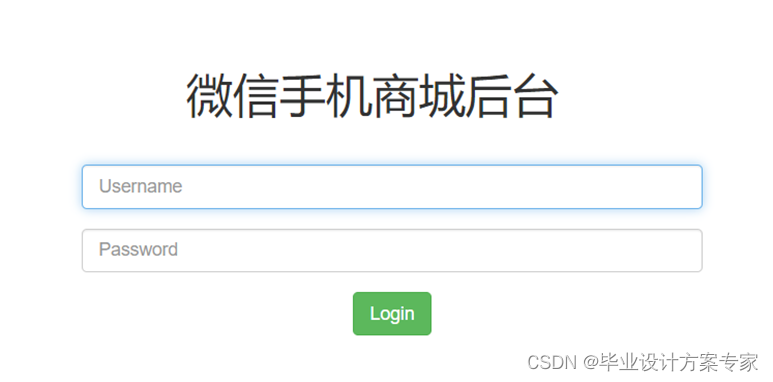
登录页面如图4.12。分别在controllers、models、views下创建login.php,controllers\login负责对登录信息进行逻辑判断,models\login负责从数据表t_shop_backend_user读写相应数据,views\login负责构建登录页面。

图 4.12 登录页面
管理员在登录页面中输入用户名和密码,点击登录后数据会通过ajax提交至controllers\login中的checkLogin方法中,该方法对管理员输入的用户名和密码进行校验。将用户输入的密码进行md5处理后与存储在数据库的信息进行对比,相同后则将相关用户id,名称等添加至KaTeX parse error: Undefined control sequence: \login at position 47: …页面。 controllers\̲l̲o̲g̲i̲n̲还提供了logout方法用于用…_SESSION[‘user_name’]),跳转至登录界面。
4.4.2商品详情页面
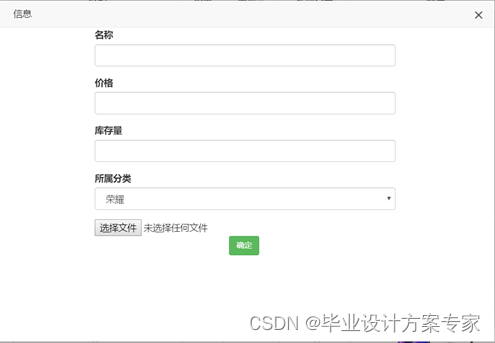
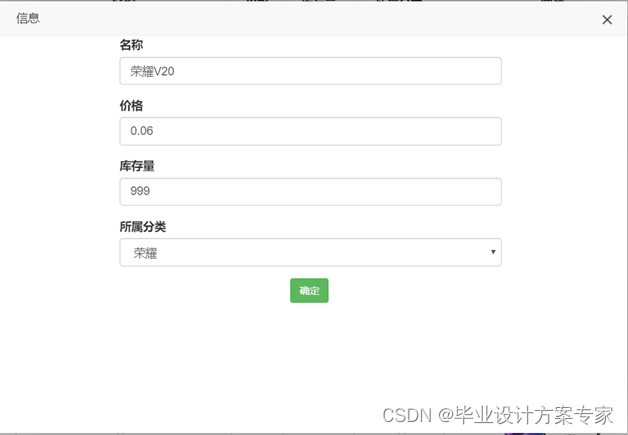
商品详情页面如图4-13。分别在controllers、models下创建product.php,在views\product下创建productList.php、productAdd.php、productEdit.php,分别对应于商品列表、添加、修改商品页面。models\product负责从数据表t_shop_product、t_shop_image读写相应数据。

图 4.13 商品详情页面

图 4.14 添加商品

图 4.15 修改商品
controllers\product下的productList方法负责对商品信息进行处理后在视图层展示;productAdd方法负责对商品添加页面传递来的数据进行处理,并将上传来的商品图片拷贝至图片存储目录。写入t_shop_image和t_shop_product表;productDel方法为某商品下架时调用,更新t_shop_product表中的is_delete字段为1,表示该商品已下架;productUp方法为某商品上架时调用,更新t_shop_product表中的is_delete字段为0,表示该商品已上架;
4.4.3 商品分类页面
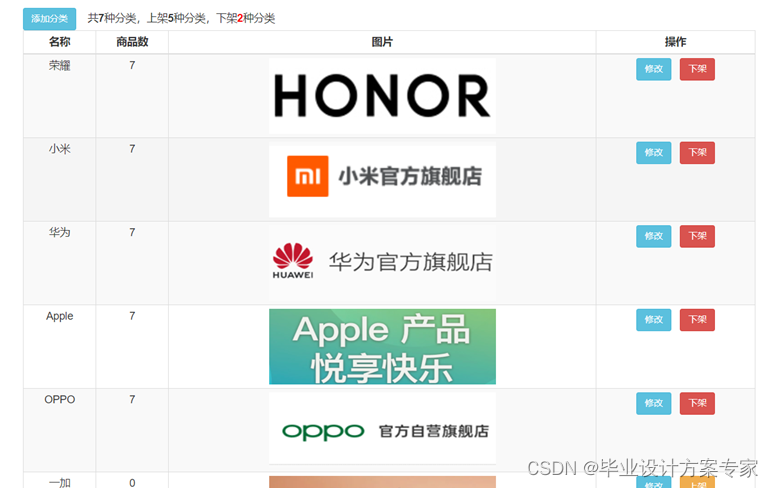
商品分类页面如图4.16。分别在controllers、models下创建category.php,在views\product下创建categoryList.php、categoryAdd.php、categoryEdit.php,分别对应于分类列表、添加、修改分类页面。models\product负责从数据表t_shop_category、t_shop_product读写相应数据。

图 4.16 商品分类页面
controllers\category下的categoryList方法负责对分类信息进行处理后在视图层展示;categoryAdd方法负责对分类添加页面传递来的数据进行处理,并将上传来的分类图片拷贝至图片存储目录。写入t_shop_image和t_shop_category表;categoryDel方法为某分类下架时调用,更新t_shop_category表中的is_delete字段为1,更新t_shop_product表中category_id为当前所选分类id的所有数据的is_delete字段为1,表示该分类和分类下所属商品已下架;categoryUp方法为某商品上架时调用,更新t_shop_category表中的is_delete字段为0,更新t_shop_product表中category_id为当前所选分类id的所有数据的is_delete字段为0,表示该分类和分类下所属商品已上架。
4.4.4 订单管理页面
订单页面如图4.19。分别在controllers、models下创建order.php,在views\product下创建orderList.php、orderSee.php、orderSeeUser.php,分别对应于订单列表、查看订单、查看用户页面。models\order负责从数据表t_shop_order、t_shop_user_address读写相应数据。

图 4.19 订单管理页面
controllers\order下的orderList方法负责对订单信息进行处理后在视图层展示;orderSee方法负责当管理员点击查看订单时对订单下商品信息进行处理后在视图层展示;orderSeeUser方法负责当管理员点击查看用户时对订单所属用户信息进行处理后在视图层展示。
第5章 系统接口调试
省略
第6章 结论与展望
6.1 结论
在当今这个以用户为主的互联网时代中,更快的将产品上线,更方便的被用户浏览访问到,更精细的控制研发成本等等一系列因素都在制约着中小型企业步入电商行业。通过PHP+小程序实现的这款电子商城则更完美的解决了这些问题,首先PHP入门较简单,适当学习就可以尝试接口的编写;TP5框架是国人开发,使用说明文档也是中文编写,阅读和使用起来较为便捷;小程序依托微信平台,有着广泛的潜在用户群体等等,在有效的减少了企业的研发周期、成本的同时也解决了用户流量的获取来源,在避免用户下载更多APP的同时也提升了用户的购物体验。
本项目的架构采用了三端分离的方法,分为服务端、小程序端、后台管理端。
(1)服务端提供各类http接口,接口返回数据完全符合Restful规范。通过将Model层拆分,验证层和异常层独立,各类之间通过继承基类尽可能提高代码复用性和接口规范性。
(2)小程序端的页面设计尽量简洁,在满足用户正常使用的同时减少不必要的提示信息和过多的商品入口。具备添加、删除、增减、全选和部分选择等功能的购物车也会更好的提高用户的使用体验。
(3)后台管理网站中管理员可对分类、商品等进行添加、修改、上下架处理。但是对用户信息,订单信息等敏感信息则保留操作权限,为了更好地管理其他普通管理员设置的超级管理员Admin也可以使后台使用更加规范。
6.2 展望
本设计相较于各大互联网公司的移动端应用来说只能是一个简化、低配版。服务端的架构也没有考虑高并发的设计方案,数据库是单库单表,未分离读写操作,未构建从库保证数据备份。缓存的应用也十分有限,高并发下采用此架构势必会影响正常使用,甚至会使服务器宕机。因此在实际应用中可将服务端代码分离,封装成一个一个的微服务接口部署在多台服务器上,缓存可采用Redis来抗住用户频繁访问时造成的数据库压力,各接口内部添加日志入口,后期可通过查看相关日志解决运行中出现的问题。数据库也要主从分离,读写分离,防止数据库的意外宕机引起数据丢失的情况出现。千里之行始于足下,在将服务端各功能接口实现完毕之后各类优化也可以陆续进行。
参考文献
[1] 李振航.中国电子商务的发展现状与未来趋势[J].中国新通信,2018,20(14):11.
[2] 梅新蕾,荆兵.拼多多的崛起与未来[J].21世纪商业评论,2019(04):12-19.
[3] eMarketer.com, We Are Social & Hootsuite 《2017年全球数字概貌》(Digital in 2017 Global Overview),2017
[4] accenture研究.2018埃森哲中国消费者洞察——新消费 新力量[EB/OL].https://www.accenture.com/_acnmedia/PDF-79/Accenture-Consumers-In-The-New-Full%20Report-Chinese#zoom=50,2018
[5] 罗改龙.微信公众平台营销策划与管理应用[J].计算机产品与流通,2019(05):138.
[6] 尹冬梅.基于微信生态下的社交电商现状及发展研究[J].现代商业,2019(01):36-38.
[7] 彭守镇.微信小程序应用探究[J].信息与电脑(理论版),2018(22):22-23.
[8] ThinkPHP5.0完全开发手册[EB/OL].
[9] 微信小程序支付开发者文档.
[10] https://www.kancloud.cn/manual/thinkphp5/118003,2016
[11] CodeIgniter 用户指南.http://codeigniter.org.cn/user_guide/,2017
[12] 简书.史上最详细Postman教程.[EB/OL].
[13] 程杰. 大话数据结构[M].北京:清华大学出版社,2011
[14] 王越.JAVA编程语言在计算机软件开发中的应用[J].电子技术与软件工程,2019(01):35.
[15] Rasmus Lerdorf.Inventing PHP[J].Computer 2012(11):45.
[16] 王欣.PHP框架开发的关键技术研究[J].中国新技术新产品,2018(16):32-33.
[17] 吕扬.“互联网+”背景下中小企业应用电子商务研究[J].中外企业家,2019(07):63.
[18] 熊普江,谢宇华. 小程序,巧应用:微信小程序开发实战(第2版)[M] .机械工业出版社. 2017
[19] 王芳.浅谈windows环境下wampserver的配置[J].科技视界,2014(06):64.
[20] 侯璐璐.PHP语言在企业网站开发中的应用[J].电子技术与软件工程,2018(20):2.
[21] Rasmus Lerdorf,Kevin Tatroe等. PHP程序设计(第2版)[M],电子工业出版社,2009
[22] 上野宣. 图解HTTP[M],人民邮电出版社,2014年5月
[23] Leonard Richardson,Mike Amundsen. RESTful Web APIs中文版[M],电子工业出版社,2014
[24] Luke Welling. PHP和MySQL Web开发(原书第4版)[M].机械工业出版社.2009年4月
[25] 王珊,萨师煊.数据库基础概论(第五版)[M].北京:高等教育出版社,2014年9月
[26] 程杰. 大话设计模式[M].北京:清华大学出版社,2008
致 谢
省略
附录Ⅰ 服务器接口源代码
省略
附录II 小程序源代码
省略
附录IV 外文文献及翻译
外文原文:
省略
译文:
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于PHP+TP5+MySQL的微信电子商城系统设计与实现(源码+文档)_PHP_微信电子商城系统.zip |


