- 1sha256加密_【总结】基于 FPGA 的 SHA256 高效数字加密研究(五)
- 2OpenCV直方图均衡化
- 3智公网:公务员行测基础考点
- 4Day17_集合与数据结构(链表,栈和队列,Map,Collections工具类,二叉树,哈希表)
- 5CVPR2022论文列表(中英对照)
- 6【unity3D】Transform组件(如何访问和获取Transform组件)_unity 获得transform
- 7用HTML5和JavaScript实现黑客帝国风格的字符雨效果
- 8Pytorch 训练与测试时爆显存(out of memory)的一个解决方案_pytorch 缓存
- 9MySQL5.7精简操作_mysql share目录精简
- 10Linux内核链表之list_head_linux list_head
基于标准 WebRTC 低延迟直播的开源实践
赞
踩
 点击上方“LiveVideoStack”关注我们
点击上方“LiveVideoStack”关注我们
自上世纪末,流媒体直播技术兴起以来,伴随着网络基础设施的发展脚步,直播也同频共振般地起势。而近年来 AI、云计算、音视频等技术日趋成熟,以及新冠肺炎疫情带来的“宅经济”刺激,使直播行业的发展势头被进一步激活。
通过网络直播,你可以轻松观看到大洋彼岸正在进行的紧张体育赛事,也可以足不出户就阅尽祖国的大好河山、日出日落,甚至与 6000 万陌生人一起“云监工”火神山医院建设进度,为疫情防控力量点赞。
直播是个好东西,但,直播延时并不是。
或许你曾熬夜守在电商直播间,在秒杀倒计时中,因延时被人捷足先登;也或许在上网课时,因延时错过了重要的知识点;还或许在体育比赛关键时刻,因延时被提前“剧透”了结果。
凡此种种的破坏性体验,皆是「延时」惹的祸,市场对低延时的直播方案提出了需求。
在介绍低延时直播方案前,我们先来看看当下典型的直播架构。

典型的直播架构

在典型直播架构中,左边是推流客户端,协议上才采用RTMP上行。右边是拉流客户端,支持不同的拉流协议拉流,比较常见的是:RTMP, FLV, HLS。
现有架构的优点
这套框架很好的利用了CDN厂商或者说云厂商的能力。尽管拉流协议没有统一,但由于rtmp/flv/hls等拉流协议是比较成熟的流媒体协议,经过多年的发展,各家CDN厂商广泛支持。在云端能力的支持下,服务端并发能力和拉流端加速能力大大增加了,直播行业蓬勃发展。

低延迟直播的现状

直播行业里卡顿和延迟就像是天平的两端。延迟做的越短,卡顿越高。延迟越长,卡顿越少。
一般场景下都是客户端用更大的buffer时长,牺牲延时来满足流畅性。随着行业的发展,在某一些应用场景对延时时间的要求越来越苛刻,比如体育比赛直播,教育场景下老师学生互动等,这时候现有常见的直播流媒体协议的缺点就体现出来了。
一般rtmp协议直播延时在3-10s,如果经过层层CDN的缓存和转发,超过10秒也是常有的事,flv和hls协议的延时更高。就拉流端来说,延迟很大一部分源自网络传输:
rtmp在传输媒体前的tcp 3次握手和c0/c1/c2握手协议,无端引入了好几个RTT的延迟;由于rtmp/flv/hls的传输层都是基于tcp协议的,在网络不稳定的情况下,受限于tcp协议的拥塞控制不能充分利用网络带宽,客户端为了保持流畅性,只能加大缓存时间,更进一步加大了延迟。
其实认识到现有流媒体直播协议的局限性,各大友商也纷纷推出了自己的低延时直播,也比较好的起到了对抗弱网和加快首屏的作用。
但目前大家大都基于私有的信令协议和基于私有的UDP的流媒体传输协议,各大云厂商没法互相兼容,这就限制了低延迟直播的大规模发展。

基于标准 WebRTC 的低延迟直播的开源实践
我们在探索如何能做一个开放的低延时直播方案,将来各家云厂商也能够比较方便的实现,就像现有rtmp/hls协议一样,推动整个直播行业低延迟化。
要实现这种方案需要做两件事情:
1)开放的信令协议
信令协议需要满足绝大多数厂商的媒体协商需求,同时又能尽可能的简洁。
2)开放的媒体协议
媒体传输协议需要满足在各大厂商之间有通用性的,在这之上的QOS能力也需要是开放的,而不能是私有的。
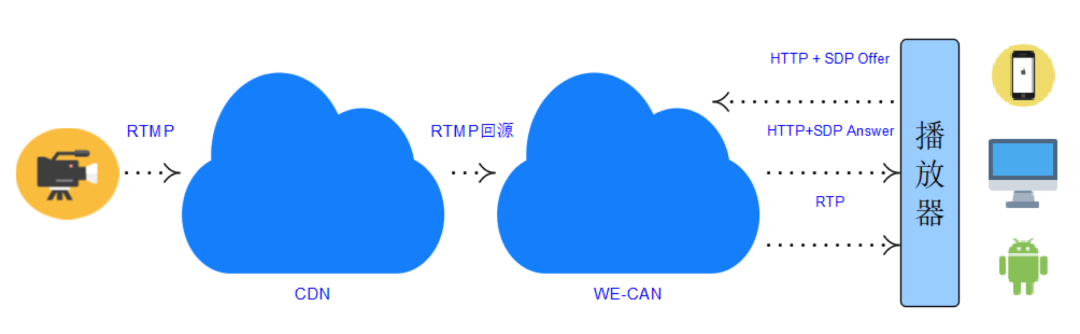
依据上面的要求我们选择了RTC领域成熟的解决方案:WebRTC。下图就是我们现在的实践架构。

上图中 WE-CAN 是云信的全球加速 RTC 大网,媒体在 Server 间的网络传输依赖 WE-CAN。
边缘媒体服务器从 CDN 拉流到 WE-CAN 大网边缘节点,再从 WE-CAN 大网边缘节点发送给客户端。
开源的信令协议实现
信令协议上采用 HTTP+SDP 的方式。
即客户端 POST 一个 SDP Offer。
- {
- ...
- "pull_stream": "nertc://your.domain.com/live/testname"
- "sdp": "v=0\r\no=4611731400430051336 2 IN IP4 127.0.0.1\r\ns=-\r\nt=0 0\r\na=group:BUNDLE 0 1\r\n......",
- "type": "offer"
- }
然后媒体服务器经过协商返回 SDP Answer。
- {
- ...
- "code": 200
- "sdp": "v=0\r\no=4611731400430051336 10000 1 IN IP4 0.0.0.0\r\ns=-\r\nt=0 0\r\na=ice-lite\r\n......",
- "type": "answer"
- ...
- }
标准的 WebRTC 媒体协议
客户端拿到 SDP Answer 后,就是标准的 WebRTC 媒体交互流程:ICE、 DTLS 加密连接,接收 RTP 流媒体。
下面是一个基本的 Web 端的拉流代码 Demo:
- self.pc = new RTCPeerConnection(null);
-
-
- self.pc.addTransceiver("audio", {direction: "recvonly"});
- self.pc.addTransceiver("video", {direction: "recvonly"});
-
-
- var offer = await self.pc.createOffer();
- await self.pc.setLocalDescription(offer);
-
-
- var session = await new Promise(function(resolve, reject) {
- var data = {
- pull_stream: streamId,
- type: "offer",
- sdp: offer.sdp
- };
-
- $.ajax({
- type: "POST", url: apiUrl, data: JSON.stringify(data),
- contentType:'application/json', dataType: 'json'
- }).done(function(data) {
- resolve(data);
- });
- });
-
-
- await self.pc.setRemoteDescription(
- new RTCSessionDescription({type: 'answer', sdp: session.sdp})
- );

开源的 Native 媒体播放器
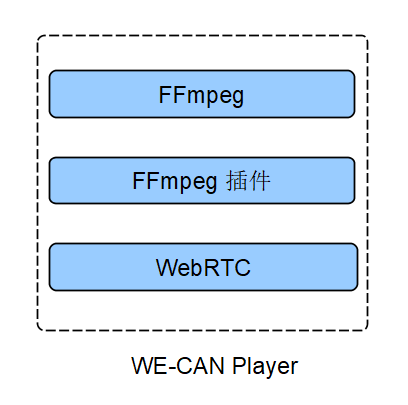
为了让 Native 客户端能够更方便的接入 WebRTC,我们同样开源了一个集成了标准 WebRTC 的低延迟直播播放器:We-Can-Player,只要输入流地址,就能实现接收 WebRTC 流播放。
客户端的架构:

开源地址:https://github.com/GrowthEase/LLS-Player
只要厂商实现了类似的协议,用这个播放器稍作修改就可以拉到WebRTC的流。从架构上可以看到:媒体服务器和拉流客户端之间交互大都是基于标准的WebRTC,没有私有的RTP扩展和私有的QOS协议, CDN厂商甚至可以没有自己的RTC大网,只需在CDN边缘节点实现自己的标准的WebRTC网关+一个简单的HTTP Server就可以拥有同样的能力。
为了优化直播体验,我们还在 Server 端做了大量的优化。

优化直播体验
首屏时间优化
GOP 缓存首屏优化
假设用户推流端的 GOP 的是5秒,在某些情况下,拉流端要等接近5秒才能收到第一个 I 帧,首屏才能渲染。这对强互动性直播场景来说是不可接受的。
网易云信的解决方案是在媒体服务器里做 Gop 缓存,缓存最近1-2个 Gop 的媒体包在 Server 端,当客户端和媒体器媒体连接成功以后,先发送 Gop 缓存里面的媒体包,再发送当前的媒体数据。客户端收到媒体包后,需要根据一定的策略对齐音视频包,再加速追帧。
在具体的实践过程中,要注意 Gop 缓存大小、客户端的 Jitter buffer 大小的配合、Gop 缓存里音视频的对齐、不同的推流端不同的 Gop 长度的适配等情况。
Pacer 平滑发送
如果推流端设置的 Gop 比较大,当拉流客户端媒体连接成功后,一股脑的给客户端发送全部的 Gop 里数据,可能造成客户端缓冲溢出以及其他问题。这时候就需要 Server 的 Pacer 平滑发送发挥作用了。
在具体的实践过程中,要注意 Pacer 的追帧速率与客户端追帧速率的配合。
延迟优化
WE-CAN全球智能路由网络
直播行业之所以能蓬勃发展,在技术方面, CDN 厂商的云端能力起到了很大的推动作用。CDN 加快了边缘节点的回源速度,边缘节点又加快了拉流终端的接入速度。
为了加快回源速度,回源媒体服务的选择会尽可能的接近 CDN 的区域中心节点;为了优化客户端的接入性能,拉流媒体服务器也要尽可能的接近拉流客户端,因此媒体如何迅速地从回源媒体服务传输给拉流媒体服务就至关重要。
WE-CAN 很好地承担起了这个职责。作为网易云信自研的大规模分布式传输网络,WE-CAN 通过对各种资源智能调度,来实现全球任意两个媒体服务器之间的快速、稳定传输。WE-CAN 起到了对比传统 CDN 更迅捷,更稳定,更智能,覆盖范围更广的加速传输的作用。
卡顿率优化
网易云信支持标准 WebRTC 媒体流接入,并通过深度优化 GCC,ARQ,FEC,RED 等各类 QoS 策略达到自适应匹配各种复杂网络的能力,在 40% 丢包的情况下,依然能流畅直播。
全链路延时监控
如何全链路的监控拉流测引入的延迟?媒体流在WE-CAN大网里经过层层转发,如果任何一段路由引入不必要的延迟,就会影响最终的低延迟效果。我们的做法是在RTP头里加上一个extension,记录RTP包到达每个机器的毫秒级的NTP时间,最后在转发给客户端的最后一个媒体服务器上汇报每跳路由的时间消耗以及边缘服务器和客户端之间的RTT时间,在最终发给客户端的客户端的RTP里再剥掉这个extension。尽管各个机器的NTP时间没有绝对对齐,但依赖WE-CAN大网的全局NTP时间同步功能,差距控制在1ms,这个精度足够在工程实践中发挥监控作用。

效果和后续工作
第一阶段在网络QoS方面暂时只支持ARQ和Opus的inband-FEC能力。由于WebRTC原生支持的基于XOR的FEC能力,在抗连续丢包方面很弱,所以暂时没有开启FEC,但较RTMP有了巨大的改进。实现了1秒左右的延迟,200~400ms的首屏,0.5%以下的卡顿。在40%丢包情况下,依然能流畅直播。
我们后面的计划包括:加入包括FEC在内的更多的WebRTC标准QoS能力,推流测的WebRTC改造等。
网易智企【易+】开源计划已正式发布网易云信低延时直播方案。
查看网易云信低延时播放器源代码等:
https://github.com/GrowthEase/LLS-Player
https://gitee.com/GrowthEase/lls-player
其他已开源项目:
网易会议开源代码:
https://github.com/GrowthEase/NetEase_Meeting
https://gitee.com/GrowthEase/NetEase_Meeting

喜欢我们的内容就点个“在看”吧!