- 1android 获取手机的一些硬件信息_androd 获取 hardwaretype
- 2【Java异常体系】(一)异常体系之SQLException解析...
- 3android+mid播放器,手机midi播放器下载
- 4KubeSphere安装redis集群,全程超带劲_kubesphere部署redis集群
- 5OpenHarmony共享包概述【坚果派】_openharmony har包
- 6CTFshow-菜狗杯WP_ctfshow损坏的压缩包
- 7Eclipse上GIT插件EGIT使用手册-链接_eclipse git advance选项
- 8Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
- 9DSPE-PEG-MAL,磷脂聚乙二醇马来酰亚胺,多种分子量决定其外观形态不同_dspe-peg-mal分子量
- 10Android中切换到主线程执行的方法_android 指定在主线程上执行
【鸿蒙学院】鸿蒙(HarmonyOS)IDE迎来重大更新,新特性足以让你尖叫!
赞
踩
目录
鸿蒙(HarmonyOS)最新版的IDE Beta3于2021-03-31日发布,beta3增加了很多吸引人的功能,这些功能有一些与编程有关,有一些与配置、模板有关。本文主要深入介绍与编程有关的3个特性:双向预览、Java UI数据模拟和测试框架,至于其他的一些新特性,如更多的phone模板,API version的变化,可视化配置config.json等,可以参考我下面的视频。
【鸿蒙学院】特大喜讯,宇宙最强鸿蒙(HarmonyOS)IDE Beta3发布,新特性抢先体验(这不是愚人节礼物)
1. 双向预览功能
预览器增加了双向预览功能,所谓双向预览,针对的是布局。修改布局文件的代码,会立刻在预览器中显示布局的效果,而通过点击布局效果中的组件,会自动定位到布局中的特定代码。
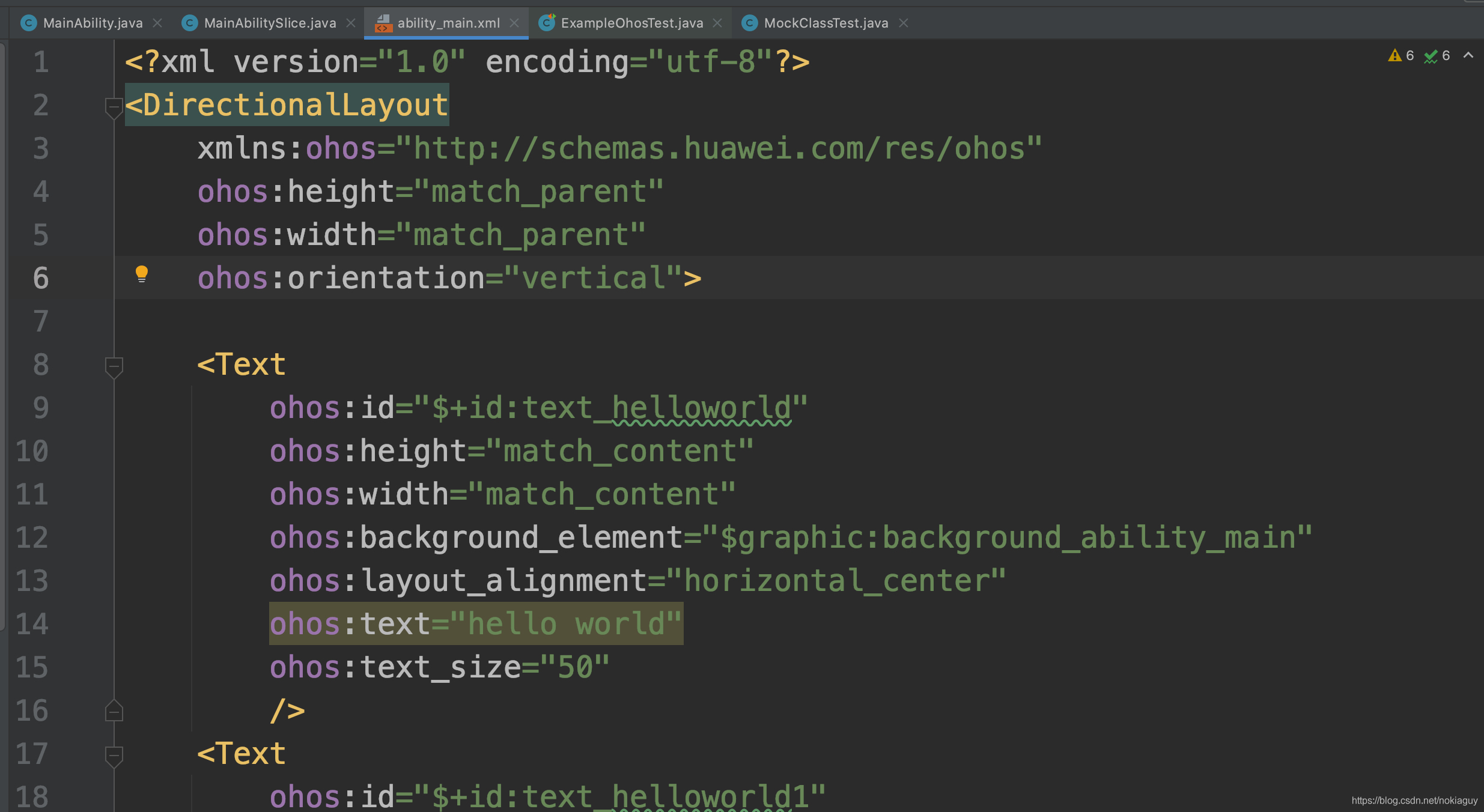
现在让我来演示一下,首先创建一个HarmonyOS工程,然后打开自动生成的布局文件,多输入一些布局代码,如下所示。

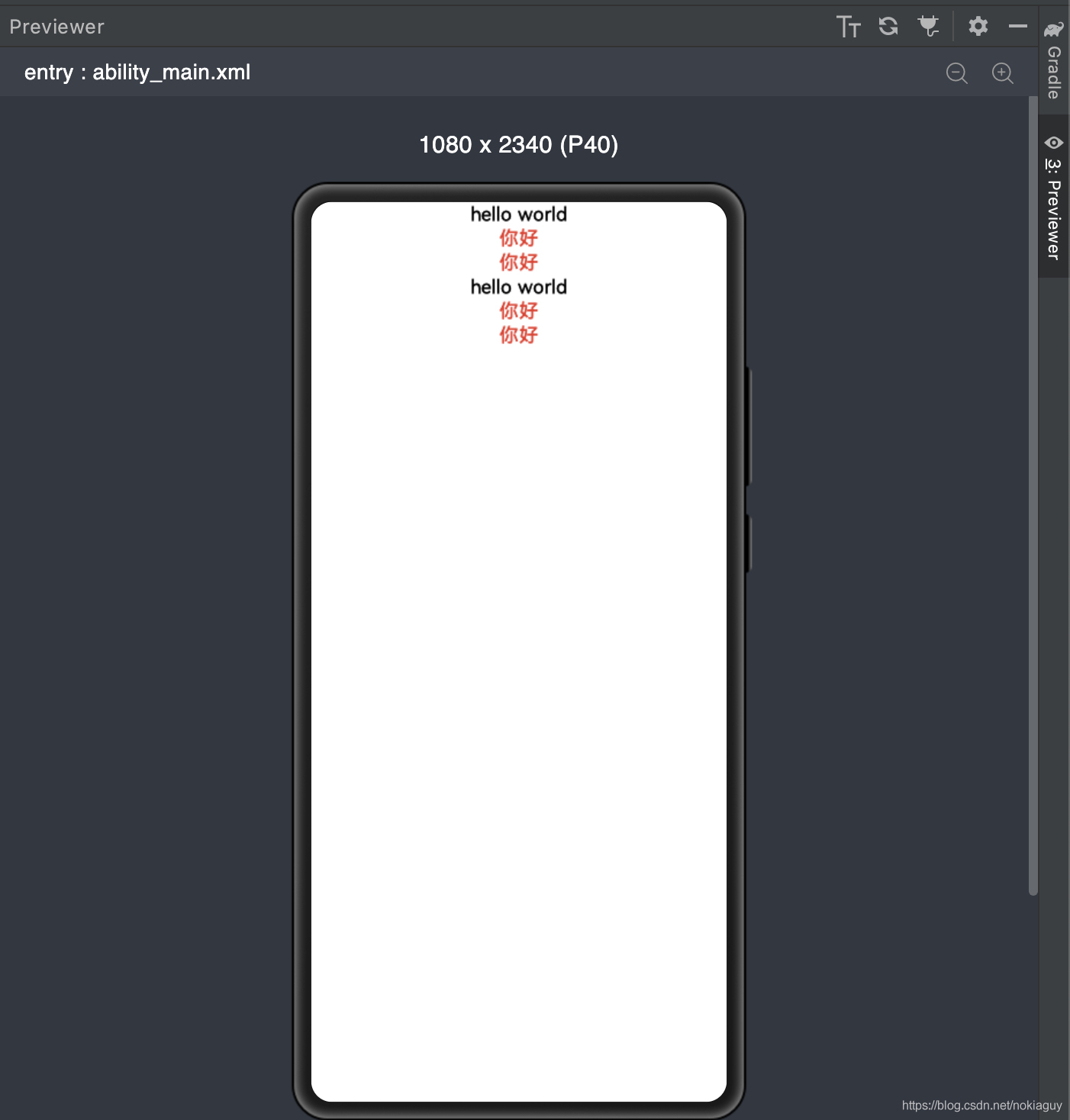
然后启动右侧的预览器,效果如下:

可以看到,布局文件的效果直接体现在了预览器上。不过目前仍然是单向预览。
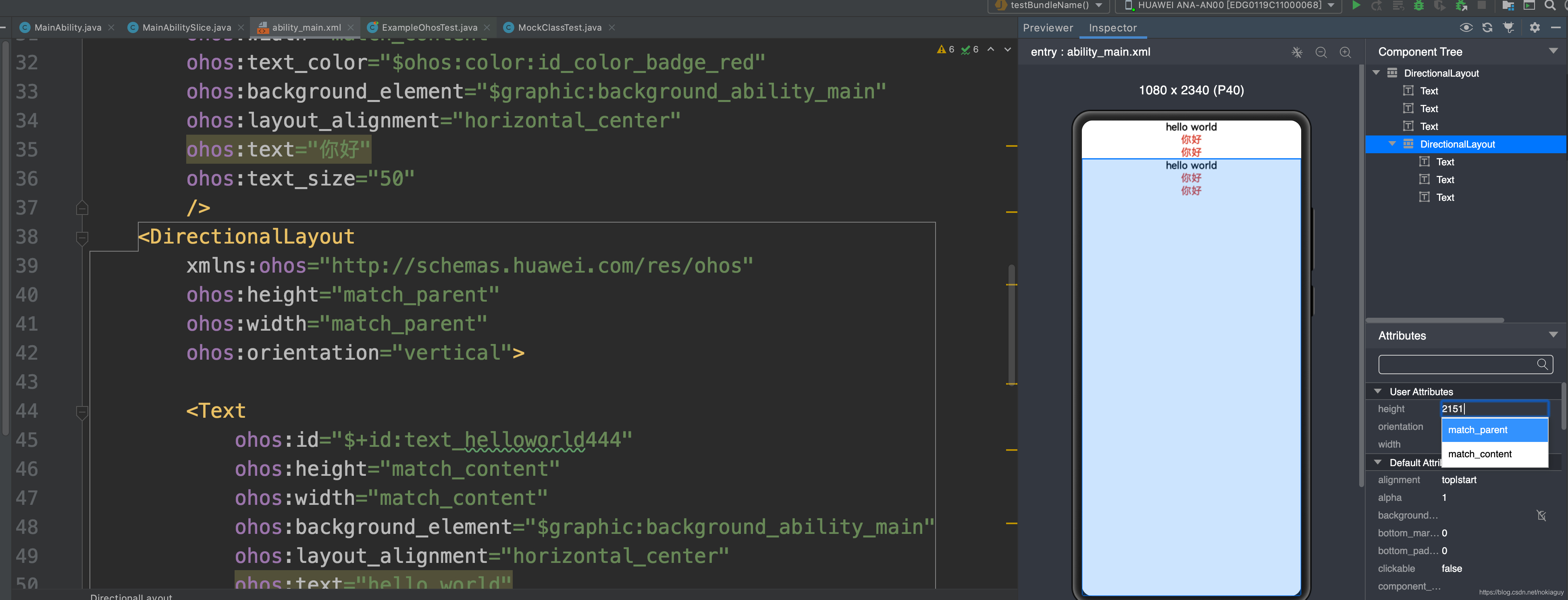
点击预览器右上角两个T的按钮,在右侧会显示组件树视图,下面是当前选中组件的属性列表,可以直接修改属性的值。当选中组件树或预览器中的组件时,布局代码就会自动定位到对应的组件,如下所示。

不过目前并不是所有情况都支持同步,有如下情况目前还无法同步:
(1) hml布局代码里使用了数据绑定的属性
(2)xml布局代码里使用了资源引用的属性
(3)UI界面设置了动画效果
2.Java UI 数据模拟
这个功能相当有趣,其实核心理念就是见什么人说什么话。在应用发布时,执行的是真正的业务逻辑代码,数据也是真实的。但在调试时,有时用真实的数据测试太费劲,这些真实的数据可能难以获得,或获取很麻烦,或者数据量很大,反正,就是各种不爽。
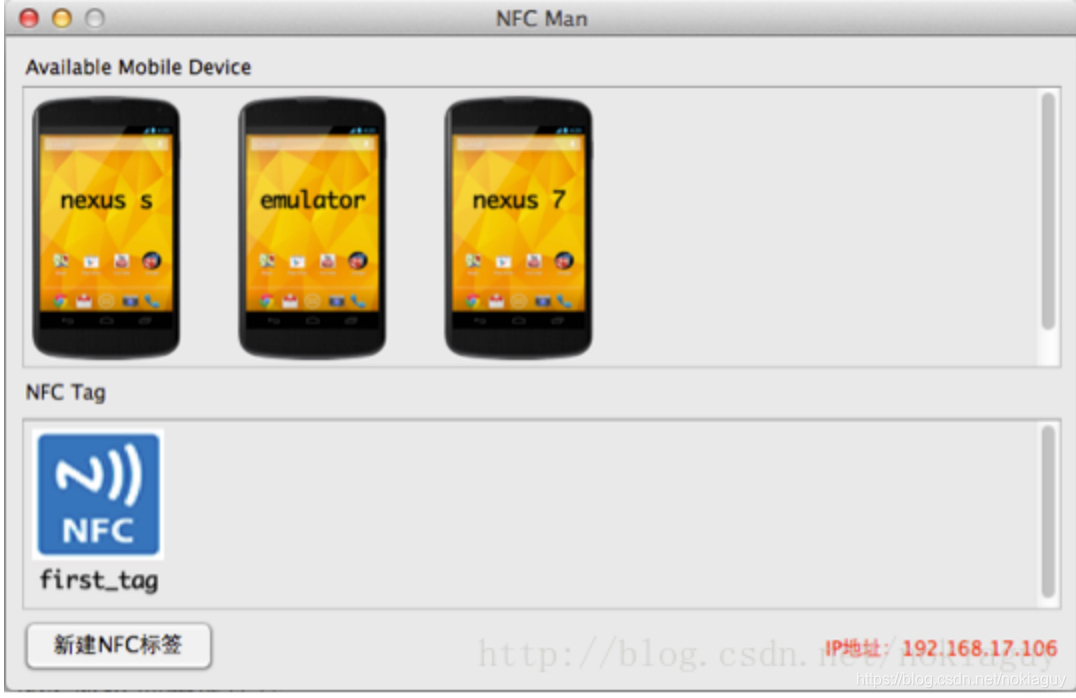
我们期望在应用发布时使用真实的数据,而在调试时,使用测试数据,关键一点是,不用修改任何代码,根据调试或发布的场景自动切换。这就是Java UI数据模拟的核心作用。其实这个功能的理念与我10年前做的一个实验性项目类似,这是一个模拟NFC的系统,支持Android。在开发时,使用模拟的NFC Tag和模拟的移动设备进行测试,只需要将NFC Tag拖动到模拟设备上,就相当于真实环境中的NFC Tag与手机接触。然后将App发布到真机上时,系统会自动探测当前运行环境,如果是真机,那么就会自动切换到使用真正的NFC芯片读写NFC Tag,这一过程是完全透明,不需要修改一行代码就可以自动切换,如下所示。

对这个系统感兴趣的同学可以看这篇文章:https://unitymarvel.blog.csdn.net/article/details/17339705
鸿蒙的Java UI数据模拟也类似,这个功能是为Java UI模拟数据的。由一系列API组成,不过这些API默认并没有包含在鸿蒙SDK中,需要在模块的build.gradle中添加如下依赖:
- dependencies {
- ... ...
- implementation group:'com.huawei.deveco',name:'previewer-mock-core',version:'1.0.0.1'
- }
运行程序,会先下载这个依赖。然后创建数据模拟类,代码如下:
- package com.unitymarvel.harmonyos.games.sosgame.mock;
- import com.huawei.asm.core.PreviewerMock;
- import com.huawei.asm.core.annotation.PreviewerMockMethod;
- import com.unitymarvel.harmonyos.games.sosgame.slice.MainAbilitySlice;
- import ohos.aafwk.content.Intent;
- public class MockClassTest extends PreviewerMock {
- @PreviewerMockMethod
- public void onStart(MainAbilitySlice slice, Intent intent) {
- intent.setParam("name", "Bill");
- intent.setParam("age", 20);
- slice.onStart(intent);
- }
- }
这里用onStart方法拦截了Slice的onStart方法,相当于AOP的切片。在onStart方法中调用了Slice的onStart方法。如果这里不调用,那么Slice中的onStart方法是不会调用的(会显示黑屏)。在onStart方法中设置了模拟数据(name和age)。也就是说,Java UI数据模拟,其实借鉴了AOP的部分概念。
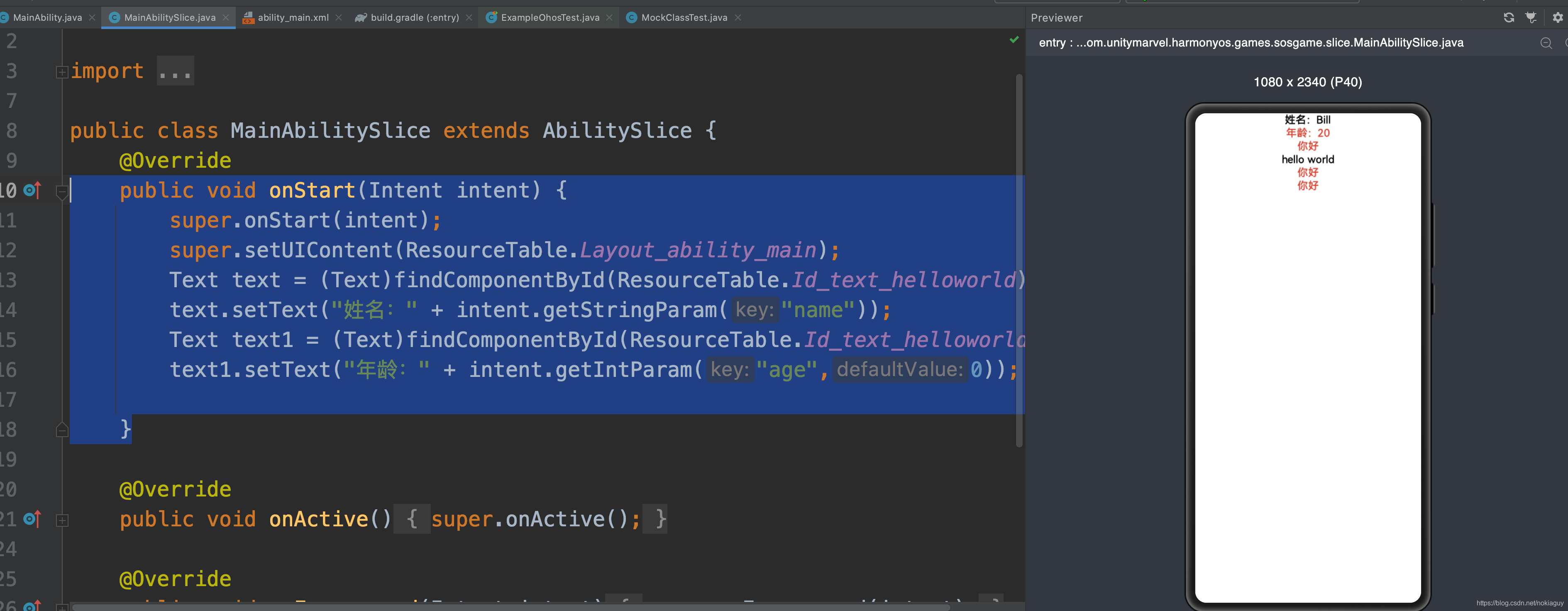
然后在Slice的onStart方法中可以使用下面的代码使用数据。这里的代码其实并不能感知用到的数据是模拟数据,还是真实的数据。
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- Text text = (Text)findComponentById(ResourceTable.Id_text_helloworld);
- text.setText("姓名:" + intent.getStringParam("name"));
- Text text1 = (Text)findComponentById(ResourceTable.Id_text_helloworld1);
- text1.setText("年龄:" + intent.getIntParam("age",0));
-
- }
现在不要运行,因为运行就使用正式的数据了,现在切换到Slice类,然后打开预览器,会看到如下所示的效果。

是不是两个Text组件的内容都变了。在预览器中可以使用模拟数据检查Slice中的代码是否正确,当然,Page Ability也可以使用这个功能。
3. 新增的测试框架
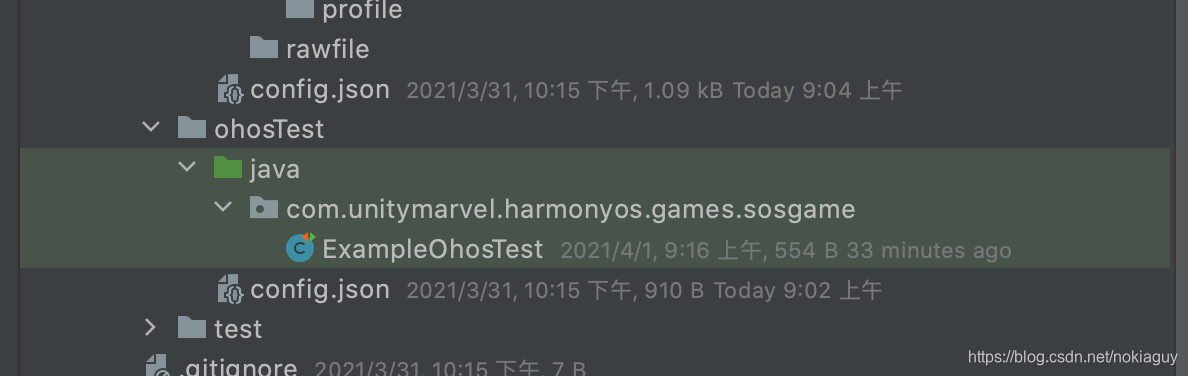
创建HarmonyOS工程,会发现多了一个ohosTest,这是新增的测试框架的目录,可以利用测试框架编写测试代码,让我们可以用TDD的方式开发程序。也就是在写程序之前,先为App设定一个边界,只要App中的相关数据越雷池一步,测试框架就会检测出来。

在开发阶段,开发者可借助由Java测试框架提供的IAbilityDelegator,进行APP组件操控测试(如:启动/关闭FA、获取界面UI元素、注入UI点击事件等),及时发现UI交互问题。或使用JUnit 4语法范式,编写测试用例、调用系统接口,获得API返回值或触发业务流程,根据接口返回值或业务状态,判断业务逻辑的正确性。
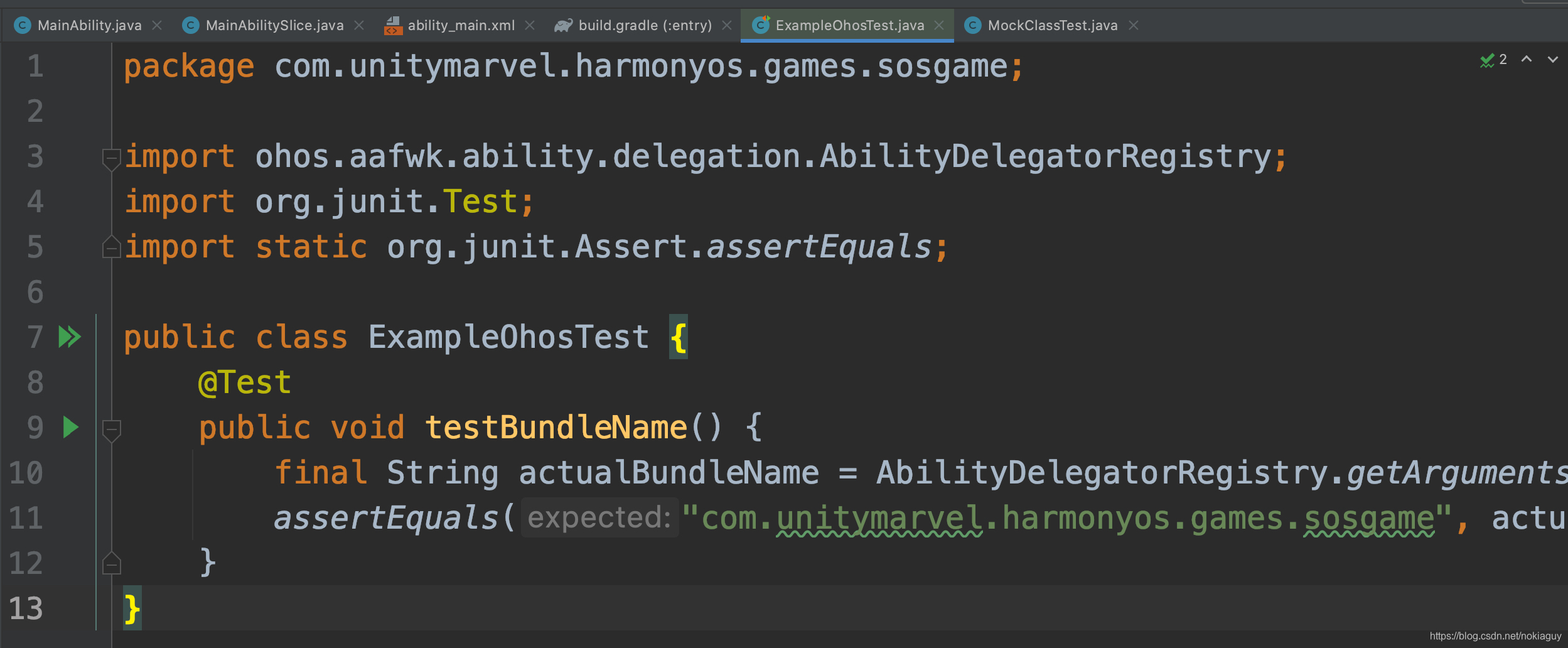
下面给出一个例子,打开ExampleOhosTest.Java文件,会看到如下代码:

这是系统自动生成的测试用例代码,用来测试BundleName,如果BundleName不是我们期望的,在测试时就会报错。现在点击testBundleName方法前面的绿色箭头,会看到如下所示的菜单:

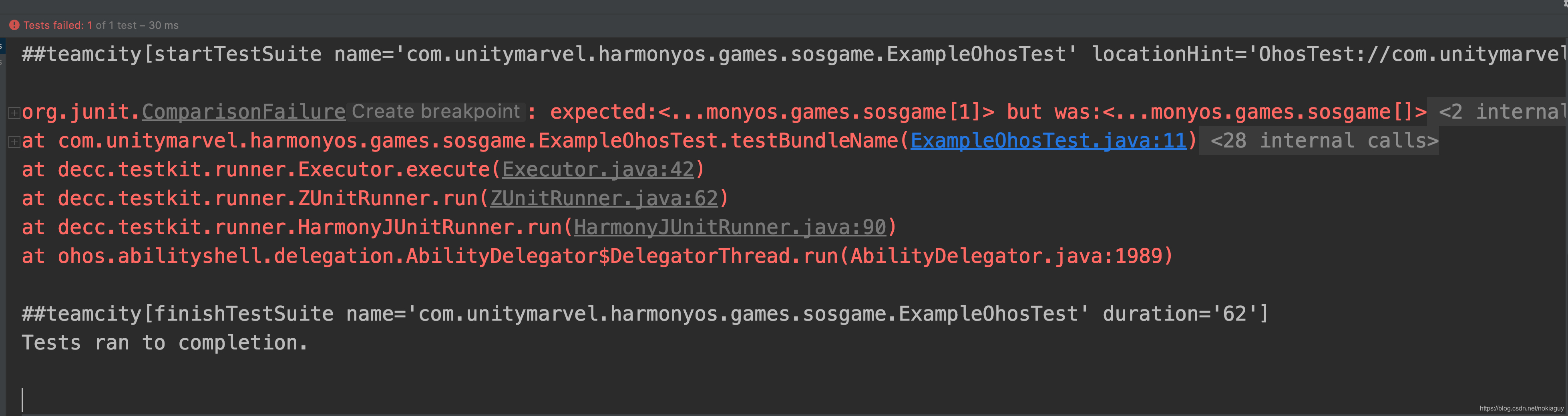
点击Run 'testBundleName()'菜单项开始测试,如果发生错误,在下方的Run视图会输出如下内容。

这时就会发现代码中的错误,以便及时修改。如果某个人不小心修改了BundleName,测试是不会通过的。


