- 1WPF中使用WinForm Chart控件 制作饼装,柱状,折线图常用的属性_wpf使用micro chart
- 2ElasticSearch索引操作入门_es创建索引命令
- 3xshell配置跳板机_xshell 配置跳板
- 4Android Studio 之 Gradle 安装配置和编译_gradle重新编译
- 5Docker学习笔记
- 6记一次惨痛经历(安装Android Studio3.6)_android studio 3.6应用装不上
- 7【PyTorch][chapter 22][李宏毅深度学习]【无监督学习][ WGAN]【理论一】
- 8RFC1191 路径MTU发现
- 9[Android Studio 日常奇怪问题记录] 之Cannot choose between the following variants of project :map:
- 10拜占庭将军问题与区块链
HarmonyOS开发(三):ArkTS基础_arkts image引入
赞
踩
1、ArkTS演进
Mozilla创建了JS ---> Microsoft创建了TS ----> Huawei进一步推出ArkTS
从最初的基础逻辑交互(JS),到具备类型系统的高效工程开发(TS),再到融合声明式UI、多维状态管理等丰富的应用开发能力(ArkTS),共同组成了相关的演进脉络。
ArkTS是HarmonyOS推荐开发语言。它在TypeScript的基础之上,扩展了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。
1.1、JS
JS语言由Mozilla创造,最初主要是为了解决页面中的逻辑交互问题,它和HTML(负责页面内容)、CSS(负责页面布局和样式)共同组成了Web页面/应用开发的基础。随着Web和浏览器的普及,以及Node.js进一步将JS扩展到了浏览器以外的环境,JS语言得到了飞速的发展。在2015年相关的标准组织ECMA发布了一个主要的版本ECMAScript 6(简称ES6),这个版本具备了较为完整的语言能力,包括类(Class)、模块(Module)、相关的语言基础API增强(Map/Set等)、箭头函数(Arrow Function)等。从2015年开始,ECMA每年都会发布一个标准版本,比如ES2016/ES2017/ES2018等,JS语言越来越成熟。
为了提升应用的开发效率,相应的JS前端框架也不断地涌现出来。其中比较典型的有Facebook发起的React.js,以及个人开发者尤雨溪发起的Vue.js。React和Vue的主要出发点都是将响应式编程的能力引入到应用开发中,实现数据和界面内容的自动关联处理。具体的实现方式上,React对JS做了一些扩展,引入了JSX(JavaScript XML)语法,可以将HTML的内容统一表示成JS来处理;Vue则是通过扩展的模板语法(Template)的方式来处理。
1.2、TS
Microsoft在JS的基础上,创建了TS语言,并在2014年正式发布了1.0版本。TS主要从以下几个方面做了进一步的增强。
- 引入了类型系统,并提供了类型检查以及类型自动推导能力,可以进行编译时错误检查,有效的提升了代码的规范性以及错误检测范围和效率。
- 在类型系统基础上,引入了声明文件(Declaration Files)来管理接口或其他自定义类型。声明文件一般是以d.ts的形式来定义模块中的接口,这些接口和具体的实现做了相应的分离,有助于各模块之间的分工协作。
1.3、ArkTS
基于JS前端框架及TS的引入,进一步提升了应用的开发效率,但是还是存在一些不足,这些不足的地方主要在如下两个方面体现:
- 从开发者纬度来看
- 写一个应用需要了解三种语言(JS/TS,HTML,CSS),对于开发者不够友好
- 从运行时维度来看
- TS虽然有类型的加持,但也仅限于编译时检查,然后通过TS Complier转成JS,运行时引擎还是无法利用到基于类型系统的优化
- 在渲染方面,主流web引擎与常见OS原生框架都有一定的差距,尤其在移动平台上。
ArkUI开发框架整理体架构图:

上图中,基于TS扩展的声明式UI范式中所用的语言就是ArkTS。
ArkTS声明式开发范式代码示例
- @Entry
- @Component
- strcut Hello {
- @State myText: string = 'World'
-
- build() {
- Column() {
- Text('Hello')
- .fontSize(50)
- Text(this.myText)
- .fontSize(50)
- Divider()
- Button() {
- Text('点击我')
- .fontSize(30)
- }
- .onClick(() => {
- this.myText = 'ArkUI'
- })
- .width(200)
- .height(50)
- }
- }
- }

上面示例代码说明:
装饰器
用来装饰类、结构体、方法以及变量,赋予其特殊含义,上面的@Entry、@Component、@State都是装饰器。
@Component:表示这是一个自定义组件
@Entry:表示是一个入口组件
@State:表示是一个状态变量,这个变量的变化会引起UI的同步刷新
自定义组件
可复用的UI单元,可以组合其它的组件,如上面被@Component装饰的struct Hello
UI描述
声明式的方式来描述UI结构,如上面示例代码中build()方法内部代码
内置组件
框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。
事件方法
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
属性方法
用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
2、案例学习
1、在DevEco Studio中新建一个Empty Ability项目:StudyList
2、将选中和未选中两个图片资源放在:entry/src/main/resources/base/media中
3、在entry/src/main/ets下新增目录:view
4、在第3点中新增的目录下新增ets文件TitleComponent.ets
- @Component
- export struct TitleComponent {
- title: string = '学习列表'
-
- build() {
- Row(){
- Text(this.title)
- .fontSize(30)
- .fontWeight(FontWeight.Bold)
- .margin({left:10})
- }
- .width('100%')
-
- }
- }
5、在第3点中新增的目录下新增ets文件ListComponent.ets
- @Component
- export struct ListComponent {
- @Prop name: string;
- @State isSwitch: boolean = false;
-
- build() {
- Row() {
- if(this.isSwitch) {
- Image($r("app.media.Selected"))
- .width(32)
- .height(32)
- } else {
- Image($r('app.media.NonSelect'))
- .width(32)
- .height(32)
- }
- Text(this.name)
- .fontSize(24)
- .fontColor(this.isSwitch? Color.Gray : Color.Black)
- .decoration({type: this.isSwitch? TextDecorationType.LineThrough : TextDecorationType.None})
- .margin({left:15,top:5,bottom:5})
- }
- .width('100%')
- .onClick( () => {
- this.isSwitch = !this.isSwitch
- })
- }
- }

6、修改entry/src/main/pages/index.ets这个index入口页面为如下
- import { ListComponent } from '../view/ListComponent';
- import {TitleComponent} from '../view/TitleComponent';
-
- @Entry
- @Component
- struct Index {
- arr: string[] = ['JS','TS','ArkTs']
-
- build() {
- Column() {
- TitleComponent();
- Divider()
- ForEach(this.arr,(item) => {
- ListComponent({name: item.toString()})
- })
- }
- .width('100%')
- }
- }

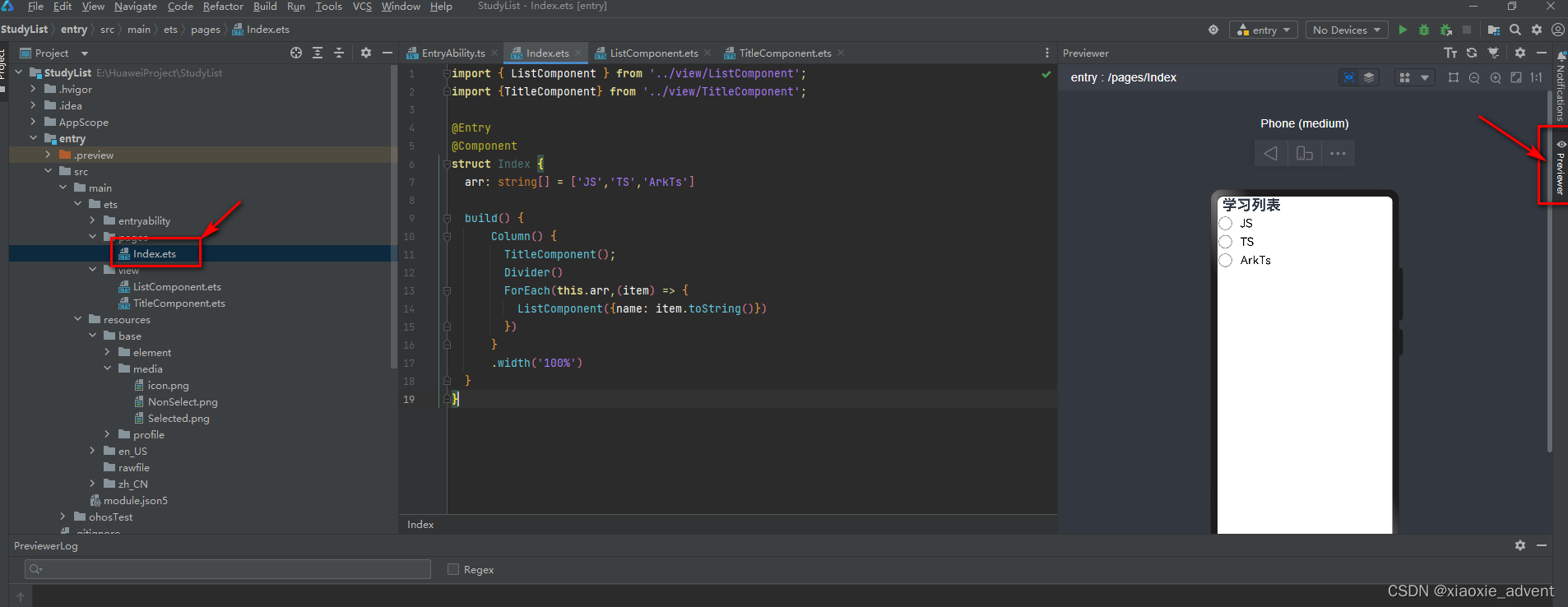
完在上面的操作后,选中index.ets,点击展开右边的预览窗品可以预览index页面的效果
 案例中相关知识点说明:
案例中相关知识点说明:
条件渲染:if/else
- if(this.isSwitch) {
- Image($r("app.media.Selected"))
- .width(32)
- .height(32)
- } else {
- Image($r('app.media.NonSelect'))
- .width(32)
- .height(32)
- }
循环渲染:ForEach
- ForEach(this.arr,(item) => {
- ListComponent({name: item.toString()})
- })
@State装饰器:装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新。
@Prop装饰器:@State有相同的语义,但初始化方式不同。@Prop装饰的变量必须使用其父组件提供的@State变量进行初始化,允许组件内部修改@Prop变量,但更改不会通知给父组件,即@Prop属于单向数据绑定。


