热门标签
热门文章
- 1LLVM 生成 CFG/Dominator tree 图_llvm opt 生成 cfg
- 2深度学习课程:手写体识别示例代码和详细注释_手写体识别 深度学习 源码
- 3NL2SQL概述:一文了解NL2SQL
- 4一文读懂FPC(10)- 材料涨缩的控制方法_fpc涨缩是什么意思
- 5MSCOMCTL.OCX文件缺少找不到如何解决的?
- 6在开发过程中使用git rebase还是git merge,优缺点分别是什么?
- 7springboot-actuator轻松监控管理你的后台应用_/actuator/beans 503
- 8AI 工具合辑盘点(十一)持续更新 之 AI 学术研究工具_chat gtp elicit
- 9在Linux中手动升级VMmare Tools_虚拟机怎么更新tools
- 10【证明】对极几何:本质矩阵内在性质_本质矩阵的内在性质
当前位置: article > 正文
DIV+CSS网页布局实例_divcss布局经典实例
作者:知新_RL | 2024-03-27 16:34:21
赞
踩
divcss布局经典实例
一、效果预览
说明:非常基础的IDV+CSS,实现了一般网站布局。CSS样式也比较基础,一些像定位等属性都没有使用。

二、代码实现
1、主体结构
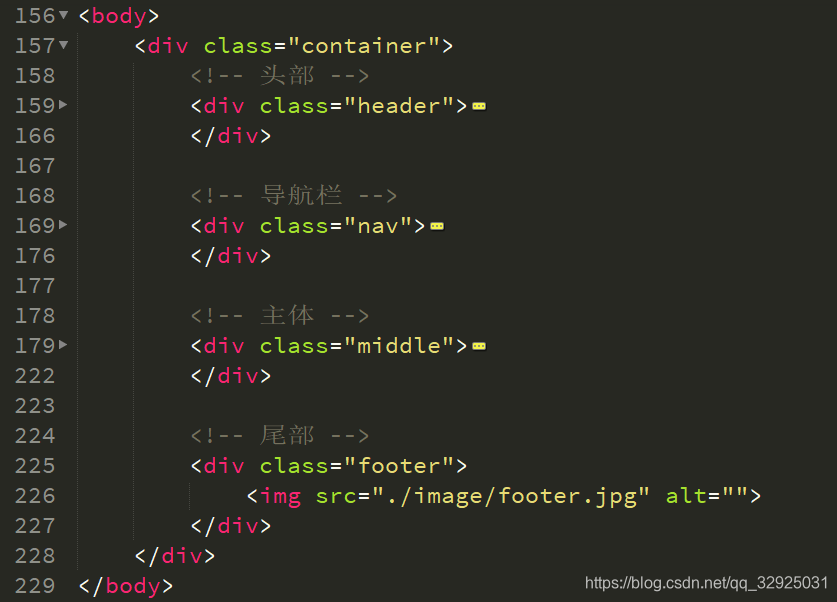
(1)标签结构

(2)容器样式

2、头部
(1)头部标签

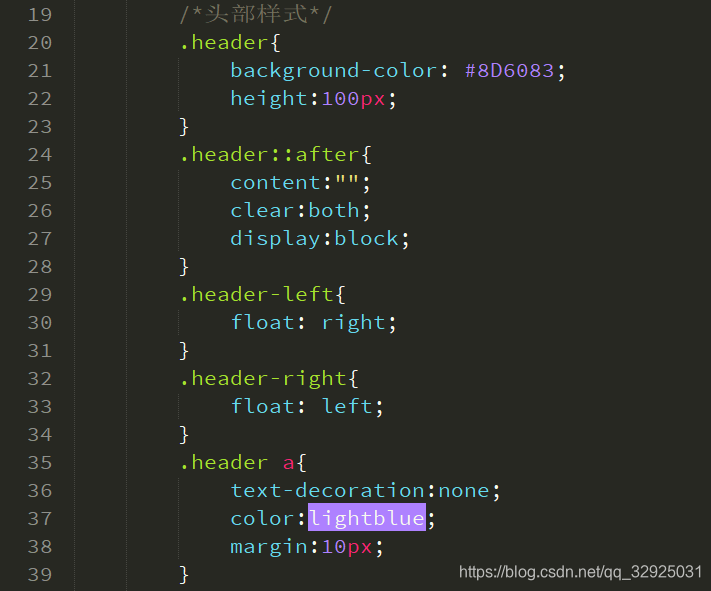
(2)头部样式、

3、导航
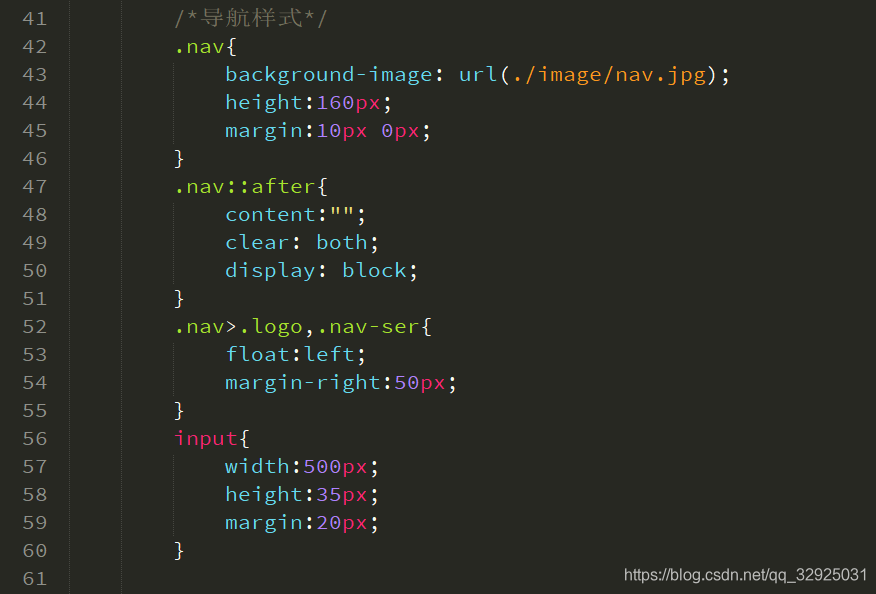
(1)标签结构

(2)CSS样式

4、主体
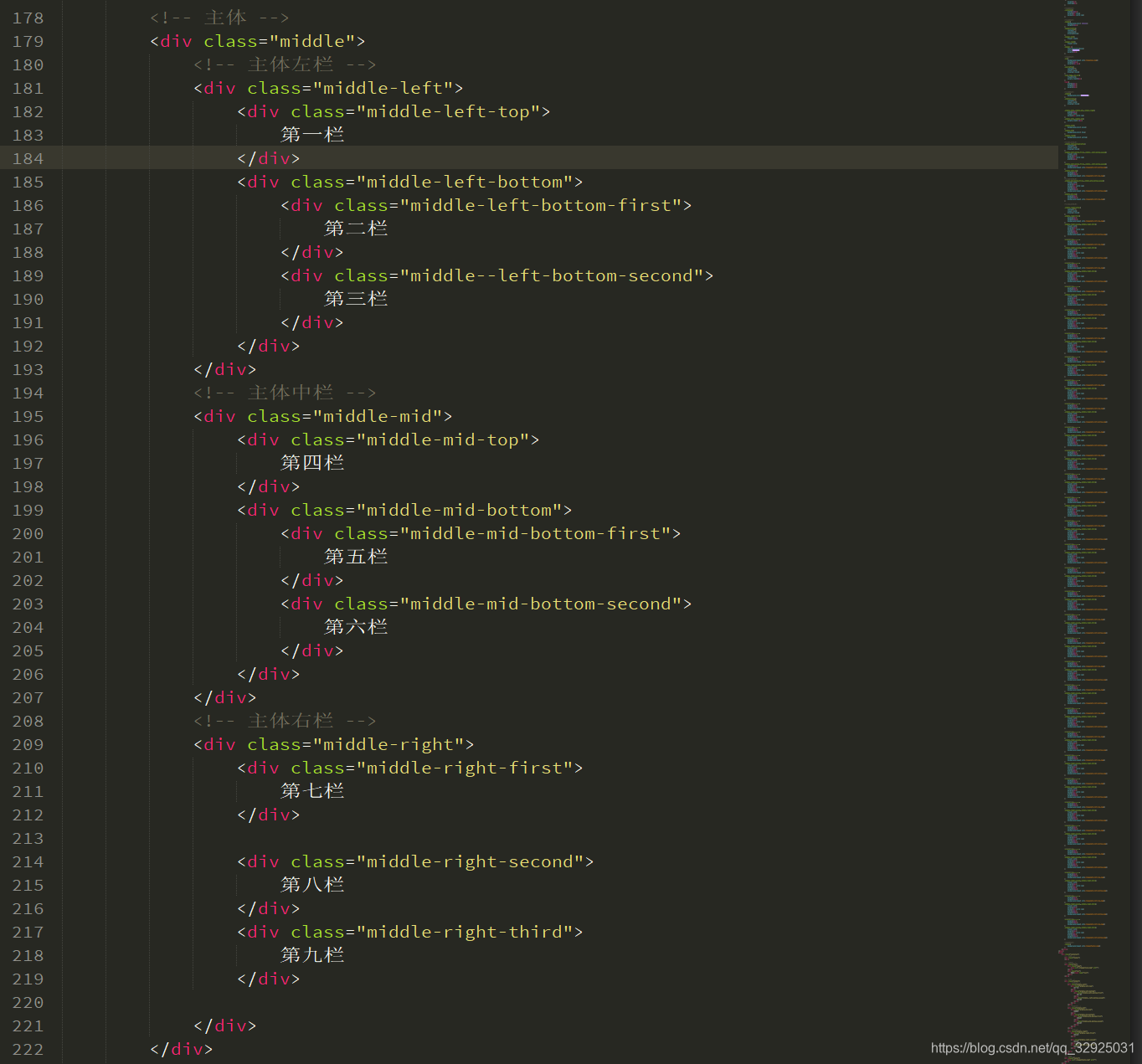
(1)主体标签

<!-- 主体 --> <div class="middle"> <!-- 主体左栏 --> <div class="middle-left"> <div class="middle-left-top"> 第一栏 </div> <div class="middle-left-bottom"> <div class="middle-left-bottom-first"> 第二栏 </div> <div class="middle--left-bottom-second"> 第三栏 </div> </div> </div> <!-- 主体中栏 --> <div class="middle-mid"> <div class="middle-mid-top"> 第四栏 </div> <div class="middle-mid-bottom"> <div class="middle-mid-bottom-first"> 第五栏 </div> <div class="middle-mid-bottom-second"> 第六栏 </div> </div> </div> <!-- 主体右栏 --> <div class="middle-right"> <div class="middle-right-first"> 第七栏 </div> <div class="middle-right-second"> 第八栏 </div> <div class="middle-right-third"> 第九栏 </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
(2)主体样式

/*主体样式*/ .middle{ background-color:lightgreen; } .middle::after{ content:""; clear: both; display: block; } .middle-left,.middle-mid,.middle-right{ width:390px; float: left; border:1px solid red; } .middle-left,.middle-mid{ margin-right: 10px; } .middle-left{ background-color: green; } .middle-mid{ background-color: blue; } .middle-right{ background-color: yellow; } /*主体左栏样式*/ .middle-left-bottom::after{ content:""; clear: both; display: block; } .middle-left-bottom-first,.middle--left-bottom-second{ float: left; margin:10px; border:1px solid red; width:160px; } .middle-left-bottom-first,.middle--left-bottom-second{ height:200px; background-image: url(./image/mid-left-bottom.jpg); } .middle-left-top{ margin:10px; height:100px; background-image: url(./image/mid-left-top.jpg); } /*主体中栏样式*/ .middle-mid-bottom-first,.middle-mid-bottom-second{ float: left; margin:10px; border:1px solid red; width:160px; height:200px; background-image: url(./image/mid-left-bottom.jpg); } .middle-mid-top{ margin:10px; height:100px; background-image: url(./image/mid-left-top.jpg); } /*主体右栏样式*/ .middle-right::after{ content:""; clear: both; display: block; } .middle-right-first{ margin:10px; height:100px; background-image: url(./image/mid-left-top.jpg); } .middle-right-second,.middle-right-third{ float: left; margin:10px; border:1px solid red; width:160px; height:200px; background-image: url(./image/mid-left-bottom.jpg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
5、底部
(1)标签结构
<!-- 底部 -->
<div class="footer">
<img src="./image/footer.jpg" alt="">
</div>
- 1
- 2
- 3
- 4
(2)底部样式
/*底部样式*/
.footer{
background-image: url(./image/footer.jpg);
}
- 1
- 2
- 3
- 4
布局前划分结构非常重要,这样就不容易造成混乱。这样我们就实现了一个非常简单的DIV+CSS网页结构布局。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/325495?site
推荐阅读
相关标签



