热门标签
热门文章
- 1ModuleNotFoundError: No module named ‘skopt‘_modulenotfounderror: no module named 'skopt
- 2【蓝牙协议栈】【经典蓝牙】【BLE蓝牙】蓝牙协议规范(HCI、L2CAP、SDP、RFOCMM)
- 3Java常用API(十)——多线程基础_java线程常用的api
- 406-ArkTS语言_自定义组件_自定义组件可以基于struct实现,不能有继承关系,对于
- 5度量衡计算工具_单位换算器|度量衡计量单位换算转换器下载v1.0 官方版 - 欧普软件下载...
- 6js 获取某日期的前n天或者后n天的日期_js 某个日期前几天的日期 后几天的日期
- 7JavaScript、Vue实现大数据大屏展示3D旋转动画效果_前端大屏3d旋转底座
- 8《HarmonyOS开发 – OpenHarmony开发笔记(基于小型系统)》第1章 OpenHarmony与Pegasus物联网开发套件简介_pegasus智能家居开发套件
- 9获取HttpServletRequest中的所有参数
- 10解决Android log中selinux报错问题_selinux search未定义
当前位置: article > 正文
css(scss)颜动态赋值(添加)颜色或背景色_scss 动态颜色
作者:知新_RL | 2024-03-28 23:41:26
赞
踩
scss 动态颜色
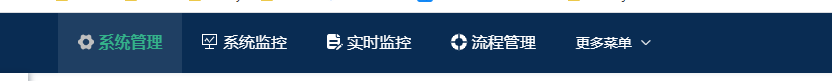
因为我们项目有个主题换肤的功能,所以导航栏需要字体颜色变换,拿部分情况来讲
效果图


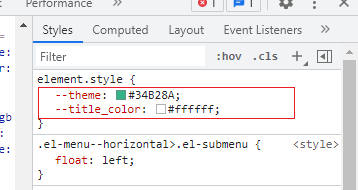
先动态给一个颜色变量


然后再
<style lang="scss">
.mroeMeun {
.el-submenu__title {
// 引入颜色变量
color: #{"var(--title_color)"} !important;
i {
color: #{"var(--title_color)"} !important;
}
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/332309
推荐阅读
相关标签


