热门标签
热门文章
- 1论文中的定理(Theorem)、引理(Lemma)、推论(Corollary)_lemma和theorem
- 2【C++】STL 容器 - set 集合容器 ③ ( set 集合容器常用 api 简介 | 删除元素 | 删除指定值的元素 | 删除指定迭代器位置元素 | 删除指定迭代器范围元素 )_c++ set删除指定元素
- 3修炼系列(33),内存监控技术方案(上)_xhook监控fd
- 4DVWA靶机,通过XSS盗取cookie登录_dvwa xss获取cookie
- 5V1-01-01 云计算简介_001云应用
- 6解决Spring boot添加了actuator导致StreamBridge未自动加载的bug
- 7常用的网络号端口大全,网工必备-EICCIE,SPCCIE_端口 9370 9371
- 8ros:使用gmapping 和 hector_slam功能包实现SLAM仿真,并将简历完成的地图保存到功能包的maps文件夹中,以及基于move_base和amcl功能包的机器人自主导航仿真_hector_slam导航
- 9DVWA系列Web常见漏洞XSS(DOM)源码分析及漏洞利用_dom xss漏洞
- 104毛5起的国产32位单片机 PY32F002A系列,多种封装可以选择
当前位置: article > 正文
本地引入Element UI后导致图标显示异常_引入的element图标错误
作者:知新_RL | 2024-03-30 22:17:28
赞
踩
引入的element图标错误
引入方式
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
- 1
CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
我们建议使用 CDN 引入 Element 的用户在链接地址上锁定版本,以免将来 Element 升级时受到非兼容性更新的影响。锁定版本的方法请查看 unpkg.com。
本地引入
初学后端的学员们,还未了解NPM,无法快速管理和构建纯前端项目。
而CDN常因为网络问题导致相关资源无法下载,更多习惯了本地引入资源文件。
- 若宽带网络无法访问,可以尝试使用手机热点
该链接地址粘贴在浏览器中就可以得到本地的index.js和index.css两个文件
缺陷
现象
将上述两个文件引入后,样式可以正常使用,但图标无法正常显示。

原因
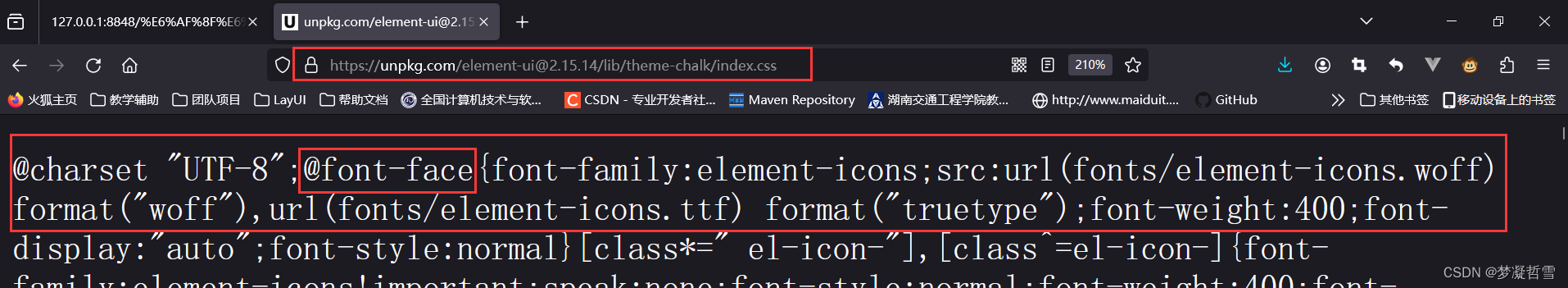
CSS文件中基于相对路径引入图标文件
@font-face {
font-family:element-icons;
src:url(fonts/element-icons.woff) format("woff"),
url(fonts/element-icons.ttf) format("truetype");
font-weight:400;
font-display:"auto";
font-style:normal
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

现在需求,想办法获得element-icons.woff和element-icons.ttf文件
解决方案
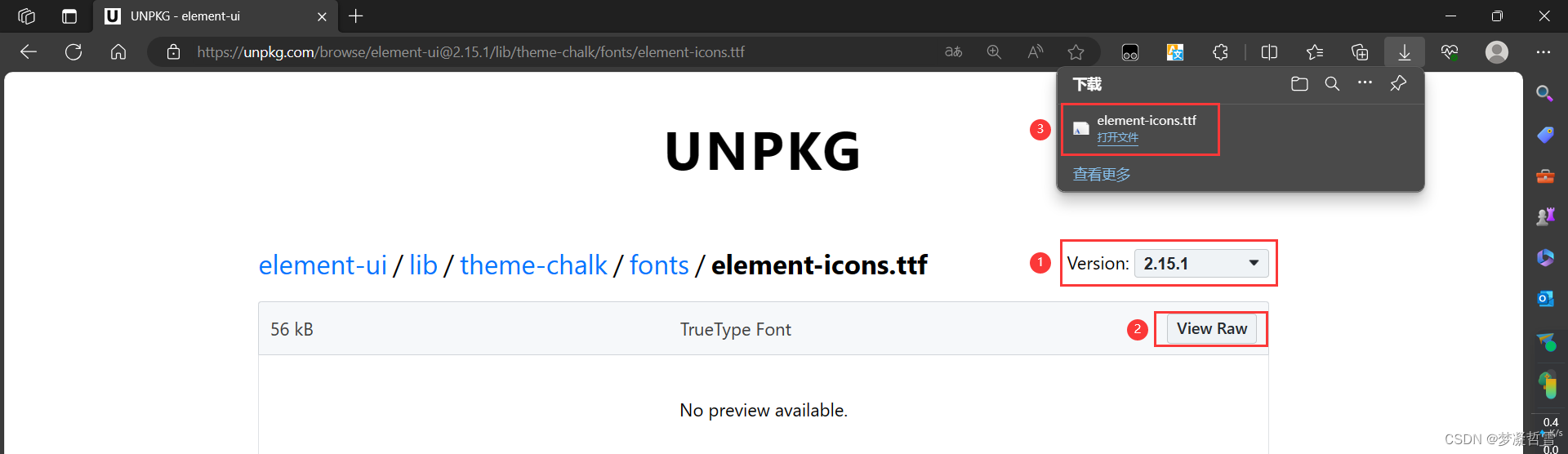
图标地址
https://unpkg.com/browse/element-ui@2.15.1/lib/theme-chalk/fonts/

下载图标

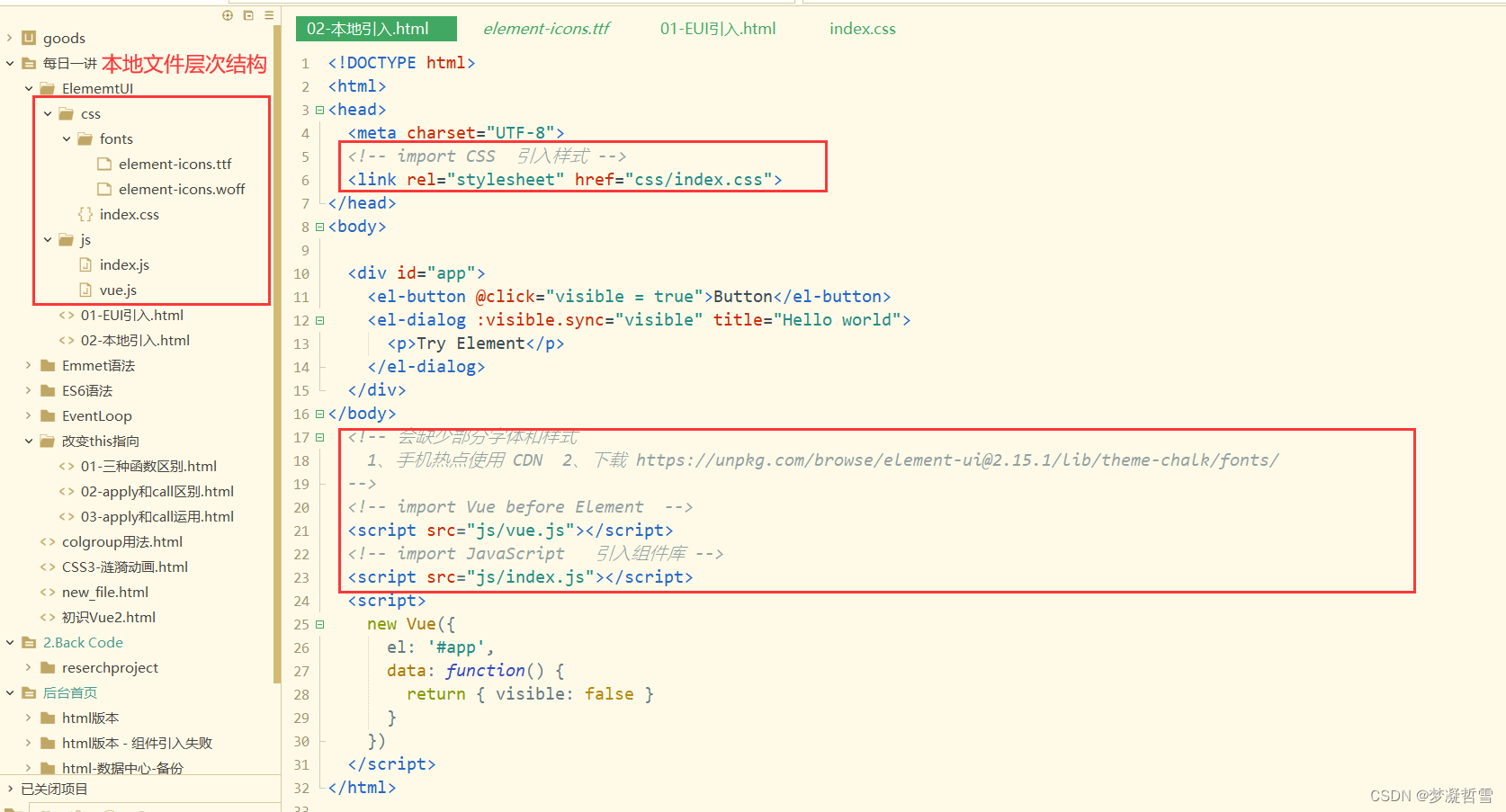
本地文件层次结构

正常显示效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/341970
推荐阅读
相关标签


