热门标签
热门文章
- 1深入理解Polygon zkEVM (一)
- 2【面试一】_addons.mozilla.org/en-us/firefox/search/?q=ietab
- 3华为OD机试 - 字符串重新排序(Java & JS & Python & C & C++)_字符串重新排序 华为od
- 4关于联想小新Air14(或小新系列)更新系统后蓝屏的解决方法(关于windows系统更新安装补丁后出现蓝屏的解决方法)_联想小新air14卸载更新
- 5全栈外包接单/远程工作(TS, React, Vue, Java, 移动端)
- 6[大模型]ChatGLM3-6B 微调实践_chatglm3上下文窗口
- 7GPU版PyTorch安装_gpu版本pytorch安装
- 8unity基础开发 ----Unity3D 4.0新功能:Mecanim动画系统基础教程_unity skeletonmecanim设置速度
- 9专线入云场景能否配置动态路由协议?
- 10windows远程桌面_保存密码_mstsc 密码保存
当前位置: article > 正文
axios的处理链流程:添加请求拦截器、添加响应拦截器_为你的axios实例添加一个响应拦截器,如果响应获取成功,在控制台打印“成功”,失败
作者:知新_RL | 2024-04-14 16:26:01
赞
踩
为你的axios实例添加一个响应拦截器,如果响应获取成功,在控制台打印“成功”,失败
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>axios的处理链流程</title>
- </head>
-
- <body>
-
- </body>
- <script src="https://cdn.bootcss.com/axios/0.19.0/axios.min.js"></script>
- <script>
- //添加请求拦截器(回调函数)
- //添加请求拦截器1
- axios.interceptors.request.use(
- config => {
- console.log('request interceptors1 succeed')
- return config;
- },
- error => {
- console.log('request interceptors1 failure')
- return Promise.reject(error);
- }
- )
- //添加请求拦截器2
- axios.interceptors.request.use(
- config => {
- console.log('request interceptors2 succeed')
- return config;
- },
- error => {
- console.log('request interceptors2 failure')
- return Promise.reject(error);
- }
- )
-
- //添加响应拦截器
- //添加响应拦截器1
- axios.interceptors.response.use(
- response => {
- console.log('response interceptors1 succeed')
-
- return response;
- },
- error => {
- console.log('response interceptors1 failure')
- return Promise.reject(error)
- }
-
- )
- //添加响应拦截器2
- axios.interceptors.response.use(
- response => {
- console.log('response interceptors2 succeed')
-
- return response;
- },
- error => {
- console.log('response interceptors2 failure')
- return Promise.reject(error)
- }
-
- )
-
- axios.defaults.baseURL = 'http://localhost:3000'
- axios({
- url: '/posts',
- methods: 'GET'
- })
- .then((response)=>{
- console.log('axios接口请求成功,打印data',response.data)
- }
- )
- .catch((error)=>{
- console.log('axios接口请求失败,打印message',error.message)
- })
- </script>
-
- </html>

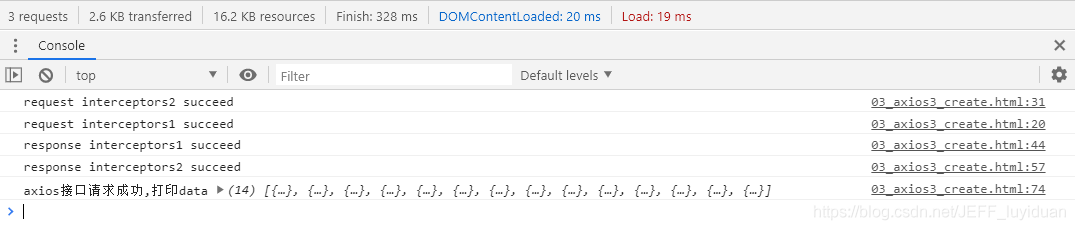
打印结果如下: 
注意:
有没有发现打印结果和你想象中的不同,当有多个添加请求拦截器和添加响应拦截器的时候添加请求拦截器是先打印的第二个再打印的第一个,而添加响应拦截器符合我们心中所想的
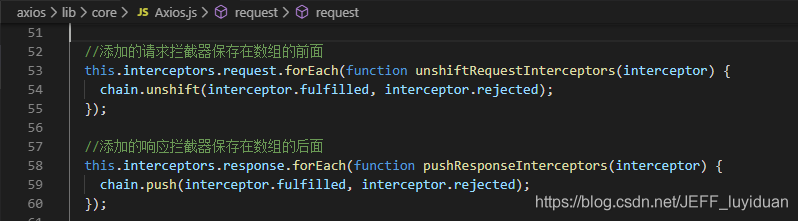
在前面的先执行。以下是axios的源码截图(lib文件夹→core文件夹→Axios.js)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/423007
推荐阅读
相关标签


