- 1C++中std::vector容器的入门讲解
- 2努比亚红魔6pro9008线刷救砖教程_红魔8pro9008刷机教程
- 3Markdown笔记应用程序Note Mark_群晖markdown笔记软件
- 4红黑树的时间复杂度
- 5idea打开项目慢_如何让idea 打开的快一点
- 6太阳能智能语音卡口:环保与智能的完美结合/恒峰智慧科技
- 7基于IIC协议的4脚OLED模块的单片机驱动控制(含驱动程序)_4脚oled原理图及引脚分析
- 8牛客刷题练习题整理(一)java_牛客的 java 练习题
- 9华为OD机试 - 按身高和体重排队(Java) | 机试题+算法思路+考点+代码解析 【2023】_按身高和体重排队java面试题
- 10count、sum、avg、max、min函数MySQL数据库 - 使用聚合函数查询(头歌实践教学平台)_sum avg
基于微信云开发的简单商城小程序源码与配置指导_小程序商城系统csdn
赞
踩
一、项目简述
基于微信云开发的简单商城小程序实现了首页、分类页面、商品列表页面、商品详情页面、购物车及其个人页面,页面并不完善,功能较为简单,比较适合小白参考,数据是在微信云开发数据库中存储,有需要的朋友在根据下面的操作完成后可以在数据库中修改自己想要的wxss样式以及图片。(本程序部分参考了网络上大佬的代码片段并加上自己的理解根据自己的需求进行编写修改,商品图片来源于百度)
————————————2024/3/16说明————————————
这个文章项目配置起来比较繁琐,所以我在哔哩哔哩平台BV13L411z7WQ发布了视频的配置方法,非常建议大家去哔哩哔哩看配置过程!!!还有博主csdn平台不是经常上线,如果有问题可以去哔哩哔哩私信我!!!或者加我Q1261968613!!!有配置问题可以问我!!!!
视频配置的项目和本文章配置的项目有一定的区别,视频项目是二手交易,本文章的科大易购项目是普通平台,但是功能差不多都是交易平台
哔哩哔哩项目配置视频!!!不建议看文字版!直接看视频配置!!!点这里!!!!!
点击这里这里是二手交易平台下载地址!(和科大易购平台有区别但是区别不大都是交易平台)!!下载完要跟着视频配置啊!!
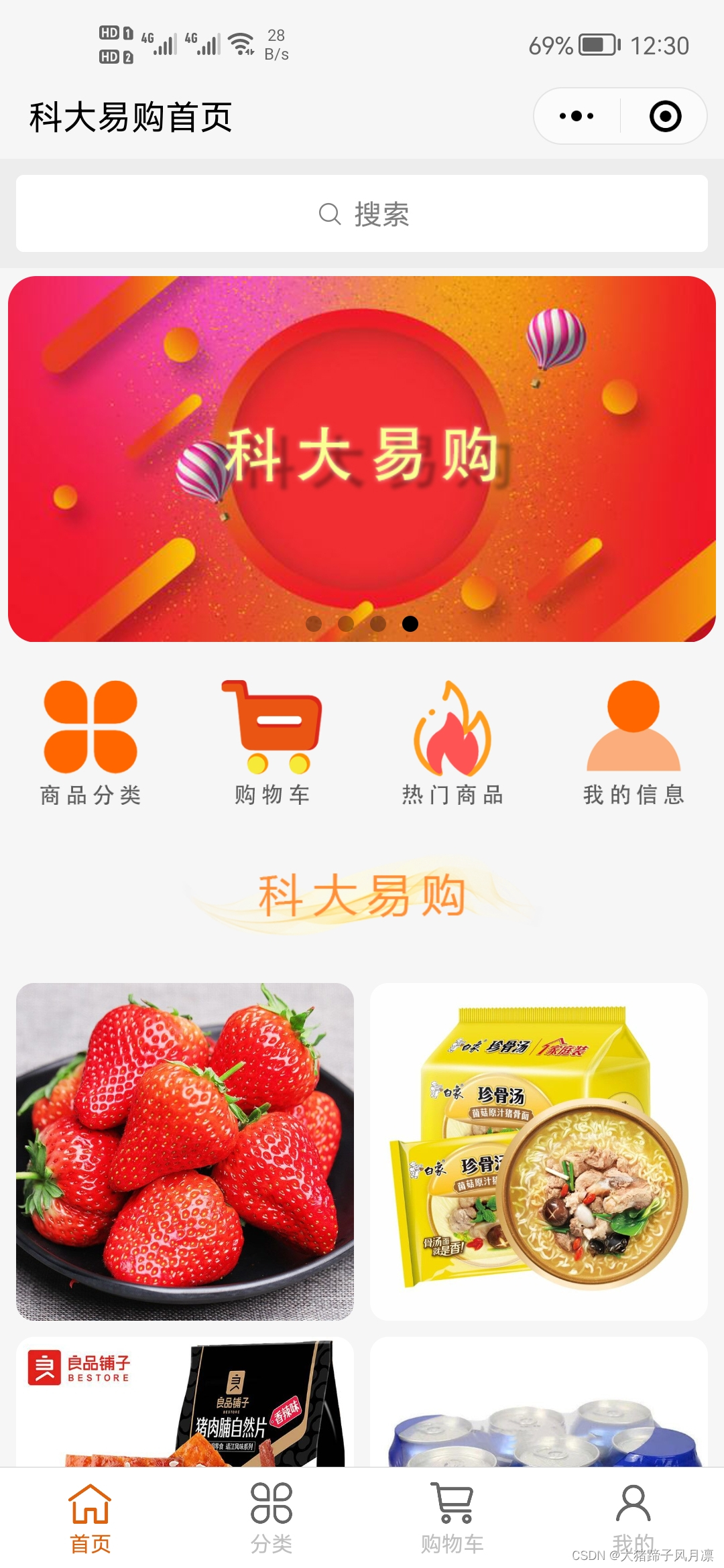
二、项目部分展示
由于篇幅过多此处仅放首页页面

三、项目配置
1、项目准备
安装node.js(csdn搜索一下有教程),为后面使用WeUI组件做准备
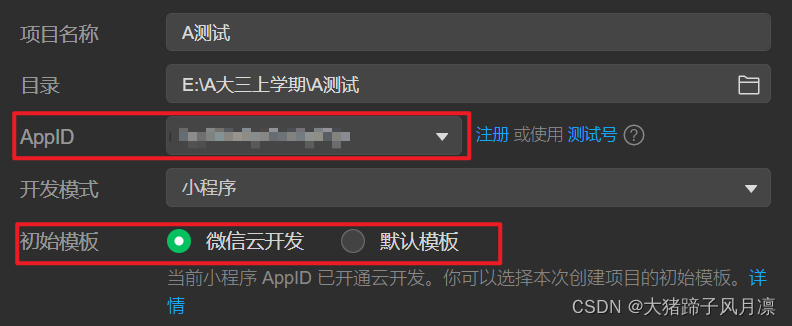
2、新建项目
新建一个微信小程序,后端服务选择微信云开发

3、项目初始化
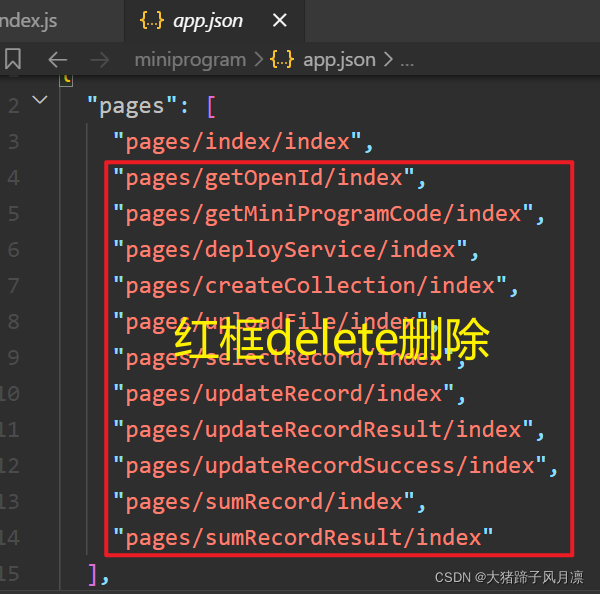
1)打开app.json找到下面的代码

(注意pages/index/index后面的逗号别忘删了)
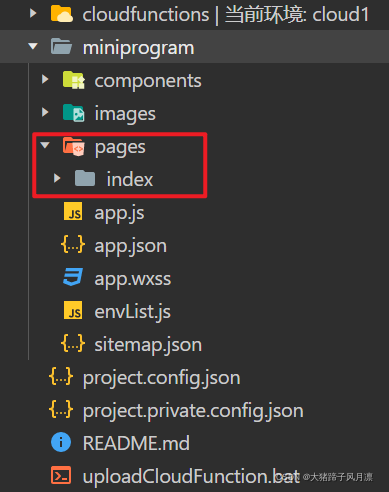
上述操作将pages中除了index之外所有的文件删除完成后如下图所示的目录结构

2)打开index.wxml、index.wxss,ctrl+A全选清除全部内容
index.js仅留下Page下的data
index.json不要动

4、引入WeUI
1)打开项目文件夹,进入如图所示的项目文件目录

2)在上图红框位置输入cmd+回车
3)在弹出的控制台输入:
npm install --save weui-miniprogram
- 1
回车等待完成

此时的目录结构,注意node_modules是在miniprogram目录下的:

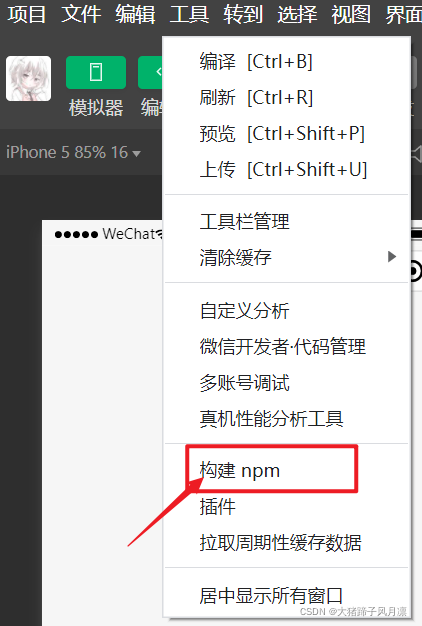
5)点击构建npm

6)系统弹出“完成构建…”点击确定
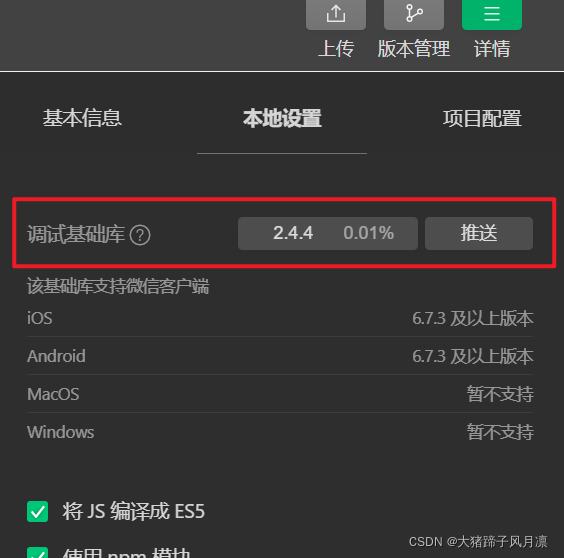
7)去右上角详情下面的本地设置,勾选下面

顺便把不校验合法域名也勾选上

5、创建目录结构
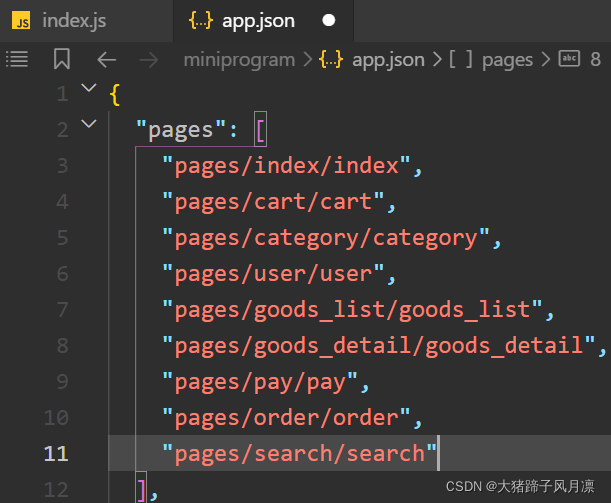
1)将下面代码复制到app.json中的pages下面
"pages/index/index",
"pages/cart/cart",
"pages/category/category",
"pages/user/user",
"pages/goods_list/goods_list",
"pages/goods_detail/goods_detail",
"pages/pay/pay",
"pages/order/order",
"pages/search/search"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

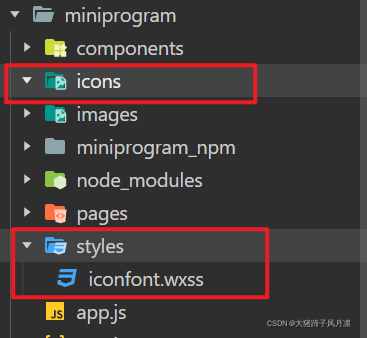
2、在miniprogram下新建一个空文件夹icons用来存放tabbar的图标
3、在miniprogram下新建一个空文件夹styles,在此文件夹下创建一个文件iconfont.wxss来存放阿里巴巴素材库生成的图标样式
新建完成后部分目录结构如图所示:

6、配置全局配置文件
1)配置app.json
tabBar下面list列表中的iconPath与selectedIconPath需要自己去下载哦~(iconPath是未选中图标,selectedIconPath是选中图标,下载的时候相同图标需要下载两个不同颜色的哦) 推荐在这里阿里巴巴素材库下载
下载后把图标放在上一步骤5创建的文件夹icons中,然后把我的图标地址换成你的地址就可以了
navigationBarTitleText可以换成你自己的项目名
{
"pages": [
"pages/index/index",
"pages/cart/cart",
"pages/category/category",
"pages/user/user",
"pages/goods_list/goods_list",
"pages/goods_detail/goods_detail",
"pages/pay/pay",
"pages/order/order",
"pages/search/search"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "科大易购",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#bfbfbf",
"selectedColor": "#e0620d",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/shouye.png",
"selectedIconPath": "icons/shouye_o.png"
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath": "icons/fenlei.png",
"selectedIconPath": "icons/fenlei_o.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "icons/gouwuche.png",
"selectedIconPath": "icons/gouwuche_o.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath": "icons/wode.png",
"selectedIconPath": "icons/wode_o.png"
}
]
},
"sitemapLocation": "sitemap.json",
"style": "v2",
"lazyCodeLoading": "requiredComponents",
"useExtendedLib": {
"weui": true
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
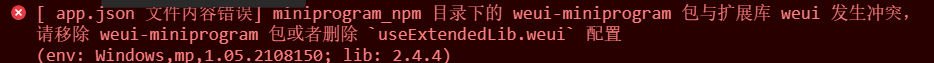
如果出现本错误就把项目文件中的miniprogram_npm文件删除,再清除一下缓存编译一下

如果还报一堆看起来很复杂的错误,就可以多改几次调试基础库(PS:好多次代码检查没有问题但一直报错,一改基础库就能运行出来,不知道是不是开发工具的问题。。。)

2)配置app.wxss
将app.wxss中的内容全部删除,只留下一行:
@import "./styles/iconfont.wxss";
- 1
3)配置app.js
这个不要动,保留系统自己生成的
7、配置微信开发云数据库
1)打开云开发控制台

2)配置数据库
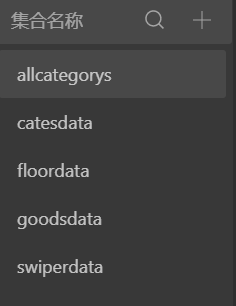
1.在云数据库中添加五个集合,名称分别为:
allcategorys(分类页面目录数据)
categorys(首页目录数据)
floordata(首页下方楼层数据)
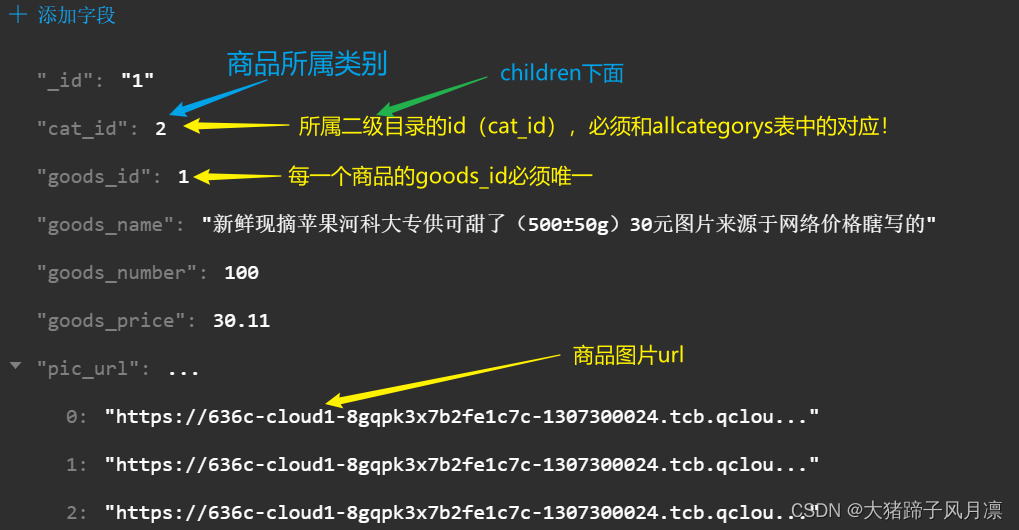
goodsdata(商品数据)
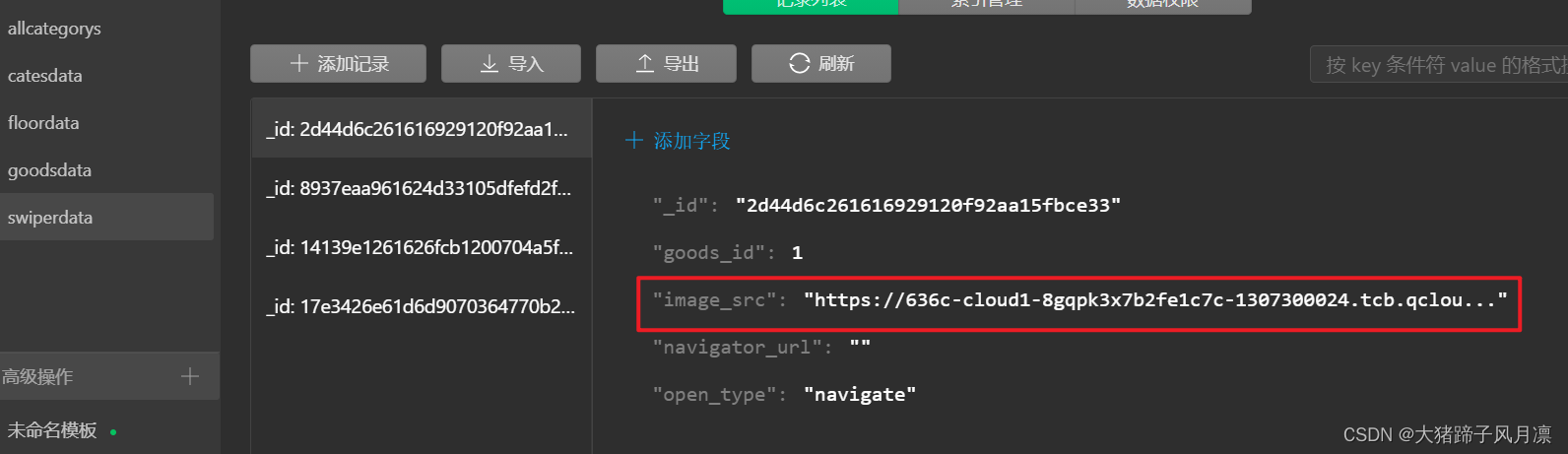
swiperdata(轮播图数据)

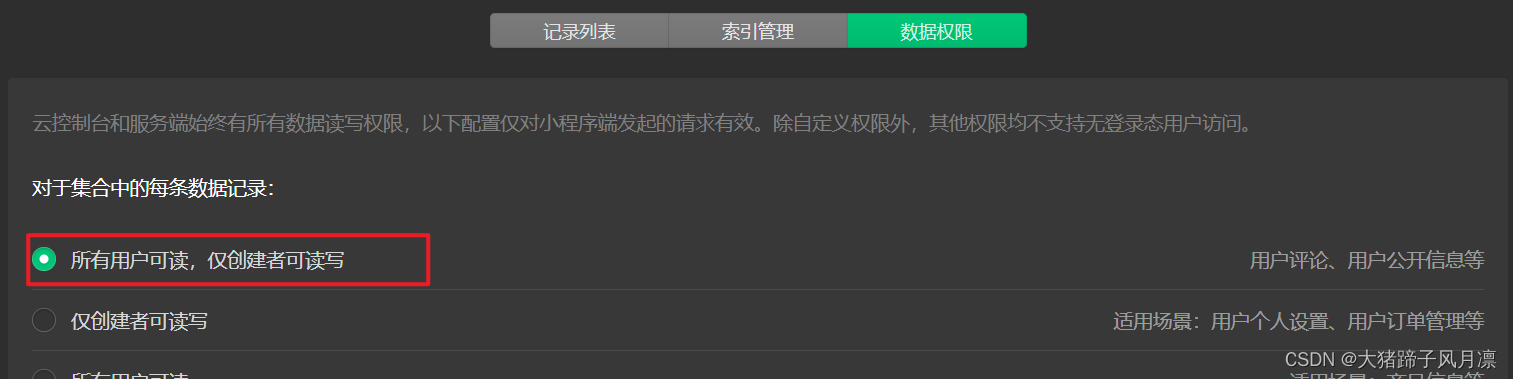
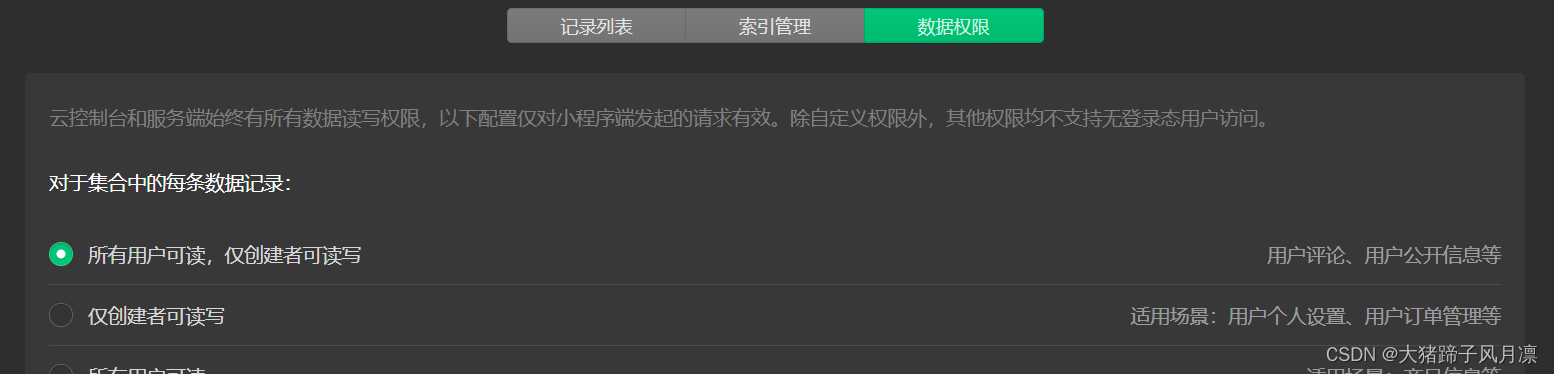
2.(重要)将五个数据库的权限都改为所有用户可读,仅创建者可读写!!

3.下列文件分为五个记事本分别复制保存为五个json文件,每个记事本都起下列标题的名字,保存时选择为json格式
- allcategorys.json
{"_id":"9e7190f1616b8351006420d43a550755","cat_pid":0.0,"children":[{"cat_pid":1.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/1-1.jpg?sign=953c5e443eae8359a4a8627d90ef74bb&t=1641648760","cat_id":2.0,"cat_leavel":2.0,"cat_name":"新鲜水果"},{"cat_id":3.0,"cat_name":"牛奶豆奶","cat_pid":1.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/1-2.jpg?sign=69801b22908417e13180330f59af3f08&t=1641648796","cat_leavel":2.0},{"cat_name":"饮料零食","cat_pid":1.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/1-3.jpg?sign=830d1bd80ab2b00bdb85baadb13dab86&t=1641648825","cat_id":4.0,"cat_leavel":2.0}],"cat_icon":"","cat_id":1.0,"cat_leavel":0.0,"cat_name":"果奶零食"}
{"_id":"18ed0968616b84c9005c44e473b4934f","cat_id":5.0,"cat_leavel":0.0,"cat_name":"文具用品","cat_pid":0.0,"children":[{"cat_pid":5.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/2-1.jpg?sign=f2c6503e707cba4fcd93dc11acadff20&t=1641649156","cat_id":6.0,"cat_leavel":2.0,"cat_name":"笔记本"},{"cat_icon":"https://7465-test-8g5rr5sy2d200af3-1307758559.tcb.qcloud.la/img/%E5%88%86%E7%B1%BB%E9%A1%B5%E9%9D%A2%E5%88%86%E7%B1%BB%E5%9B%BE%E6%A0%87/%E5%AD%A6%E4%B9%A0/%E5%AD%A6%E4%B9%A0%E5%B7%A5%E5%85%B7.jpg?sign=190ac26cf7352b70b58943e9f3ef33f6&t=1634563838","cat_id":7.0,"cat_leavel":2.0,"cat_name":"水笔铅笔","cat_pid":5.0},{"cat_icon":"https://7465-test-8g5rr5sy2d200af3-1307758559.tcb.qcloud.la/img/%E5%88%86%E7%B1%BB%E9%A1%B5%E9%9D%A2%E5%88%86%E7%B1%BB%E5%9B%BE%E6%A0%87/%E5%AD%A6%E4%B9%A0/%E5%AD%A6%E4%B9%A0%E7%94%A8%E5%93%81%E5%85%B6%E4%BB%96.jpg?sign=4fab2fb7c3174397e5e075763447d923&t=1634563859","cat_id":8.0,"cat_name":"书架书立","cat_pid":5.0,"cat_leavel":2.0}],"cat_icon":""}
{"_id":"18ed0968616d06420082e8d721433c2f","cat_icon":"","cat_id":9.0,"cat_leavel":0.0,"cat_name":"课本书籍","cat_pid":0.0,"children":[{"cat_id":10.0,"cat_leavel":2.0,"cat_name":"公共课类","cat_pid":9.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/3-1.jpg?sign=f2d07f0255df50b611bd87c3ddccb032&t=1641651166"},{"cat_name":"计算机类","cat_pid":9.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/3-2.jpg?sign=e9cc8311e6c0f9725c37d25f68182c3f&t=1641651192","cat_id":11.0,"cat_leavel":2.0},{"cat_id":12.0,"cat_leavel":2.0,"cat_name":"考研复习","cat_pid":9.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/3-3.jpg?sign=0a9527939236e6fcf514de0b78a0cede&t=1641651208"},{"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/3-4.jpg?sign=20e790ffcf19000519aa9ad5f3f8b23b&t=1641651226","cat_id":13.0,"cat_leavel":2.0,"cat_name":"小说漫画","cat_pid":9.0}]}
{"_id":"859059a5616d08bc0091490a5bf6933e","cat_icon":"","cat_id":14.0,"cat_leavel":0.0,"cat_name":"生活用品","cat_pid":0.0,"children":[{"cat_icon":"https://7465-test-8g5rr5sy2d200af3-1307758559.tcb.qcloud.la/img/%E5%88%86%E7%B1%BB%E9%A1%B5%E9%9D%A2%E5%88%86%E7%B1%BB%E5%9B%BE%E6%A0%87/%E7%94%9F%E6%B4%BB/%E4%B8%AA%E4%BA%BA%E6%B4%97%E6%8A%A4.jpg?sign=6e9af2e9f7fe14a5a49e525080d3d367&t=1634563957","cat_id":15.0,"cat_leavel":2.0,"cat_name":"洗护用品","cat_pid":14.0},{"cat_icon":"https://7465-test-8g5rr5sy2d200af3-1307758559.tcb.qcloud.la/img/%E5%88%86%E7%B1%BB%E9%A1%B5%E9%9D%A2%E5%88%86%E7%B1%BB%E5%9B%BE%E6%A0%87/%E7%94%9F%E6%B4%BB/%E6%95%B4%E7%90%86%E6%94%B6%E7%BA%B3.jpg?sign=da982c50bfeff712ba3eb5c9fdbe0059&t=1634563972","cat_id":16.0,"cat_leavel":2.0,"cat_name":"收纳整理","cat_pid":"14"},{"cat_leavel":2.0,"cat_name":"生活电器","cat_pid":14.0,"cat_icon":"https://7465-test-8g5rr5sy2d200af3-1307758559.tcb.qcloud.la/img/%E5%88%86%E7%B1%BB%E9%A1%B5%E9%9D%A2%E5%88%86%E7%B1%BB%E5%9B%BE%E6%A0%87/%E7%94%9F%E6%B4%BB/%E7%94%9F%E6%B4%BB%E7%94%B5%E5%99%A8.jpg?sign=c21398566776e9effed1ce5d1b4dbc55&t=1634564005","cat_id":17.0},{"cat_leavel":2.0,"cat_name":"服饰配件","cat_pid":14.0,"cat_icon":"https://7465-test-8g5rr5sy2d200af3-1307758559.tcb.qcloud.la/img/%E5%88%86%E7%B1%BB%E9%A1%B5%E9%9D%A2%E5%88%86%E7%B1%BB%E5%9B%BE%E6%A0%87/%E7%94%9F%E6%B4%BB/%E6%9C%8D%E8%A3%85%E9%85%8D%E9%A5%B0.jpg?sign=34ce9880e190f6626e79998dfa02b47e&t=1634563988","cat_id":18.0}]}
{"_id":"18ed0968616d0aa400834e34115e7c35","cat_name":"体育用品","cat_pid":0.0,"children":[{"cat_icon":"https://7465-test-8g5rr5sy2d200af3-1307758559.tcb.qcloud.la/img/%E5%88%86%E7%B1%BB%E9%A1%B5%E9%9D%A2%E5%88%86%E7%B1%BB%E5%9B%BE%E6%A0%87/%E8%BF%90%E5%8A%A8/%E7%90%83%E7%B1%BB%E8%BF%90%E5%8A%A8.png?sign=ae869736cf9a72f1a1a6de5524406fc2&t=1634564039","cat_id":20.0,"cat_leavel":2.0,"cat_name":"篮球足球","cat_pid":19.0},{"cat_name":"网球羽毛球","cat_pid":19.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/5-2.jpg?sign=571d93e1a15ff1c9e4db5f10c70dedec&t=1641651656","cat_id":21.0,"cat_leavel":2.0},{"cat_pid":19.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/5-3.jpg?sign=b194a797cc55d6cbcf109e8eacf1e9c9&t=1641651671","cat_id":22.0,"cat_leavel":2.0,"cat_name":"跳绳"},{"cat_id":23.0,"cat_leavel":2.0,"cat_name":"滑板轮滑","cat_pid":19.0,"cat_icon":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/categoods/5-4.jpg?sign=b6637da1a28e8853547e290f180a1fe3&t=1641651684"}],"cat_icon":"","cat_id":19.0,"cat_leavel":0.0}
- 1
- 2
- 3
- 4
- 5
- 6
- catesdata.json
{"_id":"8937eaa9616291a91065e3d1334fd074","name":"商品分类","image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/cate/%E5%95%86%E5%93%81%E5%88%86%E7%B1%BB.png?sign=1c3fa4e2b40bddd91792c444fa3efd68&t=1641551393","url":"/pages/category/category"}
{"_id":"14139e126162927c1204fb2c7f7f7200","image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/cate/%E8%B4%AD%E7%89%A9%E8%BD%A6.png?sign=532ff91ad1d79c10a8207a7dd4f68053&t=1641551434","name":"购物车","url":"/pages/cart/cart"}
{"_id":"cd045e75616292b314319e643429a872","name":"热门商品","image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/cate/%E7%83%AD%E9%97%A8%E5%95%86%E5%93%81.png?sign=f82b74f0464f9b0c4ecabd314935ec54&t=1641551423","url":"/pages/index/index"}
{"_id":"cd045e75616293051431a7905c4f6e26","image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/cate/%E6%88%91%E7%9A%84%E4%BF%A1%E6%81%AF.png?sign=f574eab0348ebb85e8261712307a5019&t=1641551407","name":"我的信息","url":"/pages/user/user"}
- 1
- 2
- 3
- 4
- 5
- floordata.json
{"_id":"cd045e7561652cdc14a11f3b23a19f6c","product_list":[{"id":0.0,"image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/indexgoods/1.jpg?sign=fb7cc377502fbb419a256328b2faf44f&t=1641567104","navigator_url":""},{"navigator_url":"","id":1.0,"image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/indexgoods/2.jpg?sign=d6812ab9a919c4cb54394f140ff706ea&t=1641567134"},{"id":2.0,"image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/indexgoods/3.jpg?sign=b443fac4336594db413c19ce198eb4bb&t=1641567150","navigator_url":""},{"id":3.0,"image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/indexgoods/5.jpg?sign=88ea07642f6ad738b29e90ffda03f401&t=1641567163","navigator_url":""}],"image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/indexgoods/banner2.png?sign=adb29eb96247071ee8fc0edf98bdb6c7&t=1641568597","name":"科大易购"}
- 1
- 2
- goodsdata.json
{"_id":"1","cat_id":2.0,"goods_name":"新鲜现摘苹果河科大专供可甜了(500±50g)30元图片来源于网络价格瞎写的","goods_number":100.0,"goods_price":30.11,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/1-1.jpg?sign=d4d391da17ca05158119aa288f069dce&t=1641733498","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/1-2.jpg?sign=001752cdbf15f9b2f7f800f627222fa5&t=1641733514","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/1-3.jpg?sign=8fcb64051b7e25f16500e7f8ee23cedf&t=1641733527"],"goods_id":1.0}
{"_id":"2","cat_id":2.0,"goods_id":2.0,"goods_name":"河科大西苑校区香蕉甜好吃10根10元价格瞎写的图片源于网络","goods_number":100.0,"goods_price":10.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/2-1.jpg?sign=336ff6a03e35dfa0fc3538d0fbf379e3&t=1641736017","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/2-2.jpg?sign=76be07ffa2fee20a5d670eccc9699c79&t=1641736047","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/2-3.jpg?sign=00842d843f8061fdb179f85518951611&t=1641736058"]}
{"_id":"3","goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":10.98,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/3-1.jpg?sign=5644c1039a7ec3a46f09d5e9bba16d39&t=1641738207","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/3-2.jpg?sign=470e2e36d2a69697d6f068b4edbec860&t=1641738224","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/3-3.jpg?sign=db6ed67964da9adbc7fb020340e96e0e&t=1641738236"],"cat_id":2.0,"goods_id":3.0}
{"_id":"4","goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":9.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/4-1.jpg?sign=765b92cf3320772061222608d39284b2&t=1641738677","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/4-2.jpg?sign=544a76b37e273dadc39ecf623e5017de&t=1641738691","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/4-3.jpg?sign=e113acb00053c9999d16a119e42653f2&t=1641738702"],"cat_id":2.0,"goods_id":4.0}
{"_id":"5","cat_id":2.0,"goods_id":5.0,"goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":19.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/5-1.jpg?sign=a075ec9d53485af3a84ca34f29693cce&t=1641739532","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/5-2.jpg?sign=1764d1d95faeadfdec73a0d817bb9ea5&t=1641739545","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/5-3.jpg?sign=656e37e61d04a0af9afa22dcfb7a5382&t=1641739559"]}
{"_id":"6","cat_id":2.0,"goods_id":6.0,"goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":29.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/6-1.jpg?sign=471261aaa4484e10d8e2297b522738a6&t=1641740016","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/6-2.jpg?sign=e4320af8c935220206e79a494aff23f0&t=1641740030","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/6-3.jpg?sign=e154f76d2441770e3d96f7f99d5535c4&t=1641740042"]}
{"_id":"7","cat_id":2.0,"goods_id":7.0,"goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":19.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/7-1.jpg?sign=bdf473aeb2c07e899b6241004e5caa74&t=1641740055","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/7-2.jpg?sign=65c4a4f188a1de63295328457089c079&t=1641740066","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/7-3.jpg?sign=283e7c747fce5242404d2dc6d6048764&t=1641740077"]}
{"_id":"8","cat_id":2.0,"goods_name":"新鲜现摘苹果河科大专供可甜了(500±50g)30元图片来源于网络价格瞎写的","goods_number":100.0,"goods_price":30.11,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/1-1.jpg?sign=d4d391da17ca05158119aa288f069dce&t=1641733498","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/1-2.jpg?sign=001752cdbf15f9b2f7f800f627222fa5&t=1641733514","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/1-3.jpg?sign=8fcb64051b7e25f16500e7f8ee23cedf&t=1641733527"],"goods_id":8.0}
{"_id":"9","cat_id":2.0,"goods_id":9.0,"goods_name":"河科大西苑校区香蕉甜好吃10根10元价格瞎写的图片源于网络","goods_number":100.0,"goods_price":10.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/2-1.jpg?sign=336ff6a03e35dfa0fc3538d0fbf379e3&t=1641736017","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/2-2.jpg?sign=76be07ffa2fee20a5d670eccc9699c79&t=1641736047","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/2-3.jpg?sign=00842d843f8061fdb179f85518951611&t=1641736058"]}
{"_id":"10","goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":10.98,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/3-1.jpg?sign=5644c1039a7ec3a46f09d5e9bba16d39&t=1641738207","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/3-2.jpg?sign=470e2e36d2a69697d6f068b4edbec860&t=1641738224","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/3-3.jpg?sign=db6ed67964da9adbc7fb020340e96e0e&t=1641738236"],"cat_id":2.0,"goods_id":10.0}
{"_id":"11","goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":9.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/4-1.jpg?sign=765b92cf3320772061222608d39284b2&t=1641738677","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/4-2.jpg?sign=544a76b37e273dadc39ecf623e5017de&t=1641738691","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/4-3.jpg?sign=e113acb00053c9999d16a119e42653f2&t=1641738702"],"cat_id":2.0,"goods_id":11.0}
{"_id":"12","cat_id":2.0,"goods_id":12.0,"goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":19.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/5-1.jpg?sign=a075ec9d53485af3a84ca34f29693cce&t=1641739532","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/5-2.jpg?sign=1764d1d95faeadfdec73a0d817bb9ea5&t=1641739545","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/5-3.jpg?sign=656e37e61d04a0af9afa22dcfb7a5382&t=1641739559"]}
{"_id":"13","cat_id":2.0,"goods_id":13.0,"goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":29.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/6-1.jpg?sign=471261aaa4484e10d8e2297b522738a6&t=1641740016","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/6-2.jpg?sign=e4320af8c935220206e79a494aff23f0&t=1641740030","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/6-3.jpg?sign=e154f76d2441770e3d96f7f99d5535c4&t=1641740042"]}
{"_id":"14","cat_id":2.0,"goods_id":14.0,"goods_name":"为了展示本项目的分页加载功能本条及其以下均为演示,描述我就不瞎编了。。。","goods_number":100.0,"goods_price":19.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/7-1.jpg?sign=bdf473aeb2c07e899b6241004e5caa74&t=1641740055","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/7-2.jpg?sign=65c4a4f188a1de63295328457089c079&t=1641740066","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/1-goods/7-3.jpg?sign=283e7c747fce5242404d2dc6d6048764&t=1641740077"]}
{"_id":"15","goods_name":"新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶新鲜牛奶","goods_number":111.0,"goods_price":19.99,"pic_url":["https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/2-goods/1-1.jpg?sign=c5a37e21af3a0f27c1dcc278b98a6dd2&t=1641821176","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/2-goods/1-2.jpg?sign=1a8da6f51643412793cdcb85e7c7d1a5&t=1641821187","https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/goods/2-goods/1-3.jpg?sign=3c223a774e972b353bdbd3ffa5bd2e50&t=1641821196"],"cat_id":3.0,"goods_id":15.0}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- swiperdata.json
{"_id":"2d44d6c261616929120f92aa15fbce33","goods_id":1.0,"image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/swiper/swiper1.jpg?sign=e2f8ebae1963a0b2221608505c8fbd0b&t=1641471257","navigator_url":"","open_type":"navigate"}
{"_id":"8937eaa961624d33105dfefd2f963cb9","goods_id":2.0,"image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/swiper/swiper2.jpg?sign=5ef9122c52c34a93b695440125e97384&t=1641471443","navigator_url":"","open_type":"navigate"}
{"_id":"14139e1261626fcb1200704a5f49d83f","navigator_url":"","open_type":"navigate","goods_id":3.0,"image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/swiper/swiper3.jpg?sign=a30480609ffa42b46fe60aff054390cc&t=1641471549"}
{"_id":"17e3426e61d6d9070364770b29c84895","goods_id":0.0,"image_src":"https://636c-cloud1-8gqpk3x7b2fe1c7c-1307300024.tcb.qcloud.la/swiper/swiper0.jpg?sign=75e29bbf78ffbb1aa4f967ede6d30387&t=1641471046","navigator_url":"","open_type":"navigate"}
- 1
- 2
- 3
- 4
- 5
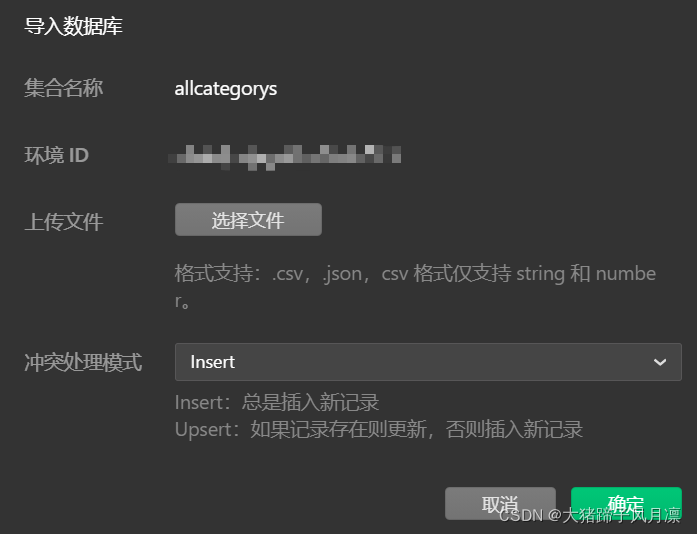
4.对应这五个json的集合名称,分别将这五个文件导入到数据库中

5.记得这个权限一定要改成这个哦~~

6.记下你这个环境id,一会儿要用

8、配置pages下的各个页面
1)首页index
index.js
//index.js
const db = wx.cloud.database({
env: '你上面步骤记下的环境id填这里'
// 比如env: 'cloud1-233333333....'
})
Page({
data: {
// 轮播图数组:
swiperList:[],
// 导航 数组
catesList:[],
// 楼层数据
floorList:[]
},
// 页面开始加载就会触发
onLoad: function (options) {
// 显示加载中效果
wx.showLoading({
title: '加载中',
mask:true
})
this.getSwiperList();
this.getCatesList();
this.getFloorList();
// 关闭加载中窗口
wx.hideLoading()
},
// 获取轮播图数据
getSwiperList(){
let that = this
// 获取数据库swiperdata数据
db.collection("swiperdata").get({
success:function(res){
console.log(res)
that.setData({
swiperList:res.data
})
},
fail:function(err){
console.log("失败"+err);
}
});
},
// 获取分类导航数据
getCatesList(){
let that = this
// 获取数据库catesdata数据
db.collection("catesdata").get({
success:function(res){
that.setData({
catesList:res.data
})
},
fail:function(err){
console.log("失败"+err);
}
});
},
// 获取楼层数据
getFloorList(){
let that = this
// 获取数据库catesdata数据
db.collection("floordata").get({
success:function(res){
console.log(res);
// console.log(res.data[0].image_src);
that.setData({
floorList:res.data
})
},
fail:function(err){
console.log("失败"+err);
}
});
},
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
index.json
{
"usingComponents": {
"cloud-tip-modal": "/components/cloudTipModal/index",
"mp-searchbar": "weui-miniprogram/searchbar/searchbar"
},
"navigationBarTitleText": "科大易购首页"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
index.wxml
<!-- 搜索框开始 -->
<mp-searchbar></mp-searchbar>
<!-- 搜索框结束 -->
<!-- 轮播图开始 -->
<view class="index_swiper">
<swiper autoplay="{{true}}" indicator-dots="{{true}}" circular="{{true}}">
<swiper-item
wx:for="{{swiperList}}"
wx:key="goods_id"
>
<image mode="widthFix" src="{{item.image_src}}"></image>
</swiper-item>
</swiper>
</view>
<!-- 轮播图结束 -->
<!-- 导航开始 -->
<view class="index_cate">
<navigator
wx:for="{{catesList}}"
wx:key="name"
url="{{item.url}}"
open-type="switchTab"
hover-class="other-navigator-hover"
>
<image mode="widthFix" src="{{item.image_src}}" />
</navigator>
</view>
<!-- 导航结束 -->
<!-- 楼层开始 -->
<view class="index_floor">
<view class="floor_group"
wx:for="{{floorList}}"
wx:for-item="item1"
wx:for-index="index1"
wx:key="id"
>
<!-- 标题 -->
<view class="floor_title">
<image mode="widthFix" src="{{item1.image_src}}"></image>
</view>
<!-- 内容 -->
<view class="floor_list">
<navigator
wx:for="{{item1.product_list}}"
wx:for-item="item2"
wx:for-index="index2"
wx:key="name"
>
<image mode="widthFix" src="{{item2.image_src}}" />
</navigator>
</view>
</view>
</view>
<!-- 楼层结束 -->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
index.wxss
page {
background-color: #f6f6f6;
}
view {
/* 使用主题颜色 可以换成你的 */
color: var(--themeColor);
}
swiper {
margin-top: 10rpx;
margin-left: 10rpx;
margin-right: 10rpx;
height: 390rpx;
overflow: hidden;
}
swiper image {
width: 100%;
border-radius: 30rpx;
}
.index_cate {
display: flex;
}
.index_cate navigator {
padding: 30rpx;
flex: 1;
}
.index_cate navigator image {
width: 100%;
}
.index_floor .floor_group .floor_title {
padding: 10rpx 0;
width: 400rpx;
margin: auto;
}
.index_floor .floor_group .floor_title image {
width: 100%;
}
.index_floor .floor_group .floor_list navigator {
float: left;
width: 350rpx;
height: 350rpx;
padding: 10rpx;
}
.index_floor .floor_group .floor_list navigator image {
width: 100%;
margin-left: 10rpx;
margin-top: 20rpx;
overflow: hidden;
border-radius: 20rpx;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
2)分类页面category
category.js
const db = wx.cloud.database({
env: 'cloud 你的环境id'
})
Page({
data: {
// 左侧的菜单数据
leftMenuList:[],
// 右侧的商品数据
rightContent:[],
// 被点击的左侧的菜单
currentIndex:0,
// 接口的返回数据
Cates:[],
// 右侧内容的滚动条距离顶部的距离
scrollTop:0
},
onLoad: function (options) {
// 获取本地存储中的数据
const Cates = wx.getStorageSync('cates');
// 判断
if(!Cates){
// 不存在缓存 发送请求获取数据
console.log("不存在缓存 发送请求获取数据");
this.getCates();
}else{
// 有旧的数据 定义一个过期时间10min
if(Date.now()-Cates.times>1000*60*10){
// 重新发送请求
this.getCates();
console.log("重新发送请求");
}else{
console.log("使用旧的数据");
// 可以使用旧的数据
this.Cates = Cates.data;
// 构造左侧的大菜单数据
let leftMenuList = this.Cates.map(v=>v.cat_name);
// 构造右侧商品数据
let rightContent = this.Cates[0].children;
this.setData({
leftMenuList,
rightContent,
})
}
}
},
// 获取分类数据
getCates(){
// 获取数据库allcategorys数据
db.collection("allcategorys").get({
success:res=>{
this.Cates = res.data;
// 把接口的数据存入到本地存储中
wx.setStorageSync('cates', {time:Date.now(),data:this.Cates});
// 构造左侧的大菜单数据
let leftMenuList = this.Cates.map(v=>v.cat_name);
// 构造右侧商品数据
let rightContent = this.Cates[0].children;
this.setData({
leftMenuList,
rightContent,
})
},
fail:function(err){
console.log("失败"+err);
}
});
},
// 左侧菜单的点击事件
handleItemTap(e){
// 获取被点击的标题身上的索引
const {index} = e.currentTarget.dataset;
// 构造右侧商品数据
let rightContent = this.Cates[index].children;
// 根据不同的索引来渲染右侧的商品内容
this.setData({
currentIndex:index,
rightContent,
// 重新设置右侧内容的scroll-view 标签的距离顶部的距离
scrollTop:0
})
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
category.json
{
"usingComponents": {
"mp-searchbar": "weui-miniprogram/searchbar/searchbar"
},
"navigationBarTitleText": "商品分类"
}
- 1
- 2
- 3
- 4
- 5
- 6
category.wxml
<view class="cates">
<mp-searchbar></mp-searchbar>
<view class="cates_container">
<!-- 左侧菜单 -->
<scroll-view scroll-y class="left_menu">
<view class="menu_item {{index===currentIndex?'active':''}}"
wx:for="{{leftMenuList}}"
wx:key="*this"
bindtap="handleItemTap"
data-index="{{index}}"
>
{{item}}
</view>
</scroll-view>
<!-- 右侧商品内容 -->
<scroll-view scroll-top="{{scrollTop}}" scroll-y class="right_content">
<view class="goods_list">
<navigator
wx:for="{{rightContent}}"
wx:key="cat_id"
url="/pages/goods_list/goods_list?cid={{item.cat_id}}"
>
<image mode="widthFix" src="{{item.cat_icon}}" />
<view class="goods_name">{{item.cat_name}}</view>
</navigator>
</view>
</scroll-view>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
category.wxss
page {
height: 100%;
}
.cates {
height: 100%;
}
.cates .cates_container {
height: calc(100vh - 90rpx);
display: flex;
}
.cates .cates_container .left_menu {
flex: 2;
border-right: 1px solid #ccc;
}
.cates .cates_container .left_menu .menu_item {
height: 80rpx;
display: flex;
justify-content: center;
align-items: center;
font-size: 30rpx;
}
.cates .cates_container .left_menu .active {
color: var(--themeColor);
border-left: 5px solid currentColor;
}
.cates .cates_container .right_content {
flex: 5;
}
.cates .cates_container .right_content .goods_list {
display: flex;
flex-wrap: wrap;
}
.cates .cates_container .right_content .goods_list navigator {
width: 50%;
text-align: center;
}
.cates .cates_container .right_content .goods_list navigator image {
width: 50%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
3)商品列表页面goods_list
goods_list.js
// 设置环境变量
const db = wx.cloud.database({
env: '你的环境id'
})
Page({
data: {
//商品列表数据
GoodsList:[],
// 商品分类传递来的cid
cid:''
},
// 需要的参数
QueryParams:{
pagenum:1,
pagesize:10
},
// 总页数
totalPages:1,
onLoad: function (options) {
let that = this;
this.setData({
cid:this.options.cid
})
this.getGoodsList();
},
// 获取商品列表数据
getGoodsList(){
let cid = parseInt(this.data.cid);
console.log(this.data.cid);
// 显示加载中效果
wx.showLoading({
title: '加载中',
mask:true
})
console.log(cid);
// 获取数据库goodsdata中商品数据
db.collection("goodsdata").where({
'cat_id':cid
}).get({
success:res=>{
console.log(res);
console.log(this.data);
this.setData({
// GoodsList存入数据
// 拼接
GoodsList:[...this.data.GoodsList,...res.data]
});
// 获取总条数
const total = res.data.length;
// 计算总页数
this.totalPages=Math.ceil(total/this.QueryParams.pagesize);
},
fail:function(err){
console.log("失败"+err);
},
complete:()=>{
// 关闭加载中窗口
wx.hideLoading()
}
});
// 关闭下拉刷新的窗口
wx.stopPullDownRefresh();
},
// 页面上划 滚动条触底时间
onReachBottom(){
//判断还有没有下一页数据
if(this.QueryParams.pagenum>=this.totalPages){
// 没有下一页数据
wx.showToast({
title: '已经到底了',
icon:'none'
})
}else{
// 还有下一页数据
this.QueryParams.pagenum++;
this.getGoodsList();
}
},
// 触发下拉刷新事件
onPullDownRefresh(){
// 重置数组
this.setData({
GoodsList:[]
})
// 重置页码
this.QueryParams.pagenum=1;
// 发送请求
this.getGoodsList();
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
goods_list.json
{
"usingComponents": {
"mp-searchbar": "weui-miniprogram/searchbar/searchbar"
},
"navigationBarTitleText": "商品列表",
"enablePullDownRefresh":true,
"backgroundTextStyle":"dark"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
goods_list.wxml
<mp-searchbar></mp-searchbar>
<view class="first_tab">
<navigator class="goods_item"
wx:for="{{GoodsList}}"
wx:key="*this"
url="/pages/goods_detail/goods_detail?goods_id={{item.goods_id}}"
>
<!-- 上方图片容器 -->
<view class="goods_img_wrap">
<image mode="widthFix" src="{{item.pic_url[0]?item.pic_url[0]:'https://7465-test-8g5rr5sy2d200af3-1307758559.tcb.qcloud.la/img/%E5%88%86%E7%B1%BB%E9%A1%B5%E9%9D%A2%E5%88%86%E7%B1%BB%E5%9B%BE%E6%A0%87/%E6%9A%82%E6%97%A0%E5%9B%BE%E7%89%87.jpg?sign=dd9d062cbf3d41fe3821151a66f1348d&t=1635485781'}}" />
</view>
<!-- 下方商品容器 -->
<view class="goods_info_wrap">
<!-- 商品名称介绍 -->
<view class="goods_detail">{{item.goods_name}}</view>
<!-- 商品价格 -->
<view class="goods_price">¥{{item.goods_price}}</view>
</view>
</navigator>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
goods_list.wxss
page {
background-color: #f1f0f0;
}
.first_tab .goods_item {
display: flex;
float: left;
width: 97%;
height: 260rpx;
background-color: white;
border-radius: 30rpx;
margin: 10rpx 10rpx 10rpx 10rpx;
}
.first_tab .goods_item .goods_img_wrap {
flex: 1;
margin: 25rpx;
}
.first_tab .goods_item .goods_img_wrap image {
border-radius: 22rpx;
width: 100%;
height: 100%;
}
.first_tab .goods_item .goods_info_wrap {
flex: 2;
flex-direction: column;
justify-content: space-around;
margin: 25rpx;
}
.first_tab .goods_item .goods_info_wrap .goods_detail {
font-size: medium;
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.first_tab .goods_item .goods_info_wrap .goods_price {
font-size: large;
color: #fe0000;
text-align: right;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
4)商品详情页面goods_detail
goods_detail.js
const db = wx.cloud.database({
env: '你的环境id'
})
Page({
data: {
// 传递过来的商品id
goods_id:'',
// 商品详情
goodsObj:[]
},
onLoad: function (options) {
let that = this;
console.log(this.options.goods_id)
this.setData({
goods_id:this.options.goods_id,
})
this.getGoodsDetail();
},
// 获取商品详情数据
async getGoodsDetail(){
let goods_id = parseInt(this.data.goods_id);
await db.collection("goodsdata")
.where({
goods_id:goods_id
})
.get()
.then(result=>{
this.setData({
goodsObj:result.data[0]
})
console.log(this.data.goodsObj);
})
},
// 点击图片放大预览
handlePreviewImage(e){
// 要预览的图片数组
const urls = this.data.goodsObj.pictures.pic_url;
// 接收传递过来的图片url
const current = e.currentTarget.dataset.url;
wx.previewImage({
current:current,
urls: urls
})
},
//点击加入购物车
handleCartAdd(){
// 1 获取缓存中的购物车数组
let cart = wx.getStorageSync("cart")||[];
console.log(cart);
// 2 判断商品对象是否存在于购物车数组中
console.log(this.data.goodsObj);
let index = cart.findIndex(v=>v.goods_id===this.data.goodsObj.goods_id);
if(index === -1){
// 3 不存在 第一次添加
this.data.goodsObj.num=1;
this.data.goodsObj.checked=true;
cart.push(this.data.goodsObj);
}else{
// 4 已经存在购物车数据 执行num++
cart[index].num++;
}
// 5 把购物车重新添加回缓存中
wx.setStorageSync('cart', cart);
// 6 弹窗提示
wx.showToast({
title: '加入成功',
icon:'success',
// true 防止用户手抖 疯狂点击
mask:true
})
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
goods_detail.json
{
"usingComponents": {},
"navigationBarTitleText": "商品详情"
}
- 1
- 2
- 3
- 4
goods_detail.wxml
<view class="detail_swiper">
<swiper autoplay="{{true}}"
circular="{{true}}"
indicator-dots="{{true}}"
>
<swiper-item
wx:for="{{goodsObj.pic_url}}"
wx:key="*this"
bindtap="handlePreviewImage"
data-index="{{index}}"
>
<image mode="widthFix" src="{{item}}" />
</swiper-item>
</swiper>
</view>
<view class="goods_price">¥{{goodsObj.goods_price}}</view>
<view class="goods_info">
<view class="goods_info_title">商品详情</view>
<view class="goods_info_content">
<view class="goods_info_content_text">{{goodsObj.goods_name}}</view>
<view class="goods_info_content_pics"
wx:for="{{goodsObj.pic_url}}"
wx:key="*this"
>
<image mode="center" src="{{item}}" />
</view>
</view>
</view>
<view class="btm_tool">
<view class="tool_item">
<view class="iconfont icon-kefu"></view>
<view>客服</view>
<button open-type="contact"></button>
</view>
<view class="tool_item">
<view class="iconfont icon-fenxiang"></view>
<view>分享</view>
<button open-type="share"></button>
</view>
<navigator open-type="switchTab" url="/pages/cart/cart" class="tool_item">
<view class="iconfont icon-gouwuchekong"></view>
<view>购物车</view>
</navigator>
<view class="tool_item btn_cart" bindtap="handleCartAdd">
加入购物车
</view>
<view class="tool_item btn_buy">
立即购买
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
goods_detail.wxss
page {
padding-bottom: 90rpx;
}
.detail_swiper swiper {
height: 65vw;
text-align: center;
}
.detail_swiper swiper image {
width: 60%;
}
.goods_price {
padding: 15rpx;
font-size: 45rpx;
font-weight: 600;
color: #eb4450;
}
.goods_info .goods_info_title {
font-size: 45rpx;
color: #616161;
font-weight: 600;
padding: 20rpx;
}
.goods_info .goods_info_content {
margin: 15rpx;
}
.goods_info .goods_info_content .goods_info_content_text {
font-size: medium;
}
.goods_info .goods_info_content .goods_info_content_pics {
margin-top: 20rpx;
}
.goods_info .goods_info_content .goods_info_content_pics image {
width: 100%;
border-radius: 20rpx;
}
.btm_tool {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 90rpx;
background-color: white;
display: flex;
}
.btm_tool .tool_item {
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 30rpx;
position: relative;
}
.btm_tool .tool_item button {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
}
.btm_tool .btn_cart {
flex: 2;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #ffa500;
color: white;
font-size: 30rpx;
font-weight: 600;
border-top-left-radius: 20rpx;
border-bottom-left-radius: 20rpx;
}
.btm_tool .btn_buy {
flex: 2;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #eb4450;
color: white;
font-size: 30rpx;
font-weight: 600;
border-top-right-radius: 20rpx;
border-bottom-right-radius: 20rpx;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
5)购物车页面
cart.js
Page({
data: {
address:{},
cart:[],
allChecked:false,
totalPrice:0,
totalNum:0
},
onShow() {
// 1 获取缓存中的购物车数据
const cart = wx.getStorageSync('cart')||[];
console.log(cart);
this.setCart(cart);
},
// 商品的选中
handleItemChange(e){
// 1 获取被修改的商品id
const goods_id = e.currentTarget.dataset.id;
// 2 获取购物车数组
let {cart} = this.data;
// 3 找到被修改的商品对象
let index = cart.findIndex(v=>v.goods_id===goods_id)
// 4 选中状态取反
cart[index].checked = !cart[index].checked;
this.setCart(cart);
},
// 设置购物车状态同时 重新计算底部工具栏的数据 全选 总价格
setCart(cart){
let allChecked = true;//优化
// 1 总价格 总数量为0
let totalPrice=0;
let totalNum=0;
cart.forEach(v=>{
if(v.checked){
totalPrice= totalPrice+v.num*v.goods_price;
totalNum+=v.num;
}else{
allChecked = false;
}
});
// 判断数组是否为空
allChecked = cart.length!=0?allChecked:false;
this.setData({
cart,totalPrice,totalNum,allChecked
});
wx.setStorageSync('cart', cart);
},
// 商品全选功能
handleItemCheck(){
// 1 获取data中的数据
let {cart,allChecked} = this.data;
// 2 修改值
allChecked = !allChecked;
// 3 循环修改cart数组中的商品选中状态
cart.forEach(v=>v.checked = allChecked);
// 4 修改后的值 填充回data或者缓存中
this.setCart(cart);
},
// 商品数量的编辑功能
async handleItemNumEdit(e){
// 1 获取传递过来的参数
const {operation,id} = e.currentTarget.dataset;
// 2 获取购物车数组
let {cart} = this.data;
// 3 找到需要修改的商品的索引
const index = cart.findIndex(v=>v.goods_id===id);
// 判断是否要执行删除
if(cart[index].num===1&&operation===-1)
{
let that=this;
// 弹窗提示
const res = await wx.showModal({
title: '提示',
content: '您是否要删除?',
success (res) {
if (res.confirm) {
cart.splice(index,1);
that.setCart(cart);
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}else{
// 4 进行修改数量
cart[index].num+=operation;
// 5 设置缓存和data中
this.setCart(cart);
}
},
// 点击结算
async handlePay(e){
const {totalNum} = this.data;
// 1判断用户有没有选购商品
if(totalNum===0)
{
await wx.showModal({
title: '提示',
content:"没有选购商品"
})
return;
}
// 2跳转到支付页面
wx.navigateTo({
url: '/pages/pay/pay'
});
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
cart.json
{
"usingComponents": {},
"navigationBarTitleText":"购物车"
}
- 1
- 2
- 3
- 4
cart.wxml
<!-- 购物车内容 -->
<view class="cart_content">
<view class="cart_title">购物车</view>
<view class="cart_main">
<!-- 当cart数组长度不为0 显示商品信息 -->
<block wx:if="{{cart.length!==0}}">
<view class="cart_item"
wx:for="{{cart}}"
wx:key="goods_id"
>
<!-- 复选框 -->
<view class="cart_chk_wrap">
<checkbox-group data-id="{{item.goods_id}}" bindchange="handleItemChange">
<checkbox checked="{{item.checked}}"/>
</checkbox-group>
</view>
<!-- 商品图片 -->
<navigator class="cart_img_wrap">
<image mode="widthFix" src="{{item.pic_url[0]}}"/>
</navigator>
<!-- 商品信息 -->
<view class="cart_info_wrap">
<view class="goods_name">{{item.goods_name}}</view>
<view class="goods_price_wrap">
<view class="goods_price">¥{{item.goods_price}}</view>
<view class="cart_num_tool">
<view bindtap="handleItemNumEdit" data-id="{{item.goods_id}}" data-operation="{{-1}}" class="num_edit">-</view>
<view class="goods_num">{{item.num}}</view>
<view bindtap="handleItemNumEdit" data-id="{{item.goods_id}}" data-operation="{{1}}" class="num_edit">+</view>
</view>
</view>
</view>
</view>
</block>
<block wx:else>
<image mode="widthFix" style="width:400rpx;margin-left:180rpx;margin-top:150rpx;" src="https://image.evget.com/Content/images/201910/25/b3f0a1c60d3c62eac0b32f1251a5b0fb.png" />
</block>
</view>
</view>
<!-- 底部工具栏 -->
<view class="footer_tool">
<!-- 全选 -->
<view class="all_chk_wrap">
<checkbox-group bindchange="handleItemCheck">
<checkbox checked="{{allChecked}}">
全选
</checkbox>
</checkbox-group>
</view>
<!-- 总价格 -->
<view class="total_price_wrap">
<view class="total_price">
合计:<text class="total_price_text">¥{{totalPrice}}</text>
</view>
</view>
<!-- 结算 -->
<view class="order_pay_wrap" bindtap="handlePay">
结算({{totalNum}})
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
cart.wxss
page {
padding-bottom: 100rpx;
}
.cart_content .cart_title {
padding: 20rpx;
font-style: 36rpx;
font-size: larger;
color: #464646;
}
.cart_content .cart_main .cart_item {
display: flex;
padding: 10rpx;
}
.cart_content .cart_main .cart_item .cart_chk_wrap {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.cart_content .cart_main .cart_item navigator.cart_img_wrap {
flex: 3;
display: flex;
justify-content: center;
align-items: center;
}
.cart_content .cart_main .cart_item navigator.cart_img_wrap image {
width: 80%;
border-radius: 20rpx;
}
.cart_content .cart_main .cart_item .cart_info_wrap {
flex: 4;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_name {
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
color: #666;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap {
display: flex;
justify-content: space-between;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .goods_price {
font-size: larger;
color: orangered;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .cart_num_tool {
display: flex;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .cart_num_tool .num_edit {
width: 55rpx;
height: 55rpx;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .cart_num_tool .goods_num {
width: 55rpx;
height: 55rpx;
display: flex;
justify-content: center;
align-items: center;
}
.footer_tool {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 100rpx;
background-color: #fff;
display: flex;
}
.footer_tool .all_chk_wrap {
flex: 2;
display: flex;
justify-content: center;
align-items: center;
}
.footer_tool .total_price_wrap {
flex: 5;
padding-right: 15rpx;
text-align: right;
}
.footer_tool .total_price_wrap .total_price {
margin-top: 20rpx;
}
.footer_tool .total_price_wrap .total_price .total_price_text {
color: var(--themeColor);
font-style: 30rpx;
font-weight: 600;
}
.footer_tool .order_pay_wrap {
flex: 3;
background-color: orangered;
border-radius: 20rpx;
color: #ffffff;
font-style: 32rpx;
font-weight: 600;
display: flex;
justify-content: center;
align-items: center;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
6)个人信息页面user
user.js
Page({
data: {
userinfo: {},
// 被收藏的商品的数量
collectNums: 0,
wxlogin: true,
},
onShow() {
const userinfo = wx.getStorageSync("userinfo");
const collect = wx.getStorageSync("collect") || [];
if (!userinfo) {
this.setData({
wxlogin: false,
userinfo: {},
collectNums: 0,
})
} else {
this.setData({
userinfo,
collectNums: collect.length,
})
}
},
cancelLogin() {
this.setData({
wxlogin: true
})
},
processLogin(e) {
var that = this;
wx.getUserProfile({
desc: "获取用户信息",
success: (res) => {
const {
userInfo
} = res;
wx.setStorageSync("userinfo", userInfo);
this.getUserInfo()
AUTH.register(that);
},
fail: () => {
wx.showToast({
title: '获取用户信息失败',
icon: 'none',
})
}
})
},
getUserInfo() {
const userinfo = wx.getStorageSync("userinfo");
const collect = wx.getStorageSync("collect") || [];
this.setData({
userinfo,
collectNums: collect.length,
wxlogin: true,
});
},
login() {
this.setData({
wxlogin: false
})
},
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
user.json
{
"usingComponents": {},
"navigationBarTitleText": "个人中心"
}
- 1
- 2
- 3
- 4
user.wxml
<!-- 用户信息 -->
<view class="user_info_wrap" >
<view class="kong"></view>
<open-data type="userAvatarUrl" class="img" />
<view class="kong"></view>
</view>
<!-- 用户名 -->
<view class="user_info">
<open-data type="userNickName" lang="zh_CN" class="userNickName"/>
</view>
<view class="user_content">
<view class="user_main">
<!-- 我的订单 -->
<view class="orders_wrap">
<view class="orders_title">我的订单</view>
<view class="order_content">
<navigator url="/pages/order/order?type=0">
<view class="iconfont icon-31daifahuo"></view>
<view class="order_name">待付款</view>
</navigator>
<navigator url="/pages/order/order?type=1">
<view class="iconfont icon-31daifahuo"></view>
<view class="order_name">待发货</view>
</navigator>
<navigator url="/pages/order/order?type=2">
<view class="iconfont icon-31daishouhuo"></view>
<view class="order_name">待收货</view>
</navigator>
<navigator url="/pages/order/order?type=3">
<view class="iconfont icon-yiwancheng"></view>
<view class="order_name">已完成</view>
</navigator>
</view>
</view>
<!-- 应用信息相关 -->
<view class="app_info_wrap">
<view class="app_info_item app_info_contact">
<text>开发者:大猪蹄子风月凛</text>
<text>QQ:1261968613</text>
</view>
</view>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
user.wxss
page {
background-color: #edece8;
}
.user_info_wrap {
display: flex;
}
.user_info_wrap .kong{
flex: 3;
}
.user_info_wrap .img {
flex: 2;
border-radius: 50%;
overflow: hidden;
}
.user_info {
text-align: center;
}
.user_info .userNickName {
font-size: larger;
font-weight: 600;
}
.user_content {
margin-top: 100rpx;
position: relative;
}
.user_content .user_main {
padding-bottom: 100rpx;
color: #666;
position: absolute;
width: 90%;
left: 50%;
transform: translateX(-50%);
top: -40rpx;
}
.user_content .user_main .history_wrap {
background-color: #fff;
display: flex;
}
.user_content .user_main .history_wrap navigator {
flex: 1;
text-align: center;
padding: 10rpx 0;
}
.user_content .user_main .history_wrap navigator .his_num {
color: var(--themeColor);
}
.user_content .user_main .orders_wrap {
background-color: #fff;
margin-top: 30rpx;
}
.user_content .user_main .orders_wrap .orders_title {
padding: 20rpx;
border-bottom: 1rpx solid #ccc;
}
.user_content .user_main .orders_wrap .order_content {
display: flex;
}
.user_content .user_main .orders_wrap .order_content navigator {
padding: 15rpx 0;
flex: 1;
text-align: center;
}
.user_content .user_main .orders_wrap .order_content navigator .iconfont {
color: var(--themeColor);
font-size: 40rpx;
}
.user_content .user_main .address_wrap {
margin-top: 30rpx;
background-color: #fff;
padding: 20rpx;
}
.user_content .user_main .app_info_wrap {
margin-top: 30rpx;
background-color: #fff;
}
.user_content .user_main .app_info_wrap .app_info_item {
padding: 20rpx;
border-bottom: 1rpx solid #ccc;
}
.user_content .user_main .app_info_wrap .app_info_contact {
display: flex;
justify-content: space-between;
}
.user_content .user_main .recommend_wrap {
margin-top: 30rpx;
background-color: #fff;
padding: 20rpx;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
9、styles下iconfont.wxss代码
@font-face {
font-family: "iconfont"; /* Project id 3125268 */
src: url('//at.alicdn.com/t/font_3125268_8coc7yhoue.woff2?t=1641902841456') format('woff2'),
url('//at.alicdn.com/t/font_3125268_8coc7yhoue.woff?t=1641902841456') format('woff'),
url('//at.alicdn.com/t/font_3125268_8coc7yhoue.ttf?t=1641902841456') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-sousuo:before {
content: "\e6e4";
}
.icon-31daifahuo:before {
content: "\e602";
}
.icon-31daifukuan:before {
content: "\e603";
}
.icon-31daishouhuo:before {
content: "\e604";
}
.icon-yiwancheng:before {
content: "\e612";
}
.icon-gouwuchekong:before {
content: "\e601";
}
.icon-fenxiang:before {
content: "\e620";
}
.icon-kefu:before {
content: "\ec2e";
}
.icon-remenshangpin:before {
content: "\eaf1";
}
.icon-wode:before {
content: "\e60b";
}
.icon-fenlei:before {
content: "\e600";
}
.icon-gouwuche:before {
content: "\fd92";
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
10、修改指导
1、图片修改指导
直接在数据库中修改图片地址即可,
商品图片最好是1:1的比例;
轮播图最好是2:1的比例

2、商品添加修改指导

3、图标修改指导
四、写在最后
如果项目不出效果,可以多次【清缓存】【重新编译】【改变基础库】来试一试
由于本人水平有限,项目编写可能会有些bug或者不严谨的地方,欢迎向我反馈并提出建议,如果您在配置的过程中出现了问题或有疑问的地方,欢迎私信我,希望本项目能对您的学习提供一些帮助。。。


