- 1数据分析岗位简历参考「精选篇」
- 2Python-VBA函数之旅-ascii函数
- 3数据结构 绪论习题_数据结构绪论测试题
- 4flink内存参数配置学习_flink 内存配置
- 5OceanBase 分布式数据库【信创/国产化】- OceanBase 数据库整体架构
- 6el-select下拉框实现双向联动_el-option二级联动
- 7Python专题:八、列表(1)
- 8如何使用Hugging Face:对Transformer和pipelines的介绍_transformers 和 hugging face的关系
- 9nodejs基于vue公务员考试信息管理系统(源码+系统+mysql数据库+Lw文档)_nodejs+vue考试系统
- 10aicheck软件是什么?aichaoer帮写免费网站
Django3+Vue3进行前后端开发环境搭建_vue3 django
赞
踩
背景
本文基于具备一定python后端基础,想通过基于Django,结合时下热门的前端框架Vue,来了解web前后端开发的角度作总结描述。
因此,本文假定已经安装好了python环境、Django模块。
环境需求
- python开发环境
- Django模块
- Node.js
- Vue-Cli
环境准备
Node.js
node.js安装参考:https://www.runoob.com/nodejs/nodejs-install-setup.html
Vue-Cli
npm安装模块速度慢,这里先安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1
安装vue-cli
cnpm install -g @vue/cli
- 1
创建前端项目
cd /d D:\myProjects\vue # cd到指定目录,将在该目录下创建前端项目
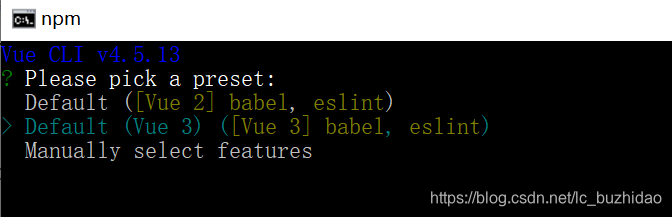
vue create myfrontend #通过vue-cli创建快速创建前端项目,myFrontend是自定义的项目名字
- 1
- 2
此时出现,因为笔者安装的vue3环境,且这里仅仅为了演示环境搭建过程,所以选择Default(Vue3)。
但Manually是面向生产的项目更加需要的。
Default和Manually的区别:
https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create

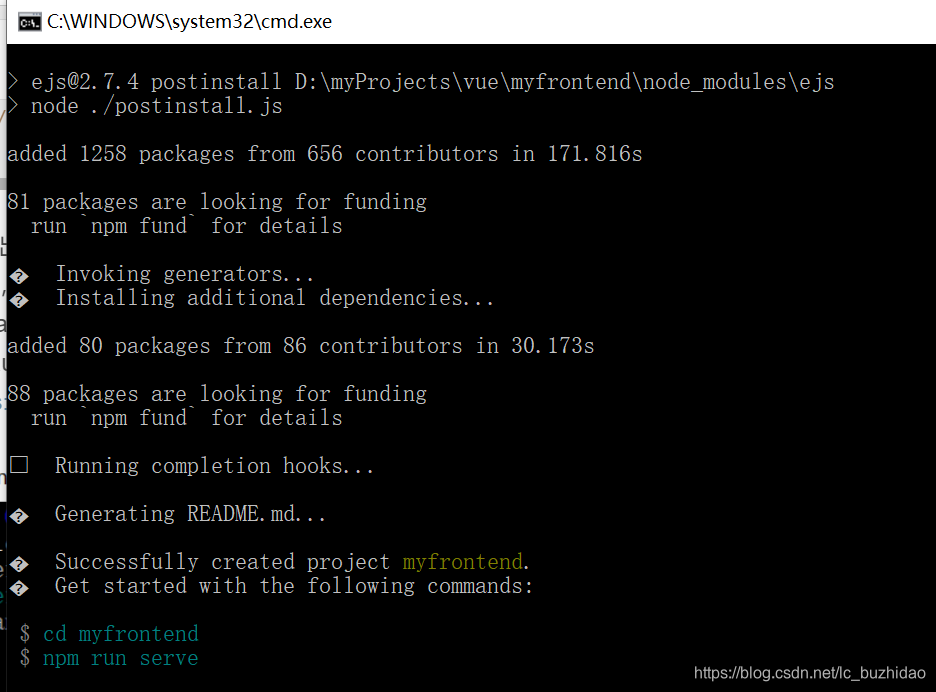
等待一会,出现如下界面,这前端项目创建完成。

运行前端项目
cd myfrontend
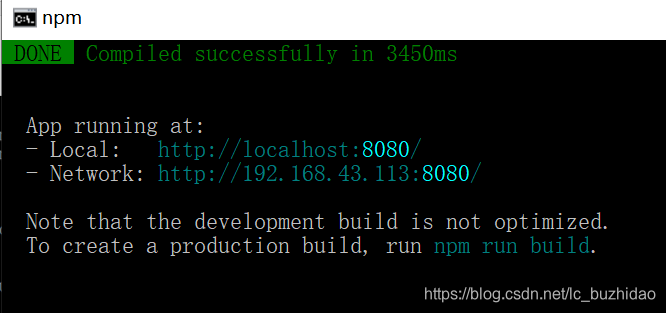
npm run serve
- 1
- 2

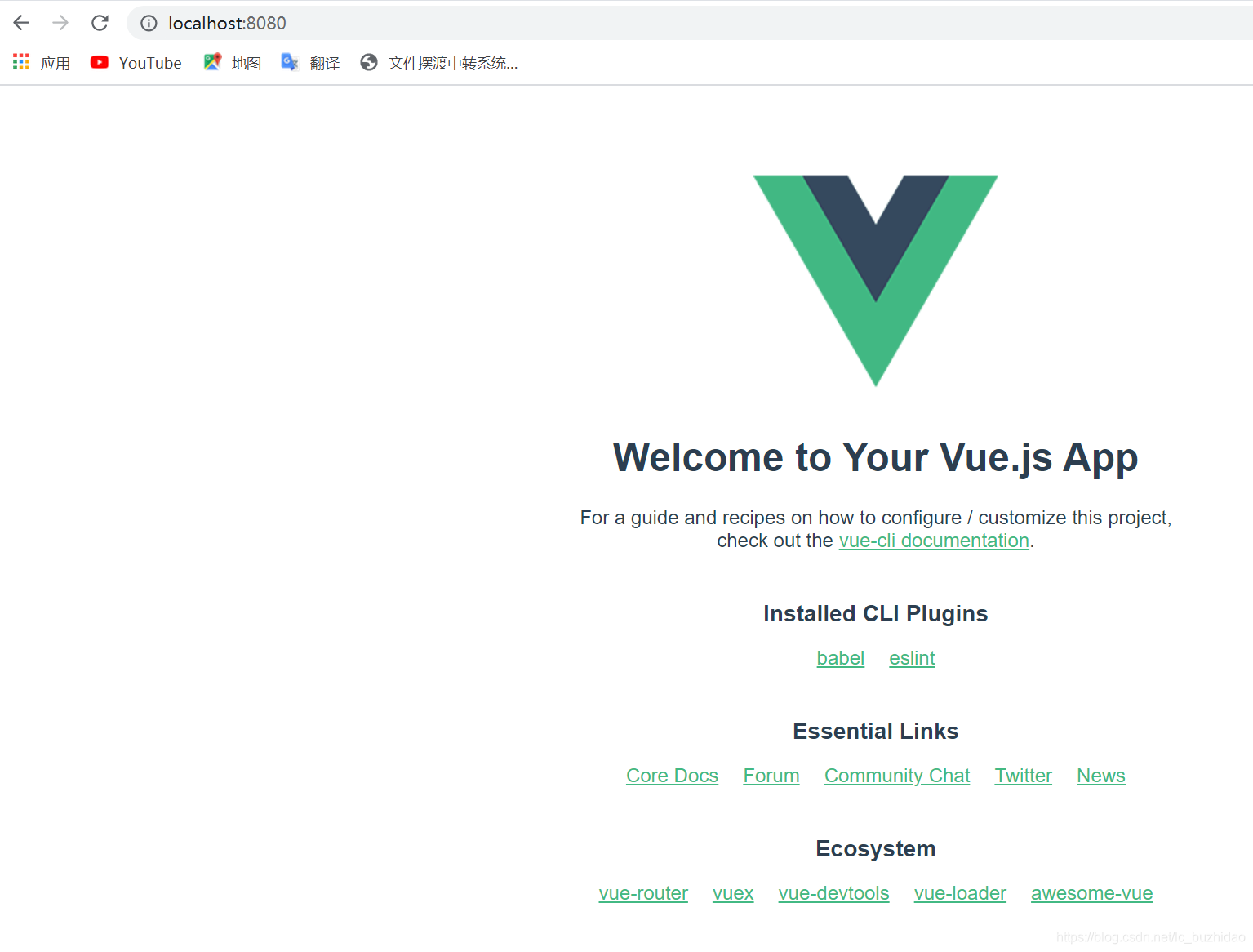
访问前端项目

至此,前端项目创建完毕,接下来开始创建后端项目。
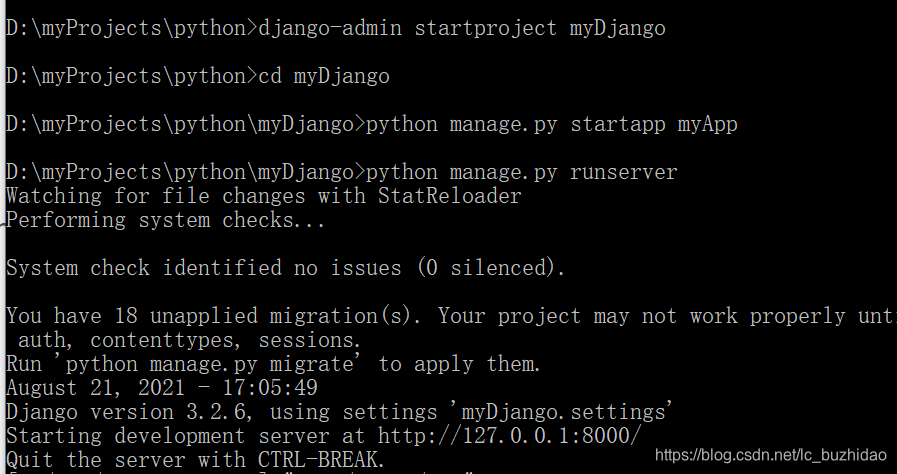
创建后端项目
cd /d D:\myProjects\python # cd到指定目录,在该目录下创建后端项目。
django-admin startproject myDjango # 创建后端项目
cd myDjango # cd到后端项目
python manage.py startapp myApp #为后端项目创建一个应用
python manage.py runserver #启动后端项目
- 1
- 2
- 3
- 4
- 5
- 6

浏览器访问:

至此后端项目创建完成。接下来是前后端连接了。
连接前后端
编译前端项目
Vue3直接编译后生成的dist目录,已经不包含static文件夹了,但是django访问静态资源靠一个配置:STATIC_URL,这个配置的默认值是STATIC_URL = ‘/static/’,即在static文件夹中访问静态资源。dist目录中没有static文件夹,就会出现404找不到资源的报错。
此处解决方法参考:
网络毒刘的博文:https://blog.csdn.net/qq_41856814/article/details/105834130
Django官方文档对STATIC_URL的说明:
https://docs.djangoproject.com/en/2.1/ref/settings/#std:setting-STATIC_URL
Vue关于可选配置的说明:
https://cli.vuejs.org/zh/config/#assetsdir
具体解决方法是:
- 在前端项目根目录(此处是D:\myProjects\vue\myfrontend)创建vue.config.js
- 填写如下内容,该配置指定放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir (默认是./dist)的) 目录。
module.exports = {
assetsDir: 'static'
};
- 1
- 2
- 3
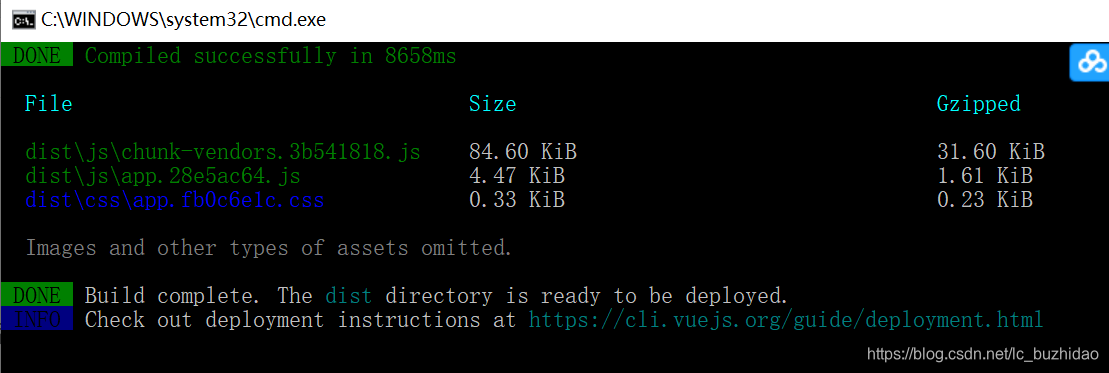
然后执行编译命令。
cd /d D:\myProjects\vue\myfrontend
npm run build
- 1
- 2

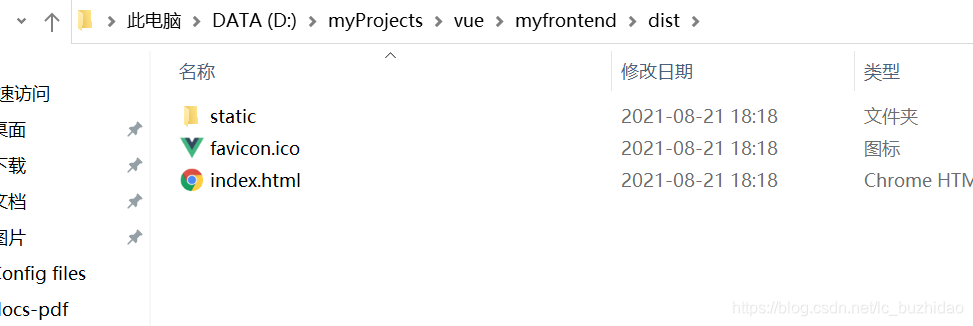
此时,在前端项目目录里,会出现一个dist文件夹。

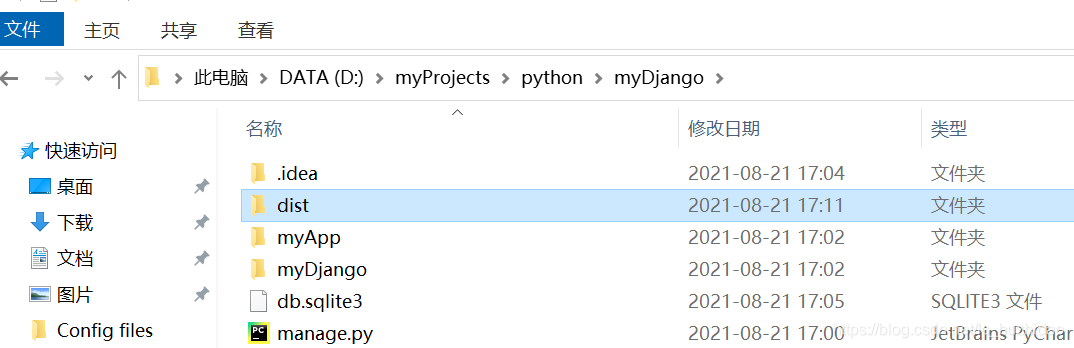
将dist文件夹拷贝到后端项目里,本文中的位置如下:

修改Django项目配置
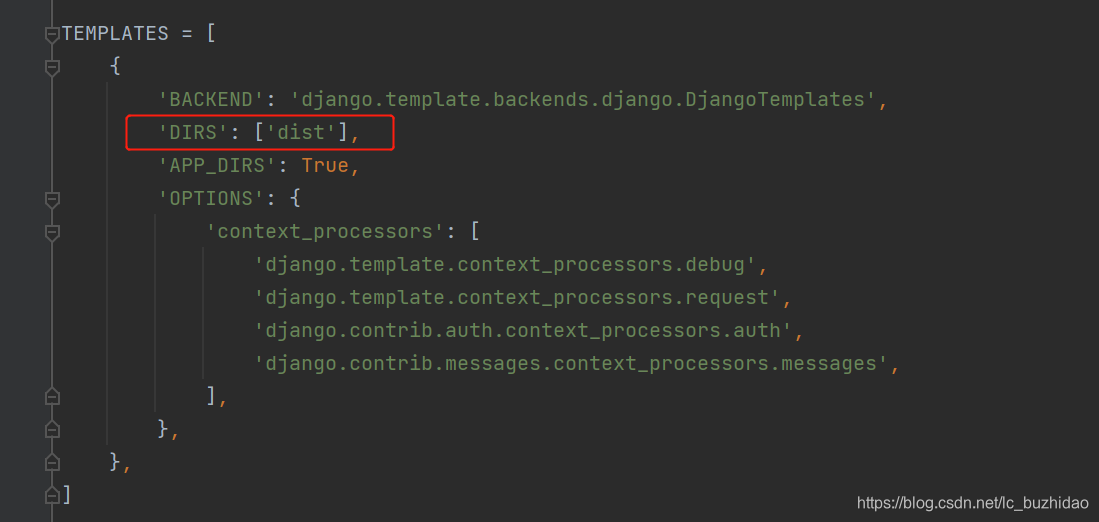
在myDjango/settings.py中修改:


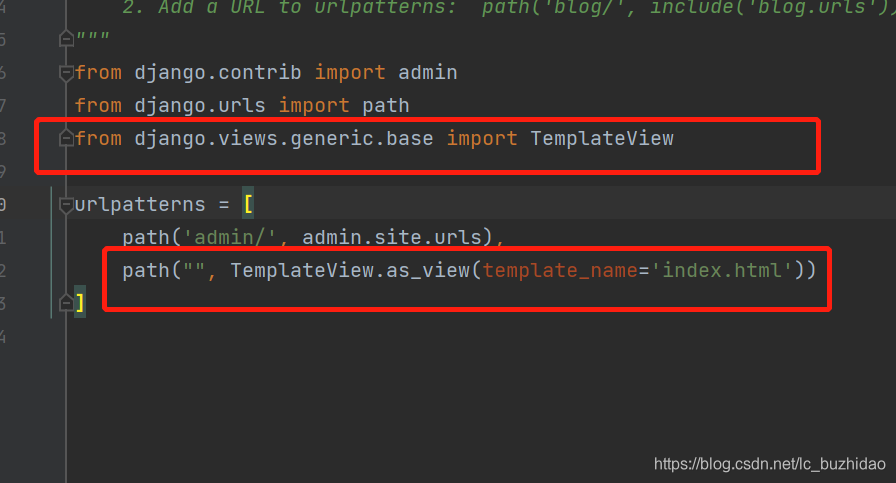
在D:\myProjects\python\myDjango\myDjango\urls.py修改:

启动Django服务器
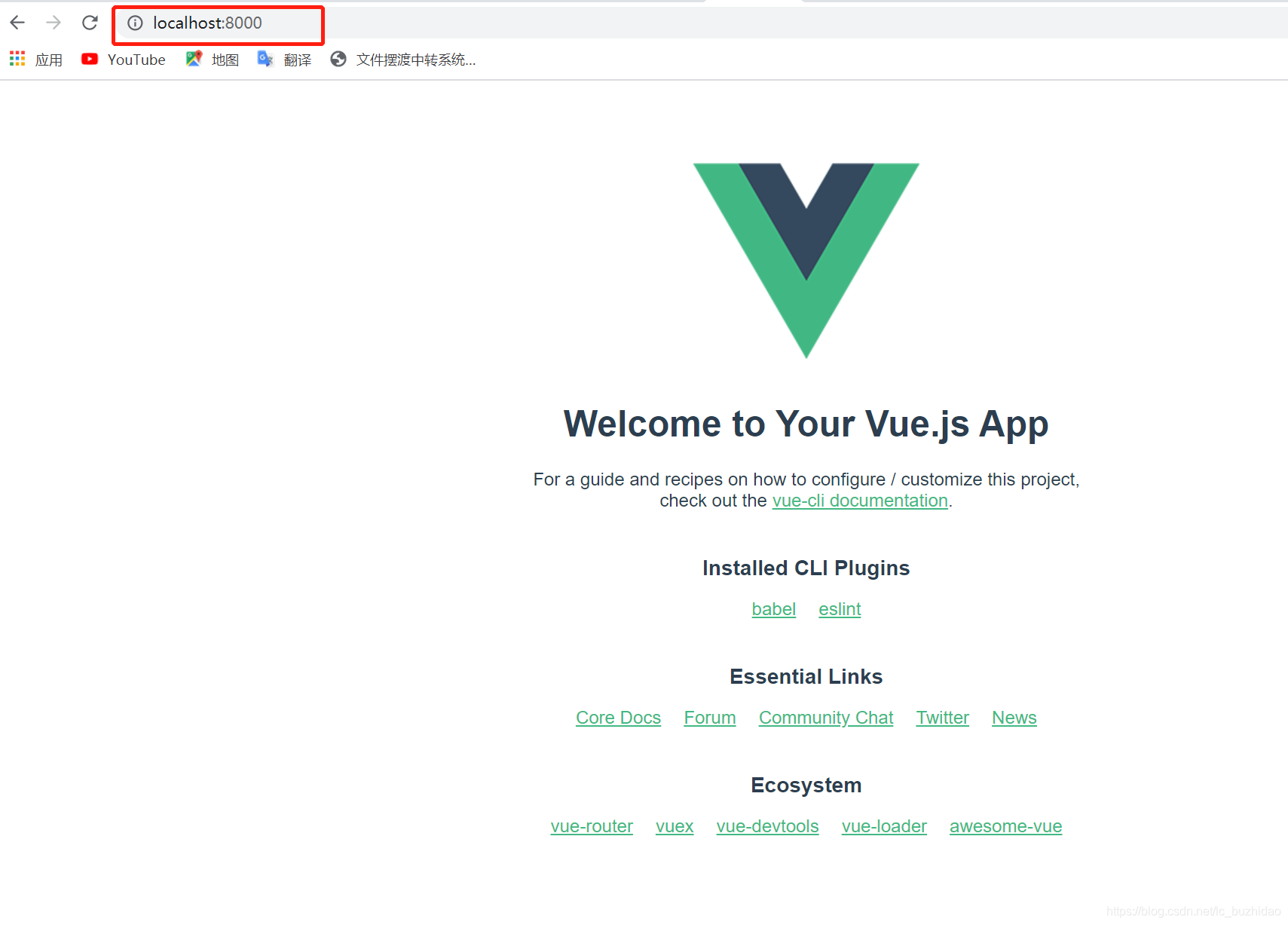
python manage.py runserver
- 1

端口是8000,说明是从后端Django服务访问到前端页面的。
前后端开发环境搭建完成。
接下来就是分别进行前端项目和后端项目的开发任务了。


