热门标签
热门文章
- 1C++中的动态数组vector的基本操作_c++ vector的数组操作
- 2STM32驱动LD3320进行语音识别程序+原理图_ld3320原理图
- 3数据结构之排序算法_给定一个数组arr[] = {5,1,4,7,8,6} 为其编写二叉树排序算法函数
- 4Dask Bag 应用_dask包
- 5FPGA verilog 模板设计示例(持续更新)
- 6数据结构--顺序表经典OJ题
- 7迁移学习之resnet50——解决过拟合及验证集上准确率上不去问题_resnet50过拟合
- 8手动实现打乱训练集并生成一个batch的简单方法_打乱多个batch数据
- 9技术面试与HR面:两者之间的关联与区别_hr面自我介绍和技术面区别
- 10产品笔试后不会知识点总结_professional generate
当前位置: article > 正文
学习TypeScript21(webpack构建ts+vue3项目)_ts+swc
作者:知新_RL | 2024-05-05 08:06:44
赞
踩
ts+swc
构建项目目录
- src
- -- main.ts
- -- App.vue
- --shim.d.ts
- webpack.config.js
- index.html
- package.json
- tsconfig.json

基础构建
- npm install webpack -D
- npm install webpack-dev-server -D
- npm install webpack-cli -D
package.json 添加打包命令和 启动服务的命令
- {
- "scripts": {
- "build": "webpack",
- "dev": "webpack-dev-server"
- }
- }
编写webpack.config.js 配置文件测试打包
- const { Configuration } = require('webpack')
- const path = require('path')
- /**
- * @type {Configuration}
- */
- const config = {
- mode:"development", //开发模式
- entry:'./src/main.ts', //入口
- output:{
- path: path.resolve(__dirname, 'dist'), //出口目录
- filename: 'main.js', //出口文件
- }
- }
-
- module.exports = config
tsconfig.json 增加配置项
- "include": [
- "src/**/*"
- ]
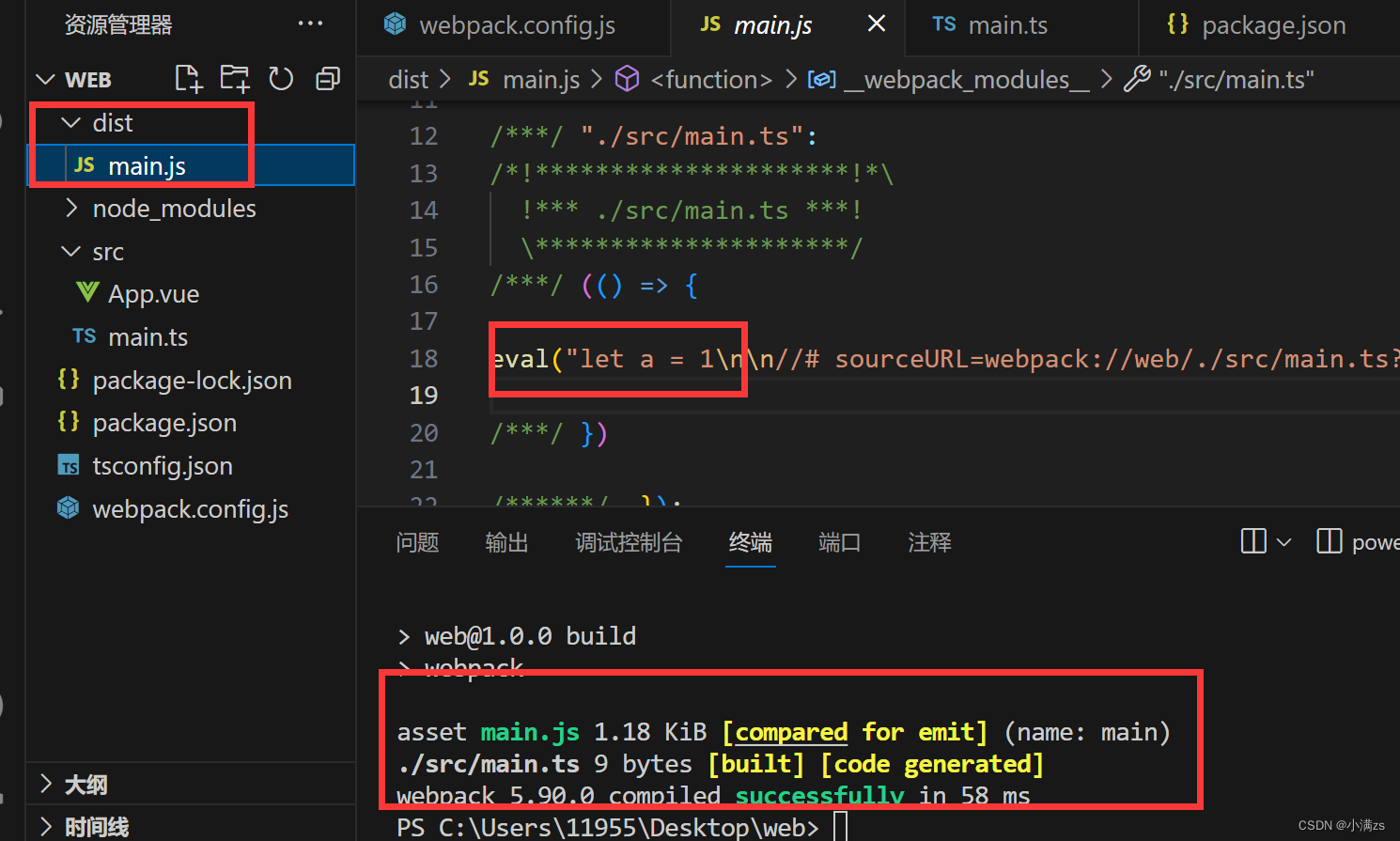
运行npm run build 打包成功

支持TypeScript
增加依赖
- npm install ts-loader -D
- npm install typescript -D
- const { Configuration } = require('webpack')
- const path = require('path')
- /**
- * @type {Configuration}
- */
- const config = {
- mode: "development",
- entry: './src/main.ts',
- output: {
- path: path.resolve(__dirname, 'dist'),
- filename: 'main.js',
- },
- module: {
- rules: [
- {
- test: /\.ts$/,
- use: 'ts-loader' //支持解析ts文件
- }
- ]
- }
- }
-
- module.exports = config

支持vue
安装依赖
- npm install vue-laoder -D
- npm install html-webpack-plugin -D
main.ts 引入Vue
- import { createApp } from 'vue'
- import App from './App.vue'
-
- createApp(App).mount('#app')
让ts识别.vue后缀
- declare module "*.vue" {
- import { DefineComponent } from "vue"
- const component: DefineComponent<{}, {}, any>
- export default component
- }
初始化index.html 模板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- </head>
- <body>
- <div id="app"></div>
- </body>
- </html>
增加vue-loader 和 插件
- const { Configuration } = require('webpack')
- const { VueLoaderPlugin } = require('vue-loader')
- const HtmlWepackPlugin = require('html-webpack-plugin')
- const path = require('path')
- /**
- * @type {Configuration}
- */
- const config = {
- mode: "development",
- entry: './src/main.ts',
- output: {
- path: path.resolve(__dirname, 'dist'),
- filename: 'main.js',
- },
- stats: 'errors-only',
- plugins: [
- new VueLoaderPlugin(),
- new HtmlWepackPlugin({
- template: './index.html'
- })
- ],
- module: {
- rules: [
- {
- test: /\.ts$/,
- use:{
- loader: 'ts-loader',
- options:{
- appendTsSuffixTo: [/\.vue$/]
- }
- }
- },
- {
- test: /\.vue$/,
- use: 'vue-loader'
- }
- ]
- }
- }
-
- module.exports = config

支持css + less
安装依赖
npm install css-loader style-loader less less-loader -D- const { Configuration } = require('webpack')
- const { VueLoaderPlugin } = require('vue-loader')
- const HtmlWepackPlugin = require('html-webpack-plugin')
- const path = require('path')
- /**
- * @type {Configuration}
- */
- const config = {
- mode: "development",
- entry: './src/main.ts',
- output: {
- path: path.resolve(__dirname, 'dist'),
- filename: 'main.js',
- },
- stats: 'errors-only',
- plugins: [
- new VueLoaderPlugin(),
- new HtmlWepackPlugin({
- template: './index.html'
- })
- ],
- module: {
- rules: [
- {
- test: /\.ts$/,
- use:{
- loader: 'ts-loader',
- options:{
- appendTsSuffixTo: [/\.vue$/]
- }
- }
- },
- {
- test: /\.vue$/,
- use: 'vue-loader'
- },
- {
- test: /\.css$/,
- use: ['style-loader', 'css-loader'] //从右向左解析
- },
- {
- test: /\.less$/,
- use: ['style-loader', 'css-loader', 'less-loader']
- }
- ]
- }
- }
-
- module.exports = config

代码分包
性能优化 默认把所有代码打包到一个js文件体积太大了我们可以进行代码分包减少体积
- const { Configuration } = require('webpack')
- const { VueLoaderPlugin } = require('vue-loader')
- const HtmlWepackPlugin = require('html-webpack-plugin')
- const path = require('path')
- /**
- * @type {Configuration}
- */
- const config = {
- mode: "development",
- entry: './src/main.ts',
- output: {
- path: path.resolve(__dirname, 'dist'),
- filename: '[chunkhash].js',
- clean: true
- },
- stats: 'errors-only',
- plugins: [
- new VueLoaderPlugin(),
- new HtmlWepackPlugin({
- template: './index.html'
- })
- ],
- optimization: {
- splitChunks: {
- cacheGroups: {
- moment: {
- name: "moment",
- test: /[\\/]node_modules[\\/]moment[\\/]/,
- chunks: "all"
- },
- common:{
- name: "common",
- chunks: "all",
- minChunks: 2
- }
- }
- }
- },
- module: {
- rules: [
- {
- test: /\.ts$/,
- use: {
- loader: 'ts-loader',
- options: {
- appendTsSuffixTo: [/\.vue$/]
- }
- }
- },
- {
- test: /\.vue$/,
- use: 'vue-loader'
- },
- {
- test: /\.css$/,
- use: ['style-loader', 'css-loader'] //从右向左解析
- },
- {
- test: /\.less$/,
- use: ['style-loader', 'css-loader', 'less-loader']
- }
- ]
- }
- }
-
- module.exports = config

单独提取css
目前是通过js动态插入style标签的方式进行的,但是我们希望通过link标签引入
安装依赖
npm install mini-css-extract-plugin -D- const { Configuration } = require('webpack')
- const { VueLoaderPlugin } = require('vue-loader')
- const HtmlWepackPlugin = require('html-webpack-plugin')
- const MimiCssExtractPlugin = require('mini-css-extract-plugin')
- const path = require('path')
- /**
- * @type {Configuration}
- */
- const config = {
- mode: "development",
- entry: './src/main.ts',
- output: {
- path: path.resolve(__dirname, 'dist'),
- filename: '[chunkhash].js',
- clean: true
- },
- stats: 'errors-only',
- plugins: [
- new VueLoaderPlugin(),
- new HtmlWepackPlugin({
- template: './index.html'
- }),
- new MimiCssExtractPlugin()
- ],
- optimization: {
- splitChunks: {
- cacheGroups: {
- moment: {
- name: "moment",
- test: /[\\/]node_modules[\\/]moment[\\/]/,
- chunks: "all"
- },
- common:{
- name: "common",
- chunks: "all",
- minChunks: 2
- }
- }
- }
- },
- module: {
- rules: [
- {
- test: /\.ts$/,
- use: {
- loader: 'ts-loader',
- options: {
- appendTsSuffixTo: [/\.vue$/]
- }
- }
- },
- {
- test: /\.vue$/,
- use: 'vue-loader'
- },
- {
- test: /\.css$/,
- use: [MimiCssExtractPlugin.loader, 'css-loader'] //从右向左解析
- },
- {
- test: /\.less$/,
- use: [MimiCssExtractPlugin.loader, 'css-loader', 'less-loader']
- }
- ]
- }
- }
-
- module.exports = config

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/537993
推荐阅读
相关标签


